So bearbeiten Sie WordPress-Themes ohne Codierung
Veröffentlicht: 2022-10-04Wenn Sie lernen möchten, wie Sie WordPress-Themes ohne Codierung bearbeiten können, ist dieser Artikel genau das Richtige für Sie. Obwohl WordPress eine sehr benutzerfreundliche Plattform ist, kann das Vornehmen selbst kleiner Änderungen an Ihrem Design manchmal ein wenig Code erfordern. Wenn Sie jedoch diesen einfachen Schritten folgen, können Sie Ihre WordPress-Designs bearbeiten, ohne eine einzige Codezeile berühren zu müssen.
WordPress macht es einfach, Ihr Design mit dem Customizer zu ändern. Dieses Tool kann verwendet werden, um den Titel und den Slogan Ihrer Website zu ändern, benutzerdefinierte Menüs hinzuzufügen, Widgets hinzuzufügen und Ihre Homepage-Einstellungen zu ändern. Das Tool ermöglicht Ihnen eine Vorschau Ihrer Änderungen, bevor Sie sie veröffentlichen. Mit einer Reihe verschiedener Tools können Sie das Erscheinungsbild Ihrer WordPress-Site anpassen. Die Drag-and-Drop-Fähigkeiten dieser Tools sollen dem Benutzer ein angenehmes Gefühl vermitteln. Durch die Kombination der Funktionen des Beaver-Designs können Sie ein nahtloses Design- und Seitenerlebnis erstellen. Elementor ist ein beliebter WordPress-Website-Builder mit einer Community von über 5 Millionen Mitgliedern.
Alle Elemente sind im Divi Builder-Design enthalten, einschließlich des Website-Builders. Es gibt mehrere Funktionen in dieser Anwendung, darunter benutzerdefinierte CSS-Steuerelemente, Drag-and-Drop-Erstellung und Inline-Textbearbeitung. Mit Ultimate Tweaker können Sie über 200 WordPress-Designs anpassen. Es ist intuitiv zu bedienen, sodass Sie jede Änderung in der Vorschau anzeigen können, während sie stattfindet. Ein Headway Themes-Paket enthält sowohl einen Premium-Builder als auch ein Support-Paket. Blöcke, Erweiterungen und Elemente können mit dem Drag-and-Drop-Editor zu einem Layout hinzugefügt werden. Mit Visual Composer können Sie das Layout Ihrer Seiten, Beiträge und sogar benutzerdefinierten Beiträge auf Ihrer WordPress-Seite einfach und automatisch ändern.
Kann ich ein WordPress-Theme bearbeiten?

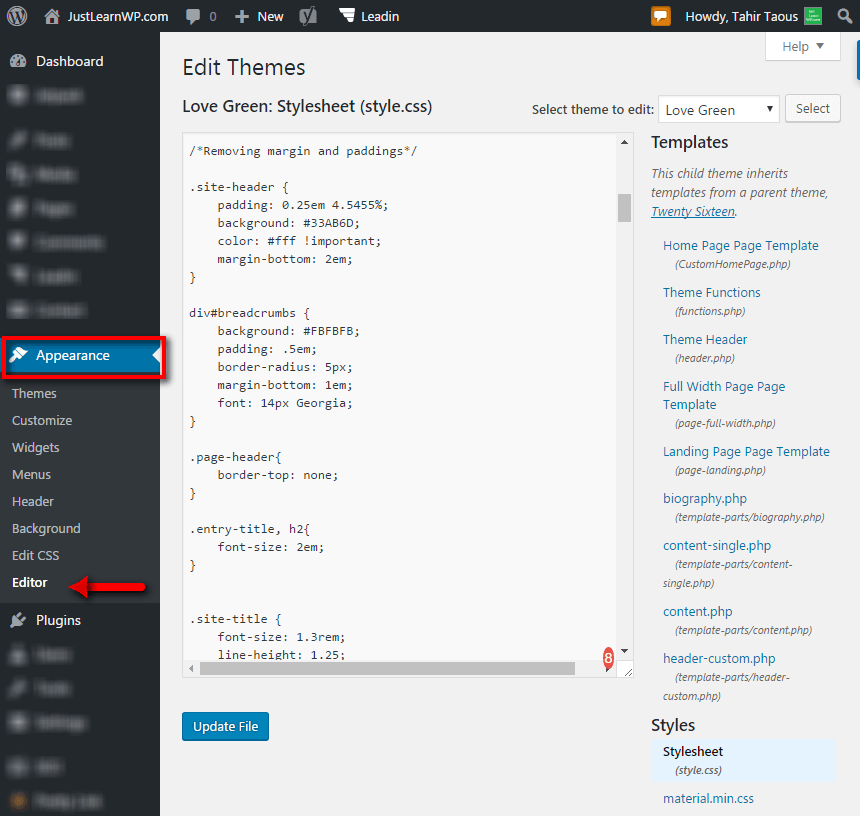
Sie können Dateien im WordPress-Designeditor von jedem installierten Design aus öffnen. Der Dateiinhalt wird im Texteditor als Teil des Dashboards angezeigt, sodass Sie den Code des Designs schnell ändern können. Der Theme-Editor ist eine Funktion der älteren WordPress-Version, wird aber in der neueren Version, WordPress 5.9, jetzt als Theme-Datei-Editor bezeichnet.
Sie können Änderungen an Ihren WordPress-Designs auf verschiedene Weise vornehmen, je nachdem, inwieweit Sie das Erscheinungsbild und den Eindruck von ihnen ändern möchten. Benutzer können die Anpassungstools von WordPress verwenden, um benutzerdefinierte Designs zu erstellen, Plugins hinzuzufügen und Echtzeit-CSS-Editoren wie SiteOrigin zu verwenden. Eine Vielzahl von Zweckdesigns kann mit benutzerdefinierten oder Drittanbieter-Plugins gebündelt werden, um die Funktionalität ihrer Standardmenüs zu verbessern. Wenn Sie die Anpassbarkeit des Stylings über das hinausführen möchten, was ein Design bieten kann, sollten Sie SiteOrigin CSS in Betracht ziehen. Es ist ein leistungsstarker CSS-Editor, mit dem Sie jederzeit Änderungen am Design Ihrer WordPress-Website vornehmen können. Es ist auch möglich, ein untergeordnetes Thema zu erstellen, wenn Sie Kenntnisse in CSS und PHP haben.
Wesentliche WordPress-Themes für eine maßgeschneiderte Website
Das WordPress-Theme ist ein wesentlicher Bestandteil jeder Website, und es gibt eine Vielzahl hervorragender Optionen, aus denen Sie wählen können. Wenn Sie Ihre Website interaktiver und aktueller gestalten möchten, können Sie sie nach Belieben anpassen. Bei den meisten Themen können Sie das Design und Layout Ihrer Website anpassen, damit sie genau so aussieht, wie Sie es möchten. Wenn Sie das Erscheinungsbild Ihrer Website ändern möchten, ohne Inhalte zu entfernen, können Sie dies tun. Sie können Ihre Inhalte im Dashboard mit einem anderen WordPress-Theme behalten.
Wie kann ich ein WordPress-Theme ohne Codierung erstellen?

Auch wenn Sie keine Programmierkenntnisse haben, können Sie heute ein WordPress-Theme erstellen. WordPress-Seitenersteller enthalten einen Themenersteller , mit dem Sie ein WordPress-Thema erstellen können, ohne eine einzige Codezeile schreiben zu müssen. Die visuelle Bearbeitung per Drag-and-Drop ist eine großartige Möglichkeit, ein WordPress-Theme zu erstellen.
Theme-Builder sind in einige WordPress Page Builder-Plugins integriert. Mit einem Design-Builder können Sie benutzerdefinierte Vorlagen erstellen, die die Standardvorlagen in Ihrem Design ersetzen. Ein visueller Drag-and-Drop-Editor kann verwendet werden, um ein WordPress-Theme zu erstellen. Es gibt zahlreiche Plugins für WordPress, aber die folgenden sind die besten. Mit Elementor Theme Builder können Sie eine benutzerdefinierte Vorlage für einen benutzerdefinierten Beitragstyp erstellen. Mit Divi Builder, einem der beliebtesten Seitenersteller, ist auch ein Themenersteller verfügbar. Divi hat zwei Vorteile gegenüber Elementor: Es hat eine einfachere Benutzeroberfläche.
Eine leistungsstarke Anzeigebedingung und die Möglichkeit, Elemente wie Blockzitat, Liste, Überschriften und Text für die einzelne Beitragsvorlage auszuwählen. Das Bottom Line Theme ist ein WordPress-Modul, das das Layout und Design einer WordPress-Site steuert. Mit dem Theme-Builder-Plug- in können Sie benutzerdefinierte Vorlagen anstelle der standardmäßigen Vorlagendateien in Ihrem Design erstellen. Sie können jetzt fast jeden Aspekt Ihrer Website anpassen, ohne dass Sie programmieren müssen. In einigen Fällen können Affiliate-Links in diese Seite eingebettet werden, um WP Pagebuilders zu helfen.

Kann ich ein kostenloses WordPress-Theme ändern?

Die meisten kostenlosen WordPress-Themes können bis zu einem gewissen Grad modifiziert werden. Es ist jedoch wichtig, daran zu denken, dass das Ändern eines WordPress-Themes zu Problemen führen kann, wenn das Thema aktualisiert wird. Wenn Sie vorhaben, ein WordPress-Theme zu ändern, erstellen Sie am besten ein untergeordnetes Thema. Auf diese Weise können Sie Änderungen am Child-Theme vornehmen, ohne das Parent-Theme zu beeinflussen.
Benutzerdefinierte Designs können nicht von WordPress hochgeladen werden. Wenn Sie ein benutzerdefiniertes Design verwenden möchten, benötigen Sie einen anderen Hosting-Anbieter. Die Themen können verwendet werden, um zu konfigurieren, wie Inhalte auf der Seite organisiert werden und welche Elemente oder Einstellungen gewünscht werden. Wenn Sie sich nicht sicher sind, wie Ihre Website aussehen soll, bietet WordPress.com eine große Auswahl an kostenlosen Designs, aus denen Sie wählen können. Möglicherweise können Sie Ihre Vision erstellen, ohne sich auf ein kostenloses Design verlassen zu müssen, wenn Sie mit einem talentierten Programmierer oder Designer zusammenarbeiten. Es kann vorkommen, dass Sie die Website anpassen oder aktualisieren müssen.
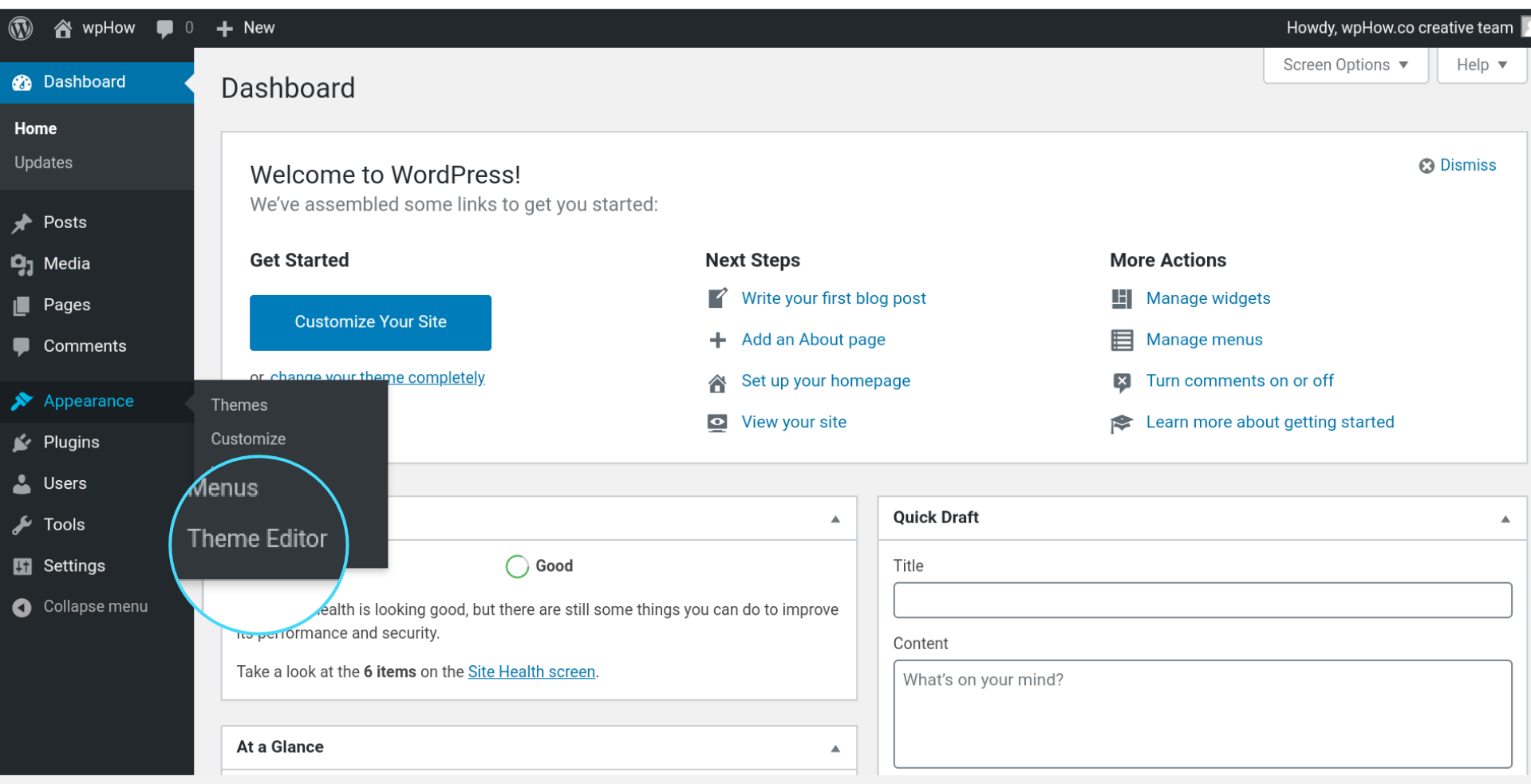
So bearbeiten Sie den Quellcode des WordPress-Themes
Der Design-Editor befindet sich im Abschnitt Aussehen. Der Code-Editor und die Seitenleiste auf der rechten Seite werden angezeigt, und Sie können von der linken Seite auf den Code-Editor zugreifen. Suchen Sie in der Seitenleiste nach einer der Designdateien und nehmen Sie die erforderlichen Änderungen vor. Es gibt Dateien auf allen Websites, die Sie besuchen, aber einige sind häufiger als andere.
WordPress ist ein kostenloses Open-Source-Content-Management-System, das von Tausenden von Websites verwendet wird. Die Plattform wird am häufigsten zum Bloggen verwendet, kann aber zum Ausführen fast aller Arten von Websites verwendet werden. Mit der Möglichkeit, auf Ihre WordPress-Quellcodedateien zuzugreifen und sie zu bearbeiten, haben Sie die vollständige Kontrolle über Ihre Website. Du wirst lernen, wie du Änderungen an deiner WordPress-Seite vornehmen kannst, wenn du diesen Schritten folgst. Sie können den HTML-Code Ihrer Homepage in Ihrem Dashboard ändern, indem Sie auf die Registerkarte Aussehen klicken. Sie können Ihre Homepage-Bearbeitungen in Echtzeit anzeigen, indem Sie unter „Erscheinungsbild“ die Option „Mit Live-Vorschau verwalten“ auswählen. Auf PHP- und CSS-Quellcode kann über den Appearance Editor oder über einen FTP-Client zugegriffen werden.
WordPress-Theme-Editor
Der WordPress-Theme-Editor ist ein Tool, mit dem Sie Ihr WordPress-Theme ändern und anpassen können. Es befindet sich im Abschnitt „Darstellung“ Ihres WordPress-Dashboards. Mit dem Design-Editor können Sie Änderungen am Code und Stylesheet Ihres Designs vornehmen.
Persönliche Blogger und Foto-Blogger gehören zu den vorgestellten Bloggern im Editor-Thema . Die Seitenleiste hat ein tab-basiertes Design und einen Abschnitt für soziale Links, hervorgehobene Beiträge und ein Website-Logo. Social-Media-Links zu Ihren Social-Media-Profilen werden im Editor als Symbol angezeigt. Wenn Sie Texthervorhebungen zur Hervorhebung in Absätzen verwenden, können Sie Ihrem Text einen gelben Hintergrund hinzufügen.
Was ist der Theme-Editor?
Mit dem Design-Editor können Sie neue Designs erstellen, vorhandene ändern und die Farben verfolgen, die zu jedem Design gehören.
Themenbearbeitung
Es gibt viele Möglichkeiten, das Design Ihrer Website zu ändern. Sie können eine benutzerdefinierte CSS-Datei verwenden, um die Standardstile zu überschreiben, oder Sie können einen Design-Editor verwenden, um das Erscheinungsbild Ihrer Website zu ändern. Ein Design-Editor ist eine großartige Möglichkeit, die Farben, Schriftarten und das Layout Ihrer Website zu ändern, ohne Code kennen zu müssen.
Mit Hilfe Ihres Designs können Sie das Farbschema, den Inhalt, das Layout, die Typografie usw. ändern. Die in jedem Thema verfügbaren Einstellungen und Abschnitte ermöglichen es Ihnen, das Erscheinungsbild Ihres Shops zu ändern, ohne dass eine Codierung erforderlich ist. Ein Vorschau-Inspektor ermöglicht es Ihnen, Abschnitte und Blöcke in der Vorschau zu sehen. Wenn Ihr Bildschirm größer als 1600 Pixel breit ist und Ihr Browserfenster vollständig erweitert ist, sehen Ihre Seitenleisten anders aus. Bei schmaleren Browsern ist die Vorschau eines Themes auf eine Sidebar beschränkt. Mit der Seitenauswahl in der oberen Leiste des Theme-Editors können Sie alle Vorlagen in Ihrem Theme anzeigen.
So deaktivieren Sie den Theme-Editor
Das ausgewählte Design kann nun im Design-Editor angezeigt werden.
Wenn Sie zu Aussehen gehen, klicken Sie darauf und wählen Sie eines der Themen aus, das Ihnen gefällt (beliebiges), und deaktivieren Sie es dann. Um dieses deaktivierte Design zu bearbeiten, gehen Sie zu Aussehen und dann zu Editor. Es wird ausgegraut, nachdem ein Dropdown-Menü ausgewählt wurde.
