WordPress 테마에서 CSS 파일을 얻는 방법
게시 됨: 2022-10-28WordPress 테마 에서 CSS 파일을 얻고 싶었던 적이 있습니까? 테마를 변경하고 CSS를 편집해야 하거나 테마가 어떻게 구성되었는지 궁금할 수 있습니다. 이유가 무엇이든 실제로 WordPress 테마에서 CSS 파일을 얻는 것은 매우 쉽습니다. WordPress 사이트에 로그인하고 "모양" 섹션으로 이동한 다음 "편집기"를 클릭하기만 하면 됩니다. 거기에서 CSS 파일을 포함하여 테마를 구성하는 모든 파일의 목록을 볼 수 있습니다. CSS 파일을 클릭하여 연 다음 원하는 대로 변경할 수 있습니다. 편집기를 종료하기 전에 변경 사항을 저장하십시오. 그렇지 않으면 손실됩니다. 그리고 그게 전부입니다! 이제 WordPress 테마에서 CSS 파일을 가져오는 방법을 알게 되었습니다.
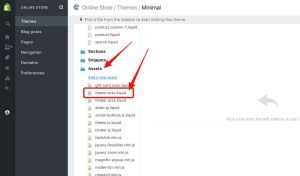
CSS(스타일시트라고도 함)는 브라우저에 사이트를 표시하는 방법을 알려주는 파일입니다. 웹 사이트를 방문하면 브라우저에서 다른 중요한 문서와 함께 이 CSS 파일을 반환합니다. 다음은 위의 코드보다 더 많은 내용을 다루는 CSS의 작은 스니펫이지만 컨텍스트에서 벗어납니다. 방법 1은 도메인 호스팅 서비스에 로그인하고 웹사이트의 문서 루트를 선택하는 것입니다. 웹 페이지의 WP 콘텐츠 디렉터리에서 CSS 파일이 포함된 폴더를 찾습니다. CSS 스타일시트는 다양한 애플리케이션에서 사용됩니다. 다운로드하여 편집한 후 컴퓨터에 저장할 수 있습니다. CSS 파일 편집을 완료한 후 동일한 디렉토리로 이동하여 업로드합니다.
WordPress 테마의 CSS를 어떻게 찾습니까?

WordPress 백엔드에 로그인하고 모양으로 이동한 다음 테마 설정 을 선택합니다. 왼쪽에 색상, 메뉴 또는 기타 위젯과 같은 요소를 사용자 정의할 수 있는 옵션과 함께 웹사이트의 실시간 미리보기가 표시됩니다. 이 메뉴의 맨 아래에 추가 CSS 상자가 표시되어야 합니다.
CtrlF는 검색을 활성화하는 데 사용됩니다. 두 가지 중 하나를 찾고 있다면 여기에서 All About Harry의 코드를 찾을 수 있습니다. Internet Explorer가 없는 경우 Internet Explorer 개발자 도구 모음을 대신 사용할 수 있습니다. 페이지에서 요소, ID 및 클래스를 시각적으로 선택할 수 있습니다. 때때로 당신은 범인이 그것을 한 사람이라고만 의심할 수 있습니다. 그러나 때로는 테두리가 널리 알려진 것처럼 사이드바가 아니라 콘텐츠 섹션에 의해 발생합니다. 국경 용의자는 잘라내어 TXT 파일에 붙여넣어야 합니다. 이 파일은 스크래치 노트북처럼 컴퓨터에 열려 있습니다. 편집 style.css 파일 을 저장한 후 사이트에 업로드합니다.
CSS를 배우는 곳
CSS에 대해 자세히 알아볼 수 있는 온라인 리소스가 많이 있습니다. w3schools는 CSS에 대한 포괄적인 설명을 제공하고 CodePen은 광범위한 주제에 대한 다양한 자습서를 제공합니다.
내 CSS 파일을 어떻게 찾습니까?

CSS 파일을 찾으려면 파일 탐색기를 열고 웹사이트의 파일 디렉토리로 이동합니다. 올바른 폴더에 있으면 "style.css" 또는 "styles.css"라는 파일을 찾습니다. 찾을 수 없으면 확장자가 ".css"인 파일을 검색해 보십시오.

HTML을 사용하면 외부 스타일시트에 포함된 스타일이나 스타일을 지정할 수 있습니다. 외부 스타일시트는 를 사용하여 보거나 복사할 수 있습니다. CSS 확장. 하나의 CSS 파일을 사용하여 완전한 웹사이트를 만들 수 있습니다. CSS를 사용하려면 HTML 문서의 헤드 섹션에 배치합니다. 링크 태그의 href 속성이 지정되면 CSS 파일의 경로가 지정됩니다. CSS 규칙 은 선택자와 선언이라는 두 부분으로 구성됩니다. 각 CSS 규칙에는 선언 수가 다를 수 있습니다. 다음 예제에는 HTML 문서와 이를 스타일 지정하는 데 사용된 스타일시트가 포함되어 있습니다.
인라인 CSS를 사용하면 사용할 수 있습니다. CSS 인라인은 가장 간단한 방법으로 HTML 문서에 스타일을 추가합니다. style 속성은 아래 이미지와 같이 스타일을 지정할 HTML 요소에 직접 추가됩니다. 스타일 파일의 배경은 파란색입니다. 이 색상을 사용하면 파란색 텍스트에 파란색 색조가 부여됩니다. HTML 문서에 인라인 스타일 을 추가하는 것이 가장 간단한 방법입니다. HTML 요소의 스타일을 지정할 때 아래 이미지와 같이 스타일 속성을 추가하기만 하면 됩니다. *div style=”color: blue;”> 그러면 파란색 텍스트가 파란색으로 변환됩니다. 사용하려는 HTML 요소의 스타일을 지정할 때 style 속성을 추가하기만 하면 됩니다. 이 스타일은 다음 링크로 표시됩니다. style=color: blue; 스타일=위치: 왼쪽; 위치: 맞아. divstyle%27 요소는 이러한 방식으로 스타일이 지정되지만 나머지 텍스트는 스타일이 지정되지 않습니다. style 속성은 아래와 같이 스타일을 지정할 HTML 요소에 직접 적용됩니다. 다음은 사이드바에 적용할 수 있는 색상 목록입니다. 이렇게 하면 *div%22 요소의 텍스트와 스타일이 지정됩니다. 요소의 텍스트. 이 경우 스타일을 지정하려는 HTML 요소에 style 속성을 추가해야 합니다. Style.div: 파란색; /div%27s 요소의 스타일과 인접 텍스트가 여기에 지정됩니다. style 속성을 사용하여 원하는 HTML 요소의 스타일을 지정하면 됩니다. Style = 이 키를 누르면 머리에 style이라는 새로운 요소가 추가됩니다. 외부 문서에 CSS 추가. HTML 문서에 CSS를 추가하려면 *link 요소를 사용하세요. 이렇게 하면 인터넷에서 CSS 파일을 찾아 다음과 같이 참조할 수 있습니다. href://mystyle.html&rel=stylesheet-link.html mystyle.html 파일에는 rel 속성의 CSS 속성에 대한 액세스 권한이 부여됩니다. . HTML 문서에 CSS를 삽입할 때 link> 요소도 사용합니다. 다음 예를 사용하면 인터넷에서 CSS 파일을 빠르게 찾을 수 있습니다. 스타일시트에는 *link *rel="stylesheet"의 href가 있어야 합니다.
CSS 파일은 어떻게 저장되나요?
하드 드라이브의 my_website 폴더에서 파일 다른 이름으로 저장…을 클릭하면 CSS 파일을 컴퓨터에 복사할 수 있습니다. 파일 형식을 모든 파일로 변경하려면 모든 파일로 이동하여 파일 형식:을 선택합니다.
찾아보기에서 CSS 파일을 여는 방법
Mac의 경우 Finder로 이동하여 연결 프로그램을 선택한 다음 드롭다운 메뉴에서 브라우저를 선택합니다.
파일을 마우스 오른쪽 버튼으로 클릭하고 연결 프로그램을 선택하면 Linux에서 브라우저에 액세스할 수 있습니다.
브라우저에서 CSS 파일을 열려면 먼저 Windows 탐색기, Mac Finder 또는 Linux 파일 관리자를 시작한 다음 파일을 마우스 오른쪽 버튼으로 클릭해야 합니다. 그런 다음 운영 체제에 따라 브라우저에서 파일을 열거나 컴퓨터에 업로드할 수 있습니다.
