Как отформатировать HTML в вашем шаблоне WordPress
Опубликовано: 2022-10-28При создании шаблона WordPress первое, что вам нужно сделать, это отформатировать HTML. Это можно сделать, добавив следующий код в начало файла шаблона : Ваш шаблон WordPress Это обеспечит правильное форматирование вашего шаблона и правильное отображение во всех браузерах.
До таких систем, как WordPress, HTML широко использовался для создания веб-сайтов, которые включали JavaScript и CSS. Современный веб-сайт WordPress может быть построен на основе вашего устаревшего HTML-кода. Даже если это не требуется, некоторые знания CSS и HTML могут сделать процесс более плавным. Первый шаг — выбрать тему, которая будет служить темой вашей семьи. Отделите HTML-код вашего сайта, а затем вставьте его в различные файлы, которые мы уже создали. Третий шаг – создать циклическую петлю. Цикл, который служит основным PHP-кодом WordPress, содержит всю необходимую информацию для отображения вашего контента.
Следующий код должен быть добавлен в раздел содержимого в качестве шага 4: После установки и активации выбранной вами темы подключитесь к своему сайту с помощью FileZilla, который вы можете использовать для FTP. Как дочерняя тема, она должна иметь возможность объединить все свои функции и стили от родителя. Для установления этой взаимосвязи необходимо создать файл style.css и файл functions.php. Иерархия и зависимости вашей темы будут определены в этом файле. Замените следующее в файле functions.php вашей дочерней темы: двадцать два стиля с параметрами темы по вашему выбору. Если родительская тема использует функцию get_template в начале процесса загрузки, дочерняя тема также должна быть загружена. Вам больше не придется беспокоиться о том, чтобы ваша новая тема HTML соответствовала внешнему виду вашей предыдущей.
Как настроить свой HTML-шаблон в WordPress?

На этот вопрос нет универсального ответа, так как процесс настройки HTML-шаблона в WordPress зависит от конкретного используемого вами шаблона. Однако, как правило, вам нужно будет редактировать файлы шаблонов напрямую, чтобы внести изменения во внешний вид вашего сайта WordPress . Это можно сделать, зайдя в раздел «Редактор» вашей панели администратора WordPress. Как только вы окажетесь в редакторе, вы сможете изменить код HTML и CSS, из которых состоит ваш шаблон.
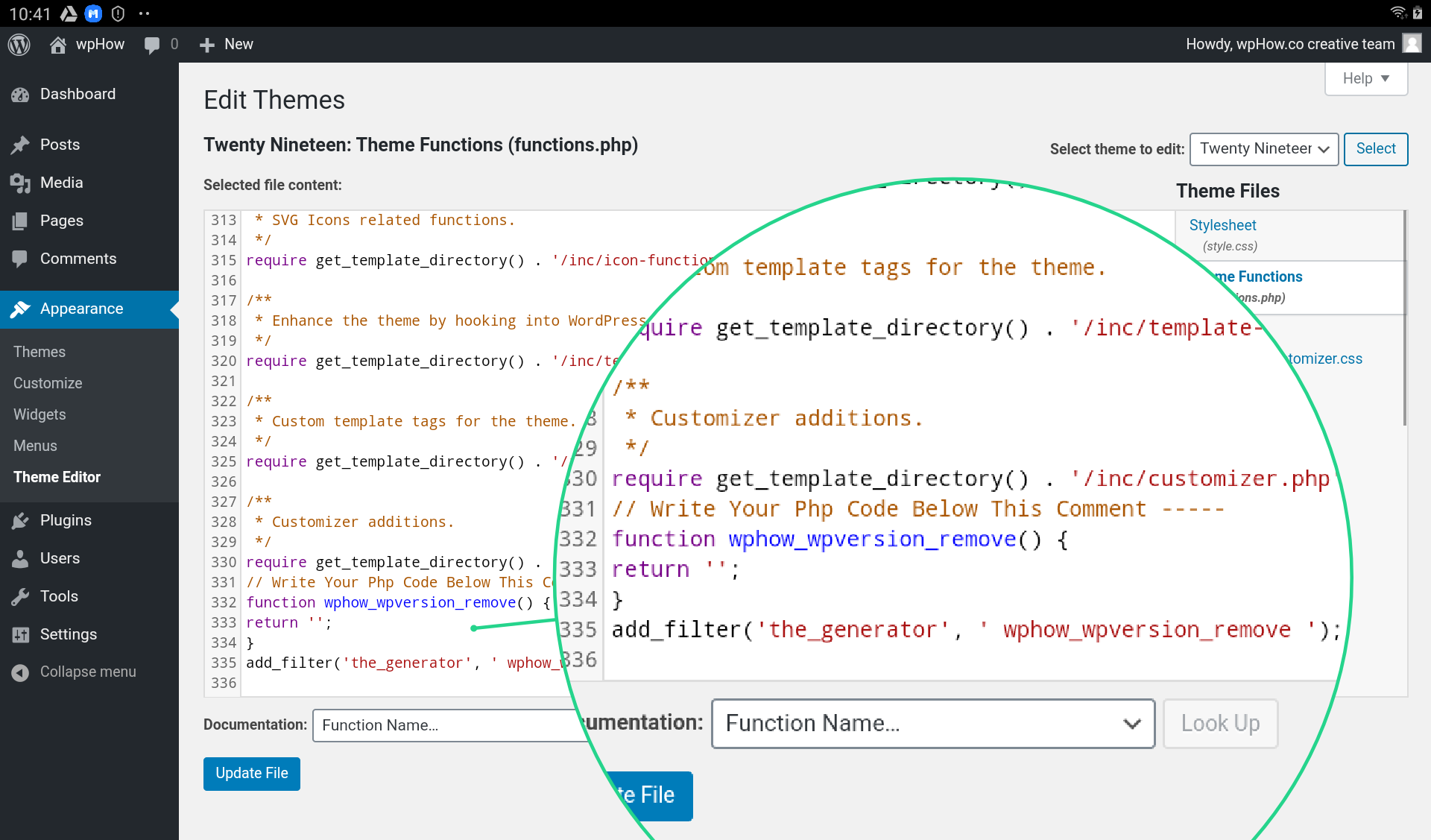
HTML хранится в файлах .php как часть базы кода для тем WordPress. PHP — это язык программирования, на котором работают сайты WordPress. В результате изменения в их содержание будут внесены мгновенно. Редактор кода темы WordPress — это самый удобный способ редактировать HTML в теме. Редактор тем можно использовать для редактирования HTML-кода вашего сайта WordPress. Изменения будут видны в этом процессе, и вам следует сохранить сайт, прежде чем вносить какие-либо изменения. Вы также можете загрузить файл, который хотите изменить, вручную, отредактировать его HTML-код в автономном режиме и снова загрузить его онлайн.
Для этого вам понадобится FTP-клиент и информация о FTP-соединении для вашего хостинга. Автономное редактирование можно выполнить с помощью простого текстового редактора, такого как Блокнот. Однако использование специально созданного редактора кода намного проще и с меньшей вероятностью приведет к ошибкам. Для этого вам потребуется информация о соединении SFTP (протокол защищенной передачи файлов). Потребуется редактор кода, который можно использовать для удаленной работы с файлами. Лучший вариант — установить WordPress на свой компьютер, а затем отредактировать всю тему в автономном режиме. Изменения все равно придется загружать вручную, будь то через FTP, копировать и вставлять в редактор тем или полностью переустанавливать. Также может быть целесообразно рассмотреть возможность создания дочерней темы, а не ручное редактирование HTML непосредственно в основной теме.

Как создать собственный шаблон в WordPress
Чтобы создать собственный шаблон с нуля, вы можете использовать редактор блоков или классический редактор. Страницу можно сохранить или обновить, нажав «Быстрое редактирование» после ее завершения. Вы также можете создать собственный шаблон, выбрав «Страницы» > «Все страницы», наведя указатель мыши на нужную и выбрав «Быстрое редактирование». Вы также можете проверить раскрывающееся меню «Шаблоны», которое включает настраиваемый шаблон, а также сохранить или обновить страницу.
Конвертер HTML-шаблонов в темы WordPress

Конвертеров HTML в темы WordPress пруд пруди. Доступно множество вариантов, как бесплатных, так и премиальных. Главное — найти тот, который прост в использовании и дает хорошие результаты. Я лично использовал следующие три конвертера и могу их порекомендовать: 1. WP Rig: это новый конвертер, который все еще находится в стадии бета-тестирования. Тем не менее, он очень прост в использовании и дает отличные результаты. 2. Конвертер HTML в WordPress от ThemeIsle: это премиальный конвертер, который стоит 49 долларов. Он очень прост в использовании и дает отличные результаты. 3. WordPress HTML Import 2: это бесплатный конвертер, который очень прост в использовании и дает хорошие результаты.
Как создать тему WordPress с помощью HTML-шаблона? Вы можете интегрировать веб-сайт на основе HTML в WordPress различными способами. Наиболее распространенным методом является ручное преобразование, но специалисты могут помочь вам, если вам требуется более тяжелый подъем. И исходный, и новый веб-сайты должны иметь доступ к одним и тем же файлам. Крайне важно убедиться, что новый индексный файл может найти файлы, которые позволят вашей теме отображать ее структуру и стиль. Шаг 5: Создайте новую тему Ваша новая тема будет готова к использованию, когда вы загрузите ее в каталог WP-themes/content/. Если вы используете тему HTML, вы можете перенести ее в WordPress с помощью дочерней темы.
Вы можете продолжать вносить любые изменения, сохраняя при этом базовую функциональность и стиль родительской темы. Прежде чем вы сможете создать папку своей дочерней темы, вы должны сначала создать необходимые файлы. Если у вас недостаточно времени или ресурсов для преобразования вашего веб-сайта самостоятельно, вы можете нанять службу преобразования. Благодаря этой очень гибкой и расширяемой платформе вы сможете быстро создавать новый контент.
Как добавить собственный HTML-шаблон в WordPress?
Вы можете загрузить ZIP-архив, используя кнопку загрузки на вкладке параметров выше; как только вы создали папку, нажмите кнопку загрузки и вставьте свою пользовательскую HTML-страницу в папку. После того, как файл будет загружен, его необходимо распаковать.
Как преобразовать HTML в Elemento
Выполнив следующие действия, вы сможете конвертировать HTML в Elementor. Выберите страницу, на которую вы хотите добавить новую страницу WordPress . В Elementor введите имя своей страницы и нажмите «Изменить». Теперь вы сможете просматривать свою страницу в редакторе Elementor. После этого измените оформление своей страницы на то, что вам нравится. Ниже приведены шаги, необходимые для преобразования HTML в Elementor: Нажмите кнопку «Преобразовать в» в левом верхнем углу редактора. После выбора файла, который вы хотите преобразовать, нажмите кнопку «Открыть». Кнопку «Преобразовать» можно использовать для начала преобразования HTML-файла.
