コーディングせずにWordPressテーマを編集する方法
公開: 2022-10-04コーディングせずにWordPress テーマを編集する方法を学びたい場合は、この記事が最適です。 WordPress は非常にユーザーフレンドリーなプラットフォームですが、テーマに小さな変更を加えるだけでも、少しコードが必要になる場合があります。 ただし、これらの簡単な手順に従うことで、コードに 1 行も触れずに WordPress テーマを編集できます。
WordPress では、カスタマイザーを使用してテーマを簡単に変更できます。 このツールを使用して、Web サイトのタイトルとキャッチフレーズの変更、カスタム メニューの追加、ウィジェットの追加、ホームページの設定の変更を行うことができます。 このツールを使用すると、変更を公開する前にプレビューできます。 さまざまなツールを使用して、WordPress サイトの外観をカスタマイズできます。 これらのツールのドラッグ アンド ドロップ機能は、ユーザーが安心できるようにすることを目的としています。 Beaver Themer の機能を組み合わせることで、シームレスなテーマとページ エクスペリエンスを作成できます。 Elementor は、500 万人を超えるメンバーのコミュニティを持つ、人気のある WordPress ウェブサイト ビルダーです。
ウェブサイト ビルダーを含むすべての要素が Divi Builder テーマに含まれています。 このアプリケーションには、カスタム CSS コントロール、ドラッグ アンド ドロップによる構築、インライン テキスト編集など、いくつかの機能があります。 Ultimate Tweaker を使用すると、200 を超える WordPress テーマをカスタマイズできます。 直感的に使用できるため、発生したすべての変更をプレビューできます。 Headway テーマ パッケージには、プレミアム ビルダーとサポート パッケージの両方が含まれています。 ドラッグ アンド ドロップ エディターを使用して、ブロック、拡張機能、および要素をレイアウトに追加できます。 Visual Composer を使用すると、ページ、投稿、さらには WordPress ページのカスタム投稿のレイアウトを簡単かつ自動的に変更できます。
WordPress テーマを編集できますか?

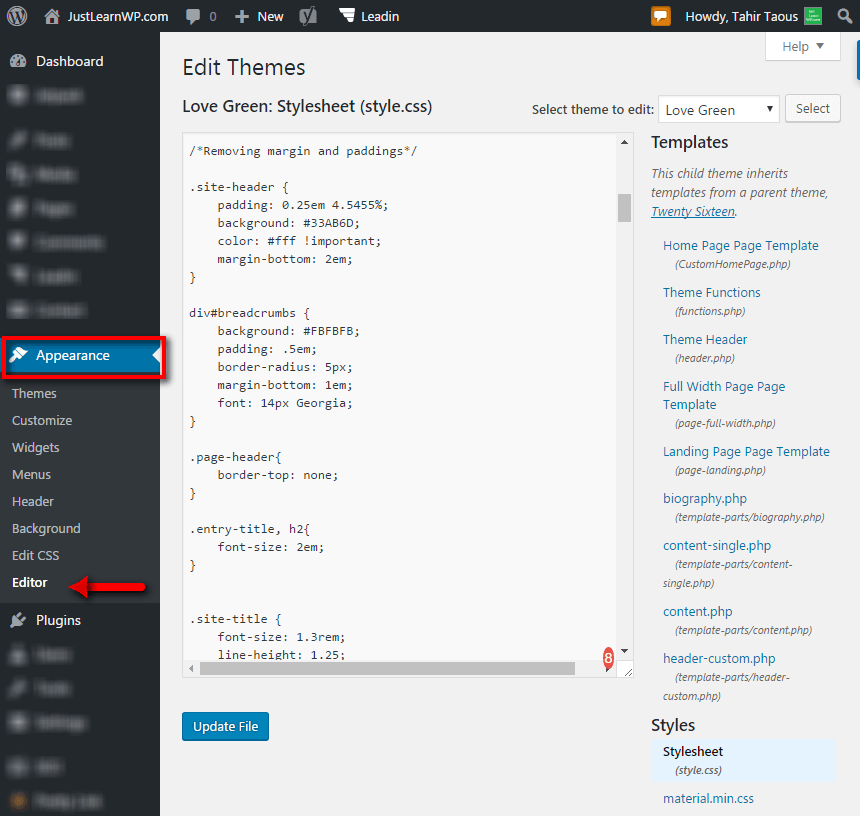
インストールされている任意のテーマから、WordPress テーマ エディターでファイルを開くことができます。 ファイルの内容は、ダッシュボードの一部としてテキスト エディターに表示されるため、テーマのコードをすばやく変更できます。 テーマ エディターは古い WordPress バージョンの機能ですが、新しいバージョンの WordPress 5.9 ではテーマ ファイル エディターと呼ばれるようになりました。
WordPress テーマは、外観や雰囲気をどの程度変更したいかによって、さまざまな方法で変更できます。 ユーザーは、WordPress のカスタマイズ ツールを使用して、カスタム テーマを作成し、プラグインを追加し、SiteOrigin のようなリアルタイムの CSS エディターを使用できます。 デフォルトのメニューの機能を改善するために、さまざまな目的のテーマをカスタムまたはサードパーティのプラグインにバンドルできます。 テーマが提供できる以上にスタイリングのカスタマイズ性を高めたい場合は、SiteOrigin CSS を検討する必要があります。 これは、WordPress Web サイトのデザインをいつでも変更できる強力な CSS エディターです。 CSSやPHPの知識があれば子テーマの作成も可能です。
カスタマイズされたサイトに不可欠な WordPress テーマ
WordPress テーマはあらゆる Web サイトに不可欠な要素であり、さまざまな優れたオプションから選択できます。 ウェブサイトをよりインタラクティブで最新のものにしたい場合は、好きなようにカスタマイズできます。 ほとんどのテーマでは、サイトのスタイルとレイアウトをカスタマイズして、希望どおりに表示することができます. コンテンツを削除せずに Web サイトの外観と雰囲気を変更したい場合は、それを行うことができます。 別の WordPress テーマを使用して、コンテンツをダッシュボードに保持できます。
コーディングせずに WordPress テーマを作成するにはどうすればよいですか?

コーディングのスキルがなくても、今日から WordPress テーマを作成できます。 WordPress ページ ビルダーには、コードを 1 行も書かずに WordPress テーマを作成できるテーマ ビルダーが含まれています。 ドラッグ アンド ドロップによるビジュアル編集は、WordPress テーマを作成する優れた方法です。
テーマ ビルダーは、一部の WordPress ページ ビルダー プラグインに組み込まれています。 テーマ ビルダーを使用すると、テーマの既定のテンプレートを置き換えるカスタム テンプレートを作成できます。 ドラッグ アンド ドロップのビジュアル エディターを使用して、WordPress テーマを作成できます。 WordPress で利用できるプラグインは数多くありますが、次のプラグインが最適です。 Elementor Theme Builder を使用すると、カスタム投稿タイプ用のカスタム テンプレートを作成できます。 テーマ ビルダーは、最も人気のあるページ ビルダーの 1 つである Divi Builder でも利用できます。 Divi には Elementor よりも優れた点が 2 つあります。インターフェイスがシンプルです。

強力な表示条件と、ブロック引用、リスト、見出し、本文などの要素を単一の投稿テンプレートに選択する機能。 Bottom Line Theme は、WordPress サイトのレイアウトとデザインを制御する WordPress モジュールです。 テーマ ビルダー プラグインを使用すると、テーマの既定のテンプレート ファイルの代わりにカスタム テンプレートを作成できます。 コーディングを必要とせずに、Web サイトのほぼすべての側面をカスタマイズできるようになりました。 場合によっては、WP ページビルダーを支援するために、このページにアフィリエイト リンクが埋め込まれていることがあります。
無料の WordPress テーマを変更できますか?

ほとんどの無料の WordPress テーマは、ある程度変更できます。 ただし、WordPress テーマを変更すると、テーマの更新時に問題が発生する可能性があることに注意してください。 WordPress テーマを変更する場合は、子テーマを作成することをお勧めします。 これにより、親テーマに影響を与えずに子テーマに変更を加えることができます。
カスタムテーマは WordPress でアップロードできません。 カスタム テーマを使用する場合は、別のホスティング プロバイダーが必要になります。 テーマを使用して、ページ内でのコンテンツの編成方法と、必要な要素または設定を構成できます。 Web サイトをどのように表示したいかがわからない場合、WordPress.com には無料のテーマが豊富に用意されています。 有能なコーダーやデザイナーと一緒に仕事をすれば、無料のテーマに頼らなくてもビジョンを作成できるかもしれません。 サイトをカスタマイズまたはアップグレードする必要がある場合があります。
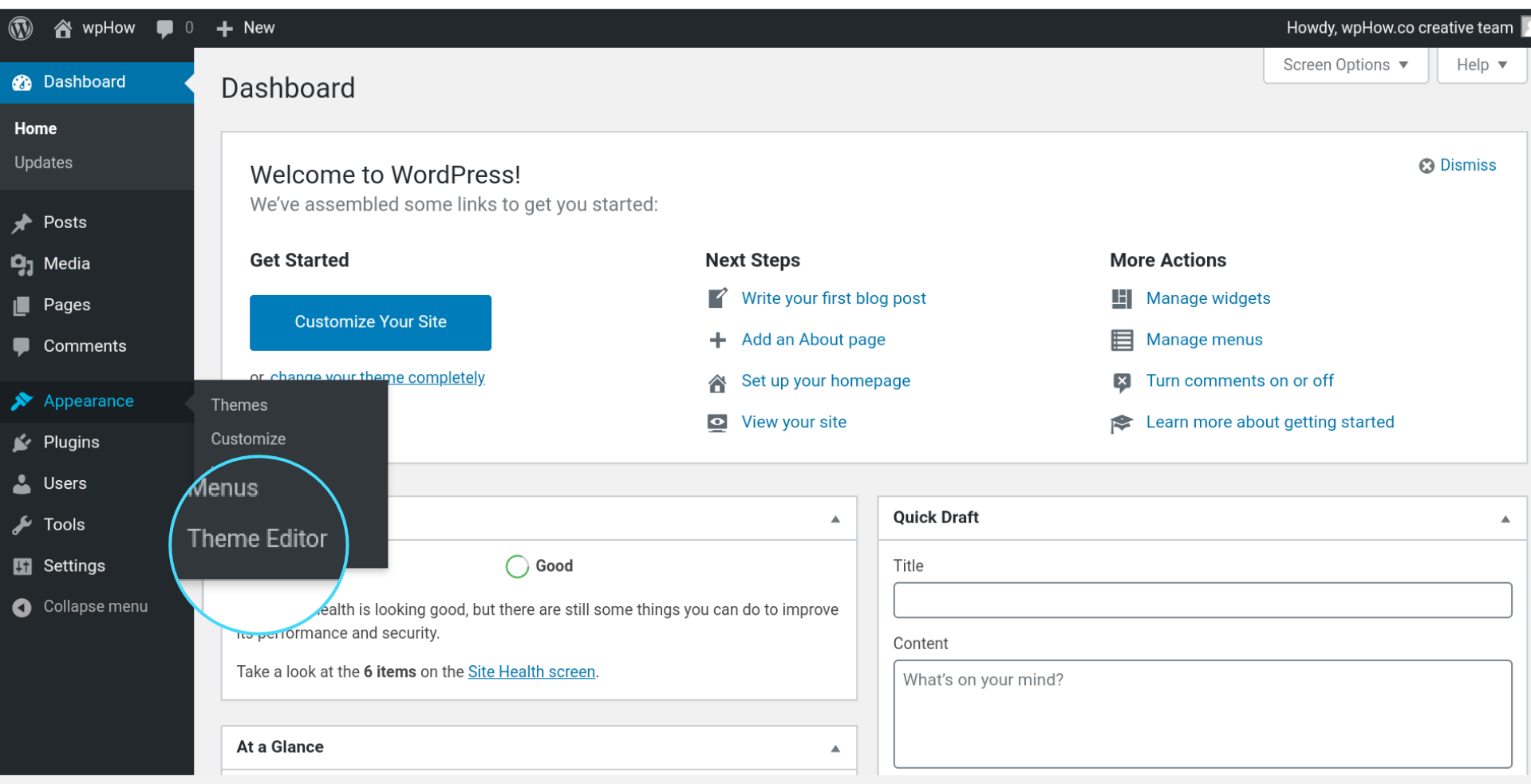
WordPressテーマのソースコードを編集する方法
テーマ エディタは、外観セクションにあります。 右側にコードエディターとサイドバーが表示され、左側からコードエディターにアクセスできるようになります。 サイドバーからテーマ ファイルを探し、必要な変更を加えます。 アクセスするすべての Web サイトにファイルがありますが、一部のファイルは他よりも一般的です。
WordPress は、何千もの Web サイトで使用されている無料のオープンソース コンテンツ管理システムです。 このプラットフォームはブログで最も一般的に使用されていますが、ほぼすべてのタイプの Web サイトを実行するために使用できます。 WordPress のソース コード ファイルにアクセスして編集できるため、サイトを完全に制御できます。 これらの手順に従うと、WordPress サイトに変更を加える方法を学習できます。 [外観] タブをクリックして、ダッシュボードのホームページの HTML を変更できます。 [外観] の下の [ライブ プレビューで管理] を選択すると、ホームページの編集内容をリアルタイムで表示できます。 PHP および CSS ソース コードには、外観エディターまたは FTP クライアントを使用してアクセスできます。
WordPressテーマエディタ
WordPress テーマ エディターは、WordPress テーマを変更およびカスタマイズするために使用するツールです。 WordPress ダッシュボードの [外観] セクションにあります。 テーマ エディタを使用すると、テーマのコードとスタイル シートを変更できます。
個人のブロガーと写真のブロガーは、エディター テーマのおすすめのブロガーです。 サイドバーには、タブベースのデザインと、ソーシャル リンク、注目の投稿、サイト ロゴのセクションがあります。 ソーシャル メディア プロファイルへのソーシャル メディア リンクは、エディターにアイコンとして表示されます。 段落内の強調にテキスト ハイライトを使用する場合、テキストに黄色の背景を追加できます。
テーマエディタとは?
テーマ エディターを使用すると、新しいテーマを作成したり、既存のテーマを変更したり、各テーマの色を追跡したりできます。
テーマ編集
Web サイトのテーマを変更するには、さまざまな方法があります。 カスタム CSS ファイルを使用してデフォルトのスタイルを上書きしたり、テーマ エディターを使用してサイトのルック アンド フィールを変更したりできます。 テーマ エディターは、コードを知らなくてもサイトの色、フォント、レイアウトを変更できる優れた方法です。
テーマの助けを借りて、配色、コンテンツ、レイアウト、タイポグラフィなどを変更できます。 各テーマで利用可能な設定とセクションにより、コーディングを必要とせずにストアの外観と雰囲気を変更できます. プレビュー インスペクタを使用すると、プレビューでセクションとブロックを表示できます。 画面の幅が 1600 ピクセルを超え、ブラウザ ウィンドウが完全に拡大されている場合、サイドバーの外観は異なります。 幅の狭いブラウザーの場合、テーマのプレビューは 1 つのサイドバーに制限されます。 テーマ エディターの上部バーにあるページ セレクターを使用すると、テーマ内のすべてのテンプレートを表示できます。
テーマエディタを無効にする方法
選択したテーマをテーマ エディタで表示できるようになりました。
外観に移動したら、それをクリックして、好きなテーマの 1 つ (任意のテーマ) を選択し、非アクティブ化します。 この非アクティブ化されたテーマを編集するには、[外観]、[エディター] の順に移動します。 ドロップダウン メニューを選択すると、グレー表示になります。
