WordPress'te WooCommerce Ürün Sayfasını Düzeltmenin 3 Yolu
Yayınlanan: 2022-10-28WordPress'te bir WooCommerce mağazası işletiyorsanız, ürün sayfasının temanızda düzgün görünmemesiyle ilgili bir sorunla karşılaşmış olabilirsiniz. Bu sinir bozucu bir sorun olabilir, ama neyse ki bunu düzeltmek için yapabileceğiniz birkaç şey var. Bu yazıda, WordPress temasında WooCommerce ürün sayfasını nasıl düzelteceğinizi göstereceğiz. Üç farklı yöntemi ele alacağız: 1. WooCommerce şablon dosyalarınızı güncelleme 2. Temanızın CSS'sini değiştirme 3. Özel bir WooCommerce ürün sayfası şablonu ekleme Haydi başlayalım!
Bir WooCommerce mağazasının ürün sayfası genellikle en önemli sayfalardan biridir. Görsel olarak farklı bir sayfa oluşturmak, mağazanızın stilini her yerde tutarlı tutmanın önemli bir parçasıdır. Bu eğitimde, Astra Pro kullanarak tek bir WooCommerce ürün sayfası düzenini nasıl kolayca özelleştireceğinizi göstereceğiz. Bunu gerçekleştirmek için Elementor WooCommerce Builder kullanılacaktır. Sonuç olarak, kullanmayı seçtiğiniz görseller, dönüşüm sırasında ürününüzün net bir şekilde görülebileceği şekilde düzenlenmelidir. Tek Ürün özelleştirici, Galeri düzenini ve görüntü genişliğini değiştirmenize olanak tanır. Ayrıca, Ajax Sepete Ekle işlevini (başlığın üstündeki ürün yolu) etkinleştirebilir veya devre dışı bırakabilir ve içerik haritalarını (başlığın üstündeki ürün yolu) etkinleştirebilirsiniz.
WooCommerce kurulu ve etkinleştirilmemişse Elementor tarafından sağlanan ürün şablonları kullanılamaz. Şirketiniz için önceden tasarlanmış bir şablon seçmeniz ve markanıza uygun olacak şekilde özelleştirmeniz önemle tavsiye edilir. Hemen bir şablon oluşturmak için gerekli becerilere sahip olmasanız bile, çok çalışırsanız yine de yapabilirsiniz. Müşterilerinize farklı bir alışveriş deneyimi sunmak için tek ürün sayfanızın ürün widget'ı ile yerleştirildiğinden emin olun. Elementor ürün sayfası oluşturucu, onu oluşturan tüm öğeleri kontrol etmenize olanak tanır. Ürün Başlığı, Galeri, Görseller, Fiyat, Derecelendirme, Kısa Açıklama, Breadcrumbs, Data Sekmeleri, Stok, İlgili, Upsell, Sepete Ekle, Meta, İçerik ve Ek Bilgilerin tümü widget bileşenleri olarak görüntülenebilir. Sepete Ekle widget'ı, sepete ekle düğmesinin özelleştirmesini ve düzenini görüntüleyerek sepete işlevsellik ekler.
Ürün sekmeleri pencere öğesi, ürün bilgilerine erişmenin birincil yoludur. Belirli bir ürünü seçerek ilgili ürünler widget'ınızın stilini değiştirebilirsiniz. Bu düğmeyi tıkladığınızda, Masaüstü, Tablet ve Mobil görüntüleme seçenekleri arasında geçiş yapabileceksiniz. Varsayılan olarak, oluşturduğumuz şablon WooCommerce mağazanızdaki tüm ürün sayfalarına uygulanacaktır. Sayfanın sol alt köşesinde, ayar simgesini seçin ve ardından önizlemek için yeni ürün sayfasındaki göz simgesine tıklayın. İstediğiniz yazı tipi boyutunu not edin. Mağazanızı optimize etmek için bir ürün filtresi veya kısa devre eklentileri kullanabilirsiniz.
Müşterilerin ürünleriniz hakkında daha fazla bilgi edinebilmesi için tüm ürün bilgilerini hiyerarşik bir düzende düzenleyebilirsiniz. Görüntü optimizasyon eklentileri, yüksek çözünürlüklü görüntüleri optimize edebilir, ancak sitenizi hızlandırmak için tasarlanmamıştır. Bir müşterinin ürünü görsellerde görmesine izin vererek, kararında daha emin olacaktır. Müşterilerinizin fiyatı hızlı bir şekilde anlamasını istiyorsanız, ürün sayfasını büyük bir yazı tipinde görüntülenecek şekilde özelleştirin. Fiyatı öne çıkarmak istiyorsanız, zıt bir renk kullanın. Orijinal fiyat ve indirimler, yeni fiyatın yanında görüntülenmelidir. Tasarımınıza henüz karar vermediyseniz, fiyat hemen netleşmediyse yeniden düşünmeniz gerekebilir.
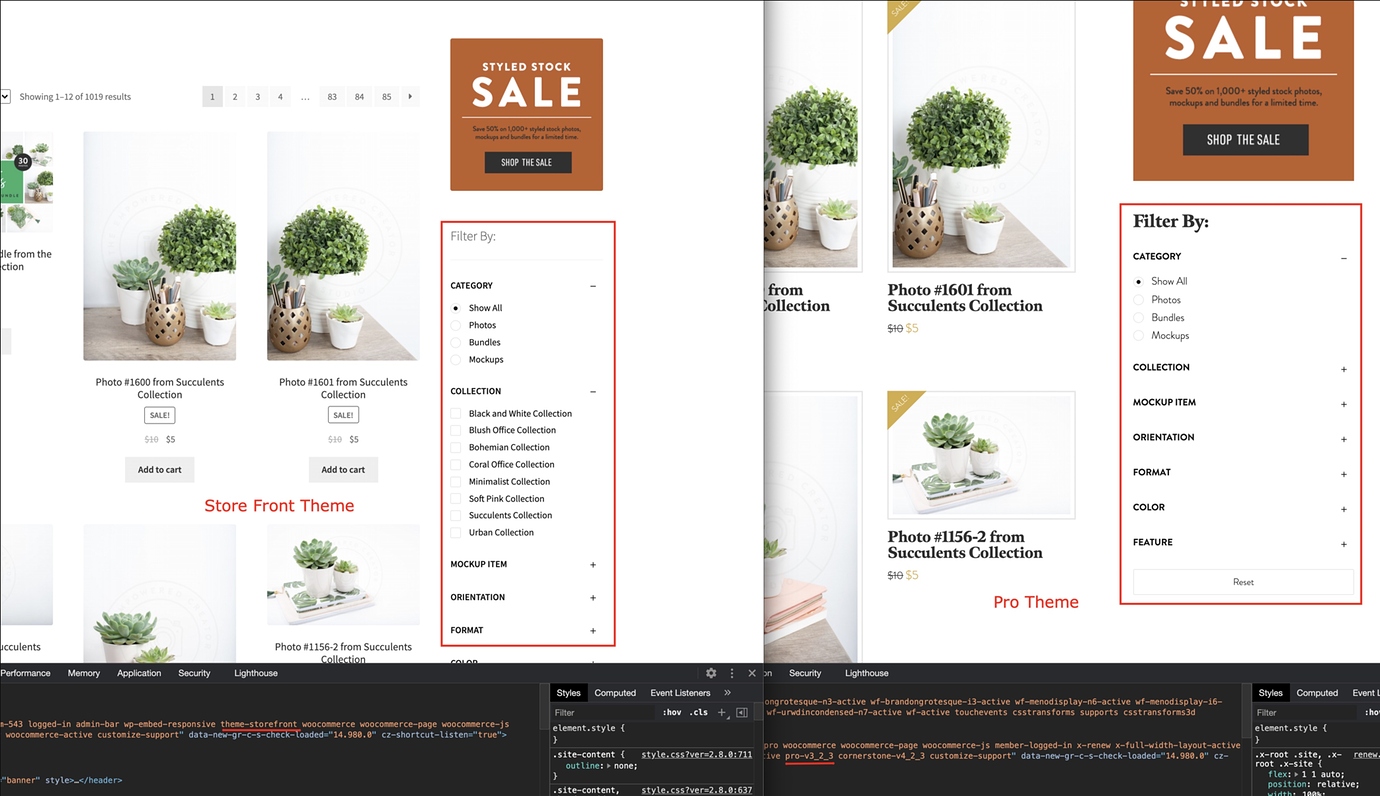
WooCommerce Ürün Sayfası Doğru Görüntülenmiyor

Bu sorun, Ürünler bölümüne ve ardından Katalog Görünürlüğü bölümüne gidilerek çözülebilir. Ayar şimdi "Mağaza ve arama sonuçları" olmalıdır. Bu bilgileri girdiğinizde ürünleriniz WooCommerce sayfanızda ve arama sayfası sonuçlarında görünecektir.
Bir Araç Seti müşterisi, bir WooCommerce tek ürün sayfasıyla ilgili sorunlar yaşıyor. Espa*ol (İspanyolca), İngilizce (İngilizce) için iyi bir alternatiftir. Avrupa/ Londra için saat dilimi 01:00 (GMT). Düzenler etkinse ve ürünleriniz için özel bir şablon oluşturduysanız, bunun WooCommerce Görünüm ayarları standart şablonun kullanılması gerektiğini belirtse bile kullanıldığını fark ettim. Siteniz bir çoklu site ve eklentiler tarafından özelleştirilemez veya devre dışı bırakılamaz/etkinleştirilemez, bu nedenle siteye erişemez. Ona nasıl süper yönetici şifresi gönderebilirim? Mizanpaj şablonunun ürünlerde kullanıldığını ve tam olarak beklediğiniz gibi görünmemesinin bir nedeni olduğunu doğruladım.

Bootstrap kullanmayan diğer temalar, genel olarak mizanpajları kullanmaktan kaçınmalıdır. Görünümler İçerik Şablonları, Görünümler yerine kullanılabilir. İçeriği sütunlara yerleştirme yeteneklerinden yoksun olmalarına rağmen, işaretleme için boş bir tuvalleri vardır. Düzenler, tek bir ürün sayfasının yapısının değişmesine neden olarak, sayfa içeriğinin düzgün bir şekilde işaretlenmemesine neden olur. WordPress Görünüm Ayarları, bir ürünün düzenini kullanıp kullanmamayı seçmenize izin verir, ancak şablonunu kullanmaz; bizim durumumuzda, bir ürünün düzenini mi yoksa WooCommerce şablonunu mu kullanacağınızı seçebilirsiniz. Ürünler tek sayfa düzeni, Düzenler düzeniyle uyumsuz olacaktır. Ürünlere veya Mağazaya atanmış Düzenleriniz varsa, lütfen bu atamayı her bir Üründen (düzenleri KULLANMAYIN) veya Şablon düzeninden silin.
Artık Ürünleriniz temada göründükleri gibi işlenecektir. Ürünler yanlış görüntüleniyorsa, büyük olasılıkla temadan kaynaklanmaktadır, bildiğiniz gibi Araç Seti'nin bundan sonraki çıktı üzerinde hiçbir etkisi yoktur. Sitenizde bunlardan herhangi biri etkin değilse, WooCommerce Görünümleri ve Düzenleri sorunlu olamaz. Ürünlerinizin tam olarak Temanın istediği gibi olmasını sağlamak için tüm aracı devre dışı bırakabilirsiniz. Paylaşılan ekran görüntüsü nedeniyle görselde herhangi bir değişiklik olmayacaktır.
Ürün Sayfalarında Yorumlar Görünmüyorsa Kontrol Edilecek 3 Şey
Ürün sayfalarında incelemeler görünmediğinde , aranacak birkaç şey vardır. Eğer istemiyorsanız, ürün sayfalarında incelemelerin görünmesini devre dışı bırakmak mümkündür. İncelemeleri devre dışı bırakmak için Ürünler'e gidin. Bir inceleme ekleyemiyor veya düzenleyemiyorsanız, tarayıcı önbelleğinizi temizlemeniz gerekebilir. Önbelleği temizledikten sonra sorun devam ederse, barındırma ayarlarınızı değiştirmeniz gerekebilir. Bir WordPress teması kullanırken, inceleme ayarlarını değiştirmeniz gerekebilir. Görünüm'e giderek İnceleme bölümüne gidebilirsiniz. Kaydırıcıyı doğru veya ekranınızın sağ tarafında bir olarak ayarlamanız gerekir.
WordPress Sayfasına WooCommerce Ürünleri Nasıl Eklenir
Bir WordPress sayfasına WooCommerce ürünleri eklemek, birkaç adımda yapılabilecek basit bir işlemdir. 1. WordPress sitenize giriş yapın ve ürünü eklemek istediğiniz sayfaya gidin. 2. Editörün üstündeki “Medya Ekle” düğmesine tıklayın. 3. “Dosyaları Yükle” sekmesine tıklayın. 4. Bilgisayarınızdan eklemek istediğiniz WooCommerce ürününü seçin. 5. “Sayfaya ekle” düğmesine tıklayın. Ürün şimdi WordPress sayfasına eklenecektir.
WooCommerce mağazasındaki herhangi bir gönderiye veya sayfaya ürün ekleme süreci. Ürün Tablosu eklentisini kullanırsanız, ürünleri bir tablo/liste düzeninde görüntüleyebilir, böylece kullanıcıların gönderiyi veya görüntülendikleri sayfadan ayrılmadan sepetlerine eklemelerini sağlayabilirsiniz. Ürünleri herhangi bir Gönderi veya Sayfada görüntülemek için size bir ürün tablosunun nasıl oluşturulacağını göstereceğiz. Tabloyu oluşturduktan sonra değişiklikleri kaydetmek için ekranın sağ üst köşesindeki Değişiklikleri Kaydet'e tıklayın. Tabloyu bir gönderide veya sayfada herhangi bir yere eklemek için tablonun kısa koduna ihtiyacımız var. Kısa kodu kopyalamak için eklentinin Genel Ayarlarına gidin. Bu kısa kod, tabloyu mağazanızdaki herhangi bir gönderi veya sayfada görüntülemek için kullanılabilir.
Kısa kodu yapıştırmak için önce bir Kısa Kod Bloğu eklemeliyiz. Bloğu yazının ilk paragrafından sonra yapıştıracağım. Gönderi güncellendikten sonra ürün tablosunun eklenip eklenmediğini kontrol edebilirsiniz. Kullanıcılar artık blog gönderisinden ayrıldıktan sonra sepetlerine herhangi bir ürün ekleyebilir. WordPress blok düzenleyicisini kullanarak herhangi bir sayfaya veya gönderiye ürün ekleyebilirsiniz. Blok düzenleyici, WordPress'in en yeni ve gelecek sürümlerine dahil edildiğinden, bu yöntemi uygulamak için herhangi bir eklenti yüklememiz gerekmez. Gutenberg eklentisini yüklemeden önce, klasik düzenleyiciyi içeren daha eski bir WordPress sürümüne sahip olduğunuzdan emin olun.
WooCommerce sayfanıza ürün eklemek veya mağazanızda yayınlamak için Kategoriye Göre Ürünler'i seçin. Ürünle ilgili tüm blokların bir listesini görüntüleyen arama çubuğuna adlarını yazarak ürünleri bulun. Bir kategori seçtikten sonra Bitti düğmesine tıklayarak ürün eklemeniz istenecektir. Sayfayı güncellemek için ekranınızın sağ üst köşesindeki Güncelle düğmesine tıklayın.
