WordPress Temaları Kodlamadan Nasıl Düzenlenir
Yayınlanan: 2022-10-04WordPress temalarını kodlamadan nasıl düzenleyeceğinizi öğrenmek istiyorsanız bu makale tam size göre. WordPress çok kullanıcı dostu bir platform olmasına rağmen, temanızda küçük değişiklikler yapmak bile bazen biraz kod gerektirebilir. Ancak, bu basit adımları izleyerek, tek bir kod satırına dokunmak zorunda kalmadan WordPress temalarınızı düzenleyebilirsiniz.
WordPress, Özelleştirici'yi kullanarak temanızı değiştirmeyi kolaylaştırır. Bu araç, web sitenizin başlığını ve sloganını değiştirmek, özel menüler eklemek, widget'lar eklemek ve ana sayfa ayarlarınızı değiştirmek için kullanılabilir. Araç, değişikliklerinizi yayınlamadan önce önizlemenizi sağlar. Bir dizi farklı araçla WordPress sitenizin görünümünü özelleştirebilirsiniz. Bu araçların sürükle-bırak yetenekleri, kullanıcının kendisini rahat hissetmesini sağlamaya yöneliktir. Beaver Themer'ın özelliklerini birleştirerek kusursuz bir tema ve sayfa deneyimi oluşturabilirsiniz. Elementor, 5 milyondan fazla üyeden oluşan bir topluluğa sahip popüler bir WordPress web sitesi oluşturucusudur.
Web sitesi oluşturucu da dahil olmak üzere tüm öğeler Divi Builder temasına dahildir. Bu uygulamada özel CSS kontrolleri, sürükle ve bırak oluşturma ve satır içi metin düzenleme dahil olmak üzere çeşitli özellikler vardır. Ultimate Tweaker ile 200'den fazla WordPress temasını özelleştirebilirsiniz. Kullanımı sezgiseldir ve her değişikliği olduğu gibi önizlemenize olanak tanır. Bir Headway Themes paketi, hem premium bir oluşturucu hem de bir destek paketi içerir. Bloklar, uzantılar ve öğeler, sürükle ve bırak düzenleyicisi kullanılarak bir düzene eklenebilir. Visual Composer ile sayfalarınızın, gönderilerinizin ve hatta WordPress sayfanızdaki özel gönderilerinizin düzenini kolayca ve otomatik olarak değiştirebilirsiniz.
Bir WordPress Temasını Düzenleyebilir miyim?

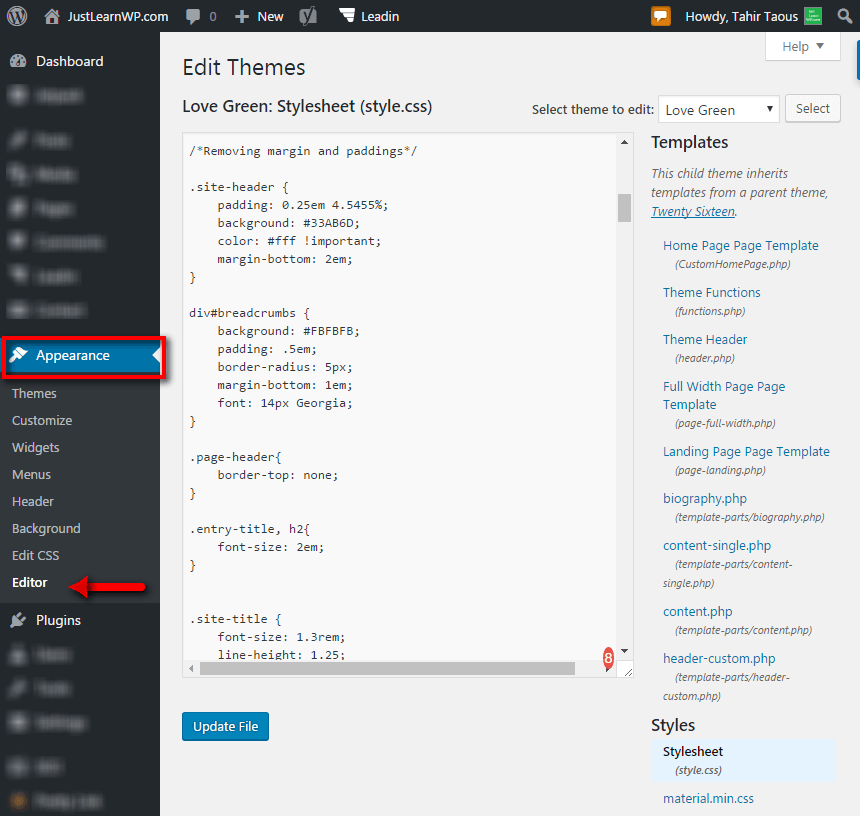
Dosyaları herhangi bir yüklü temadan WordPress tema düzenleyicisinde açabilirsiniz. Dosya içeriği, panonun bir parçası olarak metin düzenleyicide görüntülenir ve temanın kodunu hızla değiştirmenize olanak tanır. Tema Düzenleyici, eski WordPress sürümünün bir özelliğidir, ancak artık daha yeni sürüm olan WordPress 5.9'da Tema Dosyası Düzenleyicisi olarak anılmaktadır.
Görünümünü ve verdiği hissi ne kadar değiştirmek istediğinize bağlı olarak WordPress temalarınızda çeşitli şekillerde değişiklik yapabilirsiniz. Kullanıcılar, özel temalar oluşturmak, eklentiler eklemek ve SiteOrigin gibi gerçek zamanlı CSS Düzenleyicileri kullanmak için WordPress'in özelleştirme araçlarını kullanabilir. Varsayılan menülerinin işlevselliğini geliştirmek için çeşitli amaç temaları özel veya üçüncü taraf eklentilerle birleştirilebilir. Bir temanın sağlayabileceğinin ötesinde stil özelleştirilebilirliği yapmak istiyorsanız, SiteOrigin CSS'yi düşünmelisiniz. WordPress web sitenizin tasarımında istediğiniz zaman değişiklik yapmanızı sağlayan güçlü bir CSS editörüdür. CSS ve PHP bilginiz varsa, bir alt tema oluşturmak da mümkündür.
Özelleştirilmiş Bir Site İçin Temel WordPress Temaları
WordPress teması, herhangi bir web sitesinin önemli bir bileşenidir ve aralarından seçim yapabileceğiniz çeşitli mükemmel seçenekler vardır. Web sitenizi daha etkileşimli ve güncel hale getirmek istiyorsanız, istediğiniz gibi özelleştirebilirsiniz. Temaların çoğu, sitenizin tam olarak istediğiniz gibi görünmesini sağlamak için stilini ve düzenini özelleştirmenize olanak tanır. Herhangi bir içeriği kaldırmadan web sitenizin görünümünü ve izlenimini değiştirmek istiyorsanız, bunu yapabilirsiniz. Farklı bir WordPress teması ile içeriğinizi kontrol panelinde tutabileceksiniz.
Kodlamadan Nasıl WordPress Teması Oluşturabilirim?

Kodlama beceriniz olmasa bile bugün bir WordPress teması oluşturabilirsiniz. WordPress sayfa oluşturucular, tek bir kod satırı yazmanıza gerek kalmadan bir WordPress teması oluşturmanıza olanak tanıyan bir tema oluşturucu içerir. Sürükle ve bırak görsel düzenleme, bir WordPress teması oluşturmanın harika bir yoludur.
Tema oluşturucular, bazı WordPress sayfa oluşturucu eklentilerinde yerleşik olarak bulunur. Bir tema oluşturucu kullanarak, temanızdaki varsayılan şablonların yerini alan özel şablonlar oluşturabilirsiniz. Bir WordPress teması oluşturmak için bir sürükle ve bırak görsel düzenleyici kullanılabilir. WordPress için çok sayıda eklenti mevcuttur, ancak aşağıdakiler en iyisidir. Elementor Theme Builder'ı kullanarak özel bir gönderi türü için özel bir şablon oluşturabilirsiniz. En popüler sayfa oluşturuculardan biri olan Divi Builder ile bir tema oluşturucu da mevcuttur. Divi'nin Elementor'a göre iki avantajı vardır: daha basit bir arayüze sahiptir.
Güçlü bir görüntüleme koşulu ve tek gönderi şablonu için blok alıntı, liste, başlıklar ve gövde gibi öğeleri seçme yeteneği. Bottom Line Theme, bir WordPress sitesinin düzenini ve tasarımını kontrol eden bir WordPress modülüdür. Tema oluşturucu eklentisi , temanızdaki varsayılan şablon dosyaları yerine özel şablonlar oluşturmanıza olanak tanır. Artık kodlamaya gerek kalmadan web sitenizin neredeyse her yönünü özelleştirebilirsiniz. Bazı durumlarda, WP Sayfa Oluşturucularına yardımcı olmak için bu sayfaya bağlı kuruluş bağlantıları yerleştirilebilir.

Ücretsiz Bir WordPress Temasını Değiştirebilir miyim?

Çoğu ücretsiz WordPress teması bir dereceye kadar değiştirilebilir. Ancak, bir WordPress temasını değiştirmenin, tema güncellendiğinde sorun yaratabileceğini unutmamak önemlidir. Bir WordPress temasını değiştirmeyi planlıyorsanız, bir alt tema oluşturmak en iyisidir. Bu, ana temayı etkilemeden alt temada değişiklik yapmanızı sağlar.
Özel temalar WordPress tarafından yüklenemez. Özel bir tema kullanmak istiyorsanız, farklı bir barındırma sağlayıcısına ihtiyacınız olacak. Temalar, içeriğin sayfada nasıl düzenlendiğini ve hangi öğelerin veya ayarların istendiğini yapılandırmak için kullanılabilir. Web sitenizin nasıl görünmesini istediğinizden emin değilseniz, WordPress.com, aralarından seçim yapabileceğiniz harika bir ücretsiz tema yelpazesine sahiptir. Yetenekli bir kodlayıcı veya tasarımcıyla çalışıyorsanız, ücretsiz bir temaya güvenmek zorunda kalmadan vizyonunuzu oluşturabilirsiniz. Siteyi özelleştirmeniz veya yükseltmeniz gereken bir zaman olabilir.
WordPress Tema Kaynak Kodu Nasıl Düzenlenir
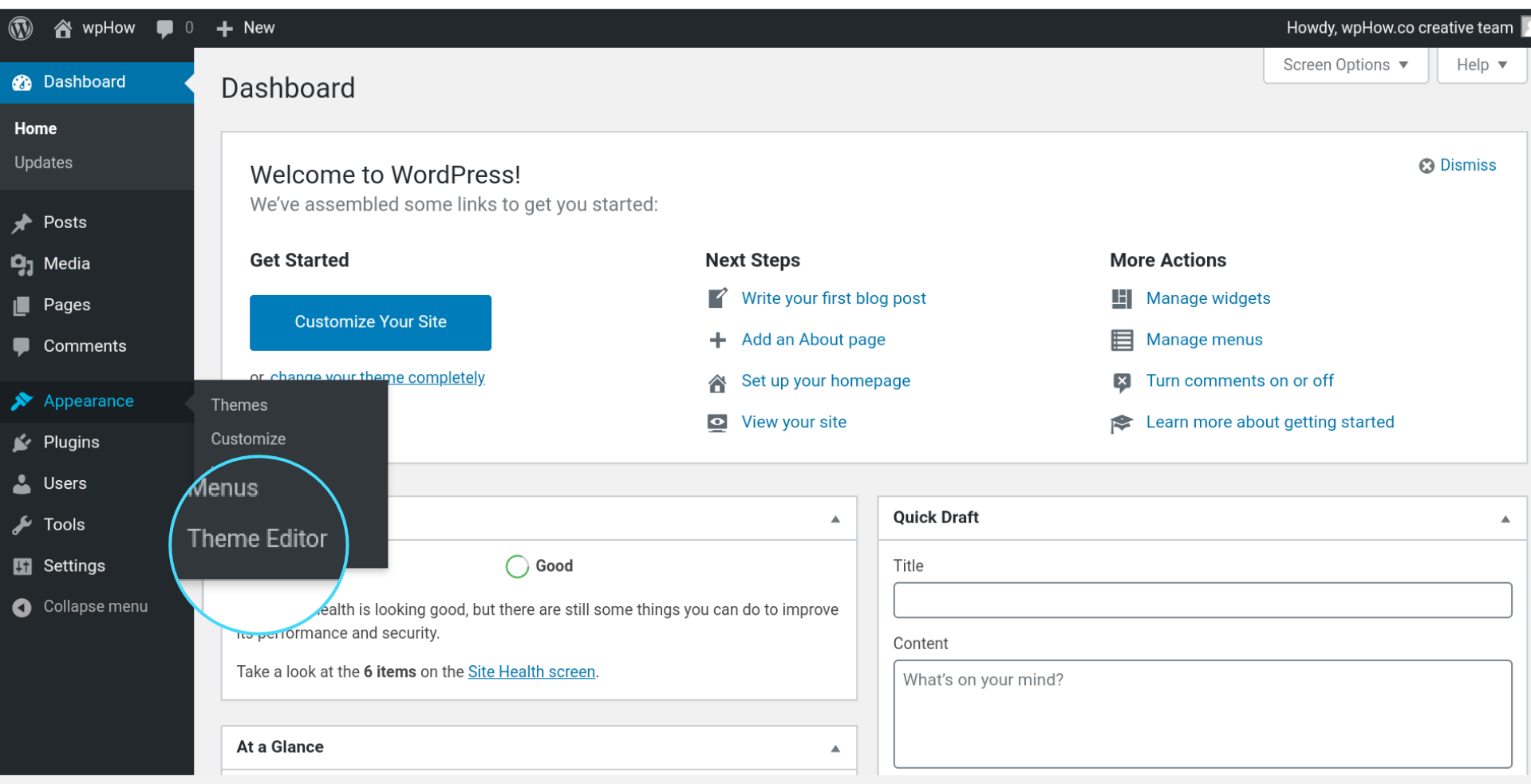
Tema Editörü Görünüm bölümünde bulunabilir. Sağdaki kod düzenleyici ve kenar çubuğu görüntülenecek ve sol taraftan kod düzenleyiciye erişebileceksiniz. Kenar çubuğundan tema dosyalarından herhangi birini arayın ve gerekli değişiklikleri yapın. Ziyaret ettiğiniz tüm web sitelerinde dosyalar var, ancak bazıları diğerlerinden daha yaygın.
WordPress, binlerce web sitesi tarafından kullanılan ücretsiz, açık kaynaklı bir içerik yönetim sistemidir. Platform en çok blog yazmak için kullanılır, ancak hemen hemen her tür web sitesini çalıştırmak için kullanılabilir. WordPress kaynak kodu dosyalarınıza erişme ve düzenleme yeteneği ile siteniz üzerinde tam kontrole sahip olacaksınız. Bu adımları izlerseniz WordPress sitenizde nasıl değişiklik yapacağınızı öğreneceksiniz. Görünüm sekmesine tıklayarak Gösterge Tablonuzda ana sayfanızın HTML'sini değiştirebilirsiniz. Görünüm altında "Canlı Önizleme ile Yönet" seçeneğini seçerek ana sayfa düzenlemelerinizi gerçek zamanlı olarak görüntüleyebilirsiniz. PHP ve CSS kaynak koduna Görünüm Düzenleyicisi aracılığıyla veya bir FTP istemcisi kullanılarak erişilebilir.
WordPress Tema Editörü
WordPress Tema Düzenleyici, WordPress temanızı değiştirmek ve özelleştirmek için kullanılan bir araçtır. WordPress Kontrol Panelinizin Görünüm bölümünde bulunur. Tema Düzenleyici, temanızın kodunda ve stil sayfasında değişiklik yapmanızı sağlar.
Kişisel blogcular ve fotoğraf blogcuları, Editör temasında öne çıkan blog yazarları arasındadır. Kenar çubuğunun sekme tabanlı bir tasarımı ve sosyal bağlantılar, öne çıkan gönderiler ve site logosu için bir bölümü vardır. Sosyal medya profillerinize giden sosyal medya bağlantıları, Editör'de bir simge olarak görünür. Paragraf içi vurgu için metin vurgularını kullanırken, metninize sarı bir arka plan ekleyebilirsiniz.
Tema Editörü Nedir?
Tema Düzenleyici, yeni temalar oluşturmanıza, mevcut olanları değiştirmenize ve her temayla uyumlu renkleri takip etmenize olanak tanır.
Tema Düzenleme
Web sitenizin temasını değiştirmenin birçok yolu vardır. Varsayılan stilleri geçersiz kılmak için özel bir CSS dosyası kullanabilir veya sitenizin görünümünü ve izlenimini değiştirmek için bir tema düzenleyici kullanabilirsiniz. Bir tema düzenleyici, herhangi bir kod bilmek zorunda kalmadan sitenizin renklerini, yazı tiplerini ve düzenini değiştirmenin harika bir yoludur.
Temanızın yardımıyla renk düzenini, içeriği, düzeni, tipografiyi vb. değiştirebilirsiniz. Her temada bulunan ayarlar ve bölümler, herhangi bir kodlama gerektirmeden mağazanızın görünümünü ve hissini değiştirmenize olanak tanır. Önizleme denetçisi, önizlemede bölümleri ve blokları görmenizi sağlar. Ekranınız 1600 pikselden genişse ve tarayıcı pencereniz tamamen genişletilmişse, kenar çubuklarınız farklı görünecektir. Daha dar tarayıcılarda, bir temanın önizlemesi bir kenar çubuğuyla sınırlıdır. Tema düzenleyicinin üst çubuğundaki sayfa seçici, temanızdaki tüm şablonları görüntülemenize olanak tanır.
Tema Düzenlemesi Nasıl Devre Dışı Bırakılır
Seçilen tema artık Tema Düzenleyici'de görüntülenebilir.
Görünüm'e gittiğinizde, üzerine tıklayın ve beğendiğiniz temalardan birini (istediğiniz herhangi birini) seçin ve ardından devre dışı bırakın. Devre dışı bırakılan bu temayı düzenlemek için Görünüm'e ve ardından Düzenleyici'ye gidin. Bir açılır menü seçildikten sonra grileşecektir.
