Jak edytować kod HTML motywu w WordPress
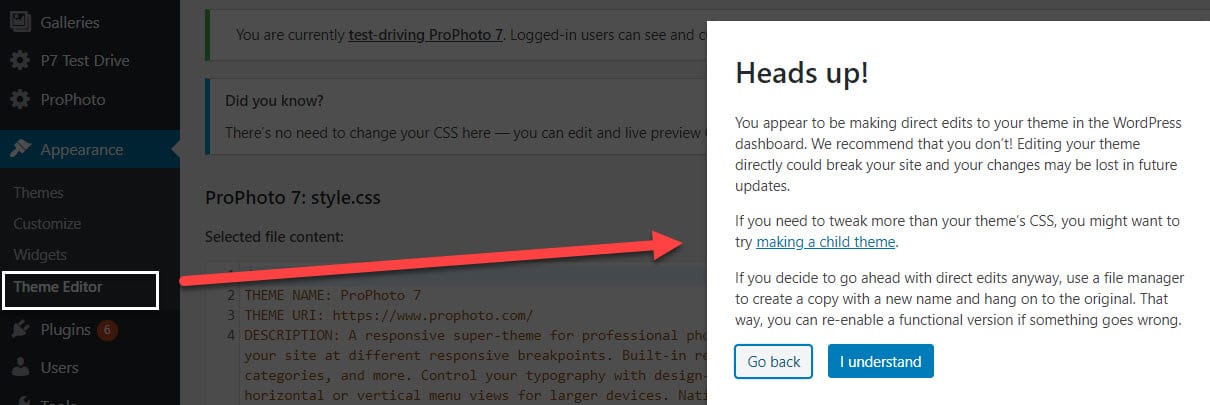
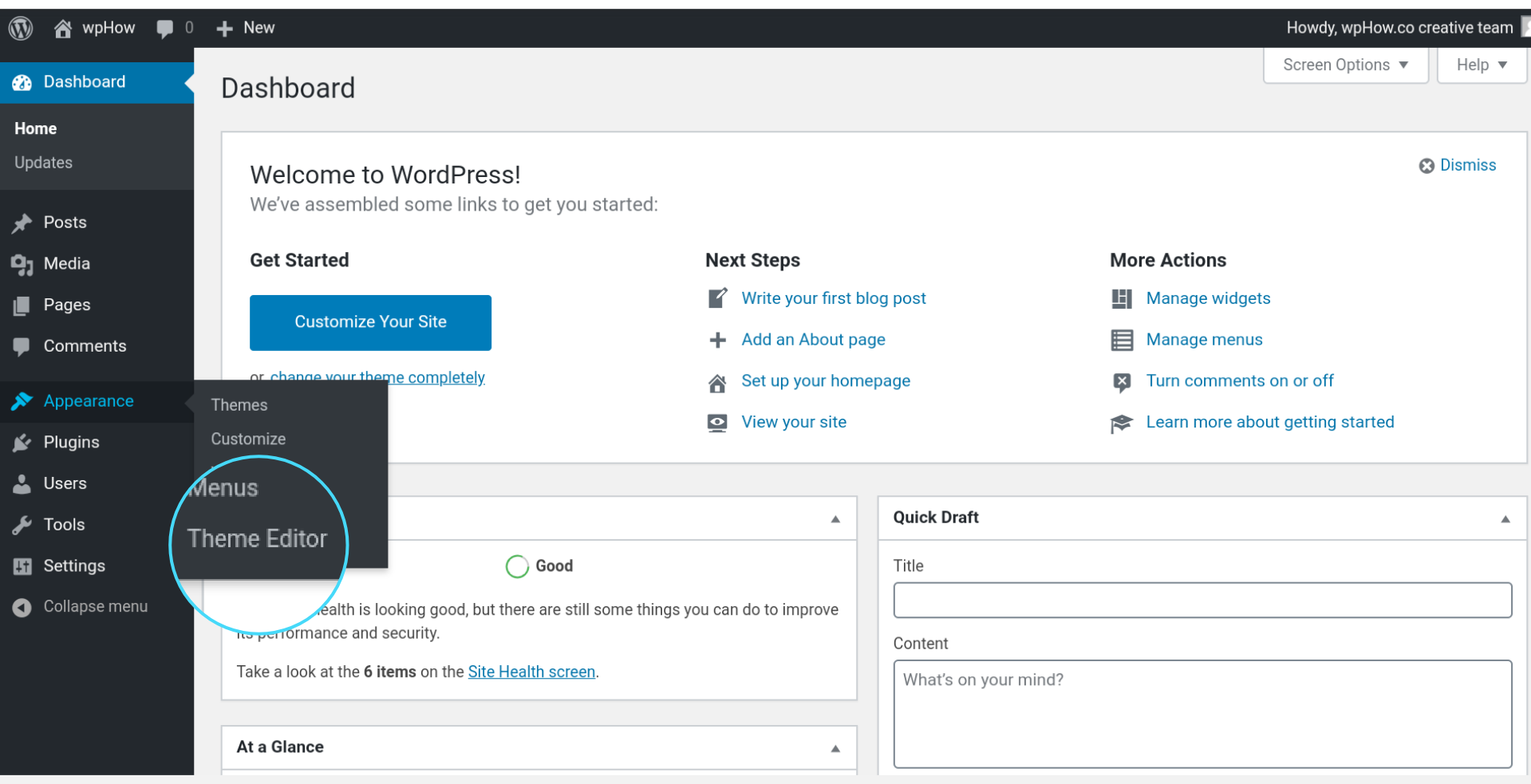
Opublikowany: 2022-10-04Zakładając, że potrzebujesz wprowadzenia do edycji motywu HTML w WordPress: Jedną z wielkich zalet WordPressa jest to, że bardzo łatwo go dostosować. Możesz edytować zarówno CSS, jak i HTML swojej witryny WordPress, aby zmienić wygląd witryny lub dodać funkcje. W tym artykule pokażemy, jak edytować kod HTML motywu w WordPress. Motywy WordPress składają się z plików szablonów. Pliki szablonów składają się z kodu HTML, CSS i PHP. Te pliki kontrolują wygląd i działanie Twojej witryny WordPress. Większość motywów WordPress zawiera katalog plików szablonów, które możesz edytować. Aby edytować motyw HTML w WordPressie, musisz mieć podstawową wiedzę na temat HTML i CSS. Jeśli nie czujesz się komfortowo podczas edycji kodu, zalecamy zatrudnienie programisty WordPress, który pomoże Ci. Gdy masz podstawową wiedzę na temat HTML i CSS, możesz edytować motyw HTML w WordPress, przechodząc do Wygląd> Edytor na pulpicie nawigacyjnym WordPress. Spowoduje to wyświetlenie edytora motywów. Tutaj możesz wybrać plik szablonu, który chcesz edytować z prawej strony ekranu. Po lewej stronie ekranu zobaczysz kod wybranego pliku szablonu. Możesz wprowadzić zmiany w tym kodzie, a następnie kliknąć przycisk „Aktualizuj plik”, aby zapisać zmiany. Ważne jest, aby pamiętać, że jeśli popełnisz błąd podczas edycji kodu HTML motywu, możesz zepsuć witrynę WordPress. Dlatego zalecamy utworzenie kopii zapasowej witryny WordPress przed wprowadzeniem jakichkolwiek zmian.
Cały kod HTML w motywach WordPress jest przechowywany w plikach .php. PHP to kod, który umożliwia dynamiczność WordPressa. W takim przypadku możesz zmieniać treść w locie, o ile Twoje posty są aktualne. Edytor kodu motywu wbudowany w WordPress to najprostszy sposób na edycję kodu HTML w motywie. Edytor motywów może być używany do edycji kodu HTML Twojej witryny WordPress. Musisz to zapisać, ponieważ zmieni to działającą witrynę i musisz mieć pewność, że nie wystąpiły żadne błędy. Trzecią opcją jest pobranie pliku, który chcesz zmienić, edytowanie go w trybie offline, a następnie przesłanie go z powrotem online.
Aby tak się stało, klient FTP i szczegóły połączenia FTP muszą być dostępne dla Twojego hostingu. Edycję offline można przeprowadzić za pomocą edytora tekstu, takiego jak Notatnik. Z drugiej strony, jeśli użyjesz specjalnie zaprojektowanego edytora kodu, będziesz znacznie mniej skłonny do popełniania błędów i będzie znacznie łatwiejszy. W tym przypadku wymagane są szczegóły połączenia SFTP (secure file transfer protocol). Potrzebny będzie również edytor kodu, który można wykorzystać do zdalnej pracy na plikach. Możesz także zainstalować WordPress, a następnie edytować swój motyw w trybie offline za pomocą instalatora WordPress. Jeśli przesłałeś zmiany ręcznie, musisz je przesłać na FTP, skopiować do edytora motywów lub ponownie zainstalować cały motyw. Ponadto rozważ utworzenie motywu potomnego zamiast bezpośrednio edytować kod HTML w motywie głównym.
Możesz edytować na żywo znaczniki strony internetowej, klikając prawym przyciskiem myszy kod HTML na karcie „Elementy” i wybierając „Edytuj jako HTML”. Po zakończeniu edycji Chrome od razu wyrenderuje znaczniki.
Kliknij plik HTML, jeśli chcesz go wybrać za pomocą przeglądarki plików. Kliknij Otwórz, aby otworzyć plik HTML TextEdit . Należy zmienić kod HTML. TextEdit to edytor tekstu, którego można używać do edycji kodu HTML podczas tworzenia.
Dzięki subskrypcji Microsoft Word nadal możesz edytować pliki HTML, tak jak każdy inny plik tekstowy. Możesz edytować i zmieniać plik HTML bezpośrednio w tym programie, zamiast używać droższego narzędzia do tworzenia stron internetowych.
Jak uzyskać dostęp do HTML motywu WordPress?

Aby uzyskać dostęp do kodu HTML motywu WordPress , musisz zalogować się na swoje konto WordPress, przejść do zakładki Wygląd i kliknąć link Edytor. Spowoduje to przejście do edytora motywów, w którym będziesz mógł wprowadzać zmiany w kodzie HTML swojego motywu.
Jak edytować HTML w swoim poście na blogu?
Jeśli chcesz edytować blok w edytorze, przejdź do zakładki kodu na pasku narzędzi, a następnie kliknij przycisk Edytuj HTML. Problem polega na tym, że musisz pamiętać, którą zakładkę paska narzędzi kliknąć, aby to zrobić, co nie jest dobrym doświadczeniem. Jeśli chcesz robić bardziej zaawansowane rzeczy, musisz użyć innego edytora; obie metody pozwalają na wprowadzanie i edycję podstawowego kodu HTML, ale będziesz musiał użyć innego edytora, jeśli chcesz robić bardziej zaawansowane rzeczy. Edytor stylów, taki jak Adobe Dreamweaver lub Firebug, byłby wymagany, jeśli chcesz dodać styl do bloku HTML.
Czy możesz edytować motywy na WordPress?

Edytor motywów WordPress to edytor tekstu, który można znaleźć w panelu WordPress. Dostosowanie pliku motywu umożliwia dostosowanie motywu WordPress do swoich potrzeb. Dodanie paska bocznego, dostosowanie witryny do urządzeń mobilnych lub dodanie niestandardowych filmów w nagłówku to tylko niektóre przykłady rzeczy, które możesz zrobić.

WordPress udostępnia narzędzie do dostosowywania motywów o nazwie Customizer. Korzystając z narzędzia, możesz zmienić tytuł swojej witryny, dodać niestandardowe menu, dodać widżety i zmienić ustawienia strony głównej. Możesz użyć narzędzia do podglądu zmian przed ich opublikowaniem. Możesz uatrakcyjnić swoją witrynę WordPress, korzystając z różnych narzędzi. Funkcje przeciągania i upuszczania oraz prosty interfejs użytkownika należą do funkcji oferowanych przez te narzędzia. Korzystając z motywu Beaver, możesz wypełnić lukę między swoim motywem a stronami. Elementor jest jednym z najpopularniejszych kreatorów witryn WordPress , z ponad 5 milionami aktywnych użytkowników.
Divi Builder to motyw typu „wszystko w jednym”, który jest dostarczany z kreatorem stron internetowych, a także jest motywem typu „wszystko w jednym”. Możesz go używać do tworzenia niestandardowych motywów CSS, dodawania funkcji przeciągania i upuszczania do swoich stron internetowych, edytowania tekstu w tekście i wykonywania wielu innych czynności. Korzystając z Ultimate Tweaker, możesz dostosować motywy WordPress do swoich konkretnych potrzeb. Intuicyjny edytor wizualny może służyć do podglądu każdej zmiany podczas edycji. Linia produktów Headway Themes obejmuje dwie opcje pakietów dla twórców premium. Bloki, rozszerzenia i elementy można dodawać do układu, przeciągając i upuszczając je do edytora przeciągania i upuszczania. Możesz użyć Visual Composer, aby zmienić układ dowolnej strony WordPress, posta, a nawet utworzyć niestandardowe posty.
Motywy, które oferują pełną możliwość dostosowywania
Możliwość dostosowania będzie również dostępna w niektórych obszarach widżetów, zawartości paska bocznego i innych obszarach motywu. Jeśli chcesz pójść o krok dalej, możesz dodać do swojej witryny rozbudowane dostosowania motywu, które pozwolą Ci dostosować jej wygląd, działanie i funkcję.
Istnieje kilka motywów WordPress, które można w pełni dostosować, co pozwala zmienić wygląd witryny bez utraty zawartości. Jeśli wolisz, możesz również zmienić układ i funkcjonalność swojej witryny za pomocą kilku kliknięć myszą, korzystając z dostosowywania WordPress.
Jak edytować głowę HTML w WordPress?
Po prostu przejdź do zawartości WP, wybierz Motywy, a następnie przejdź do pliku, w którym chcesz zmienić motyw. Następnie będziesz mógł otworzyć go w edytorze kodu i wprowadzić niezbędne zmiany.
Ponieważ WordPress jest darmową platformą typu open source, możesz wprowadzać własne zmiany. Nagłówek określa widoczny obszar strony u góry. Zarówno nagłówek HTML, jak i nagłówek strony są zawarte w nagłówku WordPress. Jeśli nie chcesz umieszczać takich tagów skryptu w stopce WordPressa, usuń je. W WordPressie musimy odróżnić dodawanie nowego kodu do nagłówka HTML od zmiany wyglądu nagłówka. Oto trzy metody edycji nagłówka WordPress. Kod należy umieścić w pliku header.html, zmodyfikować kod motywu lub zainstalować wtyczkę.
W tej lekcji pokażemy, jak krok po kroku korzystać z wtyczki skryptów nagłówka i stopki, aby dodać więcej kodu. Kiedy zamykasz nagłówek HTML, znajduje się on pomiędzy otwierającym i zamykającym znacznikiem. Funkcja WordPress wp_head jest rodzajem haka, który jest w niej zawarty. Inne elementy można dodać do nagłówka HTML, jeśli adres URL jest połączony. Szczególnie ważna jest kolejność umieszczania elementów w arkuszach stylów i skryptach. Wklej fragment kodu bezpośrednio do nagłówka WordPress, jeśli chcesz załadować dodatkowe skrypty lub arkusze stylów. Ta metoda wymaga pewnej ostrożności, ponieważ kolejność ładowania skryptów jest krytyczna.
Najlepiej jest utworzyć motyw podrzędny dla zmian kodu motywu WordPress . Motywy są kopiowane z motywów nadrzędnych przez dodawanie i zastępowanie składników. Jeśli jesteś programistą lub współpracujesz z programistami, możesz utworzyć motyw podrzędny. Ta metoda, oprócz ułatwienia menedżerom ds. marketingu zakotwiczenia określonego kodu w nagłówku HTML, ułatwia również tworzenie kodu profesjonalnym programistom. Możliwy jest również motyw, który został zaktualizowany bez całkowitego przepisania przez pierwotnego właściciela.
Html motywu WordPress
Motyw WordPress to zbiór plików szablonów używanych do stylizowania witryny WordPress. Motyw WordPress zawiera wśród swoich plików plik style.css. Plik style.css zawiera reguły CSS używane do stylizacji witryny WordPress. Oprócz pliku style.css motyw WordPress może zawierać pliki szablonów, pliki JavaScript, obrazy i inne zasoby. Motywy WordPress są dostępne za darmo i można je kupić z wielu źródeł.
Jak łatwo dodać HTML do swojej witryny WordPress?
Platforma WordPress umożliwia łatwe włączenie kodu HTML oraz dostosowanie wyglądu i funkcji witryny.
