WordPress'te Tema HTML'si Nasıl Düzenlenir
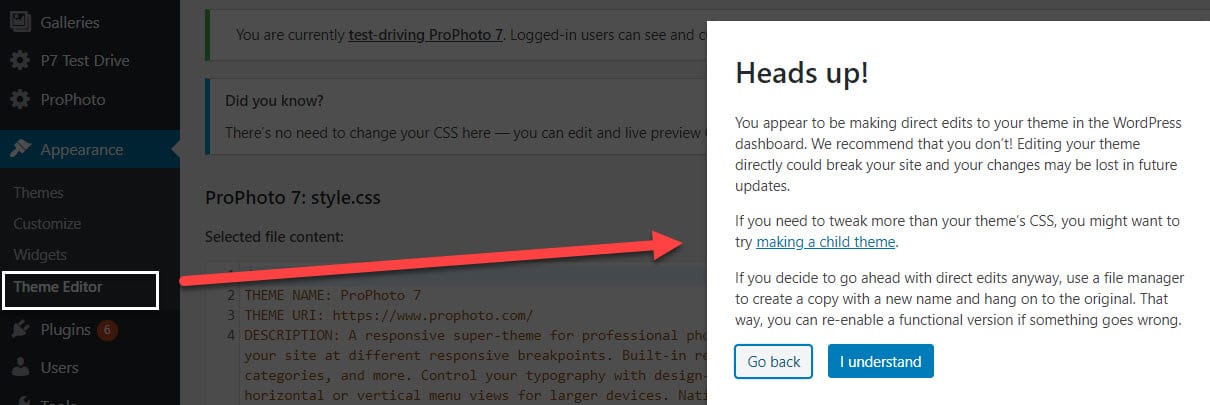
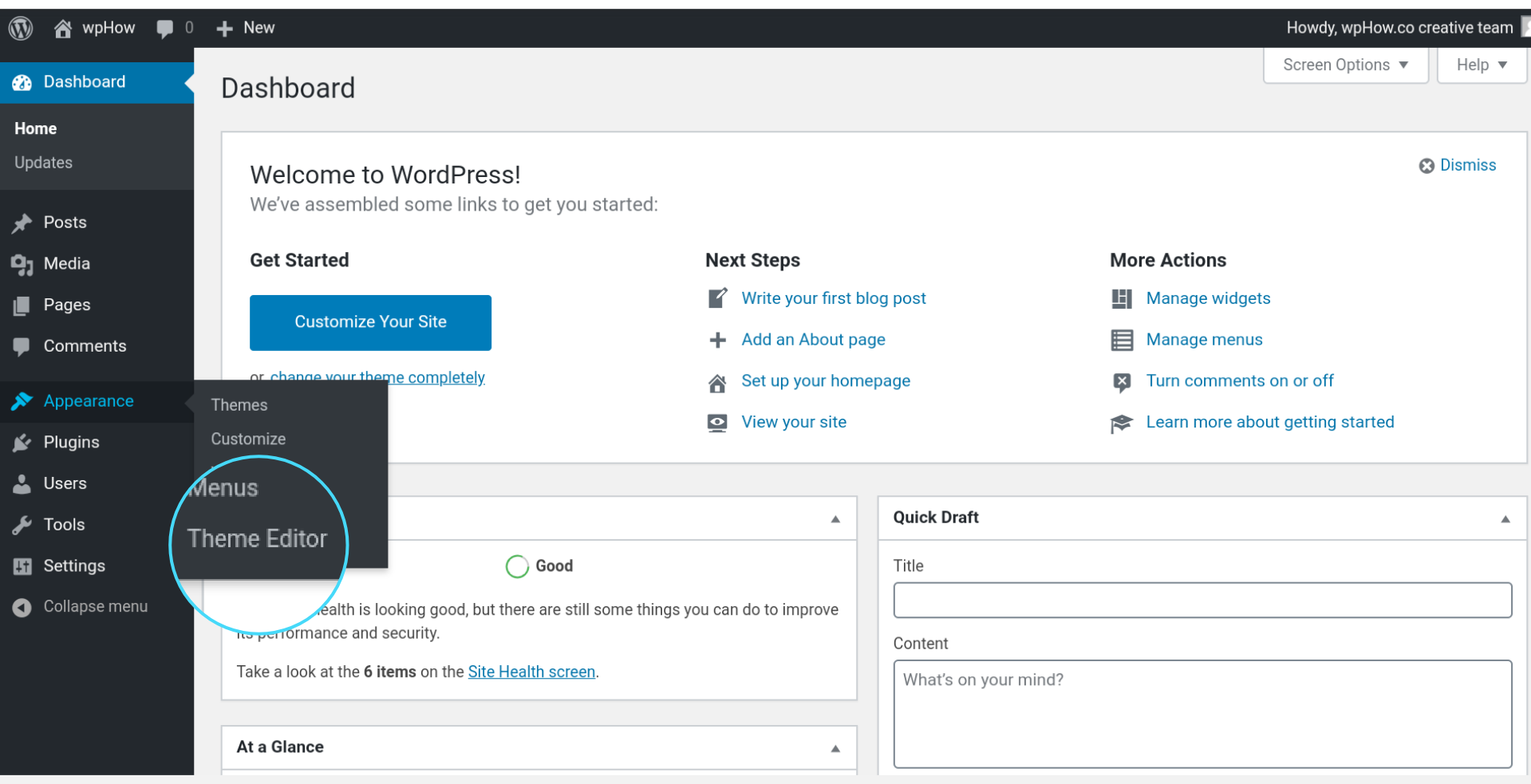
Yayınlanan: 2022-10-04WordPress'te tema HTML'sini düzenlemeye giriş yapmak istediğinizi varsayarsak: WordPress ile ilgili harika şeylerden biri, özelleştirmenin çok kolay olmasıdır. Sitenizin görünümünü ve verdiği hissi değiştirmek veya işlevsellik eklemek için WordPress sitenizin hem CSS'sini hem de HTML'sini düzenleyebilirsiniz. Bu yazıda, WordPress'te tema HTML'sini nasıl düzenleyeceğinizi göstereceğiz. WordPress temaları şablon dosyalarından oluşur. Şablon dosyaları HTML, CSS ve PHP kodundan oluşur. Bu dosyalar, WordPress sitenizin nasıl göründüğünü ve çalıştığını kontrol eder. Çoğu WordPress teması, düzenleyebileceğiniz bir şablon dosyaları dizini ile birlikte gelir. WordPress'te tema HTML'sini düzenlemek için, temel bir HTML ve CSS anlayışına sahip olmanız gerekir. Kodu düzenleme konusunda rahat değilseniz, size yardımcı olması için bir WordPress geliştiricisi kiralamanızı öneririz. Temel HTML ve CSS bilgisine sahip olduğunuzda, WordPress panonuzda Görünüm > Düzenleyici'ye giderek WordPress'te tema HTML'sini düzenleyebilirsiniz. Bu, Tema Düzenleyiciyi getirecektir. Buradan düzenlemek istediğiniz şablon dosyasını ekranın sağ tarafından seçebilirsiniz. Ekranın sol tarafında, seçilen şablon dosyasının kodunu göreceksiniz. Bu kodda değişiklik yapabilir ve ardından değişikliklerinizi kaydetmek için “Dosyayı Güncelle” düğmesine tıklayabilirsiniz. Tema HTML'nizi düzenlerken bir hata yaparsanız WordPress sitenizi bozabileceğinizi unutmamak önemlidir. Bu nedenle, herhangi bir değişiklik yapmadan önce WordPress sitenizin yedeğini almanızı öneririz.
WordPress temalarındaki tüm HTML.php dosyalarında saklanır. PHP, WordPress'in dinamik olmasını sağlayan koddur. Bu durumda, gönderileriniz güncel olduğu sürece içeriğinizi anında değiştirebilirsiniz. WordPress'te yerleşik olarak bulunan tema kodu düzenleyicisi , bir temadaki HTML'yi düzenlemenin en basit yoludur. Tema düzenleyici, WordPress sitenizin HTML'sini düzenlemek için kullanılabilir. Canlı siteyi değiştireceği için bunu kaydetmelisiniz ve herhangi bir hata oluşmadığından emin olmalısınız. Üçüncü seçenek, değiştirmek istediğiniz dosyayı indirmek, çevrimdışı düzenlemek ve ardından tekrar çevrimiçi yüklemektir.
Bunun gerçekleşmesi için, hostinginiz için bir FTP istemcisi ve FTP bağlantı detaylarının mevcut olması gerekir. Çevrimdışı düzenleme, Not Defteri gibi bir metin düzenleyiciyle gerçekleştirilebilir. Öte yandan, amaca yönelik bir kod düzenleyici kullanırsanız, hata yapma olasılığınız çok daha düşük olacak ve çok daha kolay olacaktır. Bu durumda SFTP (güvenli dosya aktarım protokolü) bağlantı detayları gereklidir. Dosyalar üzerinde uzaktan çalışmak için kullanılabilecek bir kod düzenleyiciye de ihtiyacınız olacak. Ayrıca WordPress'i yükleyebilir ve ardından WordPress yükleyicisini kullanarak temanızı çevrimdışı olarak düzenleyebilirsiniz. Değişikliklerinizi manuel olarak yüklediyseniz, bunları FTP'ye göndermeniz, tema düzenleyiciye kopyalamanız veya tüm temayı yeniden yüklemeniz gerekir. Ayrıca, ana temanızdaki HTML kodunu doğrudan düzenlemek yerine bir alt tema oluşturmayı düşünün.
"Öğeler" sekmesindeki HTML'yi sağ tıklayıp "HTML olarak düzenle"yi seçerek bir web sayfasının işaretlemesinde canlı düzenlemeler yapabilirsiniz. Düzenlemeyi bitirdikten sonra Chrome, işaretlemeyi hemen oluşturacaktır.
Dosya tarayıcınızı kullanarak seçmek istiyorsanız bir HTML dosyasına tıklayın. TextEdit HTML dosyasını açmak için Aç'ı tıklayın. HTML kodu değiştirilmelidir. TextEdit, make üzerinde HTML kodunu düzenlemek için kullanılabilen bir metin düzenleyicisidir.
Microsoft Word aboneliğiyle, HTML dosyalarını diğer metin dosyalarında olduğu gibi düzenleyebilirsiniz. Daha pahalı bir Web geliştirme aracı kullanmak yerine, bir HTML dosyasını doğrudan bu programda düzenleyebilir ve değiştirebilirsiniz.
Bir WordPress Temasının Html'sine Nasıl Erişebilirim?

Bir WordPress temasının HTML'sine erişmek için WordPress hesabınıza giriş yapmanız, Görünüm sekmesine gitmeniz ve Düzenleyici bağlantısını tıklamanız gerekir. Bu sizi temanızın HTML kodunda değişiklik yapabileceğiniz Tema Düzenleyicisine götürecektir.
Blog Gönderinizde Html Nasıl Düzenlenir
Bloğu düzenleyicide düzenlemek istiyorsanız, araç çubuğundaki kod sekmesine gidin ve ardından HTML'yi Düzenle düğmesini tıklayın. Sorun şu ki, bunu yapmak için hangi araç çubuğu sekmesine tıklamanız gerektiğini hatırlamanız gerekiyor, bu iyi bir deneyim değil. Daha gelişmiş şeyler yapmak istiyorsanız, farklı bir düzenleyici kullanmanız gerekir; her iki yöntem de temel HTML'yi girmenize ve düzenlemenize izin verir, ancak daha gelişmiş şeyler yapmak istiyorsanız farklı bir düzenleyici kullanmanız gerekir. Bir HTML bloğuna stil eklemek istiyorsanız, Adobe Dreamweaver veya Firebug gibi bir stil düzenleyici gerekli olacaktır.
WordPress'te Temaları Düzenleyebilir misiniz?

WordPress tema düzenleyicisi, WordPress panosunda bulunabilen bir metin düzenleyicidir. Tema dosyası özelleştirme , WordPress temanızı olmasını istediğiniz gibi yapmanıza olanak tanır. Kenar çubuğu eklemek, web sitesini mobil uyumlu hale getirmek veya başlığa özel videolar eklemek, yapabileceğiniz bazı örneklerdir.

WordPress, Özelleştirici adı verilen temalarınızı özelleştirmek için bir araç sağlar. Aracı kullanarak web sitenizin başlığını değiştirebilir, özel menüler ekleyebilir, widget'lar ekleyebilir ve ana sayfa ayarlarını değiştirebilirsiniz. Değişikliklerinizi yayınlamadan önce önizlemek için aracı kullanabilirsiniz. Çeşitli araçlar kullanarak WordPress sitenizi daha çekici hale getirebilirsiniz. Sürükle ve bırak işlevi ve basit bir kullanıcı arayüzü bu araçların sunduğu özellikler arasındadır. Beaver Themer'ı kullanarak temanız ve sayfalarınız arasındaki boşluğu doldurabilirsiniz. Elementor, 5 milyondan fazla aktif kullanıcısı olan en popüler WordPress web sitesi oluşturucularından biridir.
Divi Builder, hepsi bir arada bir tema olmanın yanı sıra bir web sitesi oluşturucu ile birlikte gelen hepsi bir arada bir temadır. Özel bir CSS teması oluşturmak, web sayfalarınıza sürükle ve bırak işlevi eklemek, satır içi metni düzenlemek ve çeşitli başka şeyler yapmak için kullanabilirsiniz. Ultimate Tweaker'ı kullanarak WordPress temalarınızı özel ihtiyaçlarınıza göre özelleştirebilirsiniz. Sezgisel görsel düzenleyici, düzenleme sırasında her değişikliği önizlemek için kullanılabilir. Headway Themes ürün grubu, premium inşaatçılar için iki paket seçeneği içerir. Bloklar, uzantılar ve öğeler, bir sürükle ve bırak düzenleyicisine sürükleyip bırakarak bir düzene eklenebilir. Herhangi bir WordPress sayfasının, gönderisinin düzenini değiştirmek ve hatta özel gönderiler oluşturmak için Görsel Besteci'yi kullanabilirsiniz.
Tam Özelleştirilebilirlik Sunan Temalar
Özelleştirilebilirlik ayrıca bazı widget alanlarında, kenar çubuğu içeriğinde ve temanın diğer alanlarında da mevcut olacaktır. İşleri bir adım daha ileri götürmek istiyorsanız, sitenize görünümünü, hissini ve işlevini özelleştirmenize olanak tanıyan kapsamlı tema özelleştirmeleri ekleyebilirsiniz.
Tamamen özelleştirilebilir birkaç WordPress teması vardır ve sitenizin görünümünü ve verdiği hissi herhangi bir içerik kaybetmeden değiştirmenize olanak tanır. İsterseniz, WordPress özelleştiriciyi kullanarak birkaç fare tıklamasıyla web sitenizin düzenini ve işlevselliğini de değiştirebilirsiniz.
WordPress'te Html Başlığını Nasıl Düzenlerim?
WP içeriğine gidin, Temalar'ı seçin ve ardından temayı değiştirmek istediğiniz dosyaya gidin. Bunu takiben, bir kod düzenleyicide açıp gerekli değişiklikleri yapabileceksiniz.
WordPress ücretsiz ve açık kaynaklı bir platform olduğu için kendi düzenlemelerinizi yapabilirsiniz. Başlık, bir sayfanın en üstteki görünür alanını tanımlar. HTML başlığı ve sayfa başlığı, bir WordPress başlığına dahil edilmiştir. Bu tür komut dosyası etiketlerini WordPress altbilginize eklemek istemiyorsanız, bunları kaldırın. WordPress'te, HTML başlığına yeni kod eklemek ile başlığın görsel görünümünü değiştirmek arasında ayrım yapmalıyız. Aşağıdakiler, WordPress başlığını düzenlemenin üç yöntemidir. Kod header.html dosyasına eklenmeli, tema kodu değiştirilmeli veya eklenti kurulmalıdır.
Bu derste, daha fazla kod eklemek için adım adım üstbilgi ve altbilgi komut dosyası eklentisini nasıl kullanacağınızı göstereceğiz. HTML başlığını kapattığınızda, açılış ve kapanış etiketleri arasında bulunur. WordPress işlevi wp_head, içinde bulunan bir kanca türüdür. URL bağlantılıysa, HTML başlığına başka öğeler eklenebilir. Öğelerin stil sayfalarına ve komut dosyalarına yerleştirildiği sıra özellikle önemlidir. Ek komut dosyaları veya stil sayfaları yüklemek istiyorsanız lütfen kod parçacığını doğrudan WordPress başlığınıza yapıştırın. Bu yöntem, komut dosyalarının yüklenme sırası kritik olduğu için belirli bir miktarda dikkat gerektirir.
WordPress tema kodu değişiklikleri için bir alt tema oluşturmak en iyisidir. Temalar, bileşenler eklenip üzerine yazılarak ana temalardan kopyalanır. Bir geliştiriciyseniz veya geliştiricilerle çalışıyorsanız, bir alt tema oluşturabilirsiniz. Bu yöntem, pazarlama yöneticilerinin HTML başlığına belirli bir kodu yerleştirmesini kolaylaştırmanın yanı sıra, profesyonel kodlayıcıların kod oluşturmasını da kolaylaştırır. Orijinal sahibi tarafından tamamen yeniden yazılmadan güncellenen bir tema da mümkündür.
WordPress Teması Html
Bir WordPress teması, bir WordPress web sitesine stil vermek için kullanılan bir şablon dosyaları koleksiyonudur. Bir WordPress teması, dosyaları arasında bir style.css dosyası içerir. style.css dosyası, WordPress web sitesine stil vermek için kullanılan CSS kurallarını içerir. Bir WordPress teması, style.css dosyasına ek olarak şablon dosyaları, JavaScript dosyaları, resimler ve diğer varlıkları içerebilir. WordPress temaları ücretsiz olarak ve birçok kaynaktan satın alınabilir.
WordPress Sitenize Kolayca Html Nasıl Eklenir?
WordPress platformu, HTML'yi kolayca dahil etmenize ve sitenizin görünümünü ve işlevini özelleştirmenize olanak tanır.
