如何在不编码的情况下编辑 WordPress 主题
已发表: 2022-10-04如果您想学习如何在不编码的情况下编辑WordPress 主题,这篇文章适合您。 尽管 WordPress 是一个非常用户友好的平台,但即使对主题进行很小的更改有时也需要一些代码。 但是,通过遵循这些简单的步骤,您可以编辑您的 WordPress 主题,而无需触及任何一行代码。
WordPress 使使用定制器更改主题变得简单。 此工具可用于更改您网站的标题和标语、添加自定义菜单、添加小部件以及更改您的主页设置。 该工具允许您在发布之前预览您的更改。 使用许多不同的工具,您可以自定义 WordPress 网站的外观。 这些工具的拖放功能旨在让用户感到轻松自在。 通过结合 Beaver Themer 的功能,您可以创建无缝的主题和页面体验。 Elementor 是一个受欢迎的 WordPress 网站建设者,拥有超过 500 万成员的社区。
所有元素都包含在 Divi Builder 主题中,包括网站构建器。 此应用程序中有几个功能,包括自定义 CSS 控件、拖放构建和内联文本编辑。 您可以使用 Ultimate Tweaker 自定义 200 多个 WordPress 主题。 它使用起来很直观,让您可以在发生更改时预览每个更改。 Headway Themes 包包括高级构建器和支持包。 可以使用拖放编辑器将块、扩展和元素添加到布局中。 使用 Visual Composer,您可以轻松自动地更改 WordPress 页面上的页面、帖子甚至自定义帖子的布局。
我可以编辑 WordPress 主题吗?

您可以从任何已安装的主题在 WordPress 主题编辑器中打开文件。 文件内容作为仪表板的一部分显示在文本编辑器中,允许您快速更改主题的代码。 主题编辑器是旧版 WordPress 的一项功能,但现在在新版本 WordPress 5.9 中称为主题文件编辑器。
您可以通过多种方式对您的 WordPress 主题进行更改,具体取决于您想要更改它们的外观和感觉的程度。 用户可以使用 WordPress 的自定义工具来创建自定义主题、添加插件以及使用 SiteOrigin 等实时 CSS 编辑器。 可以将各种用途主题与自定义或第三方插件捆绑在一起,以改进其默认菜单的功能。 如果您想使样式可定制性超出主题所能提供的范围,则应考虑 SiteOrigin CSS。 它是一款功能强大的 CSS 编辑器,可让您随时更改 WordPress 网站的设计。 如果您了解 CSS 和 PHP,也可以创建子主题。
定制网站的基本 WordPress 主题
WordPress 主题是任何网站的重要组成部分,有多种出色的选择供您选择。 如果您想让您的网站更具交互性和最新性,您可以根据需要对其进行自定义。 大多数主题允许您自定义网站的样式和布局,使其完全按照您的意愿显示。 如果您想在不删除任何内容的情况下更改网站的外观和感觉,您可以这样做。 您将能够使用不同的 WordPress 主题将您的内容保存在仪表板中。
如何在没有编码的情况下创建 WordPress 主题?

即使您没有编码技能,您今天也可以创建一个 WordPress 主题。 WordPress 页面构建器包括一个主题构建器,它允许您创建 WordPress 主题而无需编写任何代码。 拖放式可视化编辑是创建 WordPress 主题的好方法。
主题构建器内置在一些 WordPress 页面构建器插件中。 使用主题构建器,您可以创建自定义模板来替换主题中的默认模板。 拖放式可视化编辑器可用于创建 WordPress 主题。 有许多可用于 WordPress 的插件,但以下是最好的。 使用 Elementor Theme Builder,您可以为自定义帖子类型创建自定义模板。 Divi Builder 也提供了一个主题构建器,它是最受欢迎的页面构建器之一。 Divi 与 Elementor 相比有两个优点:它具有更简单的界面。

强大的显示条件以及为单个帖子模板选择诸如块引用、列表、标题和正文等元素的能力。 底线主题是一个 WordPress 模块,用于控制 WordPress 网站的布局和设计。 主题构建器插件允许您创建自定义模板来代替主题中的默认模板文件。 您现在可以自定义网站的几乎所有方面,而无需编码。 在某些情况下,会员链接可能会嵌入此页面以帮助 WP Pagebuilders。
我可以修改免费的 WordPress 主题吗?

大多数免费的 WordPress 主题都可以在一定程度上进行修改。 但是,重要的是要记住,修改 WordPress 主题可能会在更新主题时产生问题。 如果您打算修改 WordPress 主题,最好创建一个子主题。 这将允许您在不影响父主题的情况下更改子主题。
WordPress 无法上传自定义主题。 如果您想使用自定义主题,您将需要不同的托管服务提供商。 主题可用于配置页面中内容的组织方式以及所需的元素或设置。 如果您不确定您希望您的网站是什么样子,WordPress.com 有大量免费主题供您选择。 如果您与才华横溢的编码人员或设计师合作,您可能无需依赖免费主题即可创建您的愿景。 有时您可能需要自定义或升级站点。
如何编辑 WordPress 主题源代码
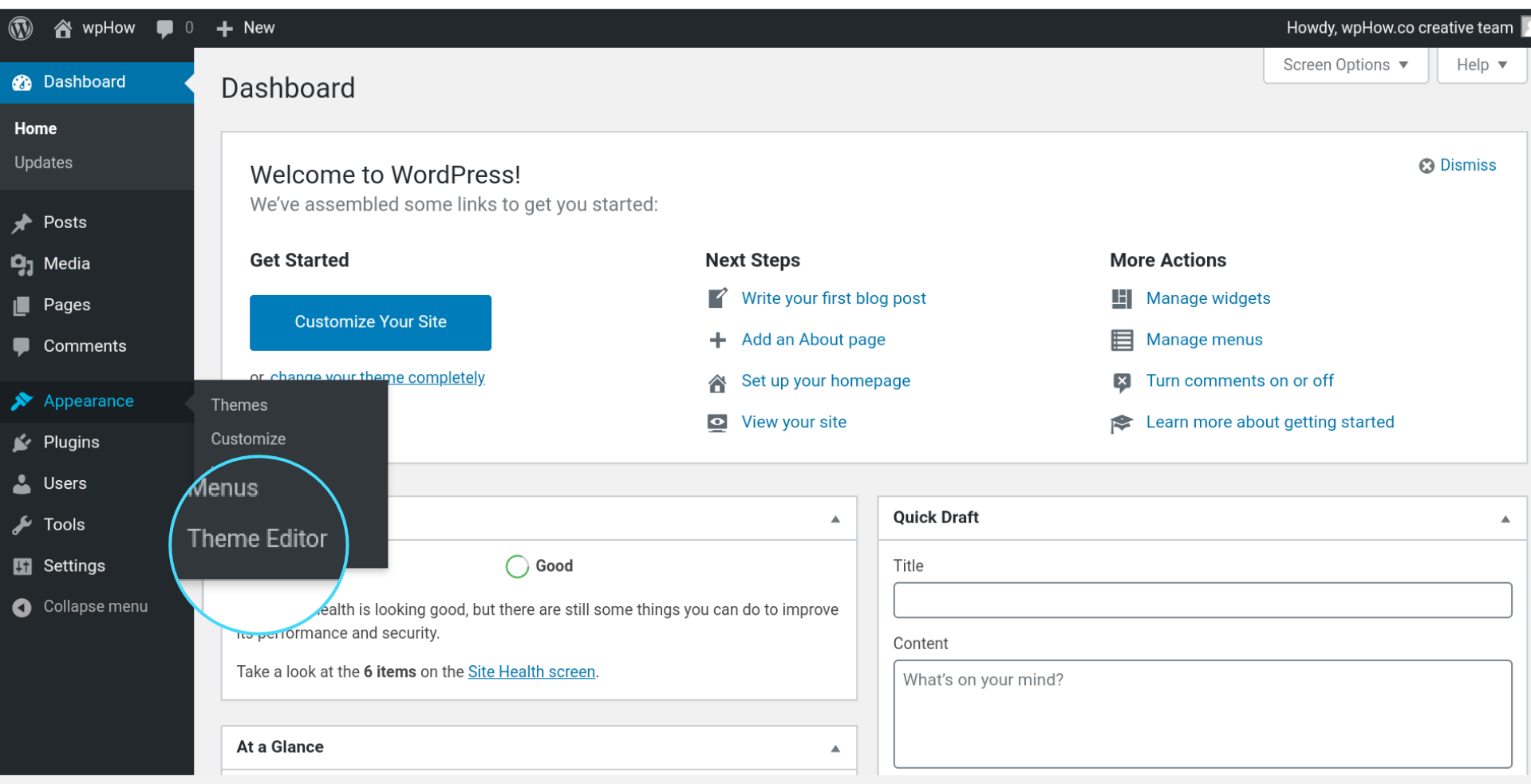
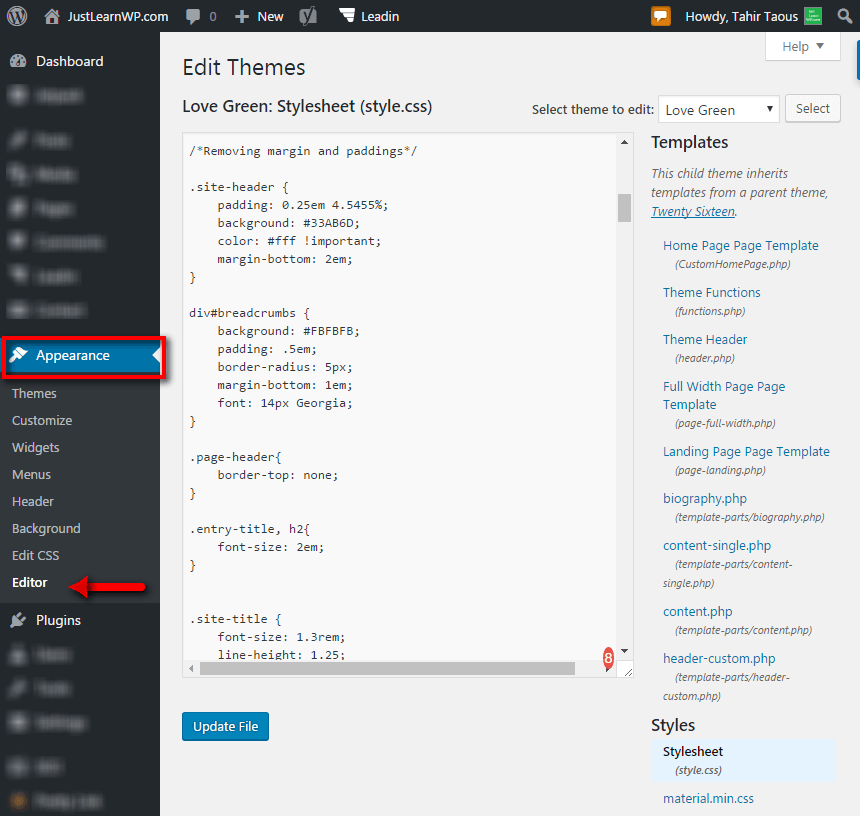
主题编辑器可以在外观部分找到。 将显示右侧的代码编辑器和侧边栏,您将能够从左侧访问代码编辑器。 从边栏中,查找任何主题文件并进行任何必要的更改。 您访问的所有网站中都有文件,但有些文件比其他网站更常见。
WordPress 是一个免费的开源内容管理系统,被数千个网站使用。 该平台最常用于博客,但它可用于运行几乎任何类型的网站。 通过访问和编辑 WordPress 源代码文件的能力,您将完全控制您的网站。 如果您按照以下步骤操作,您将学习如何更改您的 WordPress 网站。 您可以通过单击外观选项卡在仪表板中更改主页的 HTML。 您可以通过选择外观下的“使用实时预览管理”来实时查看您的主页编辑。 可以通过外观编辑器或使用 FTP 客户端访问 PHP 和 CSS 源代码。
WordPress 主题编辑器
WordPress 主题编辑器是用于修改和自定义 WordPress 主题的工具。 它位于 WordPress 仪表板的外观部分。 主题编辑器允许您更改主题的代码和样式表。
个人博主和照片博主是编辑器主题的特色博主之一。 侧边栏有一个基于标签的设计和一个用于社交链接、特色帖子和网站徽标的部分。 指向您的社交媒体资料的社交媒体链接在编辑器中显示为一个图标。 使用文本突出显示进行段落内强调时,您可以为文本添加黄色背景。
什么是主题编辑器?
主题编辑器使您能够创建新主题、更改现有主题并跟踪每个主题的颜色。
主题编辑
有很多方法可以更改您网站的主题。 您可以使用自定义 CSS 文件覆盖默认样式,也可以使用主题编辑器更改站点的外观。 主题编辑器是更改网站颜色、字体和布局的好方法,无需了解任何代码。
借助您的主题,您可以更改配色方案、内容、布局、排版等。 每个主题中可用的设置和部分允许您更改商店的外观和感觉,而无需任何编码。 预览检查器允许您在预览中查看部分和块。 如果您的屏幕大于 1600 像素宽并且您的浏览器窗口完全展开,您的侧边栏看起来会有所不同。 对于较窄的浏览器,主题的预览仅限于一个侧边栏。 主题编辑器顶部栏中的页面选择器允许您查看主题中的所有模板。
如何禁用主题编辑
现在可以在主题编辑器中查看所选主题。
当您转到外观时,单击它并选择您喜欢的主题之一(任何您想要的主题),然后将其停用。 要编辑此停用的主题,请转到外观,然后转到编辑器。 选择下拉菜单后它会变灰。
