Cómo formatear el HTML en su plantilla de WordPress
Publicado: 2022-10-28Al crear una plantilla de WordPress, lo primero que debe hacer es formatear el HTML. Esto se puede hacer agregando el siguiente código en la parte superior de su archivo de plantilla : Su plantilla de WordPress Esto asegurará que su plantilla tenga el formato correcto y se muestre correctamente en todos los navegadores.
Antes de sistemas como WordPress, HTML se usaba ampliamente para crear un sitio web, que incluía JavaScript y CSS. Se puede construir un sitio web moderno de WordPress alrededor de su código HTML obsoleto. Incluso si no es necesario, algunos conocimientos de CSS y HTML pueden hacer que el proceso sea más fluido. El primer paso es elegir un tema que sirva como tema de su familia. Separe el HTML de su sitio y luego péguelo en los diversos archivos que ya hemos creado. El tercer paso es crear un bucle de bucle. El bucle, que sirve como código PHP principal de WordPress, contiene toda la información necesaria para mostrar su contenido.
El siguiente código debe agregarse en la sección de contenido como paso 4: Después de instalar y activar el tema elegido, conéctese a su sitio usando FileZilla, que puede usar para FTP. Como tema hijo, debe poder reunir todas sus funciones y estilos del padre. Se requiere crear un archivo style.css y un archivo functions.php para establecer esta relación. La jerarquía y las dependencias de su tema se definirán en este archivo. Reemplace lo siguiente con el archivo functions.php de su tema hijo: estilo veintidós con los parámetros del tema de su elección. Si el tema principal emplea una función llamada get_template al comienzo del proceso de carga, el tema secundario también debe cargarse. Ya no tendrá que preocuparse por hacer que su nuevo tema HTML coincida con el aspecto del anterior.
¿Cómo personalizo mi plantilla Html en WordPress?

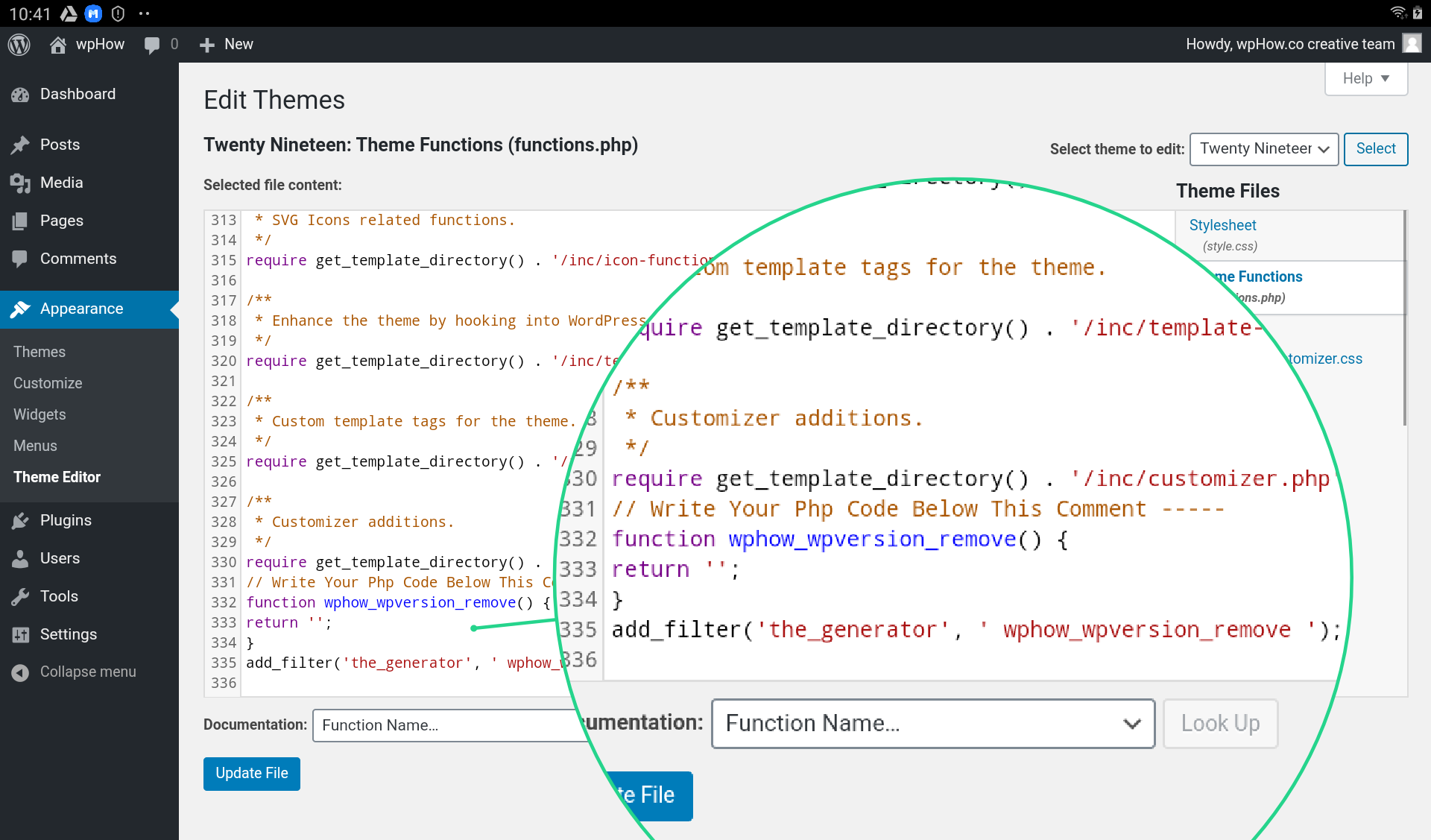
No hay una respuesta única para esta pregunta, ya que el proceso para personalizar una plantilla HTML en WordPress variará según la plantilla específica que esté utilizando. Sin embargo, en general, deberá editar los archivos de plantilla directamente para realizar cambios en la apariencia de su sitio de WordPress . Esto se puede hacer accediendo a la sección "Editor" de su panel de administración de WordPress. Una vez que esté en el editor, podrá modificar el código HTML y CSS que conforma su plantilla.
HTML se almacena en archivos .php como parte del código base de los temas de WordPress. PHP es el lenguaje de programación que ejecuta los sitios de WordPress. Como resultado, los cambios en su contenido se realizarán al instante. El editor de código de temas de WordPress es la forma más conveniente de editar HTML en un tema. El editor de temas se puede usar para editar el HTML de su sitio de WordPress. Los cambios serán visibles en este proceso, y debe guardar el sitio antes de realizar cualquier cambio. También puede descargar el archivo que desea cambiar manualmente, editar su HTML sin conexión y cargarlo nuevamente en línea.
Para hacerlo, necesitará un cliente FTP y la información de conexión FTP para su alojamiento. La edición sin conexión se puede lograr con la ayuda de un editor de texto simple como el Bloc de notas. Sin embargo, usar un editor de código especialmente diseñado es mucho más fácil y es menos probable que genere errores. Para lograr esto, necesitará información de conexión SFTP (protocolo seguro de transferencia de archivos). Se requerirá un editor de código que se pueda usar para trabajar en archivos de forma remota. La mejor opción es instalar WordPress en su computadora y luego editar todo el tema mientras está fuera de línea. Los cambios aún tendrían que cargarse manualmente, ya sea a través de FTP, copiarlos y pegarlos en el editor de temas o reinstalarlos por completo. También puede valer la pena considerar la creación de un tema secundario en lugar de editar manualmente HTML directamente en el tema principal.

Cómo crear una plantilla personalizada en WordPress
Para crear una plantilla personalizada desde cero, puede utilizar el Editor de bloques o el Editor clásico. La página se puede guardar o actualizar haciendo clic en Edición rápida una vez que haya terminado. También puede crear una plantilla personalizada seleccionando Páginas > Todas las páginas, pasando el cursor sobre la que desee y seleccionando Edición rápida. También puede consultar el menú desplegable Plantillas que incluye una plantilla personalizada, así como guardar o actualizar la página.
Convertidor de plantilla HTML a tema de WordPress

Los convertidores de temas de HTML a WordPress cuestan un centavo la docena. Hay muchas opciones disponibles, tanto gratuitas como premium. La clave es encontrar uno que sea fácil de usar y produzca buenos resultados. Personalmente, he usado los siguientes tres convertidores y puedo recomendarlos: 1. WP Rig: Este es un nuevo convertidor que todavía está en versión beta. Sin embargo, es muy fácil de usar y produce excelentes resultados. 2. Conversor de HTML a WordPress de ThemeIsle: Este es un conversor premium que cuesta $49. Es muy fácil de usar y produce grandes resultados. 3. WordPress HTML Import 2: Este es un convertidor gratuito que es muy fácil de usar y produce buenos resultados.
¿Cómo se crea un tema de WordPress usando una plantilla HTML? Puede integrar un sitio web basado en HTML en WordPress a través de una variedad de métodos. El método más común es la conversión manual, pero los expertos pueden ayudarlo si necesita levantar más peso. Tanto su sitio web original como el nuevo deben tener acceso a los mismos archivos. Es fundamental asegurarse de que el nuevo archivo de índice pueda ubicar los archivos que permitirán que su tema muestre su estructura y estilo. Paso 5: Cree un nuevo tema Su nuevo tema estará listo para usar cuando lo cargue en el directorio WP-themes/content/. Si usa un tema HTML, puede migrarlo a WordPress usando un tema secundario.
Puede continuar realizando los cambios que desee mientras mantiene la funcionalidad básica y el estilo de su tema principal. Antes de que pueda crear la carpeta de su tema hijo, primero debe crear los archivos necesarios. Si no tienes el tiempo o los recursos suficientes para convertir tu sitio web tú mismo, puedes contratar un servicio de conversión. Como resultado de esta plataforma altamente flexible y extensible, podrá crear contenido nuevo rápidamente.
¿Cómo agrego una plantilla Html personalizada a WordPress?
Puede cargar el archivo.zip usando el botón de carga que se encuentra en la pestaña de opciones de arriba; una vez que haya creado la carpeta, haga clic en el botón de carga e inserte su página HTML personalizada en la carpeta. Después de cargar el archivo, deberá descomprimirlo.
Cómo convertir HTML a Elemento
Siguiendo estos pasos, puede convertir HTML a Elementor. Seleccione la página a la que desea agregar una nueva página de WordPress . En Elementor, ingresa un nombre para tu página y haz clic en Editar. Ahora podrá ver su página en el editor de Elementor. Después de eso, cambia el diseño de tu página a lo que te gusta. Los siguientes son los pasos necesarios para convertir HTML a Elementor: Seleccione el botón Convertir a en la esquina superior izquierda del editor. Después de seleccionar el archivo que desea convertir, haga clic en el botón Abrir. El botón Convertir se puede usar para comenzar a convertir un archivo HTML.
