在 WordPress 中修复 WooCommerce 产品页面的 3 种方法
已发表: 2022-10-28如果您在 WordPress 上运行 WooCommerce 商店,那么您可能会遇到产品页面未正确显示在您的主题中的问题。 这可能是一个令人沮丧的问题,但幸运的是,您可以采取一些措施来解决它。 在本文中,我们将向您展示如何修复WordPress 主题中的 WooCommerce 产品页面。 我们将介绍三种不同的方法: 1. 更新您的 WooCommerce 模板文件 2. 修改主题的 CSS 3. 添加自定义 WooCommerce 产品页面模板 让我们开始吧!
WooCommerce 商店的产品页面通常是最重要的页面之一。 创建一个视觉上独特的页面是保持商店风格全面一致的重要部分。 在本教程中,我们将向您展示如何使用 Astra Pro 轻松自定义单个 WooCommerce 产品页面布局。 Elementor WooCommerce Builder 将用于完成此操作。 因此,您选择使用的图像必须进行排列,以便您的产品在转换过程中清晰可见。 单一产品定制器允许您更改图库布局和图像宽度。 此外,您可以启用或禁用 Ajax 添加到购物车功能(标题上方的产品路径)并启用面包屑(标题上方的产品路径)。
如果您没有安装和激活 WooCommerce,则 Elementor 提供的产品模板将不可用。 强烈建议您选择为您的公司预先设计的模板,并对其进行自定义以适合您的品牌。 即使您没有立即创建模板的必要技能,只要努力,您仍然可以做到。 确保您的单个产品页面嵌入了产品小部件,以便为您的客户提供独特的购物体验。 Elementor 产品页面构建器允许您控制构成它的所有元素。 产品标题、图库、图像、价格、评级、简短描述、面包屑、数据选项卡、库存、相关、追加销售、添加到购物车、元、内容和附加信息都可以显示为小部件组件。 添加到购物车小部件通过显示添加到购物车按钮的自定义和布局来向购物车添加功能。
产品标签小部件是访问产品信息的主要方式。 您可以通过选择特定产品来更改相关产品小部件的样式。 单击此按钮时,您将能够在桌面、平板电脑和移动查看选项之间切换。 默认情况下,我们创建的模板将应用于您 WooCommerce 商店的所有产品页面。 在页面左下角,选择设置图标,然后点击新产品页面上的眼睛图标进行预览。 记下所需的字体大小。 您可以使用产品过滤器或做空插件来优化您的商店。
您可以按层次顺序组织所有产品信息,以便客户可以了解有关您的产品的更多信息。 图像优化插件可以优化高分辨率图像,但它们并非旨在加速您的网站。 通过允许客户在图像中看到产品,他或她将对他们的决定更有信心。 如果您希望您的客户快速了解价格,请自定义产品页面,使其以大字体显示。 如果您想突出价格,请使用对比色。 原价以及任何折扣应显示在新价格旁边。 如果你还没有决定你的设计,如果价格不是很清楚,你可能需要重新考虑。
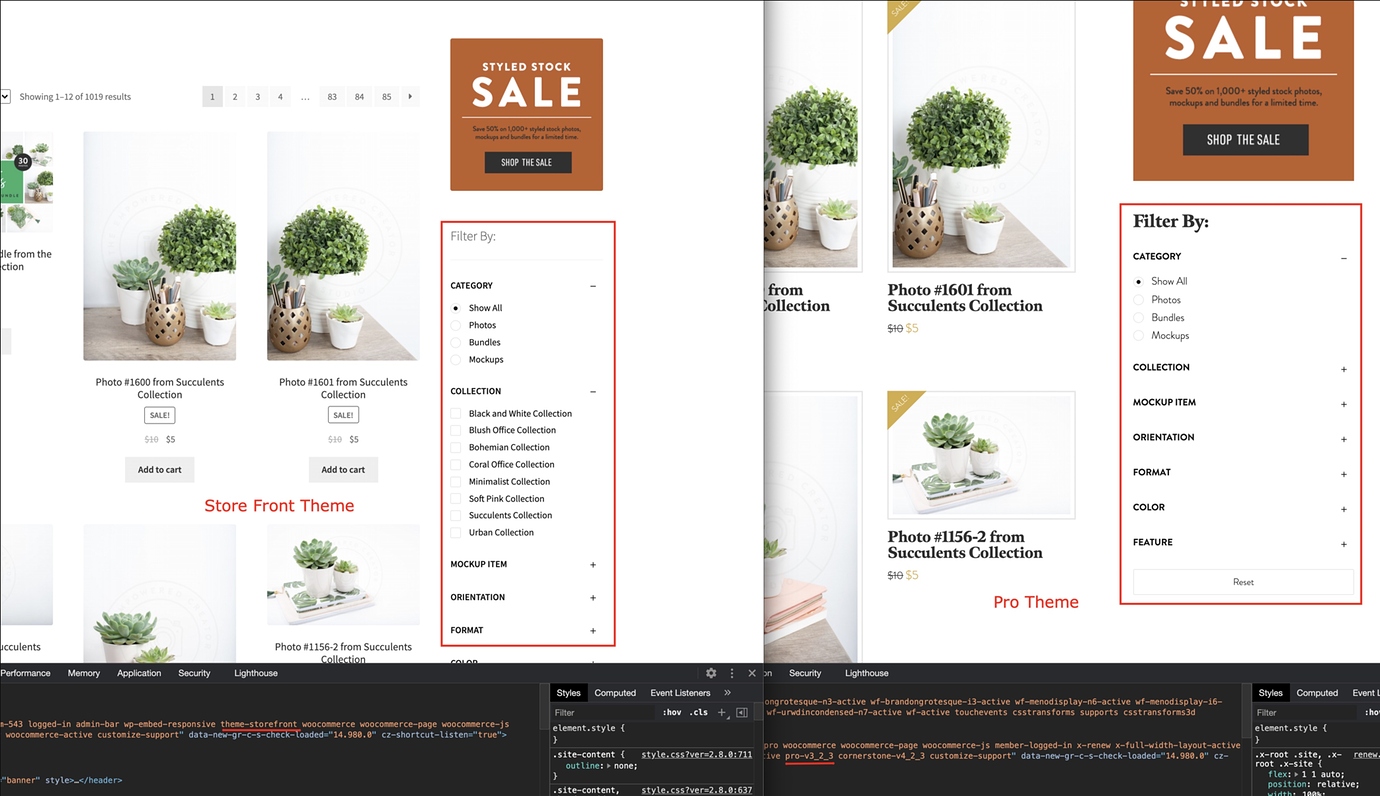
Woocommerce 产品页面未正确显示

这个问题可以通过转到产品部分然后是目录可见性部分来解决。 该设置现在应该是“商店和搜索结果”。 当您输入此信息时,您的产品将出现在您的 WooCommerce 页面和搜索页面结果中。
Toolset 客户在使用 WooCommerce 单一产品页面时遇到问题。 Espa*ol(西班牙语)是英语(English)的一个很好的替代品。 欧洲/伦敦的时区是 01:00 am (GMT)。 我注意到,如果 Layouts 处于活动状态并且您已经为您的产品创建了自定义模板,即使 WooCommerce 视图设置声明应该使用标准模板,也会使用该模板。 您的站点是一个多站点,无法通过插件自定义或禁用/启用,因此他无法访问它。 我如何向他发送超级管理员密码? 我已经验证了 Layout 模板正在产品上使用,并且它看起来与您期望的不完全一样是有原因的。

其他不使用 Bootstrap 的主题一般应避免使用布局。 可以使用视图内容模板代替视图。 尽管他们缺乏将内容放入列中的能力,但他们有一个空白画布用于标记。 布局会导致单个产品页面的结构发生变化,从而导致无法正确标记页面内容。 WordPress 视图设置允许您选择是否使用产品的布局,而不是其模板; 在我们的例子中,您可以选择是使用产品的布局还是其 WooCommerce 模板。 Products 单页布局将与 Layouts 布局不兼容。 如果您已经为产品或商店分配了布局,请从每个产品(不要使用布局)或模板布局中删除该分配。
现在,您的产品将按照它们出现在主题中的方式呈现。 如果产品显示错误,很可能是由于主题,如您所知,工具集对之后的输出没有影响。 如果您的网站没有任何一个处于活动状态,则 WooCommerce 视图和布局不会有问题。 您可以禁用整个工具,以确保您的产品正是主题想要的。 由于共享的屏幕截图,图像不会发生任何变化。
检查评论是否未出现在产品页面上的 3 件事
当评论没有出现在产品页面上时,有一些事情需要寻找。 如果您不希望评论出现在产品页面上,可以禁用评论。 要禁用评论,请转到产品。 如果您无法添加或编辑评论,您可能需要清除浏览器缓存。 如果清除缓存后问题仍然存在,您可能需要修改主机设置。 使用 WordPress 主题时,您可能需要修改其评论设置。 您可以通过外观进入评论部分。 您必须将滑块设置为 true 或屏幕右侧的一个。
如何将 Woocommerce 产品添加到 WordPress 页面
将 WooCommerce 产品添加到WordPress 页面是一个简单的过程,只需几个步骤即可完成。 1. 登录您的 WordPress 网站并转到您要添加产品的页面。 2. 点击编辑器上方的“添加媒体”按钮。 3. 单击“上传文件”选项卡。 4. 从您的计算机中选择您要添加的 WooCommerce 产品。 5. 单击“插入页面”按钮。 该产品现在将添加到 WordPress 页面。
将产品添加到 WooCommerce 商店中的任何帖子或页面的过程。 如果您使用 Product Table 插件,您可以在表格/列表布局中显示产品,允许用户将它们添加到他们的购物车,而无需离开显示它们的帖子或页面。 要在任何帖子或页面中显示产品,我们将向您展示如何创建产品表。 要在创建表后保存更改,请单击屏幕右上角的保存更改。 要在帖子或页面的任何位置插入表格,我们需要表格的简码。 要复制短代码,请转到插件的常规设置。 此短代码可用于在您商店的任何帖子或页面上显示表格。
要粘贴简码,我们必须首先包含一个简码块。 我将在帖子的第一段之后粘贴该块。 帖子更新后,您可以查看产品表是否已添加。 用户现在可以在离开博客文章后将任何产品添加到他们的购物车。 使用 WordPress 块编辑器,您可以将产品添加到任何页面或帖子。 因为块编辑器包含在 WordPress 的最新和即将发布的版本中,所以我们不必安装任何插件来实现此方法。 在安装 Gutenberg 插件之前,请确保您拥有包含经典编辑器的旧版 WordPress。
按类别选择产品以将产品添加到您的 WooCommerce 页面或将它们发布到您的商店。 通过在搜索栏中输入产品名称来查找产品,搜索栏中将显示与产品相关的所有块的列表。 选择类别后,系统会提示您通过单击“完成”按钮添加产品。 要更新页面,请单击屏幕右上角的更新按钮。
