3 moduri de a repara pagina produsului WooCommerce în WordPress
Publicat: 2022-10-28Dacă rulați un magazin WooCommerce pe WordPress, atunci este posibil să fi întâmpinat o problemă cu pagina produsului care nu apare corect în tema dvs. Aceasta poate fi o problemă frustrantă, dar, din fericire, există câteva lucruri pe care le puteți face pentru a o remedia. În acest articol, vă vom arăta cum să remediați pagina produsului WooCommerce în tema WordPress . Vom acoperi trei metode diferite: 1. Actualizarea fișierelor șablon WooCommerce 2. Modificarea CSS-ului temei dvs. 3. Adăugarea unui șablon personalizat de pagină de produs WooCommerce Să începem!
Pagina de produs a unui magazin WooCommerce este adesea una dintre cele mai importante pagini. Crearea unei pagini distincte din punct de vedere vizual este o parte importantă a menținerii stilului magazinului dvs. consecvent la nivel general. În acest tutorial, vă vom arăta cum să personalizați cu ușurință un singur aspect de pagină de produs WooCommerce folosind Astra Pro. Elementor WooCommerce Builder va fi folosit pentru a realiza acest lucru. Ca urmare, imaginile pe care alegeți să le utilizați trebuie aranjate astfel încât produsul dvs. să fie clar vizibil în timpul conversiei. Personalizatorul produs unic vă permite să modificați aspectul Galeriei și lățimea imaginii. În plus, puteți activa sau dezactiva funcționalitatea Ajax Add to Car (calea produsului deasupra titlului) și puteți activa breadcrumbs (calea produsului deasupra titlului).
Dacă nu aveți WooCommerce instalat și activat, șabloanele de produse furnizate de Elementor nu vor fi disponibile. Este foarte recomandat să selectați un șablon care este pre-proiectat pentru compania dvs. și să-l personalizați astfel încât să fie potrivit pentru marca dvs. Chiar dacă nu aveți abilitățile necesare pentru a crea un șablon imediat, o puteți face dacă munciți din greu. Asigurați-vă că pagina dvs. unică a produsului este încorporată cu widget-ul produsului pentru a oferi clienților o experiență de cumpărături distinctă. Generatorul de pagini de produse Elementor vă permite să controlați toate elementele care îl compun. Titlul produsului, Galeria, Imaginile, Prețul, Evaluarea, Descrierea scurtă, Breadcrumbs, Filele de date, Stoc, Related, Upsell, Adaugă în coș, Meta, Conținut și Informații suplimentare pot fi afișate toate ca componente widget. Widgetul Adăugare în coș adaugă funcționalitate coșului prin afișarea personalizării și aspectului butonului de adăugare în coș.
Widgetul cu file de produse este modalitatea principală de a accesa informațiile despre produse. Puteți schimba stilul widget-ului de produse asociate selectând un anumit produs. Când faceți clic pe acest buton, veți putea comuta între opțiunile de vizualizare pentru desktop, tabletă și mobil. În mod implicit, șablonul pe care l-am creat se va aplica tuturor paginilor de produse din magazinul dvs. WooCommerce. În colțul din stânga jos al paginii, selectați pictograma de setare, apoi faceți clic pe pictograma ochi de pe pagina de produs nou pentru a o previzualiza. Notați dimensiunea fontului dorită. Puteți folosi un filtru de produs sau un plugin de scurtcircuitare pentru a vă optimiza magazinul.
Într-o ordine ierarhică, puteți organiza toate informațiile despre produse, astfel încât clienții să poată afla mai multe despre produsele dvs. Pluginurile de optimizare a imaginii pot optimiza imagini de înaltă rezoluție, dar nu sunt concepute pentru a vă accelera site-ul. Permițând unui client să vadă produsul în imagini, el sau ea va fi mai încrezător în decizia lor. Dacă doriți ca clienții dvs. să înțeleagă rapid prețul, personalizați pagina produsului astfel încât să o afișeze într-un font mare. Dacă doriți să faceți prețul să iasă, utilizați o culoare contrastantă. Prețul inițial, precum și orice reduceri, ar trebui să fie afișate lângă noul preț. Dacă nu v-ați decis deja asupra designului dvs., s-ar putea să fie nevoie să-l regândiți dacă prețul nu este imediat clar.
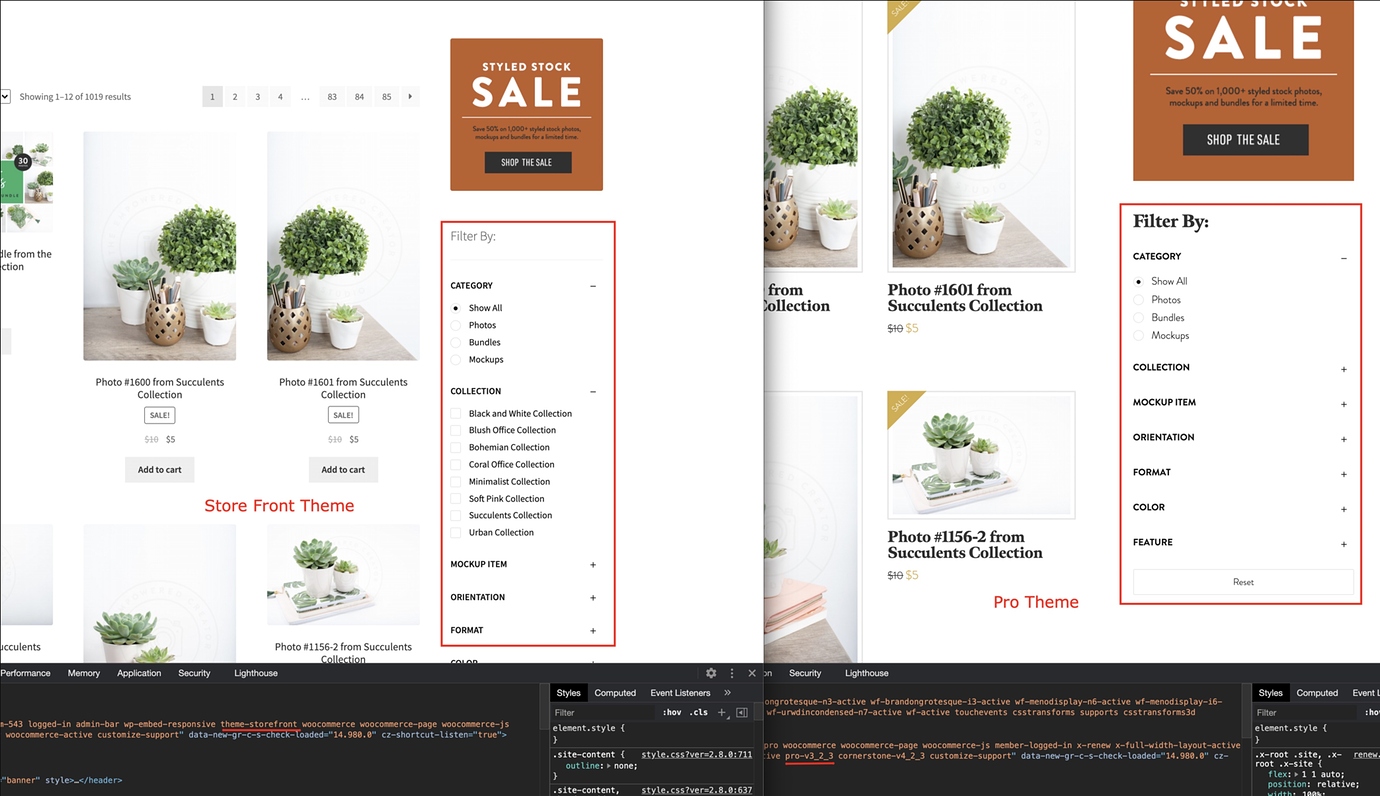
Pagina produsului Woocommerce nu este afișată corect

Această problemă poate fi rezolvată accesând secțiunea Produse și apoi secțiunea Vizibilitate catalog. Setarea ar trebui să fie acum „Rezultate pentru magazin și căutare”. Când introduceți aceste informații, produsele dvs. vor apărea pe pagina dvs. WooCommerce și în rezultatele paginii de căutare.
Un client Toolset se confruntă cu probleme cu o singură pagină de produs WooCommerce. Espa*ol (spaniolă) este un bun înlocuitor pentru engleză (engleză). Fusul orar pentru Europe/ London este 01:00 (GMT). Am observat că, dacă Layouts este activ și ați creat un șablon personalizat pentru produsele dvs., acesta este utilizat chiar dacă setările WooCommerce Views indică că trebuie utilizat șablonul standard. Site-ul dvs. este un site multiplu și nu poate fi personalizat sau dezactivat/activat de pluginuri, așa că nu îl poate accesa. Cum pot să-i trimit o parolă de super administrator? Am verificat că șablonul Layout este folosit pe produse și că există un motiv pentru care nu arată exact așa cum vă așteptați.

Alte teme care nu folosesc Bootstrap ar trebui să evite utilizarea layout-urilor în general. Șabloanele de conținut de vizualizări pot fi utilizate în locul vizualizărilor. Deși nu au capacitatea de a pune conținut în coloane, au o pânză goală pentru marcare. Aspectele determină modificarea structurii unei singure pagini de produs, rezultând în nicio marcare adecvată a conținutului paginii. Setările de vizualizare WordPress vă permit să alegeți dacă să utilizați aspectul unui produs, dar nu șablonul acestuia; în cazul nostru, puteți alege dacă să utilizați aspectul unui produs sau șablonul WooCommerce. Aspectul cu o singură pagină pentru Produse va fi incompatibil cu aspectul Aspecte. Dacă aveți deja Aspecte atribuite Produselor sau Magazinului, vă rugăm să ștergeți acea atribuire din fiecare produs (NU utilizați machete) sau din aspectul Șablon.
Acum produsele dvs. vor fi redate așa cum apar în temă. Dacă Produsele se afișează greșit, cel mai probabil se datorează temei, după cum știți, Toolset nu are niciun efect asupra ieșirii după aceea. Vizualizările și aspectele WooCommerce nu pot fi problematice dacă site-ul dvs. nu are niciunul dintre ele activ. Puteți dezactiva întregul instrument pentru a vă asigura că produsele dvs. sunt exact ceea ce tema își dorește să fie. Nu vor exista modificări ale imaginii ca urmare a capturii de ecran care a fost partajată.
3 lucruri de verificat dacă recenziile nu apar pe paginile produselor
Când recenziile nu apar pe paginile produselor , există câteva lucruri de căutat. Este posibil să dezactivați apariția recenziilor pe paginile produselor dacă nu doriți ca acestea să facă acest lucru. Pentru a dezactiva recenziile, accesați Produse. Dacă nu puteți adăuga sau edita o recenzie, poate fi necesar să ștergeți memoria cache a browserului. Dacă problema persistă după ștergerea memoriei cache, poate fi necesar să modificați setările de găzduire. Când utilizați o temă WordPress, poate fi necesar să modificați setările de revizuire a acesteia. Puteți ajunge la secțiunea Revizuire accesând Aspect. Trebuie să setați glisorul la adevărat sau unul din partea dreaptă a ecranului.
Cum să adăugați produse Woocommerce pe pagina WordPress
Adăugarea produselor WooCommerce la o pagină WordPress este un proces simplu care se poate face în câțiva pași. 1. Conectați-vă la site-ul dvs. WordPress și accesați pagina în care doriți să adăugați produsul. 2. Faceți clic pe butonul „Adăugați conținut media” de deasupra editorului. 3. Faceți clic pe fila „Încărcați fișiere”. 4. Selectați produsul WooCommerce de pe computer pe care doriți să îl adăugați. 5. Faceți clic pe butonul „Inserare în pagină”. Produsul va fi acum adăugat pe pagina WordPress.
Procesul de adăugare a produselor la orice postare sau pagină dintr-un magazin WooCommerce. Dacă utilizați pluginul Product Table, puteți afișa produsele într-un aspect de tabel/listă, permițând utilizatorilor să le adauge în coșul lor fără a părăsi postarea sau pagina în care sunt afișate. Pentru a afișa produsele în orice postare sau pagină, vă vom arăta cum să creați un tabel de produse. Pentru a salva modificările după crearea tabelului, faceți clic pe Salvare modificări în colțul din dreapta sus al ecranului. Pentru a insera tabelul oriunde într-o postare sau pagină, avem nevoie de codul scurt al tabelului. Pentru a copia codul scurt, accesați Setările generale ale pluginului. Acest cod scurt poate fi folosit pentru a afișa tabelul pe orice postare sau pagină din magazinul dvs.
Pentru a lipi shortcode-ul, trebuie mai întâi să includem un Shortcode Block. Voi lipi blocul după primul paragraf al postării. După ce postarea a fost actualizată, puteți verifica dacă a fost adăugat tabelul cu produse. Utilizatorii pot adăuga acum orice produse în coșul lor după ce părăsesc postarea de pe blog. Folosind editorul de blocuri WordPress, puteți adăuga produse la orice pagină sau postare. Deoarece editorul de blocuri este inclus cu versiunile cele mai recente și viitoare ale WordPress, nu trebuie să instalăm niciun plugin pentru a implementa această metodă. Înainte de a instala pluginul Gutenberg, asigurați-vă că aveți o versiune mai veche de WordPress care include editorul clasic.
Selectați Produse după categorie pentru a adăuga produse pe pagina dvs. WooCommerce sau pentru a le posta în magazin. Găsiți produse introducând numele lor în bara de căutare, care va afișa o listă cu toate blocurile legate de produs. După ce ați ales o categorie, vi se va solicita să adăugați produse făcând clic pe butonul Terminat. Pentru a actualiza pagina, faceți clic pe butonul Actualizare din colțul din dreapta sus al ecranului.
