Cara Mendapatkan File CSS Dari Tema WordPress
Diterbitkan: 2022-10-28Pernahkah Anda ingin mendapatkan file CSS dari tema WordPress ? Mungkin Anda ingin membuat beberapa perubahan pada tema Anda dan perlu mengedit CSS, atau mungkin Anda hanya ingin tahu tentang bagaimana tema itu disatukan. Apa pun alasannya, sebenarnya cukup mudah untuk mendapatkan file CSS dari tema WordPress. Yang perlu Anda lakukan adalah masuk ke situs WordPress Anda, buka bagian "Tampilan", lalu klik "Editor." Dari sana, Anda akan melihat daftar semua file yang membentuk tema Anda, termasuk file CSS. Cukup klik pada file CSS untuk membukanya dan kemudian Anda dapat membuat perubahan apa pun yang Anda inginkan. Pastikan untuk menyimpan perubahan Anda sebelum Anda meninggalkan editor, atau mereka akan hilang. Dan hanya itu yang ada! Sekarang Anda tahu cara mendapatkan file CSS dari tema WordPress.
Cascading Style Sheet (CSS, juga dikenal sebagai stylesheet) adalah file yang memberi tahu browser cara menampilkan situs. Saat Anda mengunjungi sebuah situs web, browser Anda akan mengembalikan file css ini bersama dengan dokumen penting lainnya. Berikut ini adalah potongan kecil CSS yang mencakup lebih banyak dasar daripada kode di atas, tetapi di luar konteks. Metode 1 memerlukan masuk ke layanan hosting domain Anda dan memilih root dokumen untuk situs web Anda. Temukan folder yang berisi file CSS di direktori konten WP halaman web Anda. Stylesheet CSS digunakan dalam berbagai aplikasi. Setelah Anda mengunduh dan mengeditnya, itu dapat disimpan ke komputer Anda. Setelah Anda selesai mengedit file CSS, buka direktori yang sama dan unggah.
Bagaimana Saya Menemukan Css Dari Tema WordPress?

Masuk ke backend WordPress Anda, buka Penampilan, lalu pilih Pengaturan Tema . Anda akan melihat pratinjau langsung situs web Anda, dengan opsi untuk menyesuaikan elemen seperti warna, menu, atau widget lain di sebelah kiri. Anda akan melihat kotak CSS tambahan di bagian paling bawah menu ini.
CtrlF akan digunakan untuk mengaktifkan pencarian Anda. Dimungkinkan untuk menemukan kode dari All About Harry di sini jika Anda mencari salah satu dari dua hal. Jika Anda tidak memiliki Internet Explorer, Anda dapat menggunakan Bilah Alat Pengembang Internet Explorer. Ini memungkinkan Anda untuk memilih elemen, ID, dan kelas secara visual di halaman. Kadang-kadang, Anda mungkin hanya curiga bahwa pelakunya adalah orang yang melakukannya. Namun, terkadang perbatasan tidak disebabkan oleh bilah sisi, seperti yang diasumsikan secara luas, tetapi oleh bagian konten. Tersangka perbatasan harus dipotong dan ditempelkan ke file TXT, yang akan terbuka di komputer Anda seolah-olah itu adalah notebook awal. Setelah Anda menyimpan file edit style.css , unggah ke situs Anda.
Tempat Belajar Css
Ada banyak sumber online yang tersedia untuk mempelajari lebih lanjut tentang CSS. w3schools menawarkan penjelasan komprehensif tentang CSS, sementara CodePen menawarkan beragam tutorial tentang berbagai topik.
Bagaimana Saya Menemukan File Css Saya?

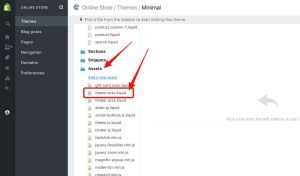
Untuk menemukan file CSS Anda, buka file explorer dan navigasikan ke direktori file situs web Anda. Setelah Anda berada di folder yang benar, cari file bernama "style.css" atau "styles.css". Jika Anda tidak dapat menemukannya, coba cari file dengan ekstensi “.css”.

HTML memungkinkan Anda untuk menentukan gaya atau gaya yang disematkan dalam lembar gaya eksternal. Stylesheet eksternal dapat dilihat atau disalin dengan menggunakan. ekstensi CSS. Satu file CSS dapat digunakan untuk membuat situs web yang lengkap. Jika Anda ingin menggunakan CSS, letakkan di bagian kepala dokumen HTML. Saat atribut href tag tautan ditentukan, jalur ke file CSS ditentukan. Aturan CSS terdiri dari dua bagian: pemilih dan deklarasi. Setiap aturan CSS mungkin memiliki jumlah deklarasi yang berbeda. Contoh berikut berisi dokumen HTML serta stylesheet yang digunakan untuk menatanya.
Menggunakan CSS sebaris, Anda dapat menggunakannya. CSS inline menambahkan gaya ke dokumen HTML dengan cara yang paling sederhana. Atribut style ditambahkan langsung ke elemen HTML yang ingin Anda beri gaya, seperti yang ditunjukkan pada gambar di bawah. File gaya memiliki latar belakang biru. Menggunakan warna ini akan memberikan teks biru rona biru. Menambahkan gaya sebaris ke dokumen HTML Anda adalah metode paling sederhana. Saat menata elemen HTML, Anda cukup menambahkan atribut gaya ke elemen tersebut, seperti yang ditunjukkan pada gambar di bawah ini: *div style="color: blue;”> Teks biru kemudian akan diubah menjadi biru. Saat menata elemen HTML yang ingin Anda gunakan, Anda cukup menambahkan atribut gaya. Gaya ini diwakili oleh tautan berikut: style=color: blue; gaya=posisi: kiri; posisi: kanan. Elemen divstyle%27 akan ditata dengan cara ini, tetapi teks lainnya tidak. Atribut style diterapkan langsung ke elemen HTML yang ingin Anda gayakan, seperti yang ditunjukkan di bawah ini: Berikut ini adalah daftar warna yang dapat diterapkan ke bilah sisi: Ini akan memberi gaya pada teks di elemen *div%22 serta elemen teks elemen. Dalam hal ini, Anda harus menambahkan atribut gaya ke elemen HTML yang ingin Anda gaya. Style.div: biru; Gaya elemen /div%27s dan teks yang berdekatan akan ditentukan di sini. Anda dapat melakukan ini dengan menggunakan atribut gaya untuk menata gaya elemen HTML yang Anda inginkan. Gaya = Saat Anda menekan tombol ini, elemen baru yang disebut gaya akan ditambahkan ke kepala. Menambahkan CSS ke dokumen di luarnya. Untuk menambahkan CSS ke dokumen HTML Anda, gunakan elemen *link. Ini akan memungkinkan Anda untuk mencari file CSS di internet dan membuat referensi, seperti ini: href://mystyle.html&rel=stylesheet-link.html File mystyle.html akan diberikan akses ke properti CSS properti rel . Saat memasukkan CSS ke dalam dokumen HTML, elemen link> juga digunakan. Contoh berikut akan memungkinkan Anda untuk dengan cepat menemukan file CSS di internet. Sebuah stylesheet harus memiliki href dari *link *rel="stylesheet"
Bagaimana File Css Disimpan?
Dengan mengklik File Save As… di folder my_website di hard drive Anda, Anda dapat menyalin file CSS ke komputer Anda. Untuk mengubah pengaturan Save As Type ke All Files, navigasikan ke All Files dan pilih Save As Type:.
Cara Membuka File Css Di Browse Anda
Di Mac, buka Finder dan pilih Buka Dengan, lalu pilih browser Anda dari menu tarik-turun.
Dengan mengklik kanan file dan memilih Open With, Anda dapat mengakses browser Anda di Linux.
Untuk membuka file CSS di browser Anda, Anda harus terlebih dahulu meluncurkan Windows Explorer, Mac Finder, atau pengelola file Linux, lalu klik kanan file tersebut. Setelah itu, tergantung pada sistem operasi Anda, Anda dapat membuka file di browser Anda atau mengunggahnya ke komputer Anda.
