Cara Mengedit HTML Tema Di WordPress
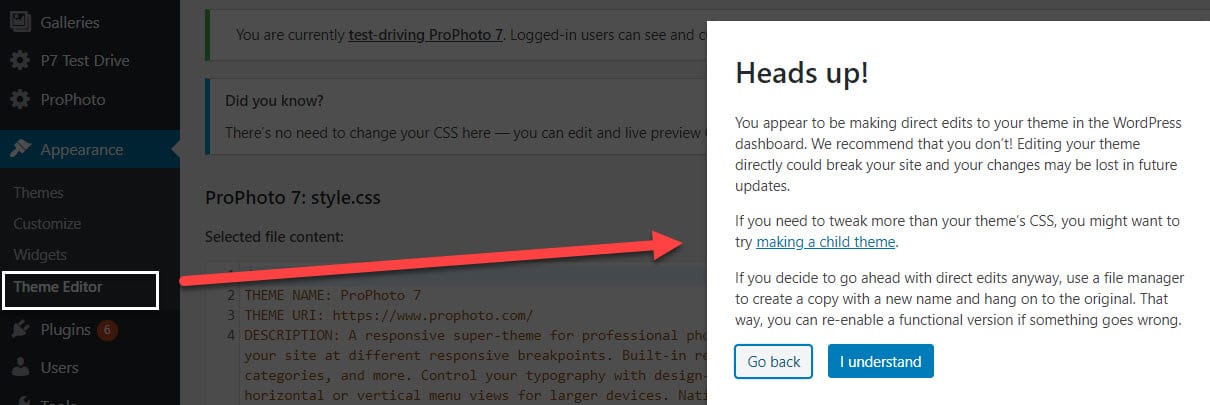
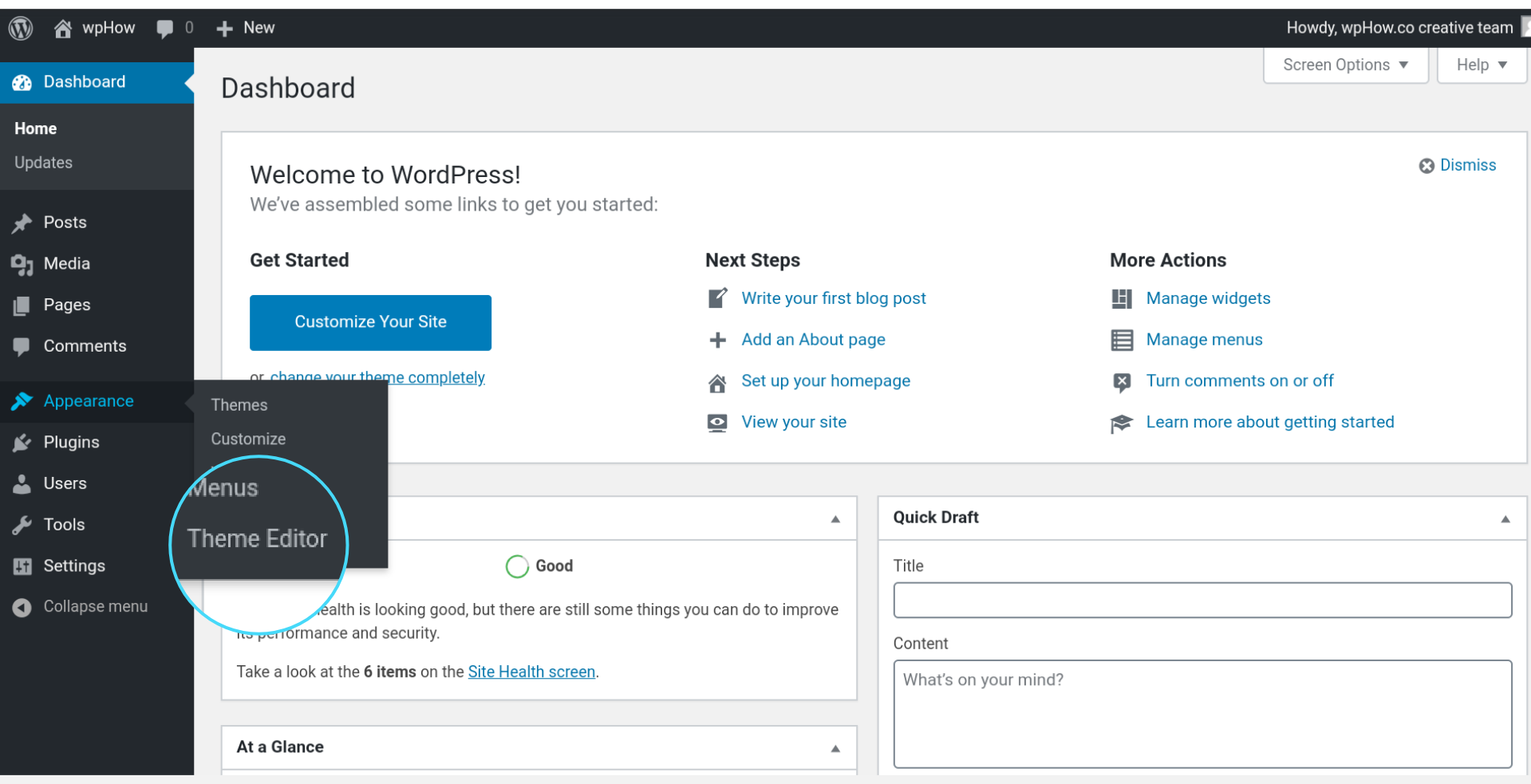
Diterbitkan: 2022-10-04Dengan asumsi Anda ingin pengenalan untuk mengedit HTML tema di WordPress: Salah satu hal hebat tentang WordPress adalah sangat mudah untuk dikustomisasi. Anda dapat mengedit CSS dan HTML situs WordPress Anda untuk mengubah tampilan dan nuansa situs Anda, atau untuk menambahkan fungsionalitas. Pada artikel ini, kami akan menunjukkan cara mengedit HTML tema di WordPress. Tema WordPress terdiri dari file template. File template terdiri dari kode HTML, CSS, dan PHP. File-file ini mengontrol tampilan dan fungsi situs WordPress Anda. Sebagian besar tema WordPress dilengkapi dengan direktori file template yang dapat Anda edit. Untuk mengedit HTML tema di WordPress, Anda harus memiliki pemahaman dasar tentang HTML dan CSS. Jika Anda tidak nyaman mengedit kode, kami sarankan Anda menyewa pengembang WordPress untuk membantu Anda. Setelah Anda memiliki pemahaman dasar tentang HTML dan CSS, Anda dapat mengedit HTML tema di WordPress dengan membuka Appearance > Editor di dashboard WordPress Anda. Ini akan memunculkan Editor Tema. Dari sini, Anda dapat memilih file template yang ingin Anda edit dari sisi kanan layar. Di sisi kiri layar, Anda akan melihat kode untuk file template yang dipilih. Anda dapat membuat perubahan pada kode ini dan kemudian klik tombol “Perbarui File” untuk menyimpan perubahan Anda. Penting untuk dicatat bahwa jika Anda membuat kesalahan saat mengedit HTML tema Anda, Anda dapat merusak situs WordPress Anda. Itulah mengapa kami menyarankan Anda membuat cadangan situs WordPress Anda sebelum melakukan perubahan apa pun.
Semua HTML di tema WordPress disimpan dalam file in.php. PHP adalah kode yang memungkinkan WordPress menjadi dinamis. Anda dapat mengubah konten Anda dengan cepat dalam hal ini, selama posting Anda up to date. Editor kode tema , yang dibangun di WordPress, adalah cara paling sederhana untuk mengedit HTML dalam sebuah tema. Editor tema dapat digunakan untuk mengedit HTML situs WordPress Anda. Anda harus menyimpan ini karena itu akan mengubah situs langsung, dan Anda harus yakin bahwa tidak ada kesalahan yang terjadi. Opsi ketiga adalah mengunduh file yang ingin Anda ubah, mengeditnya secara offline, lalu mengunggahnya kembali secara online.
Agar hal ini terjadi, klien FTP dan detail koneksi FTP harus tersedia untuk hosting Anda. Pengeditan offline dapat dilakukan dengan editor teks seperti Notepad. Jika Anda menggunakan editor kode yang dibuat khusus, di sisi lain, Anda akan jauh lebih kecil kemungkinannya untuk membuat kesalahan dan akan jauh lebih mudah. Rincian koneksi SFTP (protokol transfer file aman) diperlukan dalam kasus ini. Anda juga memerlukan editor kode yang dapat digunakan untuk mengerjakan file dari jarak jauh. Anda juga dapat menginstal WordPress dan kemudian mengedit tema Anda secara offline menggunakan penginstal WordPress. Jika Anda mengunggah perubahan Anda secara manual, Anda perlu FTP mereka, menyalinnya ke editor tema, atau menginstal ulang seluruh tema. Selain itu, pertimbangkan untuk membuat tema anak daripada langsung mengedit kode HTML di tema utama Anda.
Anda dapat mengedit langsung markup laman web dengan mengeklik kanan HTML di tab “Elemen” dan memilih “Edit sebagai HTML”. Setelah Anda selesai mengedit, Chrome akan langsung merender markup.
Klik pada file HTML jika Anda ingin memilihnya dengan menggunakan browser file Anda. Klik Buka untuk membuka file HTML TextEdit . Kode HTML harus diubah. TextEdit adalah editor teks yang dapat digunakan untuk mengedit kode HTML pada make.
Dengan berlangganan Microsoft Word, Anda masih dapat mengedit file HTML seperti yang Anda lakukan dengan file teks lainnya. Anda dapat mengedit dan mengubah file HTML secara langsung di program ini, daripada menggunakan alat pembuat Web yang lebih mahal.
Bagaimana Saya Mengakses Html Tema WordPress?

Untuk mengakses HTML tema WordPress , Anda harus masuk ke akun WordPress Anda, buka tab Penampilan, dan klik tautan Editor. Ini akan membawa Anda ke Editor Tema di mana Anda akan dapat membuat perubahan pada kode HTML tema Anda.
Cara Mengedit HTML Di Posting Blog Anda
Jika Anda ingin mengedit blok di editor, buka tab kode di bilah alat, lalu klik tombol Edit HTML. Masalahnya adalah Anda harus mengingat tab toolbar mana yang harus diklik untuk melakukannya, yang bukan merupakan pengalaman yang baik. Jika Anda ingin melakukan hal-hal yang lebih maju, Anda harus menggunakan editor yang berbeda; kedua metode memungkinkan Anda memasukkan dan mengedit HTML dasar, tetapi Anda harus menggunakan editor yang berbeda jika ingin melakukan hal yang lebih canggih. Editor gaya, seperti Adobe Dreamweaver atau Firebug, akan diperlukan jika Anda ingin menambahkan gaya ke blok HTML.
Bisakah Anda Mengedit Tema Di WordPress?

Editor tema WordPress adalah editor teks yang dapat ditemukan di dalam dasbor WordPress. Kustomisasi file tema memungkinkan Anda membuat tema WordPress seperti yang Anda inginkan. Menambahkan bilah sisi, menjadikan situs web ramah seluler, atau menambahkan video khusus di header adalah beberapa contoh hal yang dapat Anda lakukan.

WordPress menyediakan alat untuk menyesuaikan tema Anda yang disebut Customizer. Dengan menggunakan alat ini, Anda dapat mengubah judul situs web Anda, menambahkan menu khusus, menambahkan widget, dan mengubah pengaturan beranda. Anda dapat menggunakan alat ini untuk melihat pratinjau perubahan Anda sebelum memublikasikannya. Anda dapat membuat situs WordPress Anda lebih menarik dengan memanfaatkan berbagai alat. Fungsionalitas drag-and-drop, serta antarmuka pengguna yang sederhana, adalah salah satu fitur yang ditawarkan oleh alat ini. Dengan memanfaatkan Beaver Themer, Anda dapat menjembatani kesenjangan antara tema dan halaman Anda. Elementor adalah salah satu pembuat situs web WordPress paling populer, dengan lebih dari 5 juta pengguna aktif.
Divi Builder adalah tema all-in-one yang hadir dengan pembuat situs web, selain menjadi tema all-in-one. Anda dapat menggunakannya untuk membuat tema CSS khusus, menambahkan fungsionalitas seret dan lepas ke halaman web Anda, mengedit teks sebaris , dan melakukan berbagai hal lainnya. Menggunakan Ultimate Tweaker, Anda dapat menyesuaikan tema WordPress agar sesuai dengan kebutuhan spesifik Anda. Editor visual intuitif dapat digunakan untuk melihat pratinjau setiap perubahan saat mengedit. Lini produk Headway Themes mencakup dua opsi paket untuk pembuat premium. Blok, ekstensi, dan elemen dapat ditambahkan ke tata letak dengan menyeret dan melepasnya ke editor seret dan lepas. Anda dapat menggunakan Visual Composer untuk mengubah tata letak halaman WordPress, posting, atau bahkan membuat posting khusus.
Tema yang Menawarkan Penyesuaian Lengkap
Kemampuan penyesuaian juga akan tersedia di beberapa area widget, konten bilah sisi, dan area tema lainnya. Jika Anda ingin melangkah lebih jauh, Anda dapat menambahkan penyesuaian tema ekstensif ke situs Anda yang memungkinkan Anda menyesuaikan tampilan, nuansa, dan fungsinya.
Ada beberapa tema WordPress yang sepenuhnya dapat disesuaikan, memungkinkan Anda untuk mengubah tampilan dan nuansa situs Anda tanpa kehilangan konten apa pun. Jika mau, Anda juga dapat mengubah tata letak dan fungsionalitas situs web Anda dengan beberapa klik mouse menggunakan penyesuai WordPress.
Bagaimana Saya Mengedit Kepala HTML Di WordPress?
Cukup navigasikan ke konten WP, pilih Tema, lalu navigasikan ke file tempat Anda ingin mengubah tema. Setelah itu, Anda akan dapat membukanya di editor kode dan membuat perubahan yang diperlukan.
Karena WordPress adalah platform sumber terbuka dan gratis, Anda dapat melakukan pengeditan sendiri. Header mendefinisikan area halaman yang terlihat di bagian atas. Head HTML dan header halaman keduanya disertakan dalam header WordPress. Jika Anda tidak ingin menyertakan tag skrip seperti itu di footer WordPress Anda, hapus tag tersebut. Di WordPress, kita harus membedakan antara menambahkan kode baru ke kepala HTML dan mengubah tampilan visual dari header. Berikut ini adalah tiga metode mengedit header WordPress. Kode harus disertakan dalam file header.html, kode tema harus dimodifikasi, atau plugin harus diinstal.
Dalam pelajaran ini, kami akan menunjukkan cara menggunakan plugin skrip header dan footer langkah demi langkah untuk menambahkan lebih banyak kode. Saat Anda menutup kepala HTML, itu terletak di antara tag pembuka dan penutup. Fungsi WordPress wp_head adalah jenis pengait yang disertakan di dalamnya. Elemen lain dapat ditambahkan ke kepala HTML jika URL ditautkan. Urutan penempatan elemen dalam stylesheet dan skrip sangat penting. Silakan tempel cuplikan kode langsung ke header WordPress Anda jika Anda ingin memuat skrip atau lembar gaya tambahan. Metode ini memerlukan sejumlah kehati-hatian karena urutan skrip yang dimuat sangat penting.
Yang terbaik adalah membuat tema anak untuk perubahan kode tema WordPress . Tema disalin dari tema induk dengan menambahkan dan menimpa komponen. Jika Anda seorang pengembang atau bekerja dengan pengembang, Anda dapat membuat tema anak. Metode ini, selain memudahkan manajer pemasaran untuk menambatkan kode tertentu di kepala HTML, juga memudahkan pembuat kode profesional untuk membuat kode. Tema yang telah diperbarui tanpa sepenuhnya ditulis ulang oleh pemilik aslinya juga dimungkinkan.
WordPress Tema HTML
Tema WordPress adalah kumpulan file template yang digunakan untuk menata situs web WordPress. Tema WordPress menyertakan file style.css di antara file-filenya. File style.css berisi aturan CSS yang digunakan untuk menata situs WordPress. Selain file style.css, tema WordPress dapat menyertakan file template, file JavaScript, gambar, dan aset lainnya. Tema WordPress tersedia secara gratis dan dapat dibeli dari banyak sumber.
Cara Mudah Menambahkan Html Ke Situs WordPress Anda
Platform WordPress memungkinkan Anda untuk dengan mudah memasukkan HTML dan menyesuaikan tampilan dan fungsi situs Anda.
