WordPress 템플릿에서 HTML 형식을 지정하는 방법
게시 됨: 2022-10-28WordPress 템플릿을 만들 때 가장 먼저 해야 할 일은 HTML 형식을 지정하는 것입니다. 이것은 템플릿 파일 의 맨 위에 다음 코드를 추가하여 수행할 수 있습니다. WordPress 템플릿 이렇게 하면 템플릿 형식이 올바르게 지정되고 모든 브라우저에서 올바르게 표시됩니다.
WordPress와 같은 시스템 이전에는 HTML이 JavaScript와 CSS를 포함하는 웹사이트를 만드는 데 널리 사용되었습니다. 최신 WordPress 웹 사이트 는 오래된 HTML 코드를 기반으로 구축할 수 있습니다. 필요하지 않더라도 CSS 및 HTML에 대한 지식이 있으면 프로세스를 보다 원활하게 진행할 수 있습니다. 첫 번째 단계는 가족의 주제가 될 주제를 선택하는 것입니다. 사이트의 HTML을 분리한 다음 우리가 이미 만든 다양한 파일에 붙여넣습니다. 세 번째 단계는 루프 루프를 만드는 것입니다. WordPress의 기본 PHP 코드 역할을 하는 Loop에는 콘텐츠를 표시하는 데 필요한 모든 정보가 포함되어 있습니다.
4단계로 콘텐츠 섹션에 다음 코드를 추가해야 합니다. 선택한 테마를 설치하고 활성화한 후 FTP에 사용할 수 있는 FileZilla를 사용하여 사이트에 연결합니다. 자식 테마로서 부모의 모든 기능과 스타일을 함께 가져올 수 있어야 합니다. 이 관계를 설정하려면 style.css 파일 과 functions.php 파일을 만들어야 합니다. 테마의 계층 구조와 종속성은 이 파일에 정의됩니다. 다음을 자식 테마의 functions.php 파일로 바꾸십시오. 부모 테마가 로드 프로세스 시작 시 get_template이라는 함수를 사용하는 경우 자식 테마도 로드되어야 합니다. 더 이상 새 HTML 테마를 이전 테마와 일치시키는 것에 대해 걱정할 필요가 없습니다.
WordPress에서 내 HTML 템플릿을 어떻게 사용자 정의합니까?

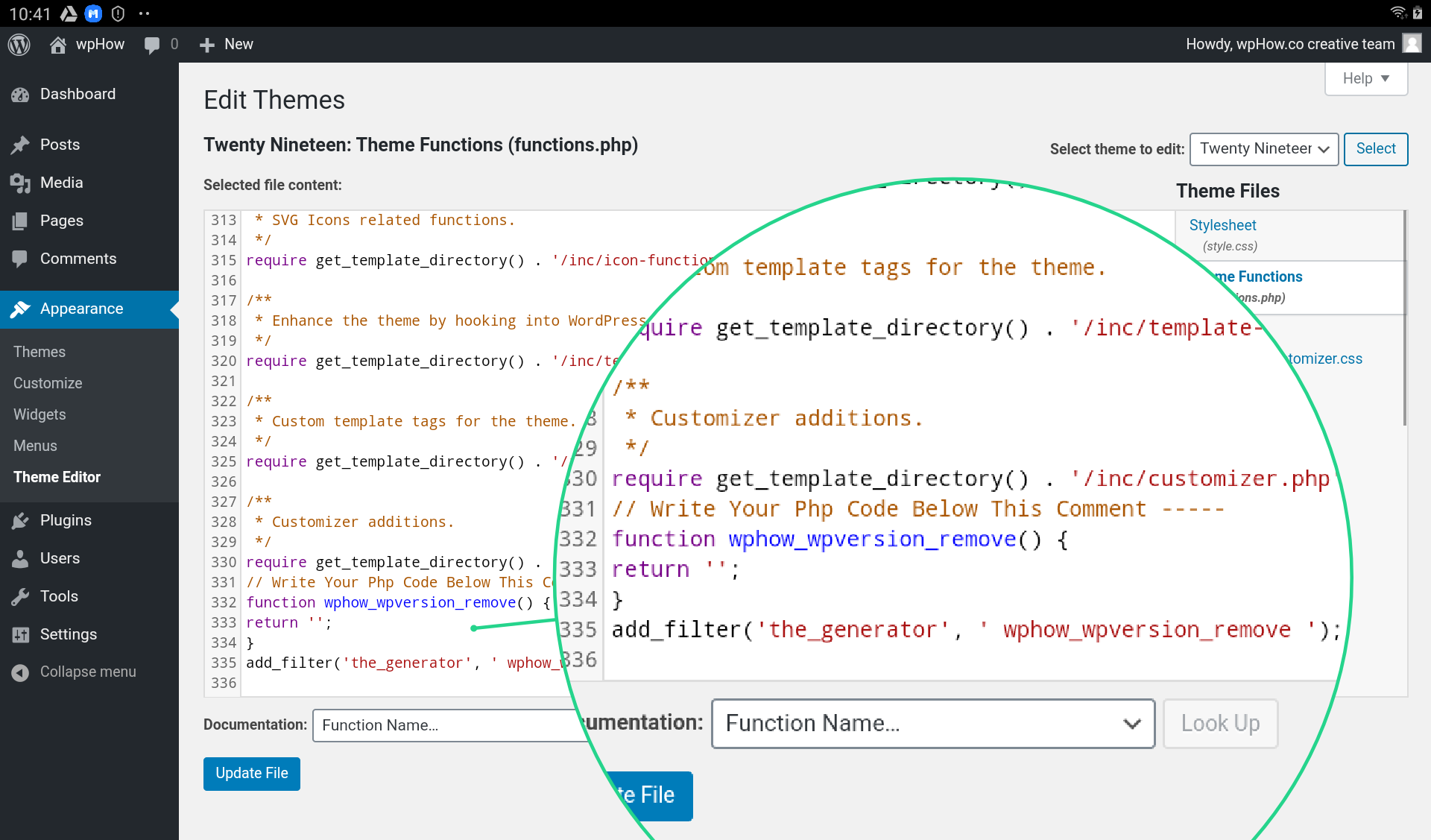
WordPress에서 HTML 템플릿을 사용자 지정하는 프로세스는 사용 중인 특정 템플릿에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 WordPress 사이트 의 모양을 변경하려면 템플릿 파일을 직접 편집해야 합니다. 이것은 WordPress 관리자 패널의 "편집기" 섹션에 액세스하여 수행할 수 있습니다. 편집기에서 템플릿을 구성하는 HTML 및 CSS 코드를 수정할 수 있습니다.
HTML은 WordPress 테마에 대한 코드 기반의 일부로 .php 파일에 저장됩니다. PHP는 WordPress 사이트를 실행하는 프로그래밍 언어입니다. 결과적으로 콘텐츠가 즉시 변경됩니다. WordPress의 테마 코드 편집기는 테마에서 HTML을 편집하는 가장 편리한 방법입니다. 테마 편집기 를 사용하여 WordPress 사이트의 HTML을 편집할 수 있습니다. 이 과정에서 변경 사항이 표시되며 변경하기 전에 사이트를 저장해야 합니다. 변경하려는 파일을 수동으로 다운로드하고 오프라인에서 HTML을 편집한 다음 다시 온라인으로 업로드할 수도 있습니다.
이렇게 하려면 호스팅을 위한 FTP 클라이언트와 FTP 연결 정보가 필요합니다. 메모장과 같은 간단한 텍스트 편집기를 사용하여 오프라인 편집을 수행할 수 있습니다. 그러나 특별히 제작된 코드 편집기를 사용하는 것이 훨씬 쉽고 오류가 발생할 가능성이 적습니다. 이를 수행하려면 SFTP(보안 파일 전송 프로토콜) 연결 정보가 필요합니다. 원격으로 파일 작업에 사용할 수 있는 코드 편집기가 필요합니다. 가장 좋은 방법은 컴퓨터에 WordPress를 설치한 다음 오프라인 상태에서 전체 테마를 편집하는 것입니다. FTP를 통해 변경 사항을 수동으로 업로드하거나 테마 편집기에 복사하여 붙여넣거나 완전히 다시 설치해야 합니다. HTML을 기본 테마로 직접 편집하는 것보다 자식 테마를 만드는 것도 고려해 볼 가치가 있습니다.

WordPress에서 사용자 정의 템플릿을 만드는 방법
사용자 템플릿 을 처음부터 작성하려면 블록 편집기 또는 클래식 편집기를 사용할 수 있습니다. 페이지를 완료한 후 빠른 편집을 클릭하여 페이지를 저장하거나 업데이트할 수 있습니다. 페이지 > 모든 페이지를 선택하고 원하는 페이지 위로 마우스를 가져간 다음 빠른 편집을 선택하여 사용자 정의 템플릿을 만들 수도 있습니다. 사용자 정의 템플릿이 포함된 템플릿 드롭다운 메뉴를 확인하고 페이지를 저장하거나 업데이트할 수도 있습니다.
WordPress 테마 변환기에 HTML 템플릿

HTML to WordPress 테마 변환기 는 십일조입니다. 무료 및 프리미엄 모두 사용할 수 있는 많은 옵션이 있습니다. 핵심은 사용하기 쉽고 좋은 결과를 내는 것을 찾는 것입니다. 저는 개인적으로 다음 세 가지 변환기를 사용했으며 추천할 수 있습니다. 1. WP Rig: 이것은 아직 베타 버전인 새 변환기입니다. 그러나 사용하기가 매우 쉽고 훌륭한 결과를 제공합니다. 2. ThemeIsle의 HTML-WordPress 변환기: $49의 프리미엄 변환기입니다. 사용하기가 매우 쉽고 훌륭한 결과를 만들어냅니다. 3. WordPress HTML Import 2: 이것은 사용하기 매우 쉽고 좋은 결과를 제공하는 무료 변환기입니다.
HTML 템플릿을 사용하여 WordPress 테마를 만드는 방법은 무엇입니까? 다양한 방법을 통해 HTML 기반 웹사이트를 WordPress에 통합할 수 있습니다. 가장 일반적인 방법은 수동 변환이지만 더 무거운 물건을 들어야 하는 경우 전문가가 도움을 줄 수 있습니다. 원본 웹사이트와 새 웹사이트 모두 동일한 파일에 액세스할 수 있어야 합니다. 새 색인 파일이 테마의 구조와 스타일을 표시할 수 있는 파일을 찾을 수 있는지 확인하는 것이 중요합니다. 5단계: 새 테마 만들기 WP-themes/content/ 디렉토리에 업로드하면 새 테마를 사용할 수 있습니다. HTML 테마를 사용하는 경우 하위 테마를 사용하여 WordPress로 마이그레이션할 수 있습니다.
상위 테마의 기본 기능과 스타일을 유지하면서 원하는 대로 계속 변경할 수 있습니다. 하위 테마의 폴더를 생성하려면 먼저 필요한 파일을 생성해야 합니다. 웹사이트를 직접 변환할 시간이나 리소스가 충분하지 않은 경우 변환 서비스를 고용할 수 있습니다. 이 매우 유연하고 확장 가능한 플랫폼의 결과로 새로운 콘텐츠를 빠르게 만들 수 있습니다.
WordPress에 사용자 정의 HTML 템플릿을 어떻게 추가합니까?
위의 옵션 탭에 있는 업로드 버튼을 사용하여 .zip 아카이브를 업로드할 수 있습니다. 폴더를 만들었으면 업로드 버튼을 클릭하고 사용자 정의 HTML 페이지 를 폴더에 삽입합니다. 파일을 업로드한 후 압축을 풀어야 합니다.
HTML을 Elemento로 변환하는 방법
다음 단계에 따라 HTML을 Elementor로 변환할 수 있습니다. 새 WordPress 페이지 를 추가할 페이지를 선택합니다. Elementor에서 페이지 이름을 입력하고 편집을 클릭합니다. 이제 Elementor 편집기에서 페이지를 볼 수 있습니다. 그런 다음 페이지 디자인을 원하는 대로 변경합니다. 다음은 HTML을 Elementor로 변환하는 데 필요한 단계입니다. 편집기의 왼쪽 상단 모서리에서 다음으로 변환 버튼을 선택합니다. 변환할 파일을 선택한 후 열기 버튼을 클릭합니다. 변환 버튼을 사용하여 HTML 파일 변환을 시작할 수 있습니다.
