如何编辑 WordPress 主题以更好地适应您的网站
已发表: 2022-10-04WordPress 主题决定了您网站的外观和感觉。 有数以千计的免费和付费 WordPress 主题可用,因此选择合适的主题可能会令人生畏。 选择主题后,您可以更改其外观以更好地适应您的品牌或个人喜好。 许多 WordPress 主题允许您更改颜色、字体和其他视觉元素,而无需编辑代码。 在本文中,我们将向您展示如何在 WordPress 主题中编辑页面。
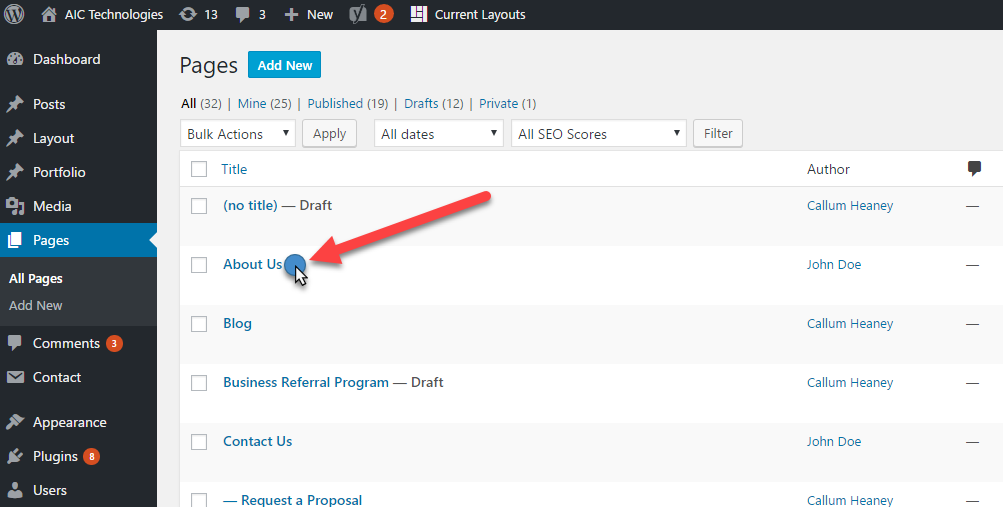
WordPress 编辑器教你如何编辑 WordPress 网站。 因此,这篇文章指的是 WordPress Classic Editor,而不是 2018 年发布的 Glutenberg WordPress Editor。本案例中使用的示例基于 WordPress.org,但 WordPress.com 的做法是相同的。 从左侧菜单中,单击页面。 您网站上的页面已列出。 完成编辑后,您将能够访问全屏。 此屏幕可让您更改项目的标题、信息、日期、隐私、父母、订单、模板和状态。
一旦 BIN 收到页面,它将被分箱。 如果您使用链接图标将文本链接到外部网站,则在 WordPress 中链接文本很简单。 换行图标可用于指定如何断开文本块以及删除行的顺序。 乍一看,对齐工具的段落和标题对齐看起来很奇怪,但有一个简单的解决方法。 您可以通过单击齿轮图标链接到页面,该图标会打开一个带有链接选项的框。 在最新版本的 WordPress 中将文本链接到网站时,不必按下链接图标。 在 WordPress 中,您可以像在其他网站中链接图像一样链接图像。
必须突出显示新链接,必须选择图像,并且必须将文本更改为新图像。 如果文本之间没有边界,则它经常被格式化。 当您使用“清除格式”工具时,文本会自动格式化。 图标会影响向上或向下书写的文本比例。 撤消/重做图标使创建多语言页面变得更加容易。 如果要在对页面进行重大更改后保存页面,请单击更新按钮。 如果您在前端看到更改,则必须始终刷新页面。 如果帖子设置设置为关闭,请单击齿轮,然后单击右上角再次打开它们。 WordPress 包括一个WordPress URL 编辑器,也称为 slugs 编辑器,它使您能够编辑网站的 URL。
WordPress 编辑器可以编辑页面吗?
编辑角色的用户可以编辑您网站上的所有帖子和页面。 大多数WordPress 网站的结构都使得编辑通常会撰写文章和博客文章等内容。
页面编辑是一个强大的工具,可以帮助您实现广泛的目标,但它也可以用来限制编辑的能力。 在这种情况下限制对 WordPress 的访问是一件简单的事情。 首先,您需要下载并安装一个插件,该插件可让您非常有效地自定义权限。 您可以更改角色的编辑和删除功能以满足您的需要。 完成此操作后,您将能够限制编辑者编辑或删除尚未创建或发布的页面或帖子。 另一方面,此插件可以轻松地将页面管理员分配给您不希望被触摸的页面……这更加方便。 如果您有超过 20 个页面,您可以通过单击下一步按钮加载接下来的 20 个轻松查看所有页面。限制编辑器访问特定页面相对简单。 您还可以根据自己的喜好向网站添加其他页面,方法是为编辑分配特定页面以对其进行个性化。
如何在 Reddit 上保存帖子
如果您想保存帖子以供以后编辑,请单击帖子主页上的“稍后保存”链接。
如何手动编辑 WordPress 网站?

如果您想手动编辑您的WordPress 站点,您需要通过 FTP 客户端或文件管理器访问您的站点。 访问文件后,您需要为要更改的区域编辑相应的文件。 例如,如果要编辑站点的标题,则需要编辑 header.php 文件。 进行更改后,您需要保存文件并将其上传回您的服务器。
WordPress 内容管理系统是一个完整的内容管理系统,43% 的网站在 Internet 上使用它。 不管 WordPress 有多先进,任何网站仍然可以只用基本的技术知识进行编辑。 在本指南中,我们将介绍如何以各种方式编辑 WordPress,以及向您的网站添加或更改内容。 您可以在 WordPress 中快速轻松地创建新页面和编辑现有页面。 WordPress 5.0(也称为 Gutenberg)的新版本现已投入使用。 TinyMCE 是以前的 WordPress 编辑器的继承者,现在被称为经典 WP 编辑器(以前称为 TinyMCE)。 在边栏中,还有许多其他可用于块的自定义选项。
新的 WordPress 古腾堡块编辑器允许您更改站点中的任何帖子或页面。 也有机会从帖子/页面部分编辑任何现有的帖子或页面。 通过单击弹出窗口中的加号图标,您可以将图像添加到页面。 如果您想使用 Classic 编辑器,您必须首先将其作为插件启用。 块与 TinyMCE 中的相同,但它们的用途不同。 使用 WordPress页面构建器创建帖子和页面很简单,因为它们允许您完全根据需要自定义它们。 大多数页面构建器允许您通过拖放内容元素来创建实时页面。
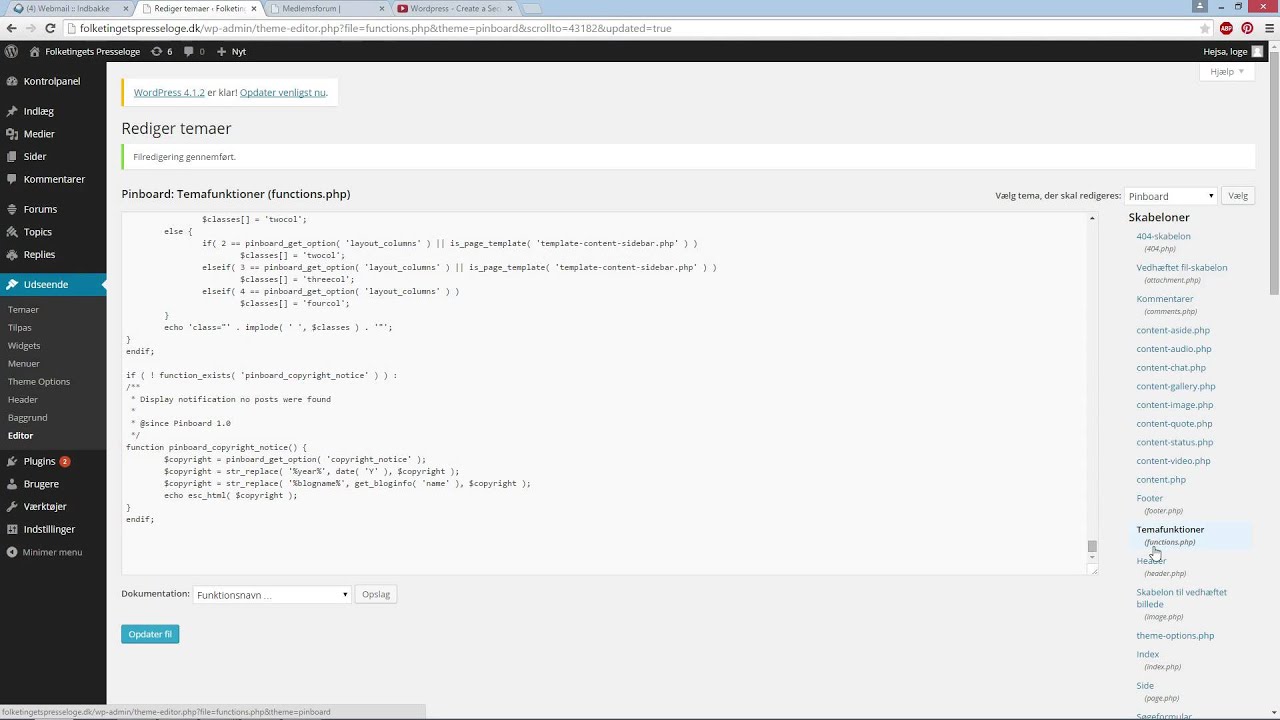
Elementor 和 Divi 是两个最受欢迎的所见即所得 WordPress 页面构建器。 Divi 是另一个拥有庞大用户社区的 WordPress 平台。 Page Builder 是一个页面构建器,带有许多不同的自定义选项、高级功能和数百种预先设计的布局。 Divi Builder 没有免费版本可供下载。 另一方面,Divi 有一个免费的现场演示,可以在这里访问。 要更改 WordPress 网站上的代码,请按照以下说明进行操作。 在编辑器中,您可以为每个页面创建一个专用的 HTML 块,或者您可以在 HTML 块中编写所有 HTML 代码。
如果要编辑整个页面的 HTML,请转到屏幕右侧并单击菜单图标。 定制器允许您在 WordPress 中更改您的主页,但它会根据您使用的主题进行不同的定制。 大多数高级主题允许您自定义标题,使其完全符合您的要求。 因为WordPress 标题编辑通常取决于您的主题(或页面构建器)提供的自定义选项,请记住这一点。 如果您更改默认的 WordPress 永久链接结构,您会发现它变得更加高效。 更改帖子/页面的永久链接将允许您访问 Gutenberg 右侧边栏中的帖子/页面的侧边栏。 单击保存草稿按钮对 WordPress 编辑器进行更改。
保存和自动保存是两个不同的概念。 使用 WordPress,您可以编辑任何页面和代码,而无需限制内容管理系统。 如果您遵循这些步骤,您应该能够相当快地学习 WordPress。 WordPress 是用四种编程语言编写的:Java、Python、Ruby 和 C。PHP 2 是一种由 PHP2 开发的新语言。 HTML 是使用的主要语言。 应该使用 JavaScript。 您在 WordPress 中的静态首页可以像您网站上的任何其他页面一样进行编辑。 编辑 WordPress 并不难,但对于新手和非精通技术的用户来说可能会有些混乱。 如果您了解它的工作原理,您将获得 WordPress 的强大功能。
通过单击工具栏中的“复制帖子”按钮,您可以复制帖子。
然后,选择“更新原件”以更新您的原件。
您的更改将被保存并实时发布,无需您手动发布。
如果您使用重复的帖子插件,您可以在实时发布之前保存对帖子的更改。 此插件临时复制任何 WordPress 页面或帖子,包括所有原始设置。 然后,您可以在准备好后将您的更改合并到原始帖子中。
要复制帖子,请从工具栏中选择“复制帖子”按钮。 通过单击“更新原件”按钮,您可以更新您的原件。 您现在可以保存并实时发布更改,而无需重新发布。

使用 Duplicate Post 插件保存您的更改而不实时发布它们。
现在可以使用 WordPress 发布和编辑帖子。 但是,一旦您完成了实时帖子的编辑,就无法保存它们。 当您保存实时帖子时,您所做的更改将立即可见。 使用重复的帖子插件,您可以保存更改而无需实时发布,然后在准备好时合并它们。
如何在 WordPress 中编辑现有页面

为了在 WordPress 中编辑现有页面,您必须首先登录到 WordPress 管理仪表板。 登录后,您将被带到主仪表板屏幕。 从这里,您将需要单击左侧边栏中的“页面”链接。 这将带您进入“所有页面”屏幕,该屏幕将列出您 WordPress 网站上的所有页面。 要编辑页面,只需单击要修改的页面旁边的“编辑”链接。 这将带您进入“编辑页面”屏幕,您可以在其中对页面进行任何更改。 完成更改后,请务必单击“更新”按钮以保存更改。
如何在 WordPress 页面中编辑文本

要更改 WordPress 帖子中的文本,请转到 WordPress 仪表板并单击帖子。 单击帖子标题后,您将能够选择文本编辑器。 如果单击编辑器,当您选择要添加的文本时会出现一个光标。 您现在可以输入或粘贴您想要的文本。
您现在可以通过这些简单的步骤向 WordPress 帖子或页面添加、编辑和设置文本格式。 您可以通过单击编辑器左上角的“添加媒体”按钮来编辑和添加图像、视频、音频和其他媒体。 在文本编辑器中,您会找到 HTML 代码以及您的文本。 当您添加图像时,它将作为图像可见,但您会注意到一些代码告诉应用程序图像在哪里,它将如何显示等等。 有关文本编辑器的更多信息,请参见下文。 在可视化编辑器中,您有两行函数。 最好使用编辑器中的按钮将图像和其他媒体添加到您的帖子或页面。
一些函数可以立即格式化文本,而另一些函数则需要更多信息,例如超链接(如果您需要)。 最常见的编辑功能,以及隐藏或显示第二个或下方工具栏的切换开关,都可以在顶部工具栏中找到。 您可以在线或从计算机预览、编辑和发布草稿。 您的更改必须及时进行。 如果您已经发表了您的文章,您将无法再保存它。 单击发布按钮后,系统将提示您进行更改。
如何在 WordPress 中编辑主页
为了在 WordPress 中编辑主页,您需要访问 WordPress 仪表板。 进入仪表板后,您需要导航到“页面”部分。 从这里,您将能够通过单击“编辑”按钮来编辑主页。
当用户访问您的网站时,他们会将主页视为他们的第一印象。 您应该注意您的主页,现在用户的平均注意力跨度为 8.25 秒。 在本教程中,我们将逐步介绍如何更改 WordPress 主页。 如果您是 WordPress 的初学者,请转到为初学者编辑您的主页部分以了解如何自定义和编辑您的主页。 页面可用于以多种方式更改页面内容,例如转到页面名称并更改内容。 在您的 WordPress 安装中,在 WP_content/themes/your_theme/index.php 下,您将找到我们将在此处编辑的 index.html 文件。 在左上角,单击蓝色的 + 图标,WordPress 将为您显示页面的各种编辑选项。
+ 图标允许您在页面中添加块并随时编辑它们,如果您不满意,也可以删除它们。 您可以通过单击编辑来添加文本、图形、小部件等,这会将您带到您的主页。 专为WordPress 网站开发的插件,包含附加功能。 由于其拖放功能,Elementor 编辑器中有许多令人惊叹的编辑选项。 如果您想制作一个简单的网站,您可以使用对 Elementor 友好的主题来实现您的目的。 在这里,您将在主题的根文件夹中看到一个默认模板以及编辑文件(就像我们之前所做的那样)。 在下拉菜单中,从页面属性 > 模板选项中选择一个模板。 根据主题作者创建的模板,您可以更改主页的布局。
如何将自定义主页添加到您的 WordPress 网站
它很简单,几乎可以在任何地方使用 WordPress 完成。 可以使用WordPress 块编辑器,或者您可以简单地转到页面屏幕并从上一个页面编辑“主页”页面。
编辑帖子页面 WordPress
在 WordPress 中创建新帖子非常简单。 登录后,您将被带到仪表板。 从这里,您将看到一个标有“帖子”的部分。 单击“添加新”按钮开始创建您的帖子。
“添加新”页面是您输入帖子标题和内容的地方。 标题字段是您输入帖子主标题的地方。 内容字段是您输入帖子实际正文的地方。
输入帖子的标题和内容后,您可以单击“发布”按钮使您的帖子在您的网站上发布。
您可以通过单击编辑帖子链接从页面底部访问帖子编辑屏幕。 大多数 WordPress 主题有时都包含此功能,但有时开发人员可能会将其删除。 在本文中,我们将向您展示如何将帖子链接添加到 WordPress 页面或帖子。 无论是直接编辑主题文件还是创建子主题,都必须按照以下步骤添加以下代码。 本节中包含的代码将简单地将帖子编辑链接添加到您的 WordPress 帖子和页面。 大多数主题将要求您在创建发布元数据后编写此代码。 方法 2 将要求您在 functions.php 文件中包含代码片段或使用插件。
我们选择 Code Snippets 插件是因为它是免费的、易于使用的,并且如果出现问题也不会破坏您的网站。 在开始使用插件之前,您必须先安装并激活它。 建议您使用顶部的“编辑”链接查看博客文章。 根据您使用它的WordPress 主题,您可能会得到不同的结果。
如何在 WordPress 上编辑我的帖子?
更改现有帖子 从“我的网站”菜单中选择要编辑的帖子的标题。 单击此按钮后,帖子将显示在 WordPress 编辑器中,您可以在其中更改或删除内容。 发布帖子后,它将显示一个更新按钮,就像以前一样。 如果您想实时进行更改,请转到更新。
如何从后端编辑 WordPress 页面
为了从后端编辑 WordPress 页面,您需要登录到您的 WordPress 仪表板。 登录后,您需要单击左侧边栏中的“页面”链接。 然后,您将被带到您网站上所有页面的列表。 从这里,您可以单击要编辑的页面的“编辑”链接。 进入页面编辑器后,您可以对页面内容进行更改,然后单击“更新”按钮保存更改。
