사이트에 더 잘 맞도록 WordPress 테마를 편집하는 방법
게시 됨: 2022-10-04WordPress 테마 는 웹사이트의 모양과 느낌을 결정합니다. 수천 개의 무료 및 유료 WordPress 테마가 있으므로 올바른 테마를 선택하는 것이 어려울 수 있습니다. 테마를 선택한 후에는 브랜드 또는 개인 취향에 맞게 모양을 변경할 수 있습니다. 많은 WordPress 테마를 사용하면 코드를 편집하지 않고도 색상, 글꼴 및 기타 시각적 요소를 변경할 수 있습니다. 이 기사에서는 WordPress 테마에서 페이지를 편집하는 방법을 보여줍니다.
WordPress 편집기는 WordPress 웹 사이트를 편집하는 방법을 알려줍니다. 결과적으로 이 글은 2018년 출시된 Glutenberg 워드프레스 에디터가 아닌 워드프레스 클래식 에디터를 기준으로 합니다. 이 경우에 사용된 예시는 워드프레스닷컴을 기준으로 하였지만 워드프레스닷컴의 관행은 동일합니다. 왼쪽 메뉴에서 PAGES를 클릭합니다. 사이트의 페이지가 나열되었습니다. 편집이 완료되면 전체 화면에 액세스할 수 있습니다. 이 화면에서 제목, 슬러그, 날짜, 개인 정보, 부모, 주문, 템플릿 및 항목 상태를 변경할 수 있습니다.
BIN이 페이지를 받으면 비닝됩니다. 링크 아이콘을 사용하여 텍스트를 외부 웹사이트에 링크하면 WordPress에서 텍스트를 링크하는 것이 간단합니다. 줄 바꿈 아이콘을 사용하여 텍스트 청크를 나누는 방법과 줄을 삭제할 순서를 지정할 수 있습니다. 얼핏 보기에는 정렬 도구의 단락 및 제목 정렬이 이상하게 보이지만 쉽게 수정할 수 있습니다. 링크 옵션이 있는 상자를 여는 톱니바퀴 아이콘을 클릭하여 페이지에 링크할 수 있습니다. 최신 버전의 WordPress에서 웹 사이트에 텍스트를 연결할 때 링크 아이콘을 누를 필요가 없습니다. 워드프레스에서는 다른 사이트의 이미지를 링크하는 것과 같은 방식으로 이미지를 링크할 수 있습니다.
새 링크를 강조 표시하고 이미지를 선택하고 텍스트를 새 이미지로 변경해야 합니다. 텍스트 사이에 경계가 없으면 서식이 지정되는 경우가 많습니다. '형식 지우기' 도구를 사용하면 텍스트가 자동으로 서식을 지정합니다. 아이콘은 위 또는 아래로 쓰여지는 텍스트의 비율에 영향을 줍니다. 실행 취소/다시 실행 아이콘을 사용하면 다국어 페이지를 훨씬 쉽게 만들 수 있습니다. 페이지를 크게 변경한 후 저장하려면 업데이트 버튼을 클릭하십시오. 프런트 엔드에 변경 사항이 표시되면 항상 페이지를 새로고침해야 합니다. 게시물 설정이 닫힘으로 설정된 경우 톱니바퀴를 클릭한 다음 오른쪽 상단을 클릭하여 다시 엽니다. WordPress에는 슬러그 편집기라고도 하는 WordPress URL 편집기 가 포함되어 있어 웹사이트의 URL을 편집할 수 있습니다.
WordPress 편집기가 페이지를 편집할 수 있습니까?
편집자 역할의 사용자는 웹사이트의 모든 게시물과 페이지를 편집할 수 있습니다. 대부분의 WordPress 사이트 는 일반적으로 편집자가 기사 및 블로그 게시물과 같은 콘텐츠를 작성하는 방식으로 구성됩니다.
페이지 편집 은 광범위한 목표를 달성하는 데 도움이 되는 강력한 도구이지만 편집자의 능력을 제한하는 데 사용될 수도 있습니다. 이 상황에서 WordPress에 대한 액세스를 제한하는 것은 간단한 문제입니다. 시작하려면 권한을 매우 효과적으로 사용자 지정할 수 있는 플러그인을 다운로드하고 설치해야 합니다. 필요에 맞게 역할의 편집 및 삭제 기능을 변경할 수 있습니다. 이 작업을 완료하면 편집자가 생성 또는 게시되지 않은 페이지 또는 게시물을 편집하거나 제거하는 것을 제한할 수 있습니다. 반면에 이 플러그인을 사용하면 만지기를 원하지 않는 페이지에 페이지 관리자를 간단하게 지정할 수 있습니다. 이는 훨씬 더 편리합니다. 20개 이상의 페이지가 있는 경우 다음 버튼을 클릭하여 다음 20개를 로드하면 모든 페이지를 쉽게 볼 수 있습니다. 특정 페이지에 대한 편집자 액세스를 제한하는 것은 비교적 간단합니다. 편집자에게 개인화할 특정 페이지를 할당하여 자신의 기본 설정에 따라 사이트에 추가 페이지를 추가할 수도 있습니다.
Reddit에 게시물을 저장하는 방법
나중에 편집할 수 있도록 게시물을 저장하려면 게시물의 기본 페이지에서 "나중을 위해 저장" 링크를 클릭하세요.
WordPress 사이트를 수동으로 편집하려면 어떻게 합니까?

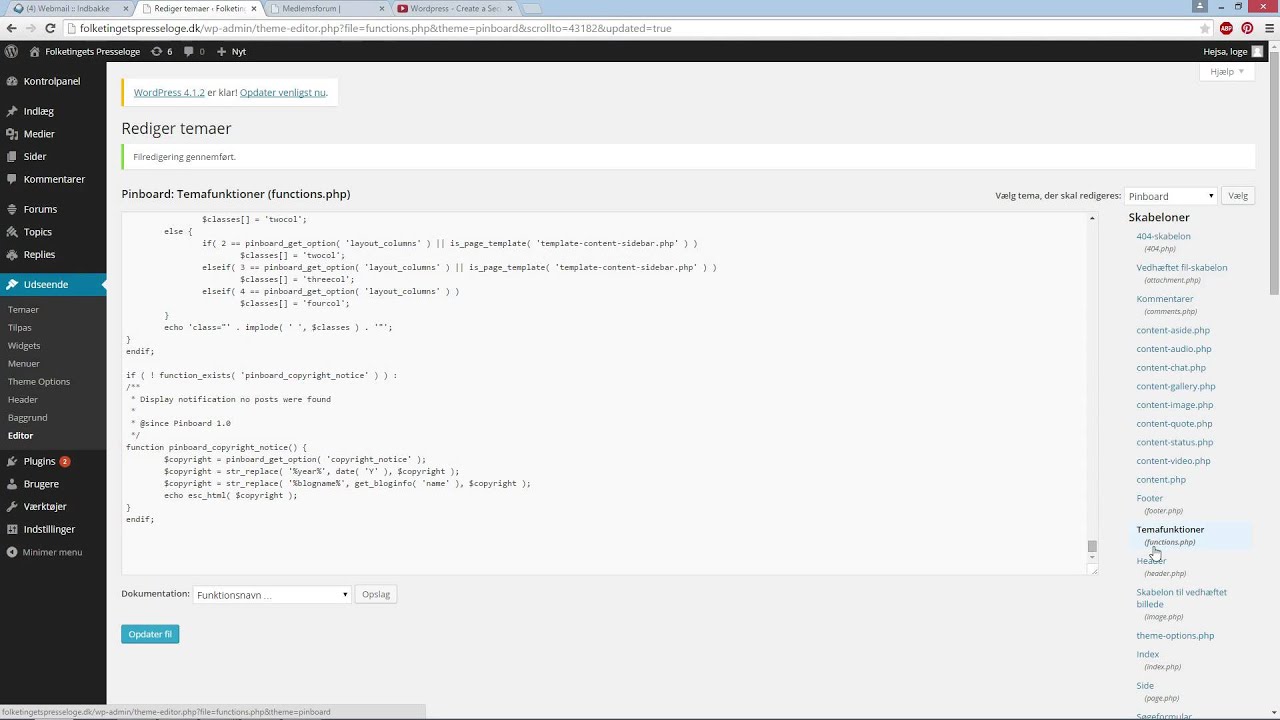
WordPress 사이트 를 수동으로 편집하려면 FTP 클라이언트 또는 파일 관리자를 통해 사이트에 액세스해야 합니다. 파일에 액세스한 후에는 변경하려는 영역에 적절한 파일을 편집해야 합니다. 예를 들어 사이트의 헤더를 편집하려면 header.php 파일을 편집해야 합니다. 변경한 후에는 파일을 저장하고 서버에 다시 업로드해야 합니다.
WordPress 콘텐츠 관리 시스템은 인터넷에서 사용하는 모든 웹사이트의 43%가 사용하는 완전한 콘텐츠 관리 시스템입니다. WordPress가 얼마나 발전했는지에 관계없이 모든 웹 사이트는 여전히 기본적인 기술 지식만 있으면 편집할 수 있습니다. 이 가이드에서는 WordPress를 다양한 방법으로 편집하는 방법과 사이트에 콘텐츠를 추가하거나 변경하는 방법에 대해 설명합니다. WordPress 내에서 새 페이지를 만들고 기존 페이지를 빠르고 쉽게 편집할 수 있습니다. 새 버전의 WordPress 5.0(Gutenberg라고도 함)이 현재 사용 중입니다. TinyMCE는 현재 클래식 WP 편집기(이전에는 TinyMCE로 알려짐)라고 하는 이전 WordPress 편집기의 후속 제품입니다. 사이드바에는 블록에 사용할 수 있는 기타 여러 사용자 지정 옵션이 있습니다.
새로운 WordPress용 Gutenberg 블록 편집기를 사용하면 사이트의 모든 게시물이나 페이지를 변경할 수 있습니다. 게시물/페이지 섹션에서 기존 게시물 또는 페이지를 편집할 수도 있습니다. 팝업 창에서 더하기 아이콘을 클릭하여 페이지에 이미지를 추가할 수 있습니다. 클래식 편집기를 사용하려면 먼저 플러그인으로 활성화해야 합니다. 블록은 TinyMCE와 동일하지만 다른 용도로 사용됩니다. WordPress 페이지 빌더 를 사용하여 원하는 대로 정확하게 사용자 정의할 수 있기 때문에 게시물과 페이지를 만드는 것은 간단합니다. 대부분의 페이지 빌더를 사용하면 콘텐츠 요소를 끌어다 놓아 실시간 페이지를 만들 수 있습니다.
Elementor와 Divi는 가장 인기 있는 WYSIWYG WordPress 페이지 빌더입니다. Divi는 거대한 사용자 커뮤니티가 있는 또 다른 WordPress 플랫폼입니다. Page Builder는 다양한 사용자 정의 옵션, 고급 기능 및 수백 가지의 미리 디자인된 레이아웃과 함께 제공되는 페이지 빌더입니다. 다운로드할 Divi Builder 무료 버전이 없습니다. 반면에 Divi에는 여기에서 액세스할 수 있는 무료 라이브 데모가 있습니다. WordPress 웹사이트에서 코드를 변경하려면 아래 지침을 따르세요. 편집기에서 각 페이지에 대한 전용 HTML 블록을 생성하거나 HTML 블록에 모든 HTML 코드를 작성할 수 있습니다.
전체 페이지의 HTML을 편집하려면 화면 오른쪽으로 이동하여 메뉴 아이콘을 클릭합니다. 커스터마이저를 사용하면 WordPress에서 홈페이지를 변경할 수 있지만 사용 중인 테마에 따라 다르게 커스터마이징됩니다. 대부분의 프리미엄 테마를 사용하면 원하는 대로 정확하게 표시되도록 제목을 사용자 지정할 수 있습니다. WordPress 헤더 편집 은 일반적으로 테마(또는 페이지 빌더)에서 제공하는 사용자 지정 옵션에 따라 달라지므로 이를 염두에 두십시오. 기본 WordPress 영구 링크 구조를 변경하면 더 효율적이라는 것을 알 수 있습니다. 게시물/페이지의 퍼머링크를 변경하면 구텐베르크의 오른쪽 사이드바에 있는 게시물/페이지의 사이드바에 액세스할 수 있습니다. 초안 저장 버튼을 클릭하여 WordPress 편집기를 변경합니다.
저장과 자동 저장은 다른 개념입니다. WordPress를 사용하면 콘텐츠 관리 시스템을 제한하지 않고도 모든 페이지와 코드를 편집할 수 있습니다. 이 단계를 따르면 WordPress를 상당히 빨리 배울 수 있습니다. WordPress는 Java, Python, Ruby 및 C의 4가지 프로그래밍 언어로 작성되었습니다. PHP 2는 PHP2에서 개발한 새로운 언어입니다. HTML은 사용되는 기본 언어입니다. 자바스크립트를 사용해야 합니다. WordPress의 정적 첫 페이지는 웹사이트의 다른 페이지와 동일한 방식으로 편집할 수 있습니다. WordPress를 편집하는 것은 어렵지 않지만 초보자와 기술에 익숙하지 않은 사용자에게는 약간 혼란스러워 보일 수 있습니다. 작동 방식을 배우면 WordPress의 힘으로 보상을 받을 것입니다.
툴바에서 '게시물 복제' 버튼을 클릭하면 게시물을 복제할 수 있습니다.
그런 다음 '원본 업데이트'를 선택하여 원본을 업데이트합니다.
변경 사항이 저장되고 실시간으로 게시되므로 수동으로 게시할 필요가 없습니다.
복제 게시물 플러그인을 사용하는 경우 게시하기 전에 게시물에 대한 변경 사항을 저장할 수 있습니다. 이 플러그인은 모든 원래 설정을 포함하여 모든 WordPress 페이지 또는 게시물을 임시로 복사합니다. 그런 다음 준비가 되면 변경 사항을 원본 게시물에 병합할 수 있습니다.
게시물을 복제하려면 툴바에서 '게시물 복제' 버튼을 선택하세요. '원본 업데이트' 버튼을 클릭하면 원본을 업데이트할 수 있습니다. 이제 변경 사항을 다시 게시할 필요 없이 실시간으로 저장하고 게시할 수 있습니다.

Duplicate Post 플러그인을 사용하여 변경 사항을 실시간으로 게시하지 않고 저장하십시오.
이제 WordPress를 사용하여 게시물을 게시하고 편집할 수 있습니다. 단, 라이브 게시물 편집이 끝나면 저장할 수 없습니다. 라이브 게시물을 저장하면 변경 사항이 즉시 표시됩니다. 복제 게시 플러그인을 사용하면 변경 사항을 실시간으로 게시하지 않고 저장한 다음 준비가 되면 병합할 수 있습니다.
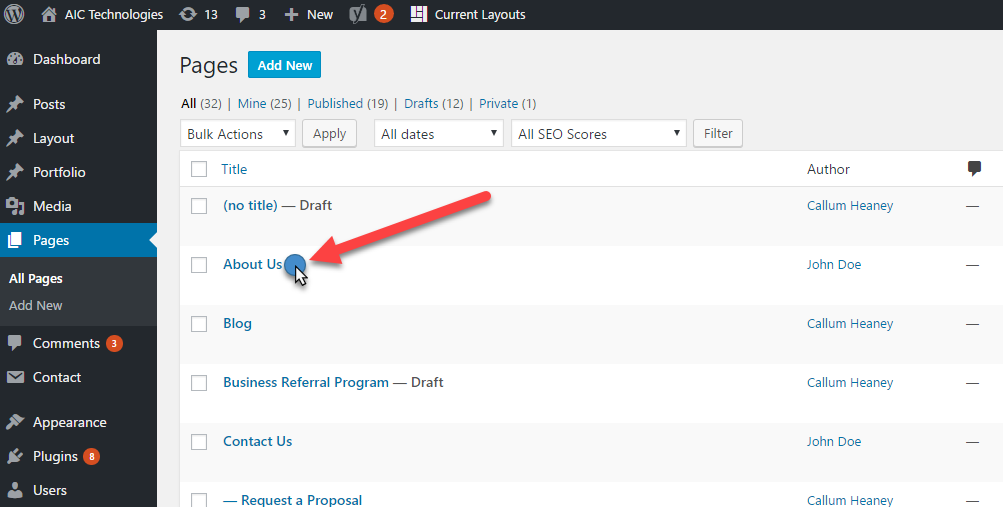
WordPress에서 기존 페이지를 편집하는 방법

WordPress에서 기존 페이지를 편집하려면 먼저 WordPress 관리자 대시보드에 로그인해야 합니다. 로그인하면 메인 대시보드 화면으로 이동합니다. 여기에서 왼쪽 사이드바에 있는 "페이지" 링크를 클릭하고 싶을 것입니다. 그러면 WordPress 사이트의 모든 페이지가 나열되는 "모든 페이지" 화면으로 이동합니다. 페이지를 수정하려면 수정하려는 페이지 옆에 있는 "수정" 링크를 클릭하기만 하면 됩니다. 그러면 " 페이지 편집 " 화면으로 이동하여 페이지를 원하는 대로 변경할 수 있습니다. 변경이 완료되면 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress 페이지에서 텍스트를 편집하는 방법

WordPress 게시물의 텍스트를 변경하려면 WordPress 대시보드로 이동하여 게시물을 클릭합니다. 게시물 제목을 클릭하면 텍스트 편집기를 선택할 수 있습니다. 편집기를 클릭하면 추가하려는 텍스트를 선택하면 커서가 나타납니다. 이제 원하는 텍스트를 입력하거나 붙여넣을 수 있습니다.
이제 다음과 같은 간단한 단계를 통해 WordPress 게시물 또는 페이지에 텍스트를 추가, 편집 및 서식을 지정할 수 있습니다. 편집기의 왼쪽 상단 모서리에 있는 '미디어 추가' 버튼을 클릭하여 이미지, 비디오, 오디오 및 기타 미디어를 편집하고 추가할 수 있습니다. 텍스트 편집기에서 HTML 코드와 텍스트를 찾을 수 있습니다. 이미지를 추가하면 이미지로 표시되지만 이미지가 있는 위치, 이미지가 표시되는 방법 등을 앱에 알려주는 코드가 표시됩니다. 텍스트 편집기에 대한 자세한 내용은 아래에서 확인할 수 있습니다. Visual Editor에는 두 개의 함수 행이 있습니다. 편집기의 버튼을 사용하여 게시물이나 페이지에 이미지 및 기타 미디어를 추가하는 것이 가장 좋습니다.
일부 기능은 텍스트 서식을 즉시 지정할 수 있는 반면, 하이퍼링크와 같은 추가 정보가 필요한 경우 추가 정보가 필요한 기능도 있습니다. 가장 일반적인 편집 기능과 두 번째 또는 하위 도구 모음을 숨기거나 표시하는 토글은 상단 도구 모음에서 찾을 수 있습니다. 온라인이나 컴퓨터에서 초안을 미리 보고, 편집하고, 게시할 수 있습니다. 변경 사항은 적시에 이루어져야 합니다. 이미 게시한 기사는 더 이상 저장할 수 없습니다. 게시 버튼을 클릭하면 변경할 것인지 묻는 메시지가 표시됩니다.
WordPress에서 홈페이지를 편집하는 방법
WordPress에서 홈페이지를 편집하려면 WordPress 대시보드에 액세스해야 합니다. 대시보드에 들어가면 "페이지" 섹션으로 이동해야 합니다. 여기에서 "편집" 버튼을 클릭하여 홈페이지를 편집할 수 있습니다.
사용자가 웹사이트를 방문할 때 홈페이지를 첫인상으로 봅니다. 사용자의 평균 집중 시간이 현재 8.25초인 홈페이지에 주목해야 합니다. 이 튜토리얼에서는 단계별로 WordPress 홈페이지를 변경하는 방법을 살펴보겠습니다. WordPress의 초보자인 경우 초보자를 위한 홈페이지 편집 섹션으로 이동하여 홈페이지를 사용자 정의하고 편집하는 방법을 배우십시오. 페이지는 페이지 이름으로 이동하여 콘텐츠를 변경하는 등 다양한 방법으로 페이지 콘텐츠를 변경하는 데 사용할 수 있습니다. WordPress 설치의 WP_content/themes/your_theme/index.php에서 여기에서 편집할 index.html 파일을 찾을 수 있습니다. 왼쪽 상단 모서리에서 파란색 + 아이콘을 클릭하면 WordPress에 페이지에 대한 다양한 편집 옵션이 표시됩니다.
+ 아이콘을 사용하면 페이지에 블록을 추가하고 이동하면서 편집할 수 있으며 불만족스러운 경우 삭제할 수도 있습니다. 편집을 클릭하면 텍스트, 그래픽, 위젯 등을 추가할 수 있습니다. 그러면 홈페이지로 이동합니다. 추가 기능을 포함하는 WordPress 웹사이트 용으로 특별히 개발된 플러그인입니다. 끌어서 놓기 기능 덕분에 Elementor 편집기에는 놀라운 편집 옵션이 많이 있습니다. 간단한 웹사이트를 만들고 싶다면 Elementor 친화적인 테마로 목적을 달성할 수 있습니다. 여기에서 테마의 루트 폴더에 기본 템플릿과 편집 파일(이전에 했던 것처럼)이 표시됩니다. 드롭다운 메뉴의 페이지 속성 > 템플릿 옵션에서 템플릿 중 하나를 선택합니다. 테마 작성자가 만든 템플릿에 따라 홈페이지의 레이아웃을 변경할 수 있습니다.
WordPress 사이트에 사용자 정의 홈 페이지를 추가하는 방법
간단하며 WordPress를 사용하면 거의 모든 곳에서 수행할 수 있습니다. WordPress 블록 편집기 를 사용하거나 단순히 페이지 화면으로 이동하여 이전 페이지에서 '홈' 페이지를 편집할 수 있습니다.
게시물 페이지 편집 WordPress
WordPress에서 새 게시물을 만드는 것은 매우 간단합니다. 로그인하면 대시보드로 이동합니다. 여기에서 "게시물"이라는 섹션이 표시됩니다. 게시물 작성을 시작하려면 "새로 추가" 버튼을 클릭하십시오.
"새로 추가" 페이지는 게시물의 제목과 내용을 입력하는 곳입니다. 제목 필드는 게시물의 주요 제목을 입력하는 곳입니다. 콘텐츠 필드는 게시물의 실제 본문을 입력하는 곳입니다.
게시물의 제목과 내용을 입력한 후 "게시" 버튼을 클릭하여 게시물을 웹사이트에 게시할 수 있습니다.
게시물 수정 링크를 클릭하면 페이지 하단에서 게시물 수정 화면으로 이동할 수 있습니다. 대부분의 WordPress 테마에는 이 기능이 포함되어 있지만 다른 때에 개발자가 제거할 수 있습니다. 이 기사에서는 WordPress 페이지 또는 게시물에 게시물 링크를 추가하는 방법을 보여줍니다. 테마 파일 을 직접 편집하든 자식 테마를 생성하든 다음 코드를 추가하려면 아래 단계를 따라야 합니다. 이 섹션에 포함된 코드는 WordPress 게시물 및 페이지에 게시물 편집 링크를 추가하기만 하면 됩니다. 대부분의 테마에서는 포스트 메타 데이터가 생성된 후 이 코드를 코딩해야 합니다. 방법 2에서는 functions.php 파일에 코드 조각을 포함하거나 플러그인을 사용해야 합니다.
Code Snippets 플러그인은 무료이고 사용이 간편하며 문제가 발생해도 웹사이트가 손상되지 않기 때문에 선택했습니다. 플러그인 사용을 시작하기 전에 먼저 플러그인을 설치하고 활성화해야 합니다. 상단의 '편집' 링크를 통해 블로그 게시물을 보는 것을 권장합니다. 사용하는 WordPress 테마 에 따라 다른 결과가 나타날 수 있습니다.
WordPress에서 내 게시물을 어떻게 편집합니까?
기존 게시물 변경 내 사이트 메뉴에서 수정하려는 게시물의 제목을 선택합니다. 이것을 클릭하면 게시물이 WordPress 편집기에 표시되며 여기에서 콘텐츠를 변경하거나 제거할 수 있습니다. 게시물이 게시되면 이전과 마찬가지로 업데이트 버튼이 표시됩니다. 변경 사항을 실시간으로 적용하려면 업데이트로 이동하십시오.
백엔드에서 WordPress 페이지를 편집하는 방법
백엔드에서 WordPress 페이지를 편집하려면 WordPress 대시보드에 로그인해야 합니다. 로그인한 후 왼쪽 사이드바에서 "페이지" 링크를 클릭해야 합니다. 그런 다음 웹 사이트의 모든 페이지 목록으로 이동합니다. 여기에서 편집하려는 페이지의 "편집" 링크를 클릭할 수 있습니다. 페이지 편집기 에서 페이지 내용을 변경한 다음 "업데이트" 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
