So formatieren Sie den HTML-Code in Ihrer WordPress-Vorlage
Veröffentlicht: 2022-10-28Wenn Sie eine WordPress-Vorlage erstellen, müssen Sie als Erstes den HTML-Code formatieren. Dies kann durch Hinzufügen des folgenden Codes am Anfang Ihrer Vorlagendatei erfolgen: Ihre WordPress-Vorlage Dadurch wird sichergestellt, dass Ihre Vorlage richtig formatiert ist und in allen Browsern richtig angezeigt wird.
Vor Systemen wie WordPress wurde HTML häufig zum Erstellen einer Website verwendet, die JavaScript und CSS enthielt. Eine moderne WordPress-Website kann um Ihren veralteten HTML-Code herum aufgebaut werden. Auch wenn es nicht erforderlich ist, können einige CSS- und HTML-Kenntnisse den Prozess reibungsloser gestalten. Der erste Schritt besteht darin, ein Thema auszuwählen, das als Thema Ihrer Familie dienen wird. Trennen Sie den HTML-Code Ihrer Website und fügen Sie ihn dann in die verschiedenen Dateien ein, die wir bereits erstellt haben. Der dritte Schritt besteht darin, eine Schleife zu erstellen. The Loop, der als primärer PHP-Code von WordPress dient, enthält alle notwendigen Informationen, um Ihre Inhalte anzuzeigen.
Der folgende Code sollte im Inhaltsbereich als Schritt 4 hinzugefügt werden: Nachdem Sie Ihr ausgewähltes Design installiert und aktiviert haben, verbinden Sie sich mit FileZilla mit Ihrer Website, das Sie für FTP verwenden können. Als Child-Theme muss es in der Lage sein, alle seine Funktionen und Stile aus dem Parent zusammenzuführen. Das Erstellen einer style.css-Datei und einer functions.php-Datei ist erforderlich, um diese Beziehung herzustellen. Die Hierarchie und Abhängigkeiten Ihres Designs werden in dieser Datei definiert. Ersetzen Sie Folgendes durch die Datei functions.php Ihres Child-Themes: Twenty-two-style mit den Theme-Parametern Ihrer Wahl. Wenn das Parent-Theme zu Beginn des Ladevorgangs eine Funktion namens get_template verwendet, sollte das Child-Theme ebenfalls geladen werden. Sie müssen sich keine Gedanken mehr darüber machen, ob Ihr neues HTML-Design dem Aussehen Ihres vorherigen entspricht.
Wie passe ich meine HTML-Vorlage in WordPress an?

Auf diese Frage gibt es keine allgemeingültige Antwort, da der Prozess zum Anpassen einer HTML-Vorlage in WordPress je nach verwendeter Vorlage unterschiedlich sein wird. Im Allgemeinen müssen Sie jedoch die Vorlagendateien direkt bearbeiten, um Änderungen am Erscheinungsbild Ihrer WordPress-Site vorzunehmen. Dies kann durch den Zugriff auf den Abschnitt „Editor“ Ihres WordPress-Admin-Panels erfolgen. Sobald Sie sich im Editor befinden, können Sie den HTML- und CSS-Code ändern, aus dem Ihre Vorlage besteht.
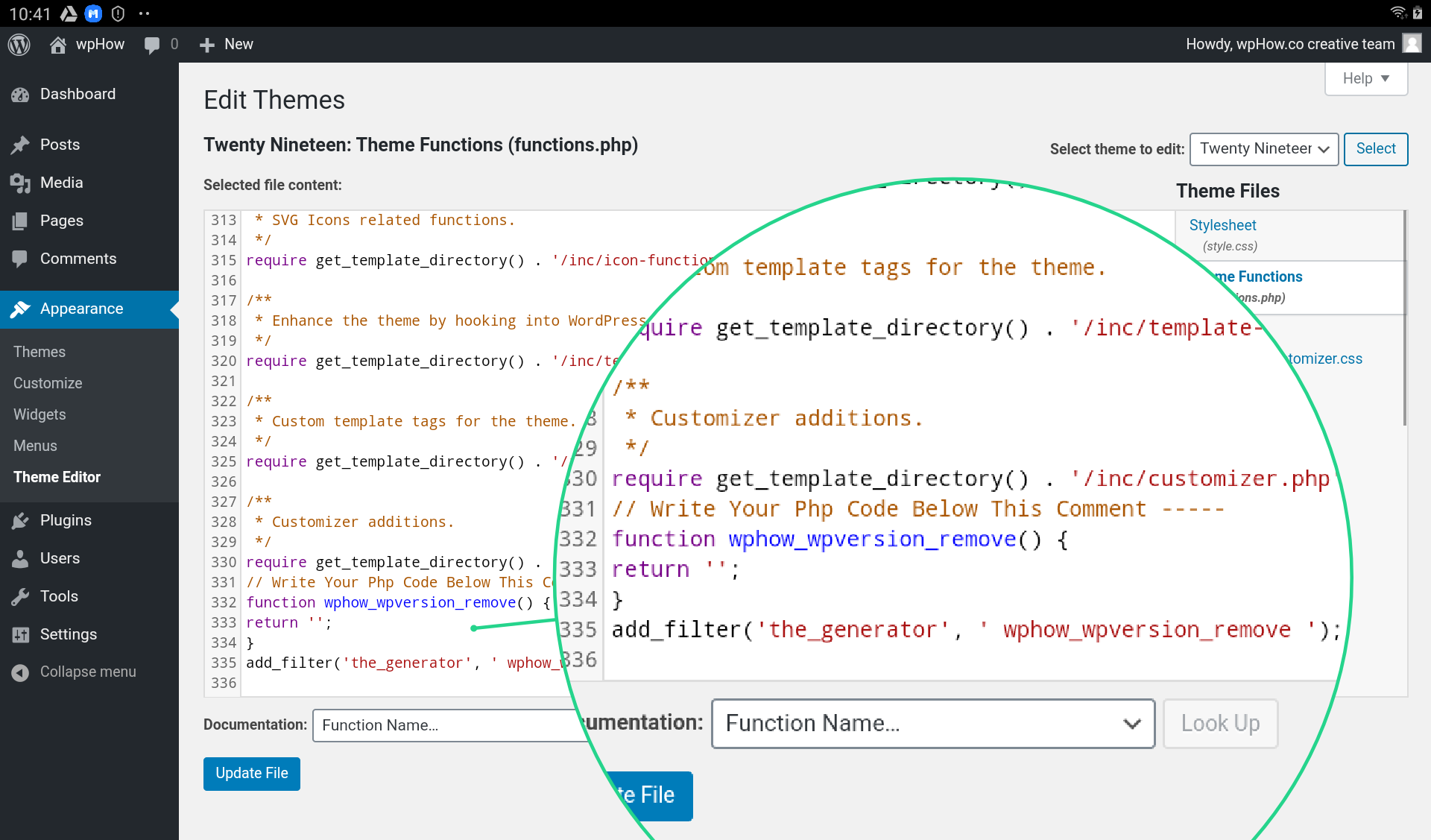
HTML wird in.php-Dateien als Teil der Codebasis für WordPress-Designs gespeichert. PHP ist die Programmiersprache, die WordPress-Sites ausführt. Daher werden Änderungen an ihrem Inhalt sofort vorgenommen. Der Theme-Code-Editor von WordPress ist die bequemste Art, HTML in einem Theme zu bearbeiten. Der Theme-Editor kann verwendet werden, um den HTML-Code Ihrer WordPress-Site zu bearbeiten. Die Änderungen werden in diesem Prozess sichtbar und Sie sollten die Website speichern, bevor Sie Änderungen vornehmen. Sie können die zu ändernde Datei auch manuell herunterladen, ihren HTML-Code offline bearbeiten und wieder online hochladen.
Dazu benötigen Sie einen FTP-Client und die FTP-Verbindungsinformationen für Ihr Hosting. Die Offline-Bearbeitung kann mit Hilfe eines einfachen Texteditors wie Notepad durchgeführt werden. Die Verwendung eines speziell entwickelten Code-Editors ist jedoch viel einfacher und führt weniger wahrscheinlich zu Fehlern. Dazu benötigen Sie SFTP-Verbindungsinformationen (Secure File Transfer Protocol). Es wird ein Code-Editor benötigt, mit dem Dateien aus der Ferne bearbeitet werden können. Am besten installierst du WordPress auf deinem Computer und bearbeitest dann das gesamte Theme, während es offline ist. Die Änderungen müssten immer noch manuell hochgeladen werden, sei es per FTP, kopiert und in den Theme-Editor eingefügt oder komplett neu installiert. Es kann sich auch lohnen, ein untergeordnetes Design zu erstellen, anstatt HTML manuell direkt im Hauptdesign zu bearbeiten.

So erstellen Sie eine benutzerdefinierte Vorlage in WordPress
Um eine benutzerdefinierte Vorlage von Grund auf neu zu erstellen, können Sie den Blockeditor oder den klassischen Editor verwenden. Die Seite kann gespeichert oder aktualisiert werden, indem Sie nach Abschluss auf Schnellbearbeitung klicken. Sie können auch eine benutzerdefinierte Vorlage erstellen, indem Sie Seiten > Alle Seiten auswählen, den Mauszeiger über die gewünschte Vorlage bewegen und Schnellbearbeitung auswählen. Sie können sich auch ein Vorlagen-Dropdown-Menü ansehen, das eine benutzerdefinierte Vorlage enthält, sowie die Seite speichern oder aktualisieren.
HTML-Vorlage zum WordPress-Theme-Konverter

HTML-zu -WordPress-Designkonverter gibt es wie Sand am Meer. Es stehen viele Optionen zur Verfügung, sowohl kostenlos als auch Premium. Der Schlüssel ist, einen zu finden, der einfach zu bedienen ist und gute Ergebnisse liefert. Ich habe persönlich die folgenden drei Konverter verwendet und kann sie empfehlen: 1. WP Rig: Dies ist ein neuer Konverter, der sich noch in der Beta-Phase befindet. Es ist jedoch sehr einfach zu bedienen und liefert hervorragende Ergebnisse. 2. HTML-zu-WordPress-Konverter von ThemeIsle: Dies ist ein Premium-Konverter, der 49 $ kostet. Es ist sehr einfach zu bedienen und liefert tolle Ergebnisse. 3. WordPress HTML Import 2: Dies ist ein kostenloser Konverter, der sehr einfach zu bedienen ist und gute Ergebnisse liefert.
Wie erstellt man ein WordPress-Theme mit einer HTML-Vorlage? Sie können eine HTML-basierte Website durch verschiedene Methoden in WordPress integrieren. Die gebräuchlichste Methode ist die manuelle Umrüstung, aber Experten können Ihnen helfen, wenn Sie schwerer heben müssen. Sowohl Ihre ursprüngliche als auch Ihre neue Website müssen Zugriff auf dieselben Dateien haben. Es ist wichtig sicherzustellen, dass die neue Indexdatei Dateien finden kann, die es Ihrem Design ermöglichen, seine Struktur und seinen Stil anzuzeigen. Schritt 5: Erstellen Sie ein neues Design Ihr neues Design ist einsatzbereit, wenn Sie es in das Verzeichnis WP-themes/content/ hochladen. Wenn Sie ein HTML-Design verwenden, können Sie es mithilfe eines untergeordneten Designs zu WordPress migrieren.
Sie können weiterhin alle gewünschten Änderungen vornehmen, während Sie die grundlegende Funktionalität und den Stil Ihres übergeordneten Designs beibehalten. Bevor Sie den Ordner Ihres untergeordneten Designs erstellen können, müssen Sie zunächst die erforderlichen Dateien erstellen. Wenn Sie nicht genug Zeit oder Ressourcen haben, um Ihre Website selbst zu konvertieren, können Sie einen Konvertierungsdienst beauftragen. Als Ergebnis dieser hochflexiblen und erweiterbaren Plattform können Sie schnell neue Inhalte erstellen.
Wie füge ich eine benutzerdefinierte HTML-Vorlage zu WordPress hinzu?
Sie können das.zip-Archiv mit der Schaltfläche „Upload“ auf der Registerkarte „Optionen“ oben hochladen. Nachdem Sie den Ordner erstellt haben, klicken Sie auf die Schaltfläche zum Hochladen und fügen Sie Ihre benutzerdefinierte HTML-Seite in den Ordner ein. Nachdem die Datei hochgeladen wurde, müssen Sie sie entpacken.
So konvertieren Sie HTML in Elemento
Indem Sie diesen Schritten folgen, können Sie HTML in Elementor konvertieren. Wählen Sie die Seite aus, der Sie eine neue WordPress-Seite hinzufügen möchten. Geben Sie in Elementor einen Namen für Ihre Seite ein und klicken Sie auf Bearbeiten. Sie können Ihre Seite jetzt im Elementor-Editor anzeigen. Ändern Sie danach das Design Ihrer Seite nach Ihren Wünschen. Im Folgenden sind die Schritte aufgeführt, die zum Konvertieren von HTML in Elementor erforderlich sind: Wählen Sie die Schaltfläche Konvertieren in in der oberen linken Ecke des Editors. Nachdem Sie die zu konvertierende Datei ausgewählt haben, klicken Sie auf die Schaltfläche Öffnen. Die Schaltfläche Konvertieren kann verwendet werden, um mit der Konvertierung einer HTML-Datei zu beginnen.
