WordPress テーマから CSS ファイルを取得する方法
公開: 2022-10-28WordPress テーマから CSS ファイルを取得したいと思ったことはありませんか? テーマに変更を加えて CSS を編集する必要があるかもしれません。または、テーマがどのようにまとめられているかについて知りたいだけかもしれません。 理由が何であれ、実際には WordPress テーマから CSS ファイルを取得するのは非常に簡単です。 WordPress サイトにログインし、[外観] セクションに移動して、[エディター] をクリックするだけです。 そこから、CSS ファイルを含む、テーマを構成するすべてのファイルのリストが表示されます。 CSS ファイルをクリックして開くだけで、必要な変更を加えることができます。 エディターを終了する前に、必ず変更を保存してください。そうしないと、変更が失われます。 それだけです。 これで、WordPress テーマから CSS ファイルを取得する方法がわかりました。
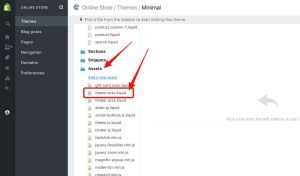
カスケード スタイル シート (CSS、スタイルシートとも呼ばれます) は、ブラウザーにサイトの表示方法を指示するファイルです。 Web サイトにアクセスすると、ブラウザーはこの css ファイルを他の重要なドキュメントと共に返します。 以下は、上記のコードよりも広い範囲をカバーする CSS の小さなスニペットですが、文脈から外れています。 方法 1 では、ドメイン ホスティング サービスにログインし、Web サイトのドキュメント ルートを選択する必要があります。 Web ページの WP-content ディレクトリで、CSS ファイルを含むフォルダーを見つけます。 CSS スタイルシートは、さまざまなアプリケーションで使用されています。 ダウンロードして編集したら、コンピューターに保存できます。 CSS ファイルの編集が完了したら、同じディレクトリに移動してアップロードします。
WordPress テーマの CSS を見つけるにはどうすればよいですか?

WordPress バックエンドにログインし、[外観] に移動して、 [テーマ設定]を選択します。 Web サイトのライブ プレビューが表示され、左側の色、メニュー、その他のウィジェットなどの要素をカスタマイズするオプションが表示されます。 このメニューの一番下に追加 CSS ボックスが表示されます。
CtrlF を使用して検索を有効にします。 2 つのうちのいずれかを探している場合は、ここで All About Harry のコードを見つけることができます。 Internet Explorer をお持ちでない場合は、代わりに Internet Explorer Developer Toolbar を使用できます。 ページ内の要素、ID、およびクラスを視覚的に選択できます。 時には、犯人がそれをした人であると疑うだけかもしれません. ただし、広く想定されているように、境界線はサイドバーではなく、コンテンツ セクションが原因である場合があります。 国境の容疑者は TXT ファイルにカット アンド ペーストする必要があります。このファイルは、スクラッチ ノートのようにコンピューター上で開いたままになります。 edit style.css ファイルを保存したら、サイトにアップロードします。
Css を学ぶ場所
CSS の詳細を学習するために利用できるオンライン リソースが多数あります。 w3schools は CSS の包括的な説明を提供し、CodePen は幅広いトピックに関するさまざまなチュートリアルを提供します。
Css ファイルを見つけるにはどうすればよいですか?

CSS ファイルを見つけるには、ファイル エクスプローラーを開き、Web サイトのファイル ディレクトリに移動します。 正しいフォルダーに移動したら、「style.css」または「styles.css」という名前のファイルを探します。 見つからない場合は、拡張子が「.css」のファイルを検索してみてください。

HTML では、埋め込みスタイルまたは外部スタイルシートのスタイルを指定できます。 を使用して、外部スタイルシートを表示またはコピーできます。 CSS 拡張機能。 単一の CSS ファイルを使用して、完全な Web サイトを作成できます。 CSS を使用する場合は、HTML ドキュメントの head セクションに配置します。 link タグの href 属性を指定すると、CSS ファイルへのパスが指定されます。 CSS ルールは、セレクターと宣言の 2 つの部分で構成されています。 CSS ルールごとに、宣言の数が異なる場合があります。 次の例には、HTML ドキュメントと、そのスタイル設定に使用されたスタイルシートが含まれています。
インラインCSSを使えば使えます。 CSS インラインは、最も簡単な方法で HTML ドキュメントにスタイルを追加します。 下の画像に示すように、style 属性は、スタイルを設定する HTML 要素に直接追加されます。 スタイル ファイルの背景は青色です。 この色を使用すると、青色のテキストに青色の色合いが与えられます。 HTML ドキュメントにインラインでスタイルを追加するのが最も簡単な方法です。 HTML 要素のスタイルを設定するときは、下の画像に示すように、style 属性を追加するだけです: *div style=”color: blue;”> 青色のテキストが青色に変換されます。 使用したい HTML 要素のスタイルを設定するときは、style 属性を追加するだけです。 このスタイルは次のリンクで表されます: style=color: blue; スタイル=位置: 左; 位置:右。 divstyle%27 要素はこの方法でスタイル設定されますが、残りのテキストはスタイル設定されません。 style 属性は、以下に示すように、スタイルを設定する HTML 要素に直接適用されます: 以下は、サイドバーに適用できる色のリストです: これにより、*div%22 要素のテキストと要素のテキスト。 この場合、スタイルを設定する HTML 要素に style 属性を追加する必要があります。 Style.div: 青; 要素 /div%27s 要素と隣接するテキストのスタイルはここで指定されます。 これを行うには、style 属性を使用して必要な HTML 要素のスタイルを設定します。 Style = このキーを押すと、style という新しい要素が head に追加されます。 ドキュメント外のドキュメントに CSS を追加する。 HTML ドキュメントに CSS を追加するには、*link 要素を使用します。 これにより、インターネットで CSS ファイルを検索して、次のような参照を作成できます。 href://mystyle.html&rel=stylesheet-link.html mystyle.html ファイルには、rel プロパティの CSS プロパティへのアクセスが与えられます。 . CSS を HTML ドキュメントに挿入する場合、link> 要素も使用されます。 次の例では、インターネット上の CSS ファイルをすばやく見つけることができます。 スタイルシートには *link *rel="stylesheet" の href が必要です
css ファイルはどのように保存されますか?
ハード ドライブの my_website フォルダーにある [ファイル] [名前を付けて保存] をクリックすると、CSS ファイルをコンピューターにコピーできます。 [ファイルの種類] 設定を [すべてのファイル] に変更するには、[すべてのファイル] に移動し、[ファイルの種類] を選択します。
ブラウズで Css ファイルを開く方法
Mac では、Finder に移動して [アプリケーションから開く] を選択し、ドロップダウン メニューからお使いのブラウザーを選択します。
ファイルを右クリックして [プログラムから開く] を選択すると、Linux のブラウザーにアクセスできます。
ブラウザーで CSS ファイルを開くには、まず Windows エクスプローラー、Mac Finder、または Linux ファイル マネージャーを起動してから、ファイルを右クリックする必要があります。 その後、オペレーティング システムに応じて、ブラウザでファイルを開くか、コンピュータにアップロードできます。
