如何編輯 WordPress 主題以更好地適應您的網站
已發表: 2022-10-04WordPress 主題決定了您網站的外觀和感覺。 有數以千計的免費和付費 WordPress 主題可用,因此選擇合適的主題可能會令人生畏。 選擇主題後,您可以更改其外觀以更好地適應您的品牌或個人喜好。 許多 WordPress 主題允許您更改顏色、字體和其他視覺元素,而無需編輯代碼。 在本文中,我們將向您展示如何在 WordPress 主題中編輯頁面。
WordPress 編輯器教你如何編輯 WordPress 網站。 因此,這篇文章指的是 WordPress Classic Editor,而不是 2018 年發布的 Glutenberg WordPress Editor。本案例中使用的示例基於 WordPress.org,但 WordPress.com 的做法是相同的。 從左側菜單中,單擊頁面。 您網站上的頁面已列出。 完成編輯後,您將能夠訪問全屏。 此屏幕可讓您更改項目的標題、信息、日期、隱私、父母、訂單、模板和狀態。
一旦 BIN 收到頁面,它將被分箱。 如果您使用鏈接圖標將文本鏈接到外部網站,則在 WordPress 中鏈接文本很簡單。 換行圖標可用於指定如何斷開文本塊以及刪除行的順序。 乍一看,對齊工具的段落和標題對齊看起來很奇怪,但有一個簡單的解決方法。 您可以通過單擊齒輪圖標鏈接到頁面,該圖標會打開一個帶有鏈接選項的框。 在最新版本的 WordPress 中將文本鏈接到網站時,不必按下鏈接圖標。 在 WordPress 中,您可以像在其他網站中鏈接圖像一樣鏈接圖像。
必須突出顯示新鏈接,必須選擇圖像,並且必須將文本更改為新圖像。 如果文本之間沒有邊界,則它經常被格式化。 當您使用“清除格式”工具時,文本會自動格式化。 圖標會影響向上或向下書寫的文本比例。 撤消/重做圖標使創建多語言頁面變得更加容易。 如果要在對頁面進行重大更改後保存頁面,請單擊更新按鈕。 如果您在前端看到更改,則必須始終刷新頁面。 如果帖子設置設置為關閉,請單擊齒輪,然後單擊右上角再次打開它們。 WordPress 包括一個WordPress URL 編輯器,也稱為 slugs 編輯器,它使您能夠編輯網站的 URL。
WordPress 編輯器可以編輯頁面嗎?
編輯角色的用戶可以編輯您網站上的所有帖子和頁面。 大多數WordPress 網站的結構都使得編輯通常會撰寫文章和博客文章等內容。
頁面編輯是一個強大的工具,可以幫助您實現廣泛的目標,但它也可以用來限制編輯的能力。 在這種情況下限制對 WordPress 的訪問是一件簡單的事情。 首先,您需要下載並安裝一個插件,該插件可讓您非常有效地自定義權限。 您可以更改角色的編輯和刪除功能以滿足您的需要。 完成此操作後,您將能夠限制編輯者編輯或刪除尚未創建或發布的頁面或帖子。 另一方面,此插件可以輕鬆地將頁面管理員分配給您不希望被觸摸的頁面……這更加方便。 如果您有超過 20 個頁面,您可以通過單擊下一步按鈕加載接下來的 20 個輕鬆查看所有頁面。限制編輯器訪問特定頁面相對簡單。 您還可以根據自己的喜好向網站添加其他頁面,方法是為編輯分配特定頁面以對其進行個性化。
如何在 Reddit 上保存帖子
如果您想保存帖子以供以後編輯,請單擊帖子主頁上的“稍後保存”鏈接。
如何手動編輯 WordPress 網站?

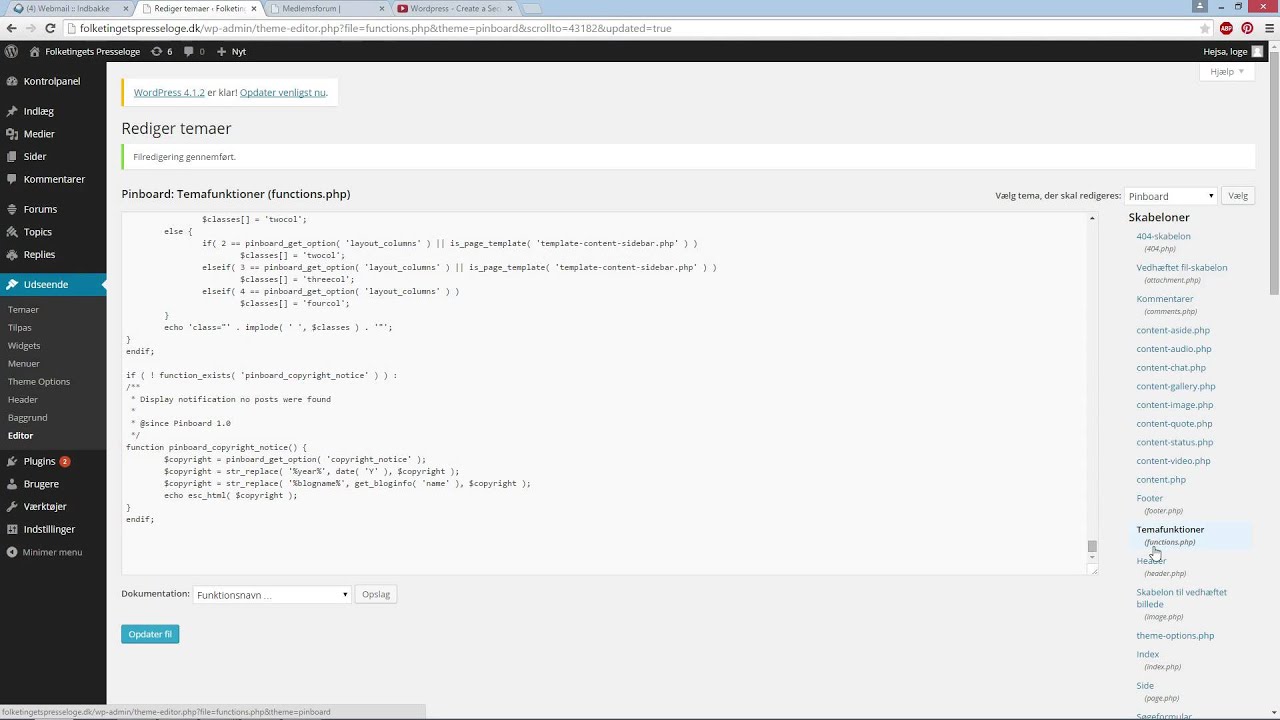
如果您想手動編輯您的WordPress 站點,您需要通過 FTP 客戶端或文件管理器訪問您的站點。 訪問文件後,您需要為要更改的區域編輯相應的文件。 例如,如果要編輯站點的標題,則需要編輯 header.php 文件。 進行更改後,您需要保存文件並將其上傳回您的服務器。
WordPress 內容管理系統是一個完整的內容管理系統,43% 的網站在 Internet 上使用它。 不管 WordPress 有多先進,任何網站仍然可以只用基本的技術知識進行編輯。 在本指南中,我們將介紹如何以各種方式編輯 WordPress,以及向您的網站添加或更改內容。 您可以在 WordPress 中快速輕鬆地創建新頁面和編輯現有頁面。 WordPress 5.0(也稱為 Gutenberg)的新版本現已投入使用。 TinyMCE 是以前的 WordPress 編輯器的繼承者,現在被稱為經典 WP 編輯器(以前稱為 TinyMCE)。 在邊欄中,還有許多其他可用於塊的自定義選項。
新的 WordPress 古騰堡塊編輯器允許您更改站點中的任何帖子或頁面。 也有機會從帖子/頁面部分編輯任何現有的帖子或頁面。 通過單擊彈出窗口中的加號圖標,您可以將圖像添加到頁面。 如果您想使用 Classic 編輯器,您必須首先將其作為插件啟用。 塊與 TinyMCE 中的相同,但它們的用途不同。 使用 WordPress頁面構建器創建帖子和頁面很簡單,因為它們允許您完全根據需要自定義它們。 大多數頁面構建器允許您通過拖放內容元素來創建實時頁面。
Elementor 和 Divi 是兩個最受歡迎的所見即所得 WordPress 頁面構建器。 Divi 是另一個擁有龐大用戶社區的 WordPress 平台。 Page Builder 是一個頁面構建器,帶有許多不同的自定義選項、高級功能和數百種預先設計的佈局。 Divi Builder 沒有免費版本可供下載。 另一方面,Divi 有一個免費的現場演示,可以在這裡訪問。 要更改 WordPress 網站上的代碼,請按照以下說明進行操作。 在編輯器中,您可以為每個頁面創建一個專用的 HTML 塊,或者您可以在 HTML 塊中編寫所有 HTML 代碼。
如果要編輯整個頁面的 HTML,請轉到屏幕右側並單擊菜單圖標。 定制器允許您在 WordPress 中更改您的主頁,但它會根據您使用的主題進行不同的定制。 大多數高級主題允許您自定義標題,使其完全符合您的要求。 因為WordPress 標題編輯通常取決於您的主題(或頁面構建器)提供的自定義選項,請記住這一點。 如果您更改默認的 WordPress 永久鏈接結構,您會發現它變得更加高效。 更改帖子/頁面的永久鏈接將允許您訪問 Gutenberg 右側邊欄中的帖子/頁面的側邊欄。 單擊保存草稿按鈕對 WordPress 編輯器進行更改。
保存和自動保存是兩個不同的概念。 使用 WordPress,您可以編輯任何頁面和代碼,而無需限制內容管理系統。 如果您遵循這些步驟,您應該能夠相當快地學習 WordPress。 WordPress 是用四種編程語言編寫的:Java、Python、Ruby 和 C。PHP 2 是一種由 PHP2 開發的新語言。 HTML 是使用的主要語言。 應該使用 JavaScript。 您在 WordPress 中的靜態首頁可以像您網站上的任何其他頁面一樣進行編輯。 編輯 WordPress 並不難,但對於新手和非精通技術的用戶來說可能會有些混亂。 如果您了解它的工作原理,您將獲得 WordPress 的強大功能。
通過單擊工具欄中的“複製帖子”按鈕,您可以復制帖子。
然後,選擇“更新原件”以更新您的原件。
您的更改將被保存並實時發布,無需您手動發布。
如果您使用重複的帖子插件,您可以在實時發布之前保存對帖子的更改。 此插件臨時復制任何 WordPress 頁面或帖子,包括所有原始設置。 然後,您可以在準備好後將您的更改合併到原始帖子中。
要復制帖子,請從工具欄中選擇“複製帖子”按鈕。 通過單擊“更新原件”按鈕,您可以更新您的原件。 您現在可以保存並實時發布更改,而無需重新發布。

使用 Duplicate Post 插件保存您的更改而不實時發布它們。
現在可以使用 WordPress 發布和編輯帖子。 但是,一旦您完成了實時帖子的編輯,就無法保存它們。 當您保存實時帖子時,您所做的更改將立即可見。 使用重複的帖子插件,您可以保存更改而無需實時發布,然後在準備好時合併它們。
如何在 WordPress 中編輯現有頁面

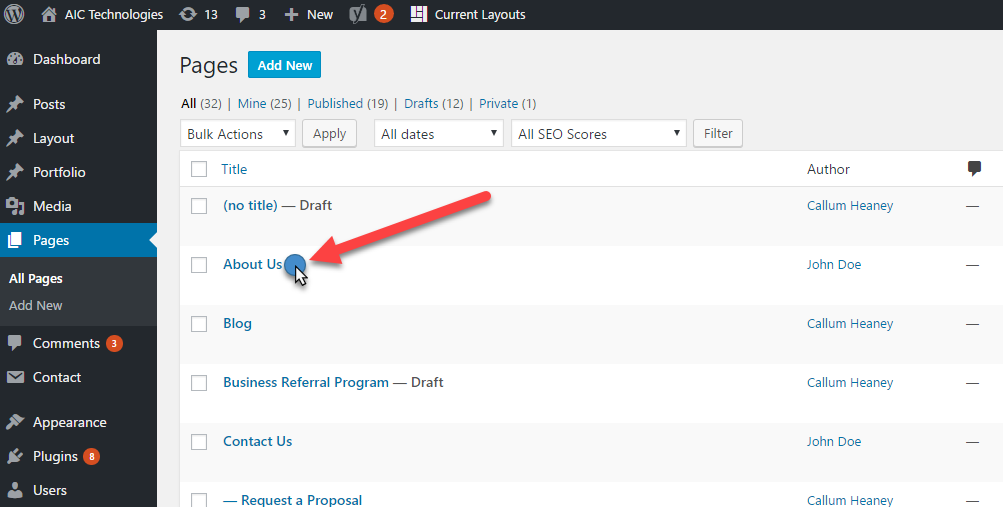
為了在 WordPress 中編輯現有頁面,您必須首先登錄到 WordPress 管理儀表板。 登錄後,您將被帶到主儀表板屏幕。 從這裡,您將需要單擊左側邊欄中的“頁面”鏈接。 這將帶您進入“所有頁面”屏幕,該屏幕將列出您 WordPress 網站上的所有頁面。 要編輯頁面,只需單擊要修改的頁面旁邊的“編輯”鏈接。 這將帶您進入“編輯頁面”屏幕,您可以在其中對頁面進行任何更改。 完成更改後,請務必單擊“更新”按鈕以保存更改。
如何在 WordPress 頁面中編輯文本

要更改 WordPress 帖子中的文本,請轉到 WordPress 儀表板並單擊帖子。 單擊帖子標題後,您將能夠選擇文本編輯器。 如果單擊編輯器,當您選擇要添加的文本時會出現一個光標。 您現在可以輸入或粘貼您想要的文本。
您現在可以通過這些簡單的步驟向 WordPress 帖子或頁面添加、編輯和設置文本格式。 您可以通過單擊編輯器左上角的“添加媒體”按鈕來編輯和添加圖像、視頻、音頻和其他媒體。 在文本編輯器中,您會找到 HTML 代碼以及您的文本。 當您添加圖像時,它將作為圖像可見,但您會注意到一些代碼告訴應用程序圖像在哪裡,它將如何顯示等等。 有關文本編輯器的更多信息,請參見下文。 在可視化編輯器中,您有兩行函數。 最好使用編輯器中的按鈕將圖像和其他媒體添加到您的帖子或頁面。
一些函數可以立即格式化文本,而另一些函數則需要更多信息,例如超鏈接(如果您需要)。 最常見的編輯功能,以及隱藏或顯示第二個或下方工具欄的切換開關,都可以在頂部工具欄中找到。 您可以在線或從計算機預覽、編輯和發布草稿。 您的更改必須及時進行。 如果您已經發表了您的文章,您將無法再保存它。 單擊發布按鈕後,系統將提示您進行更改。
如何在 WordPress 中編輯主頁
為了在 WordPress 中編輯主頁,您需要訪問 WordPress 儀表板。 進入儀表板後,您需要導航到“頁面”部分。 從這裡,您將能夠通過單擊“編輯”按鈕來編輯主頁。
當用戶訪問您的網站時,他們會將主頁視為他們的第一印象。 您應該注意您的主頁,現在用戶的平均注意力跨度為 8.25 秒。 在本教程中,我們將逐步介紹如何更改 WordPress 主頁。 如果您是 WordPress 的初學者,請轉到為初學者編輯您的主頁部分以了解如何自定義和編輯您的主頁。 頁面可用於以多種方式更改頁面內容,例如轉到頁面名稱並更改內容。 在您的 WordPress 安裝中,在 WP_content/themes/your_theme/index.php 下,您將找到我們將在此處編輯的 index.html 文件。 在左上角,單擊藍色的 + 圖標,WordPress 將為您顯示頁面的各種編輯選項。
+ 圖標允許您在頁面中添加塊並隨時編輯它們,如果您不滿意,也可以刪除它們。 您可以通過單擊編輯來添加文本、圖形、小部件等,這會將您帶到您的主頁。 專為WordPress 網站開發的插件,包含附加功能。 由於其拖放功能,Elementor 編輯器中有許多令人驚嘆的編輯選項。 如果您想製作一個簡單的網站,您可以使用對 Elementor 友好的主題來實現您的目的。 在這裡,您將在主題的根文件夾中看到一個默認模板以及編輯文件(就像我們之前所做的那樣)。 在下拉菜單中,從頁面屬性 > 模板選項中選擇一個模板。 根據主題作者創建的模板,您可以更改主頁的佈局。
如何將自定義主頁添加到您的 WordPress 網站
它很簡單,幾乎可以在任何地方使用 WordPress 完成。 可以使用WordPress 塊編輯器,或者您可以簡單地轉到頁面屏幕並從上一個頁面編輯“主頁”頁面。
編輯帖子頁面 WordPress
在 WordPress 中創建新帖子非常簡單。 登錄後,您將被帶到儀表板。 從這裡,您將看到一個標有“帖子”的部分。 單擊“添加新”按鈕開始創建您的帖子。
“添加新”頁面是您輸入帖子標題和內容的地方。 標題字段是您輸入帖子主標題的地方。 內容字段是您輸入帖子實際正文的地方。
輸入帖子的標題和內容後,您可以單擊“發布”按鈕使您的帖子在您的網站上發布。
您可以通過單擊編輯帖子鏈接從頁面底部訪問帖子編輯屏幕。 大多數 WordPress 主題有時都包含此功能,但有時開發人員可能會將其刪除。 在本文中,我們將向您展示如何將帖子鏈接添加到 WordPress 頁面或帖子。 無論是直接編輯主題文件還是創建子主題,都必須按照以下步驟添加以下代碼。 本節中包含的代碼將簡單地將帖子編輯鏈接添加到您的 WordPress 帖子和頁面。 大多數主題將要求您在創建發布元數據後編寫此代碼。 方法 2 將要求您在 functions.php 文件中包含代碼片段或使用插件。
我們選擇 Code Snippets 插件是因為它是免費的、易於使用的,並且如果出現問題也不會破壞您的網站。 在開始使用插件之前,您必須先安裝並激活它。 建議您使用頂部的“編輯”鏈接查看博客文章。 根據您使用它的WordPress 主題,您可能會得到不同的結果。
如何在 WordPress 上編輯我的帖子?
更改現有帖子 從“我的網站”菜單中選擇要編輯的帖子的標題。 單擊此按鈕後,帖子將顯示在 WordPress 編輯器中,您可以在其中更改或刪除內容。 發布帖子後,它將顯示一個更新按鈕,就像以前一樣。 如果您想實時進行更改,請轉到更新。
如何從後端編輯 WordPress 頁面
為了從後端編輯 WordPress 頁面,您需要登錄到您的 WordPress 儀表板。 登錄後,您需要單擊左側邊欄中的“頁面”鏈接。 然後,您將被帶到您網站上所有頁面的列表。 從這裡,您可以單擊要編輯的頁面的“編輯”鏈接。 進入頁面編輯器後,您可以對頁面內容進行更改,然後單擊“更新”按鈕保存更改。
