Come ottenere un file CSS da un tema WordPress
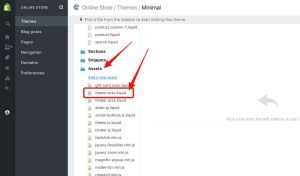
Pubblicato: 2022-10-28Hai mai desiderato ottenere un file CSS da un tema WordPress ? Forse stai cercando di apportare alcune modifiche al tuo tema e hai bisogno di modificare il CSS, o forse sei solo curioso di sapere come è stato messo insieme il tema. Qualunque sia la ragione, in realtà è abbastanza facile ottenere un file CSS da un tema WordPress. Tutto quello che devi fare è accedere al tuo sito WordPress, andare alla sezione "Aspetto", quindi fare clic su "Editor". Da lì, vedrai un elenco di tutti i file che compongono il tuo tema, incluso il file CSS. Basta fare clic sul file CSS per aprirlo e quindi puoi apportare le modifiche desiderate. Assicurati solo di salvare le modifiche prima di uscire dall'editor, altrimenti andranno perse. E questo è tutto quello che c'è da fare! Ora sai come ottenere un file CSS da un tema WordPress.
Il Cascading Style Sheet (CSS, noto anche come fogli di stile) è un file che indica ai browser come visualizzare il sito. Quando visiti un sito Web, il tuo browser restituirà questo file CSS insieme ad altri documenti importanti. Quello che segue è un piccolo frammento di CSS che copre più terreno rispetto al codice sopra, ma è fuori contesto. Il metodo 1 prevede l'accesso al servizio di hosting del tuo dominio e la selezione della radice del documento per il tuo sito web. Individua una cartella contenente i file CSS nella directory WP-content della tua pagina web. I fogli di stile CSS sono utilizzati in una varietà di applicazioni. Dopo averlo scaricato e modificato, può essere salvato sul tuo computer. Dopo aver finito di modificare i file CSS, vai nella stessa directory e caricali.
Come trovo il CSS di un tema WordPress?

Accedi al tuo back-end WordPress, vai su Aspetto, quindi scegli Impostazioni tema . Vedrai un'anteprima dal vivo del tuo sito Web, con la possibilità di personalizzare elementi come i colori, i menu o altri widget sulla sinistra. Dovresti vedere la casella CSS aggiuntivo nella parte inferiore di questo menu.
CtrlF verrà utilizzato per attivare la ricerca. È possibile trovare il codice di All About Harry qui se stai cercando una delle due cose. Se non disponi di Internet Explorer, puoi invece utilizzare la barra degli strumenti per sviluppatori di Internet Explorer. Ti consente di selezionare visivamente gli elementi, gli ID e le classi in una pagina. A volte, potresti solo sospettare che il colpevole sia colui che l'ha fatto. A volte, tuttavia, il bordo non è causato dalla barra laterale, come ampiamente ritenuto, ma dalla sezione del contenuto. Il sospetto di confine dovrebbe essere tagliato e incollato in un file TXT, che rimarrà aperto sul tuo computer come se fosse un taccuino. Dopo aver salvato il file di modifica style.css , caricalo sul tuo sito.
Dove imparare Css
Ci sono molte risorse online disponibili per saperne di più sui CSS. w3schools offre una spiegazione completa dei CSS, mentre CodePen offre una vasta gamma di tutorial su un'ampia gamma di argomenti.
Come trovo il mio file CSS?

Per trovare il tuo file CSS, apri Esplora file e vai alla directory dei file del tuo sito web. Una volta che sei nella cartella corretta, cerca un file chiamato "style.css" o "styles.css". Se non riesci a trovarlo, prova a cercare i file con estensione ".css".
HTML consente di specificare stili o stili incorporati in un foglio di stile esterno. I fogli di stile esterni possono essere visualizzati o copiati utilizzando il file . Estensione CSS. Un singolo file CSS può essere utilizzato per creare un sito Web completo. Se vuoi usare CSS, inseriscilo nella sezione head del documento HTML. Quando viene specificato l'attributo href del tag di collegamento, viene specificato il percorso del file CSS. La regola CSS è composta da due parti: un selettore e una dichiarazione. Ogni regola CSS può avere un numero diverso di dichiarazioni. L'esempio seguente contiene un documento HTML e un foglio di stile che è stato utilizzato per modellarlo.

Usando il CSS in linea, puoi usarlo. CSS inline aggiunge stile a un documento HTML nel modo più semplice. L'attributo style viene aggiunto direttamente agli elementi HTML a cui vuoi applicare lo stile, come mostrato nell'immagine sottostante. Il file di stile ha uno sfondo blu. L'uso di questo colore darà al testo blu la sua tonalità blu. Aggiungere uno stile in linea al tuo documento HTML è il metodo più semplice. Quando si applica uno stile agli elementi HTML, è sufficiente aggiungere loro l'attributo style, come mostrato nell'immagine seguente: *div style="color: blue;"> Il testo blu verrà quindi trasformato in blu. Quando si applica uno stile agli elementi HTML che si desidera utilizzare, è sufficiente aggiungere l'attributo style. Questo stile è rappresentato dal seguente collegamento: style=color: blue; stile=posizione: sinistra; posizione: a destra. L'elemento divstyle%27 avrà lo stile in questo modo, ma il resto del testo non lo sarà. L'attributo style viene applicato direttamente agli elementi HTML a cui vuoi applicare lo stile, come mostrato di seguito: Di seguito è riportato un elenco dei colori che possono essere applicati a una barra laterale: Questo modellerà il testo nell'elemento *div%22 così come nell'elemento testo dell'elemento In questo caso, dovrai aggiungere l'attributo style agli elementi HTML a cui vuoi applicare lo stile. Style.div: blu; Lo stile dell'elemento /div%27s elemento e il testo adiacente verranno specificati qui. Puoi farlo usando l'attributo style per definire lo stile degli elementi HTML che desideri. Stile = Quando premi questo tasto, un nuovo elemento chiamato stile verrà aggiunto alla testa. Aggiunta di CSS a un documento al di fuori di esso. Per aggiungere CSS al tuo documento HTML, usa un elemento *link. Ciò ti consentirà di cercare un file CSS su Internet e fare un riferimento, come questo: href://mystyle.html&rel=stylesheet-link.html Il file mystyle.html avrà accesso alle proprietà CSS della proprietà rel . Quando si inseriscono CSS in un documento HTML, viene utilizzato anche un elemento link>. L'esempio seguente ti consentirà di individuare rapidamente un file CSS su Internet. Un foglio di stile dovrebbe avere un href di *link *rel="stylesheet"
Come viene salvato il file CSS?
Facendo clic su File Salva con nome... nella cartella my_website sul disco rigido, puoi copiare il file CSS sul tuo computer. Per modificare l'impostazione Salva come tipo in Tutti i file, vai a Tutti i file e seleziona Salva come tipo:.
Come aprire un file CSS nella tua navigazione
Su Mac, vai su Finder e seleziona Apri con, quindi scegli il tuo browser dal menu a discesa.
Facendo clic con il pulsante destro del mouse su un file e selezionando Apri con, puoi accedere al tuo browser su Linux.
Per aprire un file CSS nel tuo browser, dovrai prima avviare Esplora risorse, Mac Finder o File manager Linux, quindi fare clic con il pulsante destro del mouse sul file. Successivamente, a seconda del tuo sistema operativo, puoi aprire il file nel tuo browser o caricarlo sul tuo computer.
