วิธีแก้ไข HTML ของธีมใน WordPress
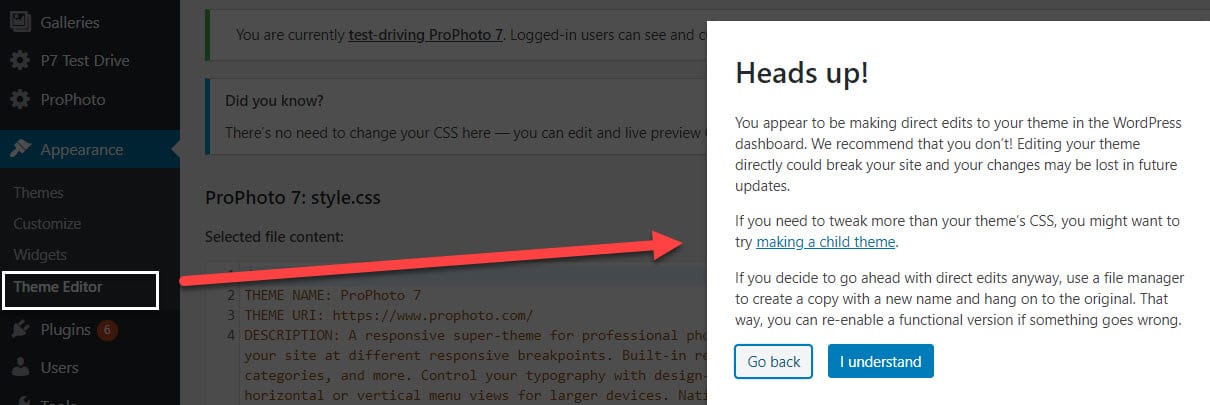
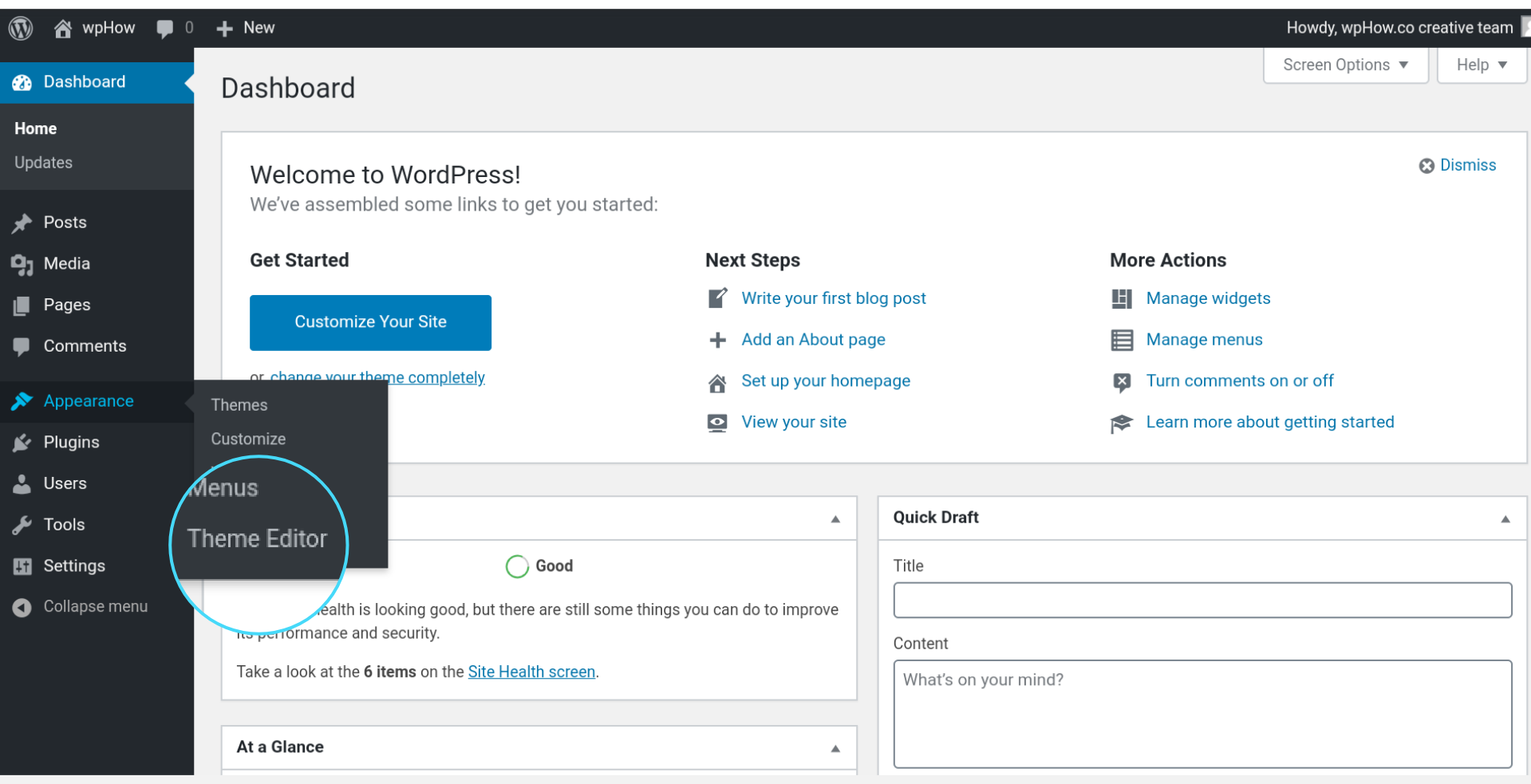
เผยแพร่แล้ว: 2022-10-04สมมติว่าคุณต้องการทราบข้อมูลเบื้องต้นเกี่ยวกับการแก้ไขธีม HTML ใน WordPress: หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress คือการปรับแต่งได้ง่ายมาก คุณสามารถแก้ไขทั้ง CSS และ HTML ของไซต์ WordPress เพื่อเปลี่ยนรูปลักษณ์ของไซต์ของคุณ หรือเพื่อเพิ่มฟังก์ชันการทำงาน ในบทความนี้เราจะแสดงวิธีแก้ไข HTML ของธีมใน WordPress ธีม WordPress ประกอบด้วยไฟล์เทมเพลต ไฟล์เทมเพลตประกอบด้วยโค้ด HTML, CSS และ PHP ไฟล์เหล่านี้ควบคุมลักษณะและการทำงานของไซต์ WordPress ของคุณ ธีม WordPress ส่วนใหญ่มาพร้อมกับไดเร็กทอรีของไฟล์เทมเพลตที่คุณสามารถแก้ไขได้ ในการแก้ไข HTML ของธีมใน WordPress คุณต้องมีความเข้าใจพื้นฐานเกี่ยวกับ HTML และ CSS หากคุณไม่สะดวกที่จะแก้ไขโค้ด เราขอแนะนำให้คุณจ้างนักพัฒนา WordPress เพื่อช่วยเหลือคุณ เมื่อคุณมีความเข้าใจพื้นฐานเกี่ยวกับ HTML และ CSS แล้ว คุณสามารถแก้ไข HTML ของธีมใน WordPress ได้โดยไปที่ Appearance > Editor ในแดชบอร์ด WordPress ของคุณ นี่จะเป็นการเปิด Theme Editor จากที่นี่ คุณสามารถเลือกไฟล์เทมเพลตที่คุณต้องการแก้ไขจากด้านขวาของหน้าจอ ที่ด้านซ้ายของหน้าจอ คุณจะเห็นรหัสสำหรับไฟล์เทมเพลตที่เลือก คุณสามารถเปลี่ยนแปลงรหัสนี้แล้วคลิกปุ่ม "อัปเดตไฟล์" เพื่อบันทึกการเปลี่ยนแปลงของคุณ สิ่งสำคัญที่ควรทราบคือ หากคุณทำผิดพลาดขณะแก้ไข HTML ธีมของคุณ คุณอาจทำลายไซต์ WordPress ของคุณได้ นั่นคือเหตุผลที่เราแนะนำให้คุณสร้างข้อมูลสำรองของไซต์ WordPress ของคุณก่อนที่จะทำการเปลี่ยนแปลงใดๆ
ธีม HTML ทั้งหมดใน WordPress ถูกเก็บไว้ในไฟล์ .php PHP คือโค้ดที่ช่วยให้ WordPress เป็นไดนามิก ในกรณีนี้ คุณสามารถเปลี่ยนเนื้อหาได้ทันที ตราบใดที่โพสต์ของคุณเป็นปัจจุบัน ตัว แก้ไขโค้ดธีม ซึ่งสร้างขึ้นใน WordPress เป็นวิธีที่ง่ายที่สุดในการแก้ไข HTML ในธีม ตัวแก้ไขธีมสามารถใช้เพื่อแก้ไข HTML ของไซต์ WordPress ของคุณได้ คุณต้องบันทึกสิ่งนี้เพราะมันจะเปลี่ยนไซต์ที่ใช้งานอยู่ และคุณต้องแน่ใจว่าไม่มีข้อผิดพลาดเกิดขึ้น ตัวเลือกที่สามคือการดาวน์โหลดไฟล์ที่คุณต้องการเปลี่ยนแปลง แก้ไขแบบออฟไลน์ แล้วอัปโหลดกลับออนไลน์
เพื่อให้สิ่งนี้เกิดขึ้น ต้องมีไคลเอ็นต์ FTP และรายละเอียดการเชื่อมต่อ FTP สำหรับโฮสติ้งของคุณ การแก้ไขแบบออฟไลน์สามารถทำได้ด้วยโปรแกรมแก้ไขข้อความ เช่น Notepad หากคุณใช้เครื่องมือแก้ไขโค้ดที่สร้างขึ้นโดยเฉพาะ ในทางกลับกัน คุณจะมีโอกาสเกิดข้อผิดพลาดน้อยลงและจะง่ายขึ้นมาก ในกรณีนี้จำเป็นต้องมีรายละเอียดการเชื่อมต่อ SFTP (โปรโตคอลการถ่ายโอนไฟล์ที่ปลอดภัย) คุณจะต้องมีโปรแกรมแก้ไขโค้ดที่สามารถใช้ทำงานกับไฟล์จากระยะไกลได้ คุณยังสามารถติดตั้ง WordPress แล้วแก้ไขธีมของคุณแบบออฟไลน์ได้โดยใช้ตัวติดตั้ง WordPress หากคุณอัปโหลดการเปลี่ยนแปลงด้วยตนเอง คุณจะต้อง FTP การเปลี่ยนแปลง คัดลอกลงในโปรแกรมแก้ไขธีม หรือติดตั้งธีมใหม่ทั้งหมด นอกจากนี้ ให้พิจารณาสร้างธีมย่อยแทนที่จะแก้ไข โค้ด HTML ในธีมหลักของคุณโดยตรง
คุณสามารถแก้ไขมาร์กอัปของหน้าเว็บได้ทันทีโดยคลิกขวาที่ HTML ในแท็บ "องค์ประกอบ" แล้วเลือก "แก้ไขเป็น HTML" เมื่อคุณแก้ไขเสร็จแล้ว Chrome จะแสดงมาร์กอัปทันที
คลิกที่ไฟล์ HTML หากคุณต้องการเลือกไฟล์โดยใช้เบราว์เซอร์ไฟล์ของคุณ คลิก เปิด เพื่อเปิด ไฟล์ TextEdit HTML ควรเปลี่ยนรหัส HTML TextEdit เป็นโปรแกรมแก้ไขข้อความที่สามารถใช้เพื่อแก้ไขโค้ด HTML ในการสร้าง
ด้วยการสมัครสมาชิก Microsoft Word คุณยังคงสามารถแก้ไข ไฟล์ HTML ได้เหมือนกับที่คุณทำกับไฟล์ข้อความอื่นๆ คุณสามารถแก้ไขและเปลี่ยนแปลงไฟล์ HTML ได้โดยตรงในโปรแกรมนี้ แทนที่จะใช้เครื่องมือสร้างเว็บที่มีราคาแพงกว่า
ฉันจะเข้าถึง Html ของธีม WordPress ได้อย่างไร

ในการเข้าถึง HTML ของ ธีม WordPress คุณจะต้องลงชื่อเข้าใช้บัญชี WordPress ของคุณ ไปที่แท็บลักษณะที่ปรากฏ แล้วคลิกลิงก์ตัวแก้ไข ซึ่งจะนำคุณไปยัง Theme Editor ซึ่งคุณจะสามารถเปลี่ยนแปลงโค้ด HTML ของธีมของคุณได้
วิธีแก้ไข Html ในบล็อกโพสต์ของคุณ
หากคุณต้องการแก้ไขบล็อกในตัวแก้ไข ให้ไปที่แท็บโค้ดในแถบเครื่องมือ จากนั้นคลิกปุ่มแก้ไข HTML ปัญหาคือคุณต้องจำไว้ว่าต้องคลิกแท็บแถบเครื่องมือใดเพื่อที่จะทำเช่นนั้น ซึ่งไม่ใช่ประสบการณ์ที่ดี หากคุณต้องการทำสิ่งขั้นสูง คุณจะต้องใช้ตัวแก้ไขอื่น ทั้งสองวิธีช่วยให้คุณสามารถป้อนและแก้ไข HTML พื้นฐานได้ แต่คุณจะต้องใช้ตัวแก้ไขอื่นหากต้องการทำสิ่งขั้นสูงเพิ่มเติม คุณจะต้องใช้ตัวแก้ไขสไตล์ เช่น Dreamweaver หรือ Firebug ของ Adobe หากคุณต้องการเพิ่มสไตล์ให้กับบล็อก HTML
คุณสามารถแก้ไขธีมบน WordPress ได้หรือไม่?

ตัวแก้ไขธีมของ WordPress เป็นโปรแกรมแก้ไขข้อความที่สามารถพบได้ในแดชบอร์ดของ WordPress การปรับแต่งไฟล์ธีม ช่วยให้คุณสร้างธีม WordPress ในแบบที่คุณต้องการได้ การเพิ่มแถบด้านข้าง ทำให้เว็บไซต์เหมาะกับอุปกรณ์เคลื่อนที่ หรือเพิ่มวิดีโอที่กำหนดเองในส่วนหัวคือตัวอย่างบางส่วนของสิ่งที่คุณทำได้

WordPress มีเครื่องมือสำหรับปรับแต่งธีมของคุณที่เรียกว่า Customizer โดยใช้เครื่องมือนี้ คุณสามารถเปลี่ยนชื่อเว็บไซต์ของคุณ เพิ่มเมนูที่กำหนดเอง เพิ่มวิดเจ็ต และเปลี่ยนการตั้งค่าหน้าแรก คุณสามารถใช้เครื่องมือนี้เพื่อดูตัวอย่างการเปลี่ยนแปลงของคุณก่อนที่จะเผยแพร่ คุณสามารถทำให้ไซต์ WordPress ของคุณน่าสนใจยิ่งขึ้นโดยใช้เครื่องมือที่หลากหลาย ฟังก์ชันการลากแล้ววาง รวมถึงอินเทอร์เฟซผู้ใช้ที่เรียบง่าย เป็นหนึ่งในคุณสมบัติที่เครื่องมือเหล่านี้นำเสนอ ด้วยการใช้ Beaver Themer คุณสามารถเชื่อมช่องว่างระหว่างธีมและเพจของคุณได้ Elementor เป็นหนึ่งในผู้สร้าง เว็บไซต์ WordPress ที่ได้รับความนิยมมากที่สุด โดยมีผู้ใช้งานมากกว่า 5 ล้านคน
Divi Builder เป็นธีมแบบครบวงจรที่มาพร้อมกับเครื่องมือสร้างเว็บไซต์ นอกเหนือจากการเป็นธีมแบบรวมทุกอย่างแล้ว คุณสามารถใช้เพื่อสร้างธีม CSS ที่กำหนดเอง เพิ่มฟังก์ชันการลากแล้ววางในหน้าเว็บของคุณ แก้ไขข้อความในบรรทัด และทำสิ่งอื่นๆ ได้หลากหลาย ด้วยการใช้ Ultimate Tweaker คุณสามารถปรับแต่งธีม WordPress ของคุณให้เหมาะกับความต้องการเฉพาะของคุณได้ คุณสามารถใช้โปรแกรมแก้ไขภาพที่ใช้งานง่ายเพื่อดูตัวอย่างทุกการเปลี่ยนแปลงขณะแก้ไข กลุ่มผลิตภัณฑ์ Headway Themes มีตัวเลือกแพ็คเกจสองแบบสำหรับผู้สร้างระดับพรีเมียม บล็อก ส่วนขยาย และองค์ประกอบสามารถเพิ่มลงในเลย์เอาต์ได้โดยการลากและวางลงในเครื่องมือแก้ไขการลากแล้วปล่อย คุณสามารถใช้ Visual Composer เพื่อเปลี่ยนเลย์เอาต์ของหน้า WordPress โพสต์ หรือแม้แต่สร้างโพสต์ที่กำหนดเองได้
ธีมที่ปรับแต่งได้อย่างสมบูรณ์
ความสามารถในการปรับแต่งจะพร้อมใช้งานในบางพื้นที่วิดเจ็ต เนื้อหาแถบด้านข้าง และพื้นที่อื่นๆ ของธีม หากคุณต้องการก้าวไปอีกขั้น คุณสามารถเพิ่มการปรับแต่งธีมที่หลากหลายในไซต์ของคุณ ซึ่งช่วยให้คุณปรับแต่งลักษณะที่ปรากฏ ความรู้สึก และฟังก์ชันได้
มีธีม WordPress มากมายที่ปรับแต่งได้อย่างเต็มที่ ช่วยให้คุณเปลี่ยนรูปลักษณ์ของไซต์ได้โดยไม่สูญเสียเนื้อหาใดๆ หากต้องการ คุณสามารถเปลี่ยนเค้าโครงและฟังก์ชันการทำงานของเว็บไซต์ของคุณได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้งโดยใช้เครื่องมือปรับแต่ง WordPress
ฉันจะแก้ไข Html Head ใน WordPress ได้อย่างไร
เพียงไปที่เนื้อหา WP เลือกธีม จากนั้นไปที่ไฟล์ที่คุณต้องการเปลี่ยนธีม หลังจากนั้น คุณจะสามารถเปิดในโปรแกรมแก้ไขโค้ดและทำการเปลี่ยนแปลงที่จำเป็น
เนื่องจาก WordPress เป็นแพลตฟอร์มโอเพ่นซอร์สฟรี คุณจึงแก้ไขได้เอง ส่วนหัวกำหนดพื้นที่ที่มองเห็นได้ของหน้าที่ด้านบน ส่วนหัว HTML และส่วนหัวของหน้ารวมอยู่ในส่วนหัวของ WordPress หากคุณไม่ต้องการรวมแท็กสคริปต์ดังกล่าวในส่วนท้ายของ WordPress ให้ลบออก ใน WordPress เราต้องแยกความแตกต่างระหว่างการเพิ่มโค้ดใหม่ให้กับส่วนหัว HTML และการเปลี่ยนรูปลักษณ์ของส่วนหัว ต่อไปนี้เป็นสามวิธีในการแก้ไขส่วนหัวของ WordPress โค้ดควรรวมอยู่ในไฟล์ header.html โค้ดธีมควรได้รับการแก้ไข หรือควรติดตั้งปลั๊กอิน
ในบทนี้ เราจะแสดงวิธีใช้ปลั๊กอินสคริปต์ส่วนหัวและส่วนท้ายทีละขั้นตอนเพื่อเพิ่มโค้ดเพิ่มเติม เมื่อคุณปิดส่วนหัว HTML ส่วนหัวนั้นจะอยู่ระหว่างแท็กเปิดและแท็กปิด ฟังก์ชัน WordPress wp_head เป็นประเภทของ hook ที่รวมอยู่ในนั้น คุณสามารถเพิ่มองค์ประกอบอื่นๆ ลงในส่วนหัวของ HTML ได้หากมีการเชื่อมโยง URL ลำดับการวางองค์ประกอบในสไตล์ชีตและสคริปต์มีความสำคัญเป็นพิเศษ โปรดวางข้อมูลโค้ดลงในส่วนหัวของ WordPress โดยตรงหากคุณต้องการโหลดสคริปต์หรือสไตล์ชีตเพิ่มเติม วิธีนี้จำเป็นต้องมีความระมัดระวังเนื่องจากลำดับในการโหลดสคริปต์มีความสำคัญ
เป็นการดีที่สุดที่จะสร้างธีมลูกสำหรับ การเปลี่ยนแปลงโค้ดธีม WordPress ธีมจะถูกคัดลอกจากธีมหลักโดยการเพิ่มและเขียนทับส่วนประกอบ หากคุณเป็นนักพัฒนาหรือทำงานร่วมกับนักพัฒนา คุณสามารถสร้างธีมย่อยได้ วิธีนี้นอกจากจะทำให้ผู้จัดการฝ่ายการตลาดยึดโค้ดเฉพาะในส่วนหัวของ HTML ได้ง่ายขึ้นแล้ว ยังช่วยให้ผู้เขียนโค้ดมืออาชีพสร้างโค้ดได้ง่ายขึ้นอีกด้วย ธีมที่ได้รับการอัปเดตโดยเจ้าของเดิมไม่ได้เขียนใหม่ทั้งหมดก็สามารถทำได้เช่นกัน
WordPress Theme Html
ธีม WordPress คือชุดของไฟล์เทมเพลตที่ใช้ในการจัดรูปแบบเว็บไซต์ WordPress ธีม WordPress มีไฟล์ style.css อยู่ในไฟล์ต่างๆ ไฟล์ style.css มีกฎ CSS ที่ใช้ในการจัดรูปแบบเว็บไซต์ WordPress นอกจากไฟล์ style.css แล้ว ธีม WordPress ยังรวมถึงไฟล์เทมเพลต ไฟล์ JavaScript รูปภาพ และเนื้อหาอื่นๆ ธีม WordPress มีให้บริการฟรีและซื้อได้จากหลายแหล่ง
วิธีเพิ่ม Html ให้กับไซต์ WordPress ของคุณอย่างง่ายดาย
แพลตฟอร์ม WordPress ช่วยให้คุณสามารถรวม HTML และปรับแต่งรูปลักษณ์และฟังก์ชันของไซต์ของคุณได้อย่างง่ายดาย
