3 วิธีในการแก้ไขหน้าผลิตภัณฑ์ WooCommerce ใน WordPress
เผยแพร่แล้ว: 2022-10-28หากคุณกำลังใช้งานร้านค้า WooCommerce บน WordPress คุณอาจพบปัญหาเกี่ยวกับหน้าผลิตภัณฑ์ที่ไม่ปรากฏอย่างถูกต้องในธีมของคุณ นี่อาจเป็นปัญหาที่น่าผิดหวัง แต่โชคดีที่มีบางสิ่งที่คุณสามารถทำได้เพื่อแก้ไข ในบทความนี้ เราจะแสดงวิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce ใน ธีม WordPress เราจะครอบคลุมสามวิธีที่แตกต่างกัน: 1. การอัปเดตไฟล์เทมเพลต WooCommerce 2. การแก้ไข CSS ของธีม 3. การเพิ่มเทมเพลตหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเอง มาเริ่มกันเลย!
หน้าผลิตภัณฑ์ของร้านค้า WooCommerce มักเป็นหน้าที่สำคัญที่สุดหน้าหนึ่ง การสร้างหน้าที่ชัดเจนเป็นส่วนสำคัญในการรักษารูปแบบร้านค้าของคุณให้สอดคล้องกันทั่วทั้งกระดาน ในบทช่วยสอนนี้ เราจะแสดงวิธีปรับแต่งเลย์เอาต์หน้าผลิตภัณฑ์ WooCommerce เดียวอย่างง่ายดายโดยใช้ Astra Pro Elementor WooCommerce Builder จะถูกใช้เพื่อทำสิ่งนี้ให้สำเร็จ ด้วยเหตุนี้ รูปภาพที่คุณเลือกใช้ต้องถูกจัดเรียงเพื่อให้มองเห็นผลิตภัณฑ์ของคุณได้ชัดเจนระหว่างการแปลง เครื่องมือปรับแต่งผลิตภัณฑ์เดียวช่วยให้คุณเปลี่ยนเค้าโครงแกลเลอรีและความกว้างของรูปภาพได้ นอกจากนี้ คุณสามารถเปิดหรือปิดใช้งานฟังก์ชัน Ajax Add to Cart (เส้นทางผลิตภัณฑ์เหนือชื่อ) และเปิดใช้งาน breadcrumbs (เส้นทางผลิตภัณฑ์เหนือชื่อ)
หากคุณไม่ได้ติดตั้งและเปิดใช้งาน WooCommerce เทมเพลตผลิตภัณฑ์จาก Elementor จะไม่สามารถใช้ได้ ขอแนะนำเป็นอย่างยิ่งให้คุณเลือกเทมเพลตที่ออกแบบไว้ล่วงหน้าสำหรับบริษัทของคุณ และคุณปรับแต่งเทมเพลตให้เหมาะสมกับแบรนด์ของคุณ แม้ว่าคุณจะไม่มีทักษะที่จำเป็นในการสร้างเทมเพลตในทันที คุณยังสามารถทำมันได้หากคุณทำงานหนัก ตรวจสอบให้แน่ใจว่าหน้าผลิตภัณฑ์เดียวของคุณถูกฝังด้วยวิดเจ็ตผลิตภัณฑ์เพื่อให้ลูกค้าของคุณได้รับประสบการณ์การช็อปปิ้งที่แตกต่าง ตัวสร้างหน้าผลิตภัณฑ์ Elementor ช่วยให้คุณสามารถควบคุมองค์ประกอบทั้งหมดที่ประกอบขึ้นเป็นมันได้ ชื่อผลิตภัณฑ์, แกลเลอรี, รูปภาพ, ราคา, การจัดอันดับ, คำอธิบายสั้น ๆ, Breadcrumbs, แท็บข้อมูล, สต็อก, ที่เกี่ยวข้อง, เพิ่มยอดขาย, หยิบใส่รถเข็น, Meta, เนื้อหา, และข้อมูลเพิ่มเติมทั้งหมดสามารถแสดงเป็นส่วนประกอบของวิดเจ็ตได้ วิดเจ็ต Add to Cart เพิ่มฟังก์ชันการทำงานให้กับรถเข็นโดยแสดงการปรับแต่งและเลย์เอาต์ของปุ่มหยิบใส่ตะกร้า
วิดเจ็ตแท็บผลิตภัณฑ์เป็นวิธีหลักในการเข้าถึงข้อมูลผลิตภัณฑ์ คุณสามารถเปลี่ยนรูปแบบของวิดเจ็ตผลิตภัณฑ์ที่เกี่ยวข้องได้โดยการเลือกผลิตภัณฑ์เฉพาะ เมื่อคุณคลิกปุ่มนี้ คุณจะสามารถสลับไปมาระหว่างตัวเลือกการดูเดสก์ท็อป แท็บเล็ต และมือถือ ตามค่าเริ่มต้น เทมเพลตที่เราสร้างขึ้นจะนำไปใช้กับหน้าผลิตภัณฑ์ทั้งหมดบนร้านค้า WooCommerce ของคุณ ที่มุมล่างซ้ายของหน้า เลือกไอคอนการตั้งค่า จากนั้นคลิกไอคอนรูปตาบนหน้าผลิตภัณฑ์ใหม่เพื่อดูตัวอย่าง จดบันทึกขนาดตัวอักษรที่คุณต้องการ คุณสามารถใช้ตัวกรองผลิตภัณฑ์หรือปลั๊กอินชอร์ตเพื่อเพิ่มประสิทธิภาพร้านค้าของคุณ
ในลำดับชั้น คุณสามารถจัดระเบียบข้อมูลผลิตภัณฑ์ทั้งหมดเพื่อให้ลูกค้าสามารถเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณ ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพสามารถเพิ่มประสิทธิภาพรูปภาพที่มีความละเอียดสูง แต่ไม่ได้ออกแบบมาเพื่อเพิ่มความเร็วไซต์ของคุณ โดยให้ลูกค้าได้ชมสินค้าในภาพก็จะมีความมั่นใจในการตัดสินใจมากขึ้น หากคุณต้องการให้ลูกค้าของคุณเข้าใจราคาอย่างรวดเร็ว ให้ปรับแต่งหน้าผลิตภัณฑ์เพื่อให้แสดงเป็นแบบอักษรขนาดใหญ่ หากคุณต้องการให้ราคาโดดเด่น ให้ใช้สีตัดกัน ราคาเดิมและส่วนลดใดๆ ควรแสดงถัดจากราคาใหม่ หากคุณยังไม่ได้ตัดสินใจเกี่ยวกับการออกแบบของคุณ คุณอาจต้องคิดใหม่หากราคาไม่ชัดเจนในทันที
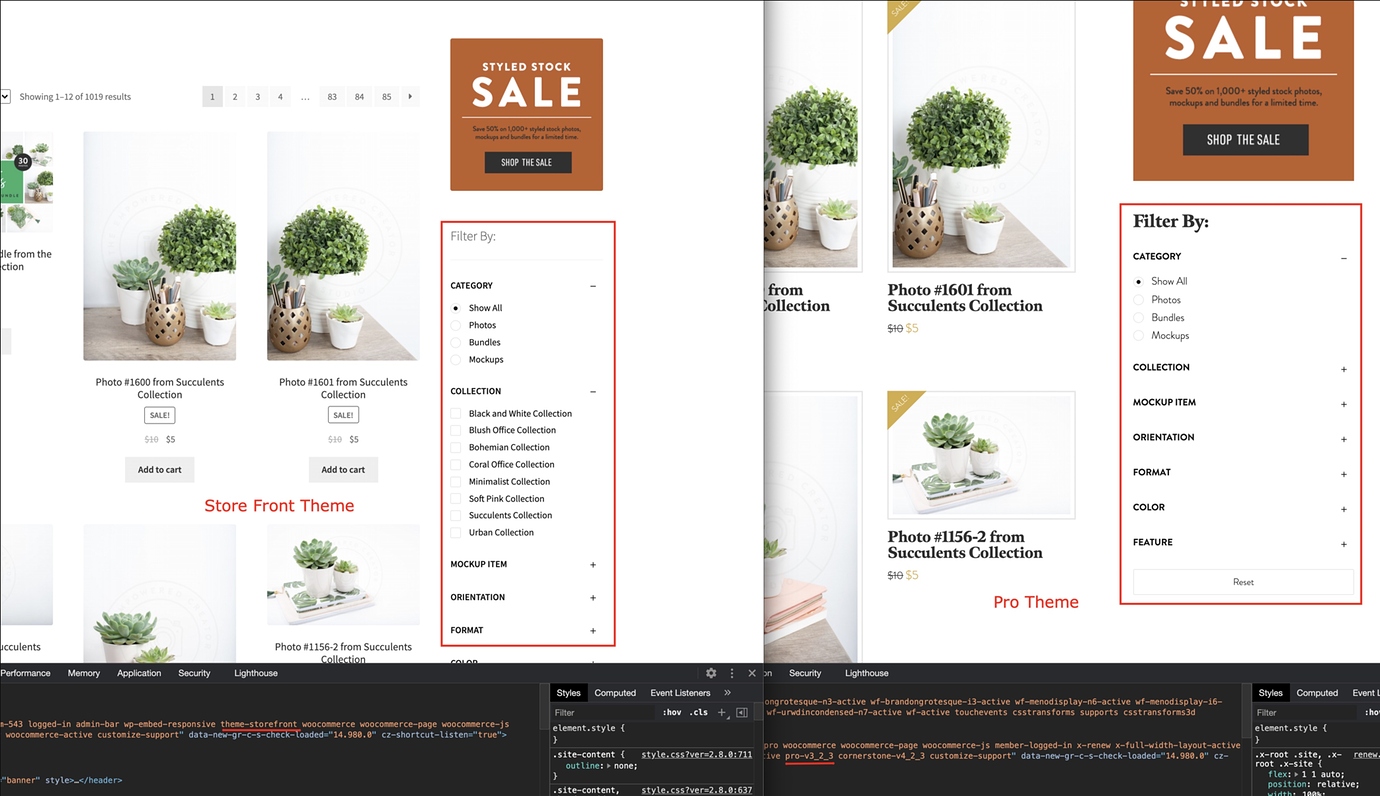
หน้าผลิตภัณฑ์ Woocommerce ไม่แสดงอย่างถูกต้อง

ปัญหานี้สามารถแก้ไขได้โดยไปที่ ส่วนผลิตภัณฑ์ แล้วไปที่ส่วนการมองเห็นแค็ตตาล็อก ตอนนี้การตั้งค่าควรเป็น "ร้านค้าและผลการค้นหา" เมื่อคุณป้อนข้อมูลนี้ ผลิตภัณฑ์ของคุณจะปรากฏบนหน้า WooCommerce และในหน้าผลการค้นหา
ลูกค้า Toolset กำลังประสบปัญหากับหน้าผลิตภัณฑ์เดียวของ WooCommerce Espa*ol (สเปน) ใช้แทนภาษาอังกฤษ (อังกฤษ) ได้ดี เขตเวลาสำหรับ ยุโรป/ ลอนดอน คือ 01:00 น. (GMT) ฉันสังเกตเห็นว่าหาก Layouts เปิดใช้งานอยู่ และคุณได้สร้างเทมเพลตแบบกำหนดเองสำหรับผลิตภัณฑ์ของคุณ ซึ่งจะถูกใช้แม้ว่าการตั้งค่า WooCommerce Views จะระบุว่าควรใช้เทมเพลตมาตรฐาน ไซต์ของคุณเป็นแบบหลายไซต์และไม่สามารถปรับแต่งหรือปิดใช้งาน/เปิดใช้งานโดยปลั๊กอินได้ ดังนั้นเขาจึงไม่สามารถเข้าถึงได้ ฉันจะส่งรหัสผ่านผู้ดูแลระบบขั้นสูงให้เขาได้อย่างไร ฉันได้ตรวจสอบแล้วว่ามีการใช้เทมเพลตเลย์เอาต์กับผลิตภัณฑ์และมีเหตุผลที่ทำให้ดูไม่เหมือนที่คุณคาดหวัง

ธีมอื่นๆ ที่ไม่ได้ใช้ Bootstrap ควรหลีกเลี่ยงการใช้เลย์เอาต์โดยทั่วไป สามารถใช้เทมเพลตเนื้อหา Views แทน Views แม้ว่าจะไม่สามารถใส่เนื้อหาลงในคอลัมน์ได้ แต่ก็มีพื้นที่ว่างสำหรับมาร์กอัป เลย์เอาต์ทำให้โครงสร้างของเพจผลิตภัณฑ์เดียวเปลี่ยนแปลง ส่งผลให้ไม่มีการมาร์กอัปเนื้อหาของเพจอย่างเหมาะสม การตั้งค่ามุมมอง WordPress ให้คุณเลือกได้ว่าจะใช้เลย์เอาต์ของผลิตภัณฑ์หรือไม่ แต่ไม่ใช่เทมเพลต ในกรณีของเรา คุณสามารถเลือกได้ว่าจะใช้เลย์เอาต์ของผลิตภัณฑ์หรือเทมเพลต WooCommerce เลย์เอาต์หน้าเดียวของผลิตภัณฑ์จะไม่เข้ากันกับเลย์เอาต์เลย์เอาต์ หากคุณมีการกำหนดเลย์เอาต์ให้กับสินค้าหรือร้านค้าแล้ว โปรดลบการมอบหมายนั้นออกจากผลิตภัณฑ์แต่ละรายการ (อย่าใช้เลย์เอาต์) หรือจากเลย์เอาต์เทมเพลต
ตอนนี้ผลิตภัณฑ์ของคุณจะแสดงผลตามที่ปรากฏในธีม หากผลิตภัณฑ์แสดงอย่างไม่ถูกต้อง เป็นไปได้มากว่าเนื่องมาจากธีม อย่างที่คุณทราบ Toolset ไม่มีผลต่อผลลัพธ์หลังจากนั้น มุมมองและเลย์เอาต์ของ WooCommerce จะไม่เป็นปัญหาหากไซต์ของคุณไม่มีการใช้งานอย่างใดอย่างหนึ่ง คุณสามารถปิดการใช้งานเครื่องมือทั้งหมดเพื่อให้แน่ใจว่าผลิตภัณฑ์ของคุณตรงตามที่ธีมต้องการให้เป็น จะไม่มีการเปลี่ยนแปลงใดๆ กับรูปภาพอันเป็นผลมาจากภาพหน้าจอที่แชร์
3 สิ่งที่ควรตรวจสอบหากรีวิวไม่ปรากฏบนหน้าผลิตภัณฑ์
เมื่อบทวิจารณ์ไม่ปรากฏบน หน้าผลิตภัณฑ์ มีบางสิ่งที่ต้องค้นหา เป็นไปได้ที่จะปิดการใช้งานบทวิจารณ์ไม่ให้ปรากฏบนหน้าผลิตภัณฑ์หากคุณไม่ต้องการให้ทำเช่นนั้น หากต้องการปิดรีวิว ให้ไปที่ผลิตภัณฑ์ หากคุณไม่สามารถเพิ่มหรือแก้ไขรีวิวได้ คุณอาจต้องล้างแคชของเบราว์เซอร์ หากปัญหายังคงอยู่หลังจากล้างแคชแล้ว คุณอาจต้องแก้ไขการตั้งค่าโฮสติ้งของคุณ เมื่อใช้ธีม WordPress คุณอาจต้องแก้ไขการตั้งค่าการตรวจทาน คุณสามารถไปที่ส่วนรีวิวได้โดยไปที่ลักษณะที่ปรากฏ คุณต้องตั้งค่าตัวเลื่อนเป็น true หรืออันที่ด้านขวาของหน้าจอ
วิธีเพิ่มผลิตภัณฑ์ Woocommerce ในหน้า WordPress
การเพิ่มผลิตภัณฑ์ WooCommerce ลงใน หน้า WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน 1. เข้าสู่ไซต์ WordPress ของคุณและไปที่หน้าที่คุณต้องการเพิ่มผลิตภัณฑ์ 2. คลิกที่ปุ่ม "เพิ่มสื่อ" เหนือตัวแก้ไข 3. คลิกที่แท็บ "อัปโหลดไฟล์" 4. เลือกผลิตภัณฑ์ WooCommerce จากคอมพิวเตอร์ของคุณที่คุณต้องการเพิ่ม 5. คลิกที่ปุ่ม "แทรกลงในหน้า" ตอนนี้สินค้าจะถูกเพิ่มไปยังหน้า WordPress
ขั้นตอนการเพิ่มสินค้าในโพสต์หรือเพจในร้านค้า WooCommerce หากคุณใช้ปลั๊กอิน Product Table คุณสามารถแสดงสินค้าในรูปแบบตาราง/รายการ ให้ผู้ใช้เพิ่มสินค้าลงในรถเข็นได้โดยไม่ต้องออกจากโพสต์หรือหน้าที่แสดงสินค้า เพื่อแสดงผลิตภัณฑ์ในโพสต์หรือหน้าใด ๆ เราจะแสดงวิธีสร้างตารางผลิตภัณฑ์ หากต้องการบันทึกการเปลี่ยนแปลงหลังจากสร้างตารางแล้ว ให้คลิกบันทึกการเปลี่ยนแปลงที่มุมบนขวาของหน้าจอ ในการแทรกตารางที่ใดก็ได้ในโพสต์หรือหน้า เราต้องการรหัสย่อของตาราง หากต้องการคัดลอกรหัสย่อ ให้ไปที่การตั้งค่าทั่วไปของปลั๊กอิน รหัสย่อนี้สามารถใช้เพื่อแสดงตารางในโพสต์หรือหน้าใดก็ได้ในร้านค้าของคุณ
ในการวางรหัสย่อ อันดับแรกเราต้องรวมการบล็อกรหัสย่อ ฉันจะวางบล็อกหลังย่อหน้าแรกของโพสต์ หลังจากอัปเดตโพสต์แล้ว คุณสามารถตรวจสอบเพื่อดูว่ามีการเพิ่มตารางผลิตภัณฑ์หรือไม่ ผู้ใช้สามารถเพิ่มสินค้าลงในรถเข็นได้หลังจากออกจากบล็อกโพสต์แล้ว การใช้ตัวแก้ไขบล็อก WordPress คุณสามารถเพิ่มผลิตภัณฑ์ไปยังหน้าหรือโพสต์ใดก็ได้ เนื่องจากตัวแก้ไขบล็อกรวมอยู่ในเวอร์ชันล่าสุดและที่กำลังจะมีขึ้นของ WordPress เราจึงไม่ต้องติดตั้งปลั๊กอินเพื่อใช้วิธีนี้ ก่อนติดตั้งปลั๊กอิน Gutenberg ตรวจสอบให้แน่ใจว่าคุณมี WordPress เวอร์ชันเก่าที่มีตัวแก้ไขแบบคลาสสิก
เลือกผลิตภัณฑ์ตามประเภทเพื่อเพิ่มสินค้าในหน้า WooCommerce ของคุณหรือโพสต์บนร้านค้าของคุณ ค้นหาผลิตภัณฑ์โดยพิมพ์ชื่อผลิตภัณฑ์ลงในแถบค้นหา ซึ่งจะแสดงรายการบล็อกทั้งหมดที่เกี่ยวข้องกับผลิตภัณฑ์ หลังจากที่คุณเลือกหมวดหมู่แล้ว คุณจะได้รับแจ้งให้เพิ่มผลิตภัณฑ์โดยคลิกปุ่มเสร็จสิ้น หากต้องการอัปเดตหน้าเว็บ ให้คลิกปุ่มอัปเดตที่มุมบนขวาของหน้าจอ
