WordPress Şablonunuzdaki HTML Nasıl Biçimlendirilir
Yayınlanan: 2022-10-28Bir WordPress şablonu oluştururken yapmanız gereken ilk şey HTML'yi biçimlendirmektir. Bu, şablon dosyanızın en üstüne aşağıdaki kodu ekleyerek yapılabilir: WordPress Şablonunuz Bu, şablonunuzun doğru şekilde biçimlendirilmesini ve tüm tarayıcılarda düzgün şekilde görüntülenmesini sağlayacaktır.
WordPress gibi sistemlerden önce HTML, JavaScript ve CSS içeren bir web sitesi oluşturmak için yaygın olarak kullanılıyordu. Eski HTML kodunuz etrafında modern bir WordPress web sitesi oluşturulabilir. Gerekli olmasa bile, biraz CSS ve HTML bilgisi, sürecin daha sorunsuz ilerlemesini sağlayabilir. İlk adım, ailenizin teması olarak hizmet edecek bir tema seçmektir. Sitenizin HTML'sini ayırın ve önceden oluşturduğumuz çeşitli dosyalara yapıştırın. Üçüncü adım, bir döngü döngüsü oluşturmaktır. WordPress'in birincil PHP kodu olarak hizmet veren Döngü, içeriğinizi görüntülemek için gerekli tüm bilgileri içerir.
Aşağıdaki kod 4. adım olarak içerik bölümüne eklenmelidir: Seçtiğiniz temayı kurup etkinleştirdikten sonra FTP için kullanabileceğiniz FileZilla kullanarak sitenize bağlanın. Bir alt tema olarak, tüm işlevlerini ve stillerini ebeveynden bir araya getirebilmelidir. Bu ilişkiyi kurmak için bir style.css dosyası ve bir function.php dosyası oluşturmak gerekir. Temanızın hiyerarşisi ve bağımlılıkları bu dosyada tanımlanacaktır. Aşağıdakini alt temanızın functions.php dosyasıyla değiştirin: yirmi iki stil, seçtiğiniz tema parametreleriyle. Ana tema, yükleme işleminin başlangıcında get_template adlı bir işlev kullanıyorsa, alt tema da yüklenmelidir. Artık yeni HTML temanızın önceki temanızın görünümüyle eşleşmesi konusunda endişelenmenize gerek kalmayacak.
WordPress'te Html Şablonumu Nasıl Özelleştiririm?

WordPress'te bir HTML şablonunu özelleştirme süreci, kullandığınız belirli şablona bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Ancak, genel olarak, WordPress sitenizin görünümünde değişiklik yapmak için şablon dosyalarını doğrudan düzenlemeniz gerekir. Bu, WordPress yönetici panelinizin “Düzenleyici” bölümüne erişerek yapılabilir. Düzenleyiciye girdikten sonra, şablonunuzu oluşturan HTML ve CSS kodunu değiştirebileceksiniz.
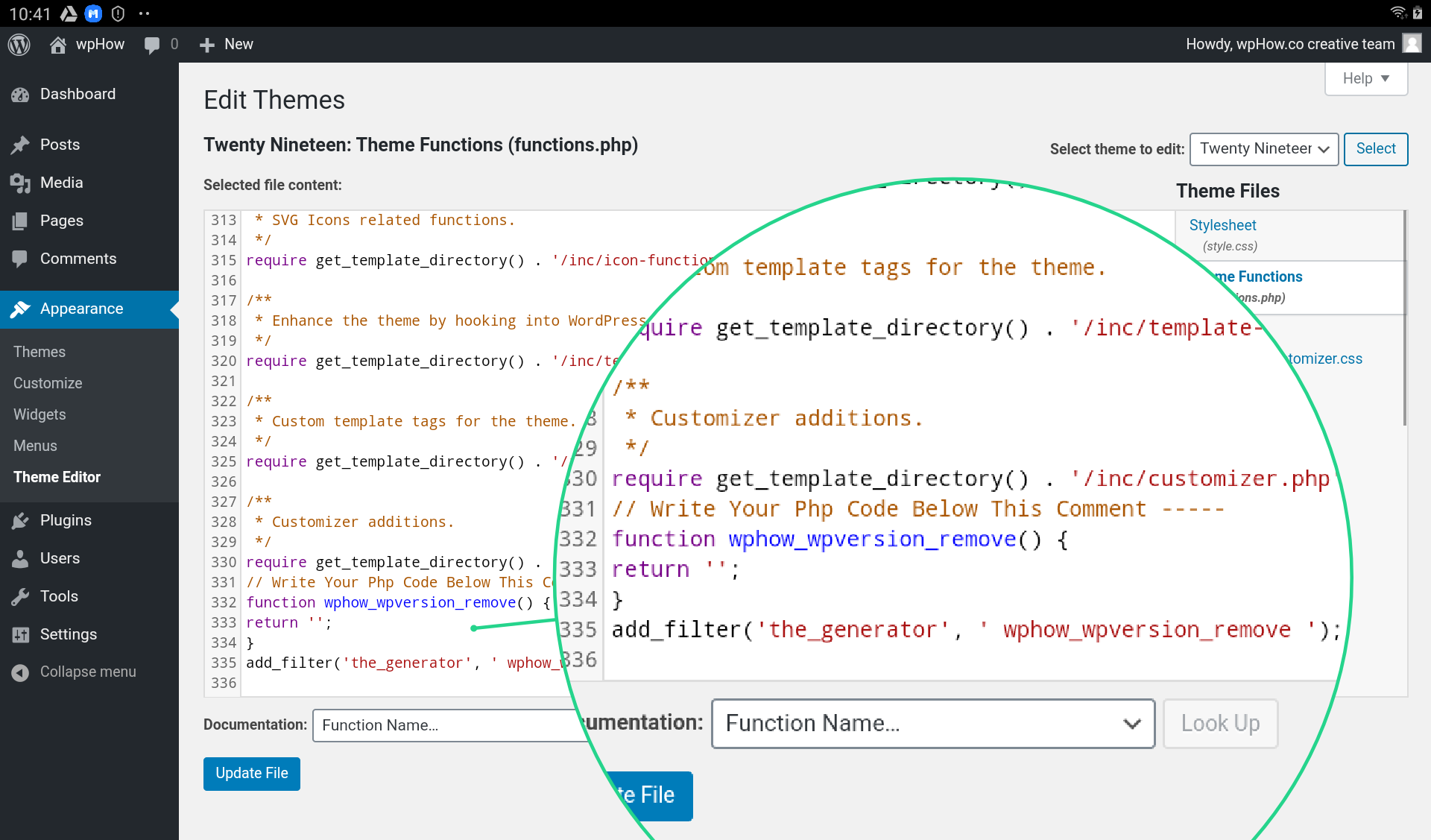
HTML, WordPress temaları için kod tabanının bir parçası olarak.php dosyalarında saklanır. PHP, WordPress sitelerini çalıştıran programlama dilidir. Sonuç olarak, içeriklerinde anında değişiklik yapılacaktır. WordPress'in tema kodu düzenleyicisi, bir temadaki HTML'yi düzenlemenin en uygun yoludur. Tema düzenleyici , WordPress sitenizin HTML'sini düzenlemek için kullanılabilir. Değişiklikler bu süreçte görünür olacak ve herhangi bir değişiklik yapmadan önce siteyi kaydetmelisiniz. Ayrıca değiştirmek istediğiniz dosyayı manuel olarak indirebilir, HTML'sini çevrimdışı düzenleyebilir ve tekrar çevrimiçi olarak yükleyebilirsiniz.
Bunu yapmak için, bir FTP istemcisine ve barındırma hizmetiniz için FTP bağlantı bilgilerine ihtiyacınız olacak. Çevrimdışı düzenleme, Not Defteri gibi basit bir metin düzenleyicinin yardımıyla gerçekleştirilebilir. Ancak, amaca yönelik bir kod düzenleyici kullanmak çok daha kolaydır ve hatalara yol açma olasılığı daha düşüktür. Bunu başarmak için SFTP (güvenli dosya aktarım protokolü) bağlantı bilgilerine ihtiyacınız olacak. Dosyalar üzerinde uzaktan çalışmak için kullanılabilecek bir kod düzenleyici gerekli olacaktır. En iyi seçenek, WordPress'i bilgisayarınıza yüklemek ve ardından çevrimdışıyken tüm temayı düzenlemektir. Değişikliklerin yine de FTP yoluyla manuel olarak yüklenmesi, kopyalanıp tema düzenleyicisine yapıştırılması veya tamamen yeniden yüklenmesi gerekir. HTML'yi doğrudan ana temada manuel olarak düzenlemek yerine bir alt tema oluşturmayı düşünmek de faydalı olabilir.

WordPress'te Özel Bir Şablon Nasıl Oluşturulur
Sıfırdan özel bir şablon oluşturmak için Blok Düzenleyiciyi veya Klasik Düzenleyiciyi kullanabilirsiniz. Sayfa, bitirdikten sonra Hızlı Düzenleme'ye tıklayarak kaydedilebilir veya güncellenebilir. Ayrıca Sayfalar > Tüm Sayfalar'ı seçip fareyle istediğiniz şablonun üzerine gelip Hızlı Düzenleme'yi seçerek özel bir şablon oluşturabilirsiniz. Ayrıca, özel bir şablon içeren Şablonlar açılır menüsüne göz atabilir, sayfayı kaydedebilir veya güncelleyebilirsiniz.
WordPress Tema Dönüştürücüye Html Şablonu

HTML'den WordPress'e tema dönüştürücüler bir düzine paradır. Hem ücretsiz hem de premium olmak üzere birçok seçenek mevcuttur. Anahtar, kullanımı kolay ve iyi sonuçlar veren birini bulmaktır. Aşağıdaki üç dönüştürücüyü kişisel olarak kullandım ve bunları önerebilirim: 1. WP Rig: Bu, henüz beta aşamasında olan yeni bir dönüştürücüdür. Ancak, kullanımı çok kolaydır ve harika sonuçlar verir. 2. ThemeIsle tarafından HTML'den WordPress'e dönüştürücü: Bu, 49$'a mal olan birinci sınıf bir dönüştürücüdür. Kullanımı çok kolaydır ve harika sonuçlar verir. 3. WordPress HTML Import 2: Bu, kullanımı çok kolay olan ve iyi sonuçlar veren ücretsiz bir dönüştürücüdür.
Bir HTML şablonu kullanarak bir WordPress temasını nasıl oluşturursunuz? HTML tabanlı bir web sitesini çeşitli yöntemlerle WordPress'e entegre edebilirsiniz. En yaygın yöntem manuel dönüştürmedir, ancak daha ağır kaldırmaya ihtiyacınız varsa uzmanlar size yardımcı olabilir. Hem orijinal hem de yeni web sitelerinizin aynı dosyalara erişimi olmalıdır. Yeni dizin dosyasının, temanızın yapısını ve stilini göstermesini sağlayacak dosyaları bulabilmesini sağlamak çok önemlidir. Adım 5: Yeni bir tema oluşturun Yeni temanız, onu WP-themes/content/ dizinine yüklediğinizde kullanıma hazır olacaktır. Bir HTML teması kullanıyorsanız, onu bir alt tema kullanarak WordPress'e taşıyabilirsiniz.
Ana temanızın temel işlevselliğini ve stilini korurken istediğiniz değişiklikleri yapmaya devam edebilirsiniz. Alt temanızın klasörünü oluşturmadan önce gerekli dosyaları oluşturmalısınız. Web sitenizi kendiniz dönüştürmek için yeterli zamanınız veya kaynağınız yoksa, bir dönüştürme hizmeti kiralayabilirsiniz. Bu son derece esnek ve Genişletilebilir platformun bir sonucu olarak, hızla yeni içerik oluşturabileceksiniz.
WordPress'e Nasıl Özel Html Şablonu Eklerim?
Yukarıdaki seçenekler sekmesinde bulunan yükle düğmesini kullanarak.zip arşivini yükleyebilirsiniz; klasörü oluşturduktan sonra yükle düğmesini tıklayın ve özel HTML sayfanızı klasöre ekleyin. Dosya yüklendikten sonra, sıkıştırmayı açmanız gerekir.
Html'i Elemento'ya Dönüştürme
Bu adımları izleyerek HTML'yi Elementor'a dönüştürebilirsiniz. Yeni bir WordPress sayfası eklemek istediğiniz sayfayı seçin. Elementor'da sayfanız için bir ad girin ve Düzenle'ye tıklayın. Artık sayfanızı Elementor düzenleyicisinde görüntüleyebileceksiniz. Bundan sonra, sayfanızın tasarımını istediğiniz gibi değiştirin. HTML'yi Elementor'a dönüştürmek için gereken adımlar şunlardır: Düzenleyicinin sol üst köşesinden Dönüştür düğmesini seçin. Dönüştürmek istediğiniz dosyayı seçtikten sonra Aç düğmesine tıklayın. Dönüştür düğmesi, bir HTML dosyasını dönüştürmeye başlamak için kullanılabilir.
