Comment modifier le thème HTML dans WordPress
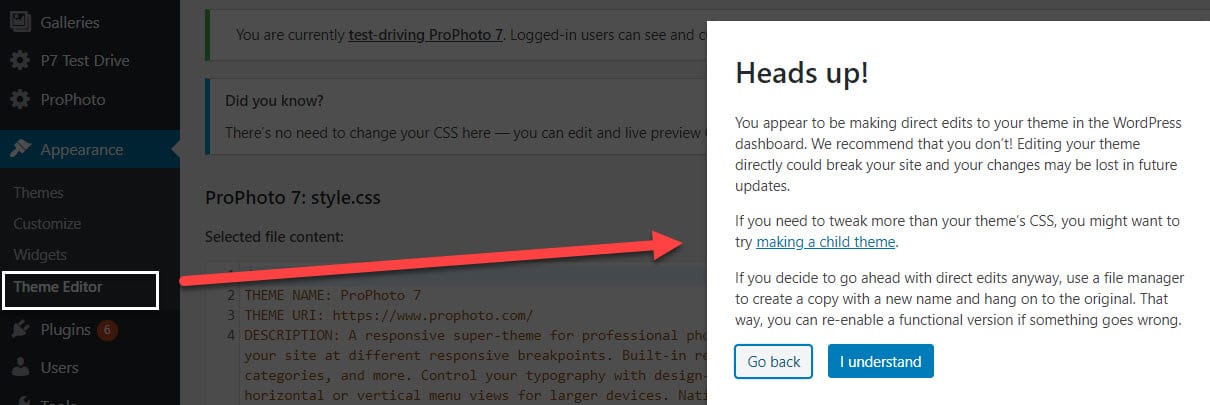
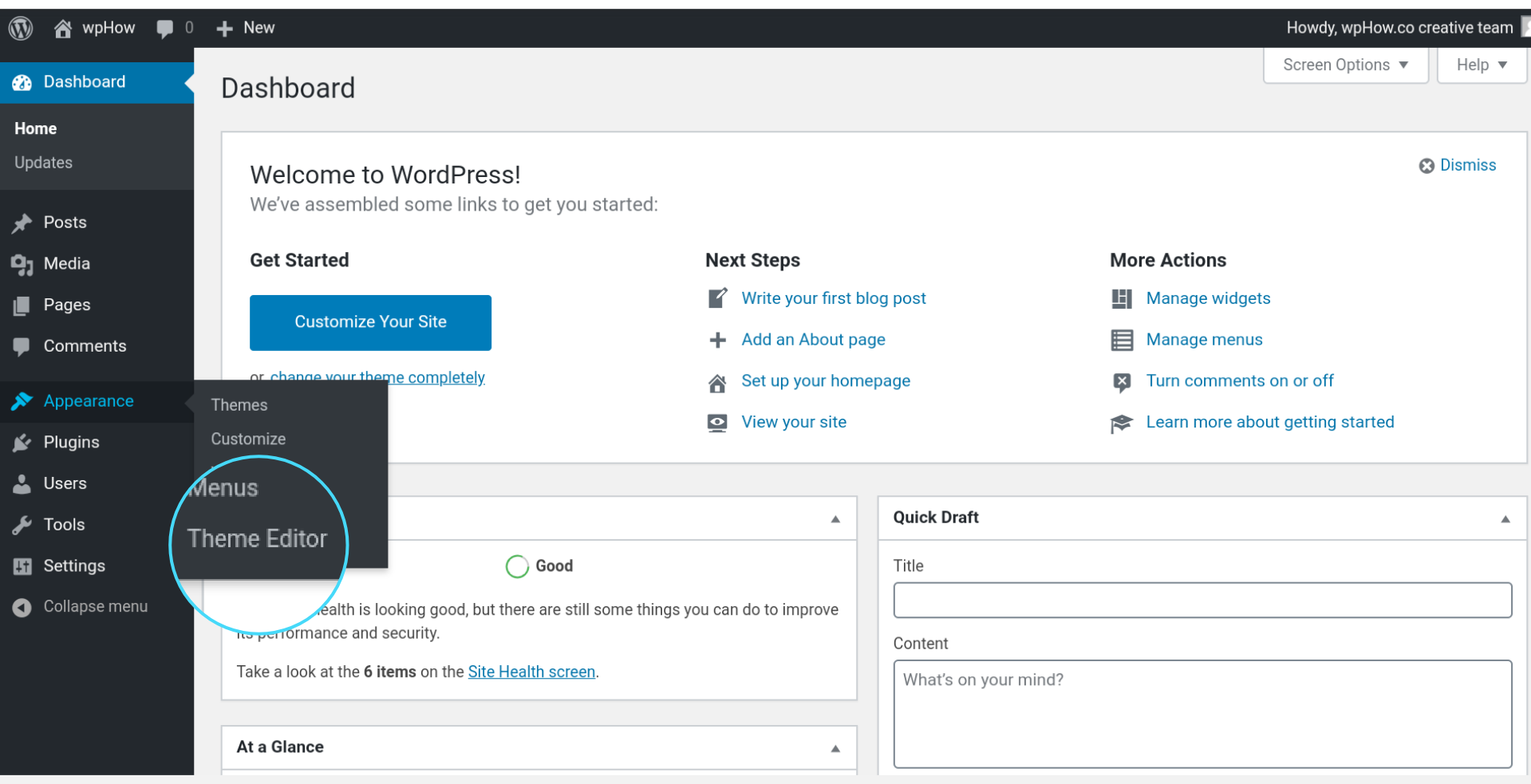
Publié: 2022-10-04En supposant que vous souhaitiez une introduction à l'édition de thèmes HTML dans WordPress : l'un des avantages de WordPress est qu'il est très facile à personnaliser. Vous pouvez modifier à la fois le CSS et le HTML de votre site WordPress pour changer l'apparence de votre site ou pour ajouter des fonctionnalités. Dans cet article, nous allons vous montrer comment éditer le thème HTML dans WordPress. Les thèmes WordPress sont constitués de fichiers modèles. Les fichiers de modèle sont constitués de code HTML, CSS et PHP. Ces fichiers contrôlent l'apparence et le fonctionnement de votre site WordPress. La plupart des thèmes WordPress sont livrés avec un répertoire de fichiers modèles que vous pouvez modifier. Pour modifier le thème HTML dans WordPress, vous devez avoir une compréhension de base du HTML et du CSS. Si vous n'êtes pas à l'aise pour éditer du code, nous vous recommandons d'engager un développeur WordPress pour vous aider. Une fois que vous avez une compréhension de base du HTML et du CSS, vous pouvez modifier le HTML du thème dans WordPress en accédant à Apparence > Éditeur dans votre tableau de bord WordPress. Cela fera apparaître l'éditeur de thème. À partir de là, vous pouvez sélectionner le fichier de modèle que vous souhaitez modifier à partir du côté droit de l'écran. Sur le côté gauche de l'écran, vous verrez le code du fichier de modèle sélectionné. Vous pouvez apporter des modifications à ce code, puis cliquer sur le bouton "Mettre à jour le fichier" pour enregistrer vos modifications. Il est important de noter que si vous faites une erreur lors de l'édition de votre thème HTML, vous pourriez casser votre site WordPress. C'est pourquoi nous vous recommandons de créer une sauvegarde de votre site WordPress avant d'apporter des modifications.
Tout le code HTML des thèmes WordPress est stocké dans des fichiers .php. PHP est le code qui permet à WordPress d'être dynamique. Vous pouvez modifier votre contenu à la volée dans ce cas, tant que vos publications sont à jour. L' éditeur de code de thème , qui est intégré à WordPress, est le moyen le plus simple de modifier le code HTML d'un thème. L'éditeur de thème peut être utilisé pour modifier le code HTML de votre site WordPress. Vous devez l'enregistrer car cela modifiera le site en ligne et vous devez être certain qu'aucune erreur ne s'est produite. La troisième option consiste à télécharger le fichier que vous souhaitez modifier, à le modifier hors ligne, puis à le télécharger à nouveau en ligne.
Pour que cela se produise, un client FTP et les détails de connexion FTP doivent être disponibles pour votre hébergement. L'édition hors ligne peut être effectuée avec un éditeur de texte tel que le Bloc-notes. Si vous utilisez un éditeur de code spécialement conçu à cet effet, vous serez beaucoup moins susceptible de faire des erreurs et ce sera beaucoup plus facile. Les informations de connexion SFTP (protocole de transfert de fichiers sécurisé) sont requises dans ce cas. Vous aurez également besoin d'un éditeur de code qui peut être utilisé pour travailler sur des fichiers à distance. Vous pouvez également installer WordPress, puis modifier votre thème hors ligne à l'aide du programme d'installation de WordPress. Si vous avez téléchargé vos modifications manuellement, vous devrez les envoyer par FTP, les copier dans l'éditeur de thème ou réinstaller le thème entier. De plus, pensez à créer un thème enfant au lieu d'éditer directement le code HTML dans votre thème principal.
Vous pouvez apporter des modifications en direct au balisage d'une page Web en cliquant avec le bouton droit sur le code HTML dans l'onglet "Éléments" et en sélectionnant "Modifier au format HTML". Une fois que vous avez terminé l'édition, Chrome affichera immédiatement le balisage.
Cliquez sur un fichier HTML si vous souhaitez le sélectionner à l'aide de votre navigateur de fichiers. Cliquez sur Ouvrir pour ouvrir le fichier HTML TextEdit . Le code HTML doit être modifié. TextEdit est un éditeur de texte qui peut être utilisé pour éditer du code HTML sur make.
Avec un abonnement Microsoft Word, vous pouvez toujours modifier des fichiers HTML comme vous le feriez avec n'importe quel autre fichier texte. Vous pouvez éditer et modifier un fichier HTML directement dans ce programme, plutôt que d'utiliser un outil de création Web plus coûteux.
Comment accéder au Html d'un thème WordPress ?

Pour accéder au HTML d'un thème WordPress , vous devrez vous connecter à votre compte WordPress, vous rendre dans l'onglet Apparence, et cliquer sur le lien Editeur. Cela vous mènera à l'éditeur de thème où vous pourrez apporter des modifications au code HTML de votre thème.
Comment modifier le HTML dans votre article de blog
Si vous souhaitez modifier le bloc dans l'éditeur, accédez à l'onglet Code dans la barre d'outils, puis cliquez sur le bouton Modifier HTML. Le problème est que vous devez vous souvenir de l'onglet de la barre d'outils sur lequel cliquer pour le faire, ce qui n'est pas une bonne expérience. Si vous voulez faire des choses plus avancées, vous devrez utiliser un autre éditeur ; les deux méthodes vous permettent de saisir et de modifier du code HTML de base, mais vous devrez utiliser un autre éditeur si vous souhaitez effectuer des opérations plus avancées. Un éditeur de style, tel que Dreamweaver ou Firebug d'Adobe, serait nécessaire si vous vouliez ajouter un style à un bloc de HTML.
Pouvez-vous modifier des thèmes sur WordPress ?

L'éditeur de thème WordPress est un éditeur de texte qui se trouve dans le tableau de bord WordPress. La personnalisation des fichiers de thème vous permet de personnaliser votre thème WordPress comme vous le souhaitez. Ajouter une barre latérale, rendre le site Web adapté aux mobiles ou ajouter des vidéos personnalisées dans l'en-tête sont quelques exemples de choses que vous pouvez faire.

WordPress fournit un outil de personnalisation de vos thèmes appelé Customizer. En utilisant l'outil, vous pouvez modifier le titre de votre site Web, ajouter des menus personnalisés, ajouter des widgets et modifier les paramètres de la page d'accueil. Vous pouvez utiliser l'outil pour prévisualiser vos modifications avant de les publier. Vous pouvez rendre votre site WordPress plus attrayant en utilisant une variété d'outils. La fonctionnalité glisser-déposer, ainsi qu'une interface utilisateur simple, font partie des fonctionnalités offertes par ces outils. En utilisant Beaver Themer, vous pouvez combler le fossé entre votre thème et vos pages. Elementor est l'un des constructeurs de sites Web WordPress les plus populaires, avec plus de 5 millions d'utilisateurs actifs.
Divi Builder est un thème tout-en-un fourni avec un constructeur de site Web, en plus d'être un thème tout-en-un. Vous pouvez l'utiliser pour créer un thème CSS personnalisé, ajouter une fonctionnalité de glisser-déposer à vos pages Web, modifier du texte en ligne et faire diverses autres choses. En utilisant Ultimate Tweaker, vous pouvez personnaliser vos thèmes WordPress pour répondre à vos besoins spécifiques. L'éditeur visuel intuitif peut être utilisé pour prévisualiser chaque modification lors de l'édition. La gamme de produits Headway Themes comprend deux options de package pour les constructeurs premium. Des blocs, des extensions et des éléments peuvent être ajoutés à une mise en page en les faisant glisser et en les déposant dans un éditeur de glisser-déposer. Vous pouvez utiliser Visual Composer pour modifier la mise en page de n'importe quelle page WordPress, publication ou même créer des publications personnalisées.
Thèmes qui offrent une personnalisation complète
La personnalisation sera également disponible dans certaines zones de widgets, le contenu de la barre latérale et d'autres zones du thème. Si vous souhaitez aller plus loin, vous pouvez ajouter des personnalisations de thème étendues à votre site qui vous permettent de personnaliser son apparence, sa convivialité et sa fonction.
Il existe plusieurs thèmes WordPress entièrement personnalisables, vous permettant de modifier l'apparence de votre site sans perdre de contenu. Si vous préférez, vous pouvez également modifier la mise en page et les fonctionnalités de votre site Web en quelques clics de souris à l'aide du personnalisateur WordPress.
Comment puis-je modifier l'en-tête HTML dans WordPress ?
Accédez simplement au contenu WP, sélectionnez Thèmes, puis accédez au fichier dans lequel vous souhaitez modifier le thème. Ensuite, vous pourrez l'ouvrir dans un éditeur de code et apporter les modifications nécessaires.
Parce que WordPress est une plateforme gratuite et open source, vous pouvez faire vos propres modifications. L'en-tête définit la zone visible d'une page en haut. L'en-tête HTML et l'en-tête de la page sont tous deux inclus dans un en-tête WordPress. Si vous ne souhaitez pas inclure de telles balises de script dans votre pied de page WordPress, supprimez-les. Dans WordPress, nous devons faire la distinction entre l'ajout de nouveau code à l'en-tête HTML et la modification de l'apparence visuelle de l'en-tête. Voici les trois méthodes de modification de l'en-tête WordPress. Le code doit être inclus dans le fichier header.html, le code du thème doit être modifié ou le plugin doit être installé.
Dans cette leçon, nous allons vous montrer comment utiliser le plug-in de scripts d'en-tête et de pied de page étape par étape pour ajouter plus de code. Lorsque vous fermez l'en-tête HTML, il se situe entre les balises d'ouverture et de fermeture. La fonction WordPress wp_head est un type de crochet qui y est inclus. D'autres éléments peuvent être ajoutés à l'en-tête HTML si l'URL est liée. L'ordre dans lequel les éléments sont placés dans les feuilles de style et les scripts est particulièrement important. Veuillez coller l'extrait de code directement dans votre en-tête WordPress si vous souhaitez charger des scripts ou des feuilles de style supplémentaires. Cette méthode nécessite une certaine prudence car l'ordre dans lequel les scripts sont chargés est critique.
Il est préférable de créer un thème enfant pour les changements de code de thème WordPress . Les thèmes sont copiés à partir des thèmes parents en ajoutant et en écrasant des composants. Si vous êtes développeur ou travaillez avec des développeurs, vous pouvez créer un thème enfant. Cette méthode, en plus de permettre aux responsables marketing d'ancrer plus facilement un code spécifique dans l'en-tête HTML, facilite également la création de code pour les codeurs professionnels. Un thème qui a été mis à jour sans être entièrement réécrit par son propriétaire d'origine est également possible.
Thème WordPress HTML
Un thème WordPress est une collection de fichiers modèles utilisés pour styliser un site Web WordPress. Un thème WordPress inclut un fichier style.css parmi ses fichiers. Le fichier style.css contient les règles CSS utilisées pour styliser le site Web WordPress. En plus du fichier style.css, un thème WordPress peut inclure des fichiers modèles, des fichiers JavaScript, des images et d'autres éléments. Les thèmes WordPress sont disponibles gratuitement et à l'achat auprès de nombreuses sources.
Comment ajouter facilement du HTML à votre site WordPress
La plate-forme WordPress vous permet d'intégrer facilement du HTML et de personnaliser l'apparence et la fonction de votre site.
