如何在不編碼的情況下編輯 WordPress 主題
已發表: 2022-10-04如果您想學習如何在不編碼的情況下編輯WordPress 主題,這篇文章適合您。 儘管 WordPress 是一個非常用戶友好的平台,但即使對主題進行很小的更改有時也需要一些代碼。 但是,通過遵循這些簡單的步驟,您可以編輯您的 WordPress 主題,而無需觸及任何一行代碼。
WordPress 使使用定制器更改主題變得簡單。 此工具可用於更改您網站的標題和標語、添加自定義菜單、添加小部件以及更改您的主頁設置。 該工具允許您在發布之前預覽您的更改。 使用許多不同的工具,您可以自定義 WordPress 網站的外觀。 這些工具的拖放功能旨在讓用戶感到輕鬆自在。 通過結合 Beaver Themer 的功能,您可以創建無縫的主題和頁面體驗。 Elementor 是一個受歡迎的 WordPress 網站建設者,擁有超過 500 萬成員的社區。
所有元素都包含在 Divi Builder 主題中,包括網站構建器。 此應用程序中有幾個功能,包括自定義 CSS 控件、拖放構建和內聯文本編輯。 您可以使用 Ultimate Tweaker 自定義 200 多個 WordPress 主題。 它使用起來很直觀,讓您可以在發生更改時預覽每個更改。 Headway Themes 包包括高級構建器和支持包。 可以使用拖放編輯器將塊、擴展和元素添加到佈局中。 使用 Visual Composer,您可以輕鬆自動地更改 WordPress 頁面上的頁面、帖子甚至自定義帖子的佈局。
我可以編輯 WordPress 主題嗎?

您可以從任何已安裝的主題在 WordPress 主題編輯器中打開文件。 文件內容作為儀表板的一部分顯示在文本編輯器中,允許您快速更改主題的代碼。 主題編輯器是舊版 WordPress 的一項功能,但現在在新版本 WordPress 5.9 中稱為主題文件編輯器。
您可以通過多種方式更改您的 WordPress 主題,具體取決於您想要更改它們的外觀和感覺的程度。 用戶可以使用 WordPress 的自定義工具來創建自定義主題、添加插件以及使用 SiteOrigin 等實時 CSS 編輯器。 可以將各種用途主題與自定義或第三方插件捆綁在一起,以改進其默認菜單的功能。 如果您想使樣式可定制性超出主題所能提供的範圍,則應考慮 SiteOrigin CSS。 它是一款功能強大的 CSS 編輯器,可讓您隨時更改 WordPress 網站的設計。 如果您了解 CSS 和 PHP,也可以創建子主題。
定製網站的基本 WordPress 主題
WordPress 主題是任何網站的重要組成部分,有多種出色的選擇供您選擇。 如果您想讓您的網站更具交互性和最新性,您可以根據需要對其進行自定義。 大多數主題允許您自定義網站的樣式和佈局,使其完全按照您的意願顯示。 如果您想在不刪除任何內容的情況下更改網站的外觀和感覺,您可以這樣做。 您將能夠使用不同的 WordPress 主題將您的內容保存在儀表板中。
如何在沒有編碼的情況下創建 WordPress 主題?

即使您沒有編碼技能,您今天也可以創建一個 WordPress 主題。 WordPress 頁面構建器包括一個主題構建器,它允許您創建 WordPress 主題而無需編寫任何代碼。 拖放式可視化編輯是創建 WordPress 主題的好方法。
主題構建器內置在一些 WordPress 頁面構建器插件中。 使用主題構建器,您可以創建自定義模板來替換主題中的默認模板。 拖放式可視化編輯器可用於創建 WordPress 主題。 有許多可用於 WordPress 的插件,但以下是最好的。 使用 Elementor Theme Builder,您可以為自定義帖子類型創建自定義模板。 Divi Builder 也提供了一個主題構建器,它是最受歡迎的頁面構建器之一。 Divi 與 Elementor 相比有兩個優點:它具有更簡單的界面。

強大的顯示條件以及為單個帖子模板選擇諸如塊引用、列表、標題和正文等元素的能力。 底線主題是一個 WordPress 模塊,用於控制 WordPress 網站的佈局和設計。 主題構建器插件允許您創建自定義模板來代替主題中的默認模板文件。 您現在可以自定義網站的幾乎所有方面,而無需編碼。 在某些情況下,會員鏈接可能會嵌入此頁面以幫助 WP Pagebuilders。
我可以修改免費的 WordPress 主題嗎?

大多數免費的 WordPress 主題都可以在一定程度上進行修改。 但是,重要的是要記住,修改 WordPress 主題可能會在更新主題時產生問題。 如果您打算修改 WordPress 主題,最好創建一個子主題。 這將允許您在不影響父主題的情況下更改子主題。
WordPress 無法上傳自定義主題。 如果您想使用自定義主題,您將需要不同的託管服務提供商。 主題可用於配置頁面中內容的組織方式以及所需的元素或設置。 如果您不確定您希望您的網站是什麼樣子,WordPress.com 有大量免費主題供您選擇。 如果您與才華橫溢的編碼人員或設計師合作,您可能無需依賴免費主題即可創建您的願景。 有時您可能需要自定義或升級站點。
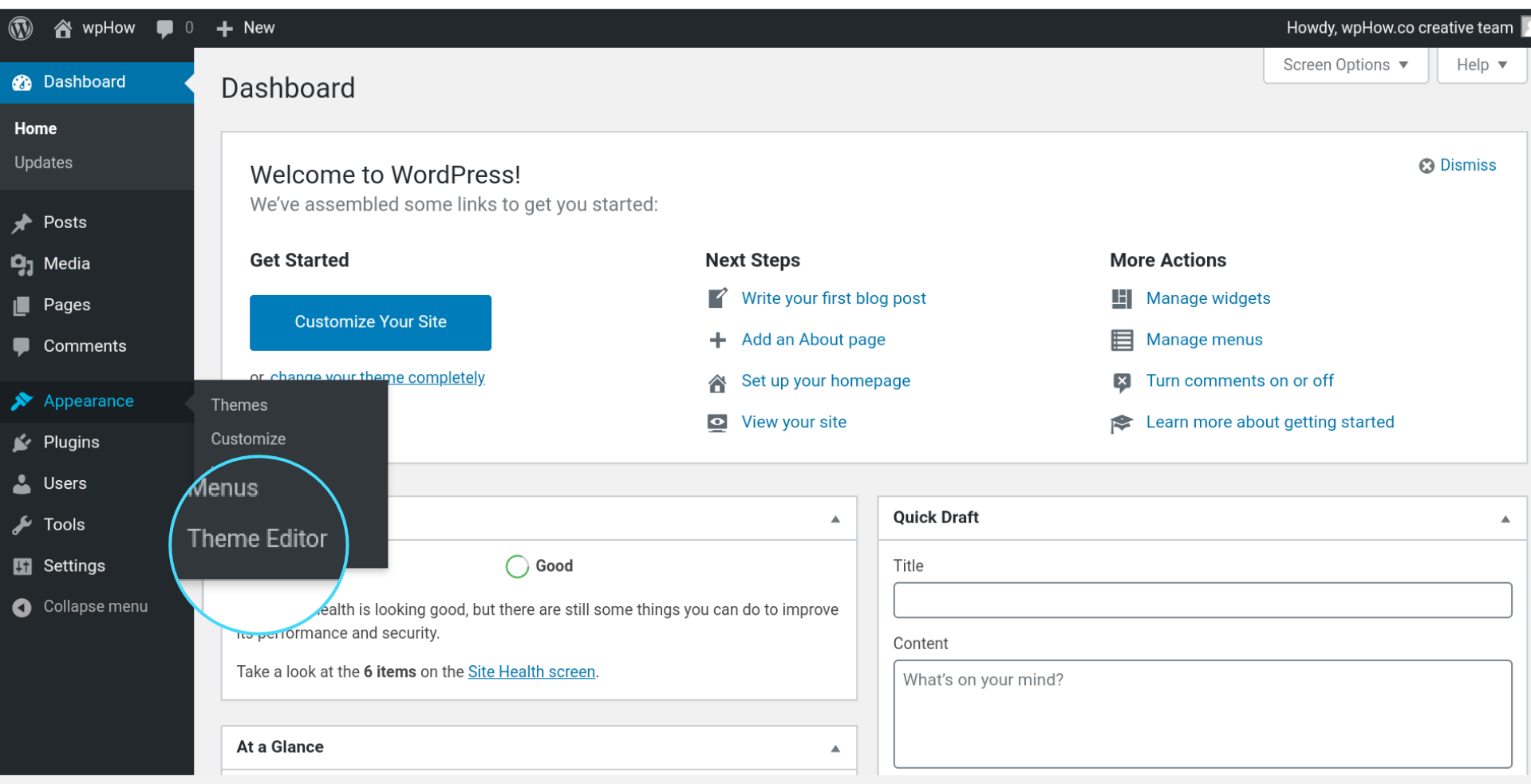
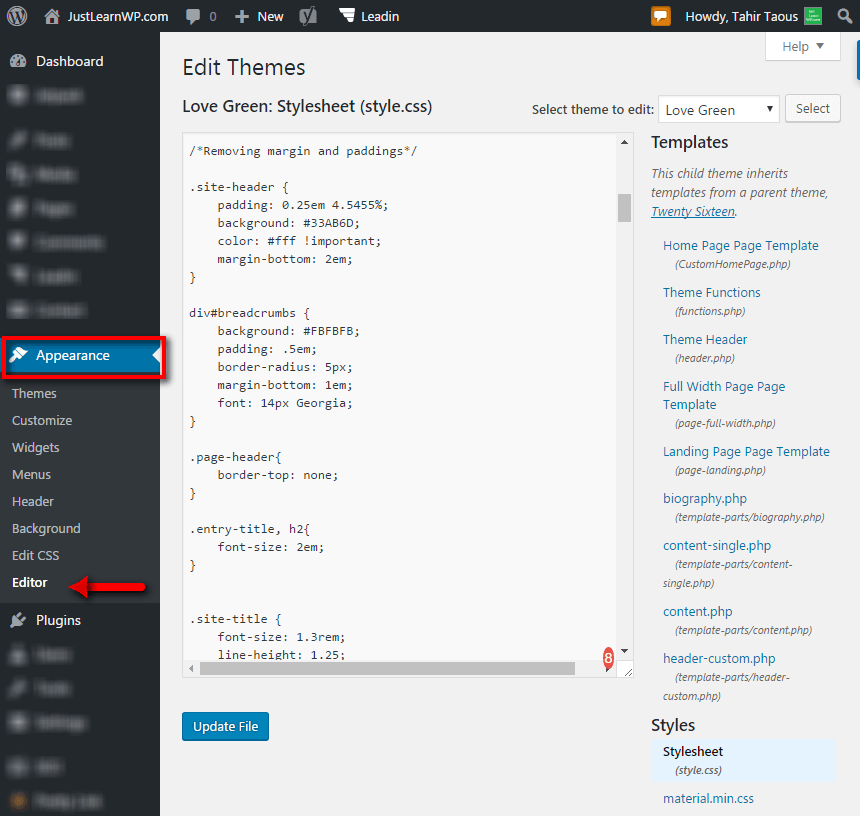
如何編輯 WordPress 主題源代碼
主題編輯器可以在外觀部分找到。 將顯示右側的代碼編輯器和側邊欄,您將能夠從左側訪問代碼編輯器。 從邊欄中,查找任何主題文件並進行任何必要的更改。 您訪問的所有網站中都有文件,但有些文件比其他網站更常見。
WordPress 是一個免費的開源內容管理系統,被數千個網站使用。 該平台最常用於博客,但它可用於運行幾乎任何類型的網站。 通過訪問和編輯 WordPress 源代碼文件的能力,您將完全控制您的網站。 如果您按照以下步驟操作,您將學習如何更改您的 WordPress 網站。 您可以通過單擊外觀選項卡在儀表板中更改主頁的 HTML。 您可以通過選擇外觀下的“使用實時預覽管理”來實時查看您的主頁編輯。 可以通過外觀編輯器或使用 FTP 客戶端訪問 PHP 和 CSS 源代碼。
WordPress 主題編輯器
WordPress 主題編輯器是用於修改和自定義 WordPress 主題的工具。 它位於 WordPress 儀表板的外觀部分。 主題編輯器允許您更改主題的代碼和样式表。
個人博主和照片博主是編輯器主題的特色博主之一。 側邊欄有一個基於標籤的設計和一個用於社交鏈接、特色帖子和網站徽標的部分。 指向您的社交媒體資料的社交媒體鏈接在編輯器中顯示為一個圖標。 使用文本突出顯示進行段落內強調時,您可以為文本添加黃色背景。
什麼是主題編輯器?
主題編輯器使您能夠創建新主題、更改現有主題並跟踪每個主題的顏色。
主題編輯
有很多方法可以更改您網站的主題。 您可以使用自定義 CSS 文件覆蓋默認樣式,也可以使用主題編輯器更改站點的外觀。 主題編輯器是更改網站顏色、字體和佈局的好方法,無需了解任何代碼。
借助您的主題,您可以更改配色方案、內容、佈局、排版等。 每個主題中可用的設置和部分允許您更改商店的外觀和感覺,而無需任何編碼。 預覽檢查器允許您在預覽中查看部分和塊。 如果您的屏幕大於 1600 像素寬並且您的瀏覽器窗口完全展開,您的側邊欄看起來會有所不同。 對於較窄的瀏覽器,主題的預覽僅限於一個側邊欄。 主題編輯器頂部欄中的頁面選擇器允許您查看主題中的所有模板。
如何禁用主題編輯
現在可以在主題編輯器中查看所選主題。
當您轉到外觀時,單擊它並選擇您喜歡的主題之一(任何您想要的主題),然後將其停用。 要編輯此停用的主題,請轉到外觀,然後轉到編輯器。 選擇下拉菜單後它會變灰。
