如何在 WordPress 模板中格式化 HTML
已发表: 2022-10-28创建 WordPress 模板时,您需要做的第一件事是格式化 HTML。 这可以通过将以下代码添加到模板文件的顶部来完成: 您的 WordPress 模板 这将确保您的模板格式正确并在所有浏览器中正确显示。
在 WordPress 等系统之前,HTML 被广泛用于创建网站,其中包括 JavaScript 和 CSS。 可以围绕您过时的 HTML 代码构建现代 WordPress 网站。 即使不是必需的,一些 CSS 和 HTML 的知识也可以使过程更顺利。 第一步是选择一个主题作为您家庭的主题。 分离您网站的 HTML,然后将其粘贴到我们已经创建的各种文件中。 第三步是创建一个循环循环。 Loop 作为 WordPress 的主要 PHP 代码,包含显示内容所需的所有信息。
以下代码应作为第 4 步添加到内容部分:安装并激活您选择的主题后,使用可用于 FTP 的 FileZilla 连接到您的站点。 作为子主题,它必须能够将其所有功能和样式从父主题集中在一起。 需要创建style.css 文件和 functions.php 文件来建立这种关系。 您的主题的层次结构和依赖项将在此文件中定义。 将以下内容替换为您的子主题的 functions.php 文件:使用您选择的主题参数的二十二样式。 如果父主题在加载过程开始时使用名为 get_template 的函数,则子主题也应该被加载。 您将不再需要担心使您的新 HTML 主题与您之前的主题相匹配。
如何在 WordPress 中自定义我的 Html 模板?

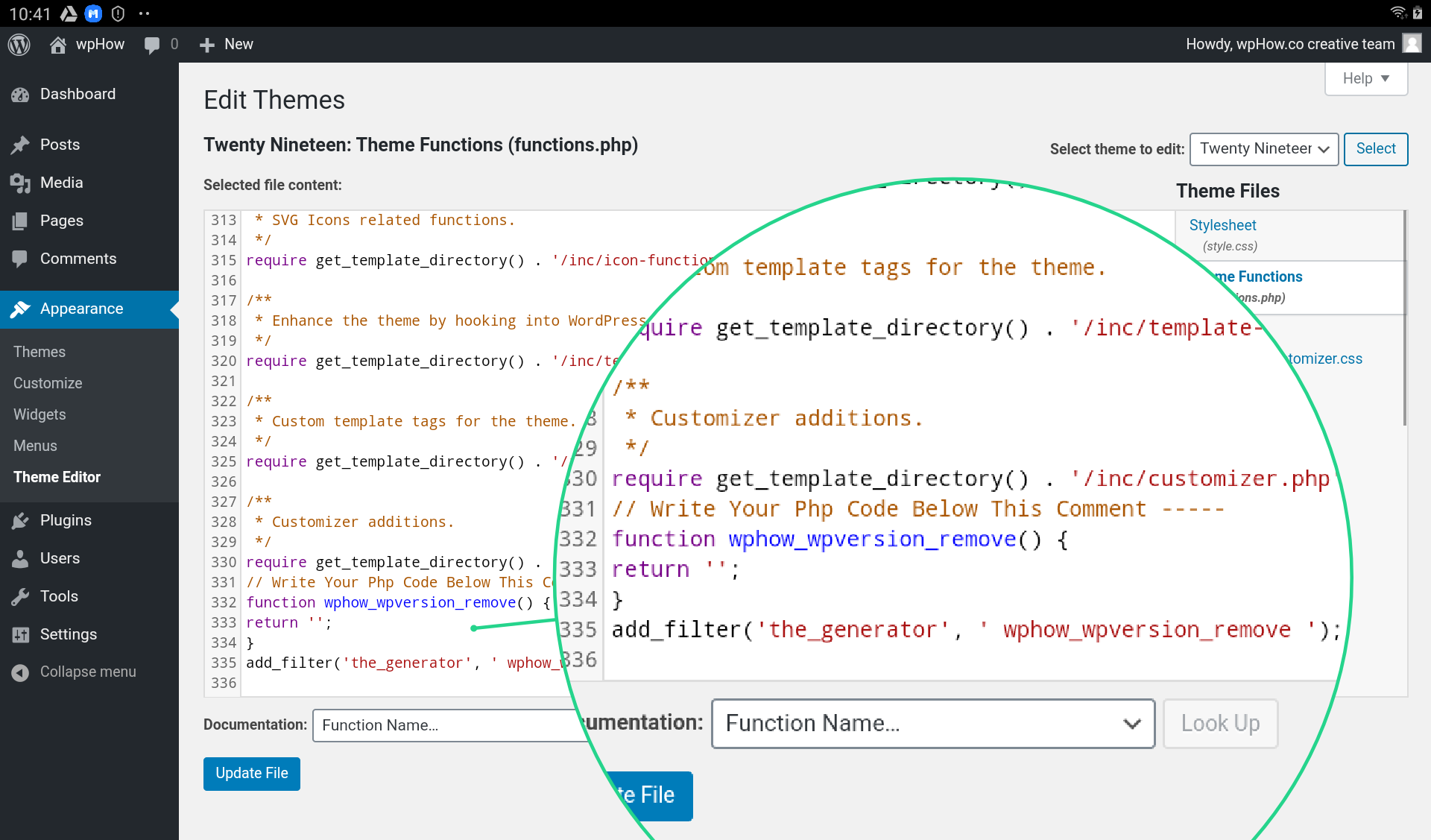
这个问题没有万能的答案,因为在 WordPress 中自定义 HTML 模板的过程会因您使用的特定模板而异。 但是,一般来说,您需要直接编辑模板文件才能更改WordPress 站点的外观。 这可以通过访问 WordPress 管理面板的“编辑器”部分来完成。 进入编辑器后,您将能够修改构成模板的 HTML 和 CSS 代码。
HTML 存储在 .php 文件中,作为 WordPress 主题代码库的一部分。 PHP 是运行 WordPress 网站的编程语言。 因此,将立即对其内容进行更改。 WordPress 的主题代码编辑器是在主题中编辑 HTML 的最便捷方式。 主题编辑器可用于编辑您的 WordPress 网站的 HTML。 更改将在此过程中可见,您应该在进行任何更改之前保存站点。 您还可以下载要手动更改的文件,离线编辑其 HTML,然后再次在线上传。
为此,您需要一个 FTP 客户端和主机的 FTP 连接信息。 离线编辑可以在记事本等简单的文本编辑器的帮助下完成。 但是,使用专门构建的代码编辑器要容易得多,而且不太可能导致错误。 为此,您将需要 SFTP(安全文件传输协议)连接信息。 需要一个可用于远程处理文件的代码编辑器。 最好的选择是在您的计算机上安装 WordPress,然后在离线时编辑整个主题。 更改仍然需要手动上传,无论是通过 FTP、复制并粘贴到主题编辑器中,还是完全重新安装。 考虑创建子主题而不是直接将 HTML 手动编辑到主主题中也可能是值得的。

如何在 WordPress 中创建自定义模板
要从头开始创建自定义模板,您可以使用块编辑器或经典编辑器。 完成后单击“快速编辑”可以保存或更新页面。 您还可以通过选择页面 > 所有页面,将鼠标悬停在所需的页面上,然后选择快速编辑来创建自定义模板。 您还可以查看包含自定义模板的模板下拉菜单,以及保存或更新页面。
Html 模板到 WordPress 主题转换器

HTML 到WordPress 主题转换器是一毛钱。 有许多可用的选项,包括免费和高级。 关键是要找到一种易于使用并产生良好效果的产品。 我个人使用过以下三个转换器,可以推荐它们: 1. WP Rig:这是一个新的转换器,仍处于测试阶段。 但是,它非常易于使用并产生了很好的效果。 2. ThemeIsle 的 HTML 到 WordPress 转换器:这是一款高级转换器,售价 49 美元。 它非常易于使用并产生出色的效果。 3. WordPress HTML Import 2:这是一个免费的转换器,非常容易使用并且产生了很好的效果。
如何使用 HTML 模板创建 WordPress 主题? 您可以通过多种方法将基于 HTML 的网站集成到 WordPress 中。 最常见的方法是手动转换,但如果您需要更重的提升,专家可以为您提供帮助。 您的原始网站和新网站都必须能够访问相同的文件。 确保新的索引文件可以找到使您的主题能够显示其结构和样式的文件至关重要。 第 5 步:创建新主题 当您将新主题上传到 WP-themes/content/ 目录时,您的新主题就可以使用了。 如果您使用 HTML 主题,则可以使用子主题将其迁移到 WordPress。
您可以继续进行任何您想要的更改,同时保持父主题的基本功能和样式。 在创建子主题的文件夹之前,您必须首先创建必要的文件。 如果您没有足够的时间或资源自行转换您的网站,您可以聘请转换服务。 由于这个高度灵活和可扩展的平台,您将能够快速创建新内容。
如何向 WordPress 添加自定义 Html 模板?
您可以使用上面选项选项卡中的上传按钮上传 .zip 存档; 创建文件夹后,单击上传按钮并将自定义 HTML 页面插入文件夹。 文件上传后,您需要将其解压缩。
如何将 HTML 转换为 Elemento
按照这些步骤,您可以将 HTML 转换为 Elementor。 选择要添加新 WordPress 页面的页面。 在 Elementor 中,输入页面名称,然后单击编辑。 您现在可以在 Elementor 编辑器中查看您的页面。 之后,将页面设计更改为您喜欢的样式。 以下是将 HTML 转换为 Elementor 所需的步骤: 选择编辑器左上角的转换为按钮。 选择要转换的文件后,单击“打开”按钮。 转换按钮可用于开始转换 HTML 文件。
