Come modificare i temi di WordPress senza codifica
Pubblicato: 2022-10-04Se vuoi imparare come modificare i temi di WordPress senza codifica, questo articolo è per te. Sebbene WordPress sia una piattaforma molto intuitiva, apportare anche piccole modifiche al tema a volte può richiedere un po' di codice. Tuttavia, seguendo questi semplici passaggi, puoi modificare i tuoi temi WordPress senza dover toccare una singola riga di codice.
WordPress semplifica la modifica del tema utilizzando il Customizer. Questo strumento può essere utilizzato per modificare il titolo e lo slogan del tuo sito Web, aggiungere menu personalizzati, aggiungere widget e modificare le impostazioni della tua home page. Lo strumento ti consente di visualizzare in anteprima le modifiche prima di pubblicarle. Con una serie di strumenti diversi, puoi personalizzare l'aspetto del tuo sito WordPress. Le funzionalità di trascinamento della selezione di questi strumenti hanno lo scopo di far sentire l'utente a proprio agio. Combinando le funzionalità di Beaver Themer, puoi creare un tema e un'esperienza di pagina senza interruzioni. Elementor è un popolare costruttore di siti Web WordPress con una community di oltre 5 milioni di membri.
Tutti gli elementi sono inclusi nel tema Divi Builder, incluso il costruttore di siti web. Ci sono diverse funzionalità in questa applicazione, inclusi controlli CSS personalizzati, creazione drag-and-drop e modifica del testo in linea. Puoi personalizzare oltre 200 temi WordPress con Ultimate Tweaker. È intuitivo da usare, consentendoti di visualizzare in anteprima ogni modifica mentre accade. Un pacchetto Headway Themes include sia un builder premium che un pacchetto di supporto. Blocchi, estensioni ed elementi possono essere aggiunti a un layout utilizzando l'editor drag-and-drop. Con Visual Composer, puoi modificare facilmente e automaticamente il layout delle tue pagine, post e persino post personalizzati sulla tua pagina WordPress.
Posso modificare un tema WordPress?

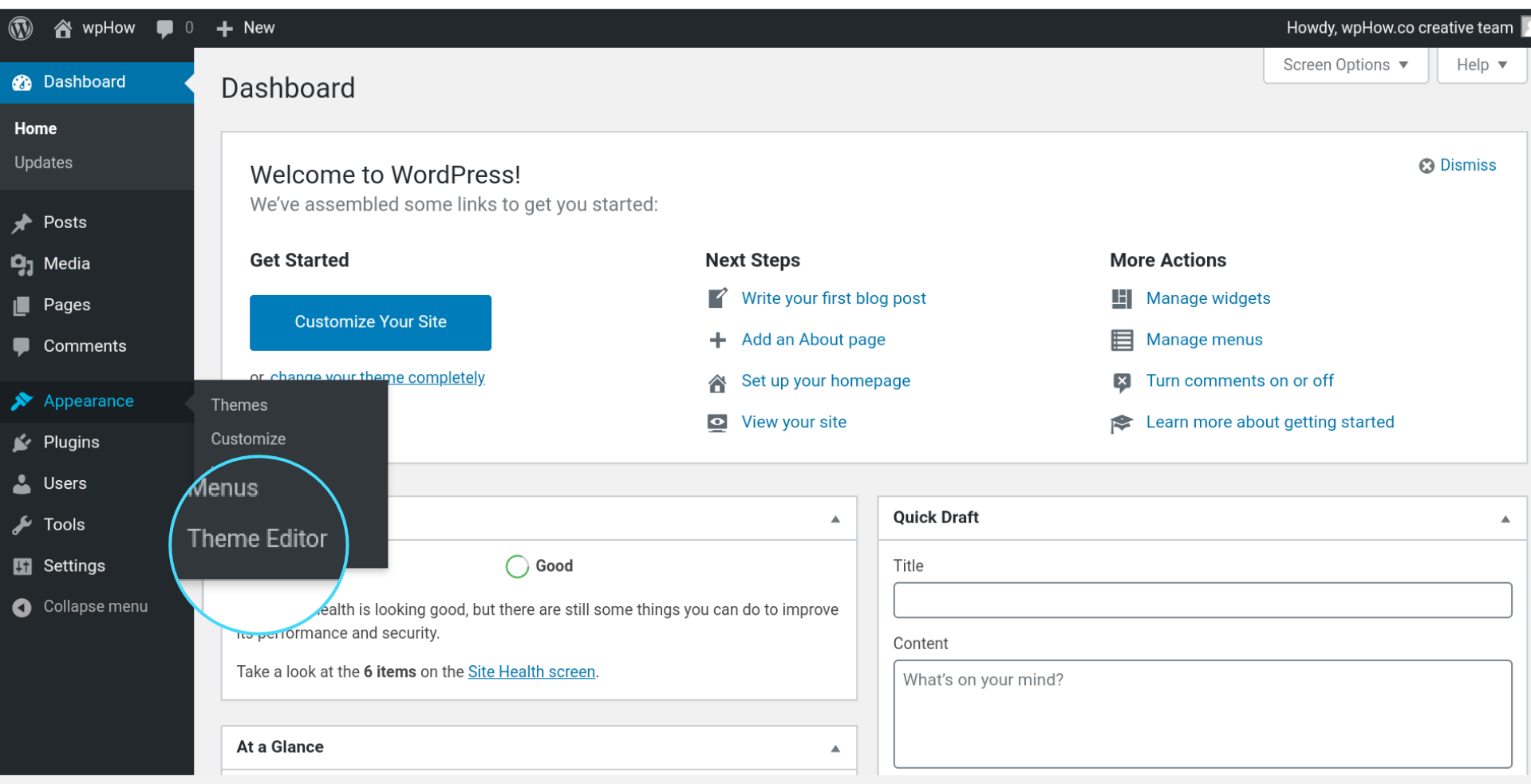
Puoi aprire i file nell'editor di temi di WordPress da qualsiasi tema installato. Il contenuto del file viene visualizzato nell'editor di testo come parte della dashboard, consentendoti di modificare rapidamente il codice del tema. Theme Editor è una funzionalità della versione precedente di WordPress, ma ora è indicato come Theme File Editor nella versione più recente, WordPress 5.9.
Puoi apportare modifiche ai tuoi temi WordPress in vari modi a seconda della misura in cui desideri modificarne l'aspetto e la sensazione. Gli utenti possono utilizzare gli strumenti di personalizzazione di WordPress per creare temi personalizzati, aggiungere plug-in e utilizzare editor CSS in tempo reale come SiteOrigin. È possibile combinare una varietà di temi di scopo con plug-in personalizzati o di terze parti per migliorare la funzionalità dei loro menu predefiniti. Se vuoi rendere la personalizzazione dello stile al di là di ciò che un tema può fornire, dovresti prendere in considerazione SiteOrigin CSS. È un potente editor CSS che ti consente di apportare modifiche al design del tuo sito Web WordPress in qualsiasi momento. È anche possibile creare un tema figlio se hai una conoscenza di CSS e PHP.
Temi WordPress essenziali per un sito personalizzato
Il tema WordPress è un componente essenziale di qualsiasi sito Web e ci sono una varietà di opzioni eccellenti tra cui scegliere. Se vuoi rendere il tuo sito più interattivo e aggiornato, puoi personalizzarlo a tuo piacimento. La maggior parte dei temi ti consente di personalizzare lo stile e il layout del tuo sito per farlo apparire esattamente come lo desideri. Se desideri modificare l'aspetto e l'aspetto del tuo sito Web senza rimuovere alcun contenuto, puoi farlo. Potrai mantenere i tuoi contenuti nella dashboard con un tema WordPress diverso .
Come posso creare un tema WordPress senza codificare?

Anche se non hai competenze di programmazione, puoi creare un tema WordPress oggi. I page builder di WordPress includono un generatore di temi che ti consente di creare un tema WordPress senza dover scrivere una singola riga di codice. L'editing visivo drag-and-drop è un ottimo modo per creare un tema WordPress.
I costruttori di temi sono integrati in alcuni plugin per la creazione di pagine di WordPress. Utilizzando un generatore di temi, puoi creare modelli personalizzati che sostituiscono i modelli predefiniti nel tuo tema. Un editor visivo drag-and-drop può essere utilizzato per creare un tema WordPress. Ci sono numerosi plugin disponibili per WordPress, ma i seguenti sono i migliori. Utilizzando Elementor Theme Builder, puoi creare un modello personalizzato per un tipo di post personalizzato. Un generatore di temi è disponibile anche con Divi Builder, uno dei generatori di pagine più popolari. Divi ha due vantaggi rispetto a Elementor: ha un'interfaccia più semplice.
Una potente condizione di visualizzazione e la possibilità di selezionare elementi come blockquote, elenco, intestazioni e corpo per il singolo modello di post. The Bottom Line Theme è un modulo WordPress che controlla il layout e il design di un sito WordPress. Il plug-in per la creazione di temi ti consente di creare modelli personalizzati al posto dei file modello predefiniti nel tuo tema. Ora puoi personalizzare quasi ogni aspetto del tuo sito Web senza la necessità di codificare. In alcuni casi, i link di affiliazione possono essere incorporati in questa pagina per aiutare WP Pagebuilders.

Posso modificare un tema WordPress gratuito?

La maggior parte dei temi WordPress gratuiti può essere modificata in una certa misura. Tuttavia, è importante ricordare che la modifica di un tema WordPress può creare problemi quando il tema viene aggiornato. Se prevedi di modificare un tema WordPress, è meglio creare un tema figlio. Ciò ti consentirà di apportare modifiche al tema figlio senza influire sul tema principale.
I temi personalizzati non possono essere caricati da WordPress. Se desideri utilizzare un tema personalizzato, avrai bisogno di un provider di hosting diverso. I temi possono essere utilizzati per configurare come è organizzato il contenuto nella pagina e quali elementi o impostazioni sono desiderati. Se non sei sicuro di come vuoi che sia il tuo sito web, WordPress.com ha un'ampia selezione di temi gratuiti tra cui scegliere. Potresti essere in grado di creare la tua visione senza dover fare affidamento su un tema gratuito se lavori con un programmatore o designer di talento. Potrebbe esserci un momento in cui è necessario personalizzare o aggiornare il sito.
Come modificare il codice sorgente del tema WordPress
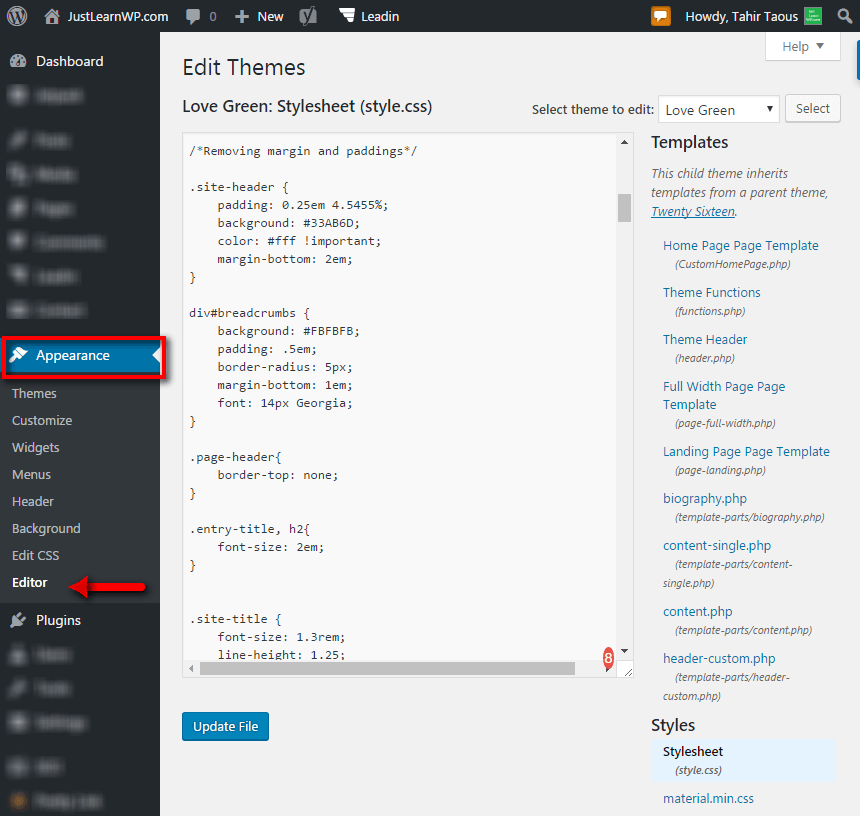
L'editor del tema si trova nella sezione Aspetto. Verranno visualizzati l'editor di codice e la barra laterale sulla destra e potrai accedere all'editor di codice dal lato sinistro. Dalla barra laterale, cerca uno qualsiasi dei file del tema e apporta le modifiche necessarie. Ci sono file in tutti i siti web che visiti, ma alcuni sono più comuni di altri.
WordPress è un sistema di gestione dei contenuti gratuito e open source utilizzato da migliaia di siti Web. La piattaforma è più comunemente utilizzata per i blog, ma può essere utilizzata per eseguire quasi tutti i tipi di siti Web. Con la possibilità di accedere e modificare i file del codice sorgente di WordPress, avrai il controllo completo sul tuo sito. Imparerai come apportare modifiche al tuo sito WordPress se segui questi passaggi. Puoi modificare l'HTML della tua home page nella dashboard facendo clic sulla scheda Aspetto. Puoi visualizzare le modifiche alla tua home page in tempo reale selezionando "Gestisci con anteprima dal vivo" in Aspetto. È possibile accedere al codice sorgente PHP e CSS tramite l'editor di aspetto o utilizzando un client FTP.
Editor di temi WordPress
L'editor di temi di WordPress è uno strumento utilizzato per modificare e personalizzare il tema di WordPress. Si trova nella sezione Aspetto della dashboard di WordPress. L'editor dei temi ti consente di apportare modifiche al codice e al foglio di stile del tuo tema.
I blogger personali ei blogger fotografici sono tra i blogger in primo piano sul tema Editor . La barra laterale ha un design basato su schede e una sezione per collegamenti social, post in primo piano e un logo del sito. I collegamenti ai social media ai tuoi profili sui social media vengono visualizzati come un'icona nell'Editor. Quando si utilizza l'evidenziazione del testo per l'enfasi all'interno del paragrafo, è possibile aggiungere uno sfondo giallo al testo.
Che cos'è l'editor di temi?
L'editor dei temi ti consente di creare nuovi temi , modificare quelli esistenti e tenere traccia dei colori associati a ciascun tema.
Modifica del tema
Ci sono molti modi per cambiare il tema del tuo sito web. Puoi utilizzare un file CSS personalizzato per sovrascrivere gli stili predefiniti oppure puoi utilizzare un editor di temi per modificare l'aspetto del tuo sito. Un editor di temi è un ottimo modo per cambiare i colori, i caratteri e il layout del tuo sito senza dover conoscere alcun codice.
Con l'aiuto del tuo tema, puoi modificare la combinazione di colori, il contenuto, il layout, la tipografia e così via. Le impostazioni e le sezioni disponibili in ogni tema ti consentono di modificare l'aspetto e l'atmosfera del tuo negozio senza richiedere alcuna codifica. Un ispettore di anteprima ti consente di vedere sezioni e blocchi nell'anteprima. Se lo schermo è più grande di 1600 pixel di larghezza e la finestra del browser è completamente espansa, le barre laterali avranno un aspetto diverso. Nel caso di browser più stretti, l'anteprima di un tema è limitata a una barra laterale. Il selettore di pagina nella barra in alto dell'editor del tema ti consente di visualizzare tutti i modelli nel tuo tema.
Come disabilitare l'editor del tema
Il tema selezionato può ora essere visualizzato nell'editor dei temi.
Quando vai su Aspetto, fai clic su di esso e seleziona uno dei temi che ti piacciono (quello che desideri), quindi disattivalo. Per modificare questo tema disattivato, vai su Aspetto e poi su Editor. Sarà disattivato dopo aver selezionato un menu a discesa.
