Как получить файл CSS из темы WordPress
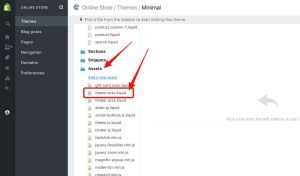
Опубликовано: 2022-10-28Вы когда-нибудь хотели получить файл CSS из темы WordPress ? Возможно, вы хотите внести некоторые изменения в свою тему и вам нужно отредактировать CSS, или, может быть, вам просто любопытно, как была собрана тема. Какой бы ни была причина, на самом деле довольно легко получить файл CSS из темы WordPress. Все, что вам нужно сделать, это войти на свой сайт WordPress, перейти в раздел «Внешний вид», а затем нажать «Редактор». Оттуда вы увидите список всех файлов, составляющих вашу тему, включая файл CSS. Просто нажмите на файл CSS, чтобы открыть его, а затем вы можете внести любые изменения, которые хотите. Только не забудьте сохранить изменения перед выходом из редактора, иначе они будут потеряны. И это все, что нужно! Теперь вы знаете, как получить файл CSS из темы WordPress.
Каскадная таблица стилей (CSS, также известная как таблицы стилей) — это файл, который сообщает браузерам, как отображать сайт. Когда вы посещаете веб-сайт, ваш браузер возвращает этот файл css вместе с другими важными документами. Далее следует небольшой фрагмент кода CSS, который охватывает больше вопросов, чем приведенный выше код, но он вырван из контекста. Способ 1 предполагает вход в службу хостинга вашего домена и выбор корневого каталога документов для вашего веб-сайта. Найдите папку, содержащую файлы CSS, в каталоге WP-content вашей веб-страницы. Таблицы стилей CSS используются в различных приложениях. После того, как вы загрузите и отредактируете его, его можно сохранить на свой компьютер. После того, как вы закончите редактирование файлов CSS, перейдите в тот же каталог и загрузите их.
Как найти Css темы WordPress?

Войдите в свою серверную часть WordPress, перейдите в раздел «Внешний вид» и выберите «Настройки темы» . Вы увидите предварительный просмотр своего веб-сайта в режиме реального времени с возможностью настройки таких элементов, как цвета, меню или другие виджеты слева. Вы должны увидеть поле «Дополнительные CSS» в самом низу этого меню.
CtrlF будет использоваться для активации вашего поиска. Здесь можно найти код из «Все о Гарри», если вы ищете одну из двух вещей. Если у вас нет Internet Explorer, вместо этого вы можете использовать панель инструментов разработчика Internet Explorer. Он позволяет визуально выбирать элементы, идентификаторы и классы на странице. Иногда вы можете только подозревать, что виновником является тот, кто это сделал. Однако иногда граница создается не боковой панелью, как принято считать, а разделом контента. Подозреваемую границу следует вырезать и вставить в файл TXT, который будет открыт на вашем компьютере, как если бы это была записная книжка. После сохранения файла редактирования style.css загрузите его на свой сайт.
Где научиться CSS
Существует множество онлайн-ресурсов, где можно узнать больше о CSS. w3schools предлагает исчерпывающее объяснение CSS, а CodePen предлагает разнообразные учебные пособия по широкому кругу тем.
Как мне найти свой файл CSS?

Чтобы найти файл CSS, откройте проводник и перейдите в каталог файлов вашего веб-сайта. Оказавшись в нужной папке, найдите файл с именем «style.css» или «styles.css». Если вы не можете его найти, попробуйте поискать файлы с расширением «.css».

HTML позволяет указать встроенные стили или стили во внешней таблице стилей. Внешние таблицы стилей можно просмотреть или скопировать с помощью файла . расширение CSS. Один CSS-файл можно использовать для создания полноценного веб-сайта. Если вы хотите использовать CSS, поместите его в раздел заголовка HTML-документа. Когда указан атрибут href тега ссылки, указывается путь к файлу CSS. Правило CSS состоит из двух частей: селекторов и объявления. Каждое правило CSS может иметь разное количество объявлений. Следующий пример содержит документ HTML, а также таблицу стилей, которая использовалась для его оформления.
Используя встроенный CSS, вы можете использовать его. Встроенный CSS добавляет стиль к HTML-документу самым простым способом. Атрибут стиля добавляется непосредственно к элементам HTML, которые вы хотите стилизовать, как показано на изображении ниже. Файл стиля имеет синий фон. Использование этого цвета придаст синему тексту голубой оттенок. Добавление встроенного стиля в ваш HTML-документ — самый простой способ. При стилизации HTML-элементов вы просто добавляете к ним атрибут стиля, как показано на изображении ниже: *div style="color: blue;"> Затем синий текст будет преобразован в синий. При стилизации HTML-элементов, которые вы хотите использовать, вы просто добавляете атрибут стиля. Этот стиль представлен следующей ссылкой: style=color: blue; стиль=позиция: слева; положение: справа. Элемент divstyle%27 будет оформлен таким образом, но остальной текст не будет. Атрибут стиля применяется непосредственно к HTML-элементам, которые вы хотите стилизовать, как показано ниже: Ниже приведен список цветов, которые можно применить к боковой панели: Это стилизует текст в элементе *div%22, а также текст элемента. В этом случае вам нужно будет добавить атрибут стиля к элементам HTML, которые вы хотите стилизовать. Стиль.div: синий; Здесь будет указан стиль элемента /div%27s и прилегающего к нему текста. Вы можете сделать это, используя атрибут стиля для стилизации нужных HTML-элементов. Стиль = Когда вы нажмете эту клавишу, к заголовку будет добавлен новый элемент, называемый стилем. Добавление CSS в документ вне его. Чтобы добавить CSS в документ HTML, используйте элемент *link. Это позволит вам найти файл CSS в Интернете и сделать ссылку, например: href://mystyle.html&rel=stylesheet-link.html. Файл mystyle.html получит доступ к свойствам CSS свойства rel. . При вставке CSS в HTML-документ также используется элемент link>. Следующий пример позволит вам быстро найти файл CSS в Интернете. Таблица стилей должна иметь атрибут *link *rel="stylesheet"
Как сохраняется файл CSS?
Нажав Файл Сохранить как… в папке my_website на жестком диске, вы можете скопировать файл CSS на свой компьютер. Чтобы изменить параметр «Тип файла» на «Все файлы», перейдите к пункту «Все файлы» и выберите «Тип файла:».
Как открыть файл CSS в вашем браузере
На Mac перейдите в Finder и выберите «Открыть с помощью», затем выберите браузер в раскрывающемся меню.
Щелкнув файл правой кнопкой мыши и выбрав «Открыть с помощью», вы можете получить доступ к своему браузеру в Linux.
Чтобы открыть файл CSS в браузере, вам нужно сначала запустить проводник Windows, Mac Finder или файловый менеджер Linux, а затем щелкнуть файл правой кнопкой мыши. После этого, в зависимости от вашей операционной системы, вы можете либо открыть файл в браузере, либо загрузить его на свой компьютер.
