Jak uzyskać plik CSS z motywu WordPress?
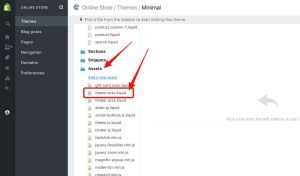
Opublikowany: 2022-10-28Czy kiedykolwiek chciałeś pobrać plik CSS z motywu WordPress ? Może chcesz wprowadzić pewne zmiany w swoim motywie i musisz edytować CSS, a może po prostu jesteś ciekawy, jak ten motyw został złożony. Bez względu na powód, całkiem łatwo jest uzyskać plik CSS z motywu WordPress. Wszystko, co musisz zrobić, to zalogować się do swojej witryny WordPress, przejść do sekcji „Wygląd”, a następnie kliknąć „Edytor”. Stamtąd zobaczysz listę wszystkich plików, które tworzą Twój motyw, w tym plik CSS. Po prostu kliknij plik CSS, aby go otworzyć, a następnie możesz wprowadzić dowolne zmiany. Pamiętaj tylko, aby zapisać zmiany przed opuszczeniem edytora, w przeciwnym razie zostaną utracone. I to wszystko! Teraz wiesz, jak uzyskać plik CSS z motywu WordPress.
Kaskadowy arkusz stylów (CSS, znany również jako arkusze stylów) to plik, który informuje przeglądarki, jak wyświetlić witrynę. Kiedy odwiedzasz stronę internetową, Twoja przeglądarka zwróci ten plik css wraz z innymi ważnymi dokumentami. Poniżej znajduje się mały fragment kodu CSS, który obejmuje więcej podstaw niż powyższy kod, ale jest wyrwany z kontekstu. Metoda 1 polega na zalogowaniu się do usługi hostingu domeny i wybraniu katalogu głównego dokumentu dla Twojej witryny. Znajdź folder zawierający pliki CSS w katalogu WP-content Twojej strony internetowej. Arkusze stylów CSS są używane w różnych aplikacjach. Po pobraniu i edycji można go zapisać na komputerze. Po zakończeniu edycji plików CSS przejdź do tego samego katalogu i prześlij je.
Jak znaleźć CSS motywu WordPress?

Zaloguj się do swojego zaplecza WordPress, przejdź do Wygląd, a następnie wybierz Ustawienia motywu . Po lewej stronie zobaczysz podgląd swojej witryny na żywo z możliwością dostosowania elementów, takich jak kolory, menu lub inne widżety. Powinieneś zobaczyć pole Dodatkowe CSS na samym dole tego menu.
CtrlF zostanie użyty do aktywacji wyszukiwania. Kod z All About Harry można znaleźć tutaj, jeśli szukasz jednej z dwóch rzeczy. Jeśli nie masz Internet Explorera, możesz użyć paska narzędzi programisty Internet Explorer. Pozwala wizualnie wybrać elementy, identyfikatory i klasy na stronie. Czasami możesz tylko podejrzewać, że winowajcą jest ten, kto to zrobił. Czasami jednak granica nie jest powodowana przez pasek boczny, jak się powszechnie uważa, ale przez sekcję zawartości. Podejrzanego o granicę należy wyciąć i wkleić do pliku TXT, który będzie otwarty na twoim komputerze, jakby był notatnikiem. Po zapisaniu pliku edit style.css prześlij go do swojej witryny.
Gdzie uczyć się CSS
Dostępnych jest wiele zasobów online, w których można dowiedzieć się więcej o CSS. w3schools oferuje kompleksowe wyjaśnienie CSS, podczas gdy CodePen oferuje różnorodną gamę samouczków na szeroki zakres tematów.
Jak znaleźć mój plik CSS?

Aby znaleźć plik CSS, otwórz eksplorator plików i przejdź do katalogu plików swojej witryny. Gdy znajdziesz się we właściwym folderze, poszukaj pliku o nazwie „style.css” lub „styles.css”. Jeśli nie możesz go znaleźć, spróbuj wyszukać pliki z rozszerzeniem „.css”.
HTML umożliwia określenie wbudowanych stylów lub stylów w zewnętrznym arkuszu stylów. Zewnętrzne arkusze stylów można przeglądać lub kopiować za pomocą. Rozszerzenie CSS. Pojedynczy plik CSS można wykorzystać do stworzenia kompletnej strony internetowej. Jeśli chcesz użyć CSS, umieść go w sekcji head dokumentu HTML. Po określeniu atrybutu href tagu linku określana jest ścieżka do pliku CSS. Reguła CSS składa się z dwóch części: selektorów i deklaracji. Każda reguła CSS może mieć inną liczbę deklaracji. Poniższy przykład zawiera dokument HTML oraz arkusz stylów, który został użyty do jego nadania stylu.

Korzystając z wbudowanego CSS, możesz go użyć. CSS inline dodaje styl do dokumentu HTML w najprostszy sposób. Atrybut style jest dodawany bezpośrednio do elementów HTML, które chcesz stylizować, jak pokazano na poniższym obrazku. Plik stylu ma niebieskie tło. Użycie tego koloru nada niebieskiemu tekstowi niebieski odcień. Najprostszą metodą jest dodanie stylu w tekście do dokumentu HTML. Kiedy stylizujesz elementy HTML, po prostu dodajesz do nich atrybut style, jak pokazano na poniższym obrazku: *div style=”color: blue;”> Niebieski tekst zostanie wtedy zamieniony na niebieski. Stylizując elementy HTML, których chcesz użyć, po prostu dodajesz atrybut style. Styl ten jest reprezentowany przez następujący link: style=color: blue; styl=pozycja: lewo; pozycja: prawa. Element divstyle%27 będzie stylizowany w ten sposób, ale reszta tekstu nie. Atrybut style jest stosowany bezpośrednio do elementów HTML, które chcesz nadać stylowi, jak pokazano poniżej: Poniżej znajduje się lista kolorów, które można zastosować do paska bocznego: Spowoduje to stylizację tekstu w elemencie *div%22 oraz tekst elementu. W takim przypadku musisz dodać atrybut style do elementów HTML, które chcesz stylizować. Style.div: niebieski; W tym miejscu zostanie określony styl elementu /div%27s i przylegający tekst. Możesz to zrobić, używając atrybutu style, aby nadać styl elementom HTML, które chcesz. Style = Po naciśnięciu tego klawisza do głowy zostanie dodany nowy element o nazwie style. Dodanie CSS do dokumentu poza nim. Aby dodać CSS do dokumentu HTML, użyj elementu *link. Umożliwi to wyszukanie pliku CSS w Internecie i utworzenie odniesienia, takiego jak: href://mystyle.html&rel=stylesheet-link.html Plik mystyle.html uzyska dostęp do właściwości CSS właściwości rel . Podczas wstawiania CSS do dokumentu HTML używany jest również element link>. Poniższy przykład pozwoli Ci szybko zlokalizować plik CSS w Internecie. Arkusz stylów powinien mieć href = *link *rel=”stylesheet”
Jak zapisywany jest plik CSS?
Klikając Plik Zapisz jako… w folderze moja_strona na dysku twardym, możesz skopiować plik CSS na swój komputer. Aby zmienić ustawienie Zapisz jako typ na wszystkie pliki, przejdź do opcji Wszystkie pliki i wybierz opcję Zapisz jako typ:.
Jak otworzyć plik Css w przeglądarce?
Na Macu przejdź do Findera i wybierz Otwórz za pomocą, a następnie wybierz przeglądarkę z menu rozwijanego.
Klikając plik prawym przyciskiem myszy i wybierając Otwórz za pomocą, możesz uzyskać dostęp do przeglądarki w systemie Linux.
Aby otworzyć plik CSS w przeglądarce, musisz najpierw uruchomić Eksploratora Windows, Mac Finder lub menedżera plików Linux, a następnie kliknąć plik prawym przyciskiem myszy. Następnie, w zależności od systemu operacyjnego, możesz otworzyć plik w przeglądarce lub przesłać go na swój komputer.
