如何在 WordPress 中編輯主題 HTML
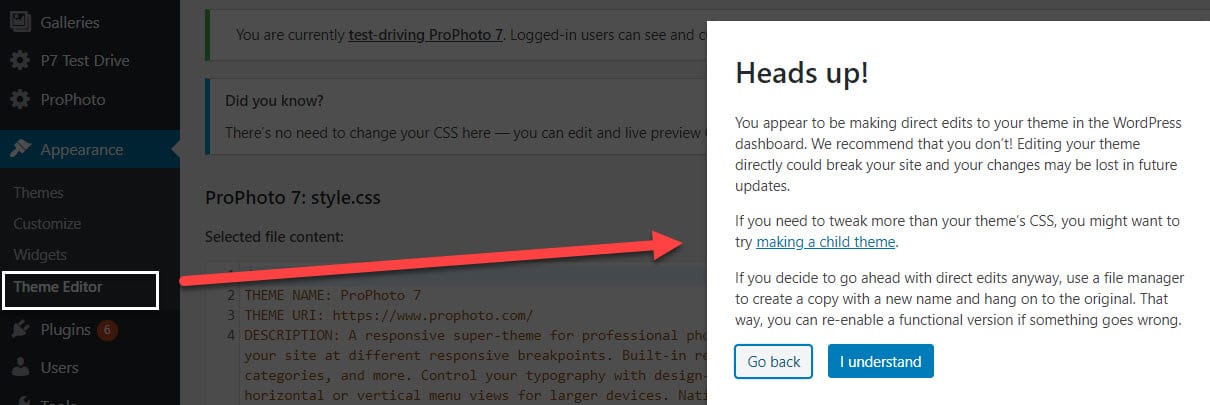
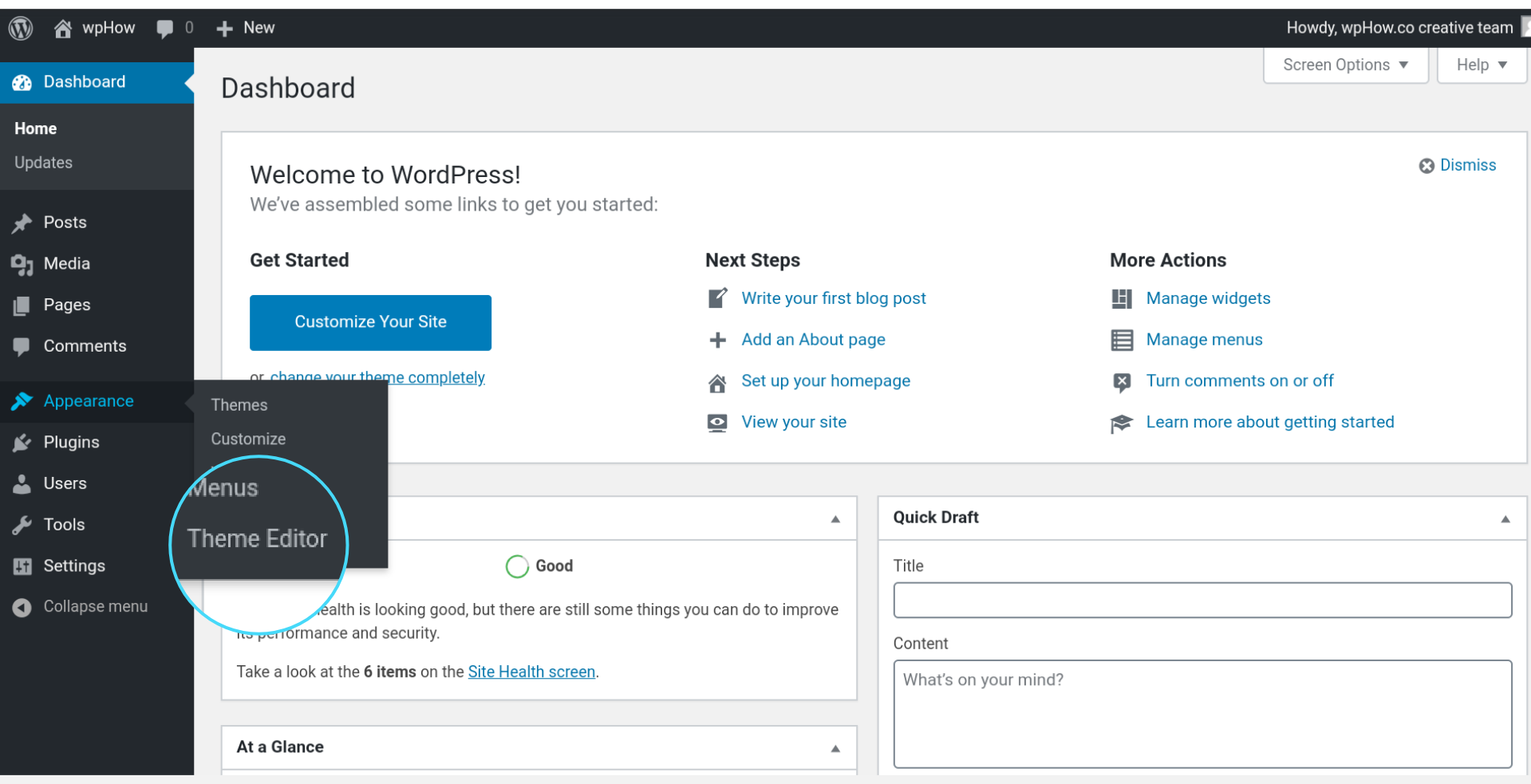
已發表: 2022-10-04假設您想了解在 WordPress 中編輯主題 HTML:關於 WordPress 的一大優點是它非常易於定制。 您可以編輯 WordPress 網站的 CSS 和 HTML,以更改網站的外觀或添加功能。 在本文中,我們將向您展示如何在 WordPress 中編輯主題 HTML。 WordPress 主題由模板文件組成。 模板文件由 HTML、CSS 和 PHP 代碼組成。 這些文件控制著您的 WordPress 網站的外觀和功能。 大多數 WordPress 主題都帶有一個可以編輯的模板文件目錄。 要在 WordPress 中編輯主題 HTML,您需要對 HTML 和 CSS 有基本的了解。 如果您不習慣編輯代碼,我們建議您聘請 WordPress 開發人員來幫助您。 一旦您對 HTML 和 CSS 有了基本的了解,您就可以在 WordPress 儀表板中轉到外觀 > 編輯器來編輯 WordPress 中的主題 HTML。 這將打開主題編輯器。 從這裡,您可以從屏幕右側選擇要編輯的模板文件。 在屏幕左側,您將看到所選模板文件的代碼。 您可以更改此代碼,然後單擊“更新文件”按鈕保存更改。 請務必注意,如果您在編輯主題 HTML 時出錯,可能會破壞您的 WordPress 網站。 這就是為什麼我們建議您在進行任何更改之前創建 WordPress 網站的備份。
WordPress 主題中的所有 HTML 都存儲在 .php 文件中。 PHP 是使 WordPress 成為動態的代碼。 在這種情況下,只要您的帖子是最新的,您就可以隨時更改您的內容。 內置於 WordPress 中的主題代碼編輯器是在主題中編輯 HTML 的最簡單方法。 主題編輯器可用於編輯 WordPress 網站的 HTML。 您必須保存它,因為它會更改實時站點,並且您必須確定沒有發生錯誤。 第三種選擇是下載要更改的文件,離線編輯,然後在線上傳。
為此,您的主機必須有 FTP 客戶端和 FTP 連接詳細信息。 可以使用記事本等文本編輯器完成離線編輯。 另一方面,如果您使用專門構建的代碼編輯器,您出錯的可能性會大大降低,並且會更容易。 在這種情況下,需要 SFTP(安全文件傳輸協議)連接詳細信息。 您還需要一個可用於遠程處理文件的代碼編輯器。 您還可以安裝 WordPress,然後使用 WordPress 安裝程序離線編輯您的主題。 如果您手動上傳更改,則需要通過 FTP 傳輸它們,將它們複製到主題編輯器中,或重新安裝整個主題。 此外,考慮創建一個子主題,而不是直接在主主題中編輯HTML 代碼。
您可以通過右鍵單擊“元素”選項卡中的 HTML 並選擇“編輯為 HTML”來對網頁的標記進行實時編輯。 完成編輯後,Chrome 會立即呈現標記。
如果要使用文件瀏覽器選擇 HTML 文件,請單擊它。 單擊打開以打開TextEdit HTML 文件。 應更改 HTML 代碼。 TextEdit 是一個文本編輯器,可用於在 make 上編輯 HTML 代碼。
通過 Microsoft Word 訂閱,您仍然可以像編輯任何其他文本文件一樣編輯HTML文件。 您可以直接在此程序中編輯和更改 HTML 文件,而不是使用更昂貴的 Web 創作工具。
如何訪問 WordPress 主題的 Html?

要訪問WordPress 主題的 HTML,您需要登錄到您的 WordPress 帳戶,轉到外觀選項卡,然後單擊編輯器鏈接。 這將帶您進入主題編輯器,您可以在其中更改主題的 HTML 代碼。
如何在您的博客文章中編輯 Html
如果要在編輯器中編輯塊,請轉到工具欄中的代碼選項卡,然後單擊編輯 HTML 按鈕。 問題是您必須記住要單擊哪個工具欄選項卡才能這樣做,這不是一個好的體驗。 如果你想做更高級的事情,你需要使用不同的編輯器; 這兩種方法都允許您輸入和編輯基本 HTML,但如果您想做更高級的事情,則需要使用不同的編輯器。 如果您想將樣式添加到 HTML 塊,則需要樣式編輯器,例如 Adobe 的 Dreamweaver 或 Firebug。
您可以在 WordPress 上編輯主題嗎?

WordPress 主題編輯器是一個文本編輯器,可以在 WordPress 儀表板中找到。 主題文件自定義允許您按照自己的方式製作 WordPress 主題。 添加側邊欄、使網站適合移動設備或在標題中添加自定義視頻是您可以執行的一些示例。

WordPress 提供了一個用於自定義主題的工具,稱為 Customizer。 通過使用該工具,您可以更改網站標題、添加自定義菜單、添加小部件以及更改主頁設置。 您可以使用該工具在發布之前預覽您的更改。 您可以利用各種工具使您的 WordPress 網站更具吸引力。 這些工具提供的功能包括拖放功能以及簡單的用戶界面。 通過使用 Beaver Themer,您可以彌合您的主題和頁面之間的差距。 Elementor 是最受歡迎的WordPress 網站建設者之一,擁有超過 500 萬活躍用戶。
Divi Builder 是一個多合一主題,除了是一個多合一主題外,還附帶一個網站構建器。 您可以使用它來構建自定義 CSS 主題、將拖放功能添加到您的網頁、編輯內聯文本以及執行各種其他操作。 使用 Ultimate Tweaker,您可以自定義 WordPress 主題以滿足您的特定需求。 直觀的可視化編輯器可用於在編輯時預覽每個更改。 Headway Themes 產品線包括兩個適用於高級構建器的軟件包選項。 可以通過將塊、擴展和元素拖放到拖放編輯器中來將它們添加到佈局中。 您可以使用 Visual Composer 更改任何 WordPress 頁面、帖子的佈局,甚至創建自定義帖子。
提供完全可定制性的主題
一些小部件區域、側邊欄內容和主題的其他區域也將提供可定制性。 如果您想更進一步,您可以向您的網站添加廣泛的主題自定義,以便您自定義其外觀、感覺和功能。
有幾個完全可定制的 WordPress 主題,允許您更改網站的外觀和感覺而不會丟失任何內容。 如果您願意,您還可以使用 WordPress 定制器單擊幾下鼠標來更改網站的佈局和功能。
如何在 WordPress 中編輯 Html 頭部?
只需導航到 WP 內容,選擇主題,然後導航到要更改主題的文件。 之後,您將能夠在代碼編輯器中打開它並進行任何必要的更改。
因為 WordPress 是一個免費的開源平台,您可以進行自己的編輯。 標題定義頁面頂部的可見區域。 HTML 標頭和頁面標頭都包含在 WordPress 標頭中。 如果您不想在 WordPress 頁腳中包含此類腳本標籤,請將其刪除。 在 WordPress 中,我們必須區分向 HTML 頭部添加新代碼和更改頭部的視覺外觀。 以下是編輯WordPress標題的三種方法。 該代碼應包含在 header.html 文件中,應修改主題代碼,或者應安裝插件。
在本課中,我們將逐步向您展示如何使用頁眉和頁腳腳本插件來添加更多代碼。 當您關閉 HTML 頭部時,它位於開始標籤和結束標籤之間。 WordPress 函數 wp_head 是其中包含的一種鉤子。 如果鏈接了 URL,則可以將其他元素添加到 HTML 頭部。 元素在樣式表和腳本中的放置順序尤為重要。 如果您想加載其他腳本或樣式表,請將代碼片段直接粘貼到您的 WordPress 標頭中。 此方法需要一定程度的謹慎,因為加載腳本的順序至關重要。
最好為WordPress 主題代碼更改創建一個子主題。 通過添加和覆蓋組件從父主題複製主題。 如果您是開發人員或與開發人員合作,您可以創建子主題。 這種方法,除了讓營銷經理更容易將特定代碼錨定在 HTML 頭部之外,也讓專業編碼人員更容易創建代碼。 也可以使用未經其原始所有者完全重寫而更新的主題。
WordPress 主題 HTML
WordPress 主題是用於設置 WordPress 網站樣式的模板文件的集合。 WordPress 主題在其文件中包含一個 style.css 文件。 style.css 文件包含用於設置 WordPress 網站樣式的 CSS 規則。 除了 style.css 文件,WordPress 主題還可以包含模板文件、JavaScript 文件、圖像和其他資產。 WordPress 主題可以免費使用,也可以從許多來源購買。
如何輕鬆地將 Html 添加到您的 WordPress 網站
WordPress 平台允許您輕鬆地合併 HTML 並自定義站點的外觀和功能。
