So bearbeiten Sie Theme-HTML in WordPress
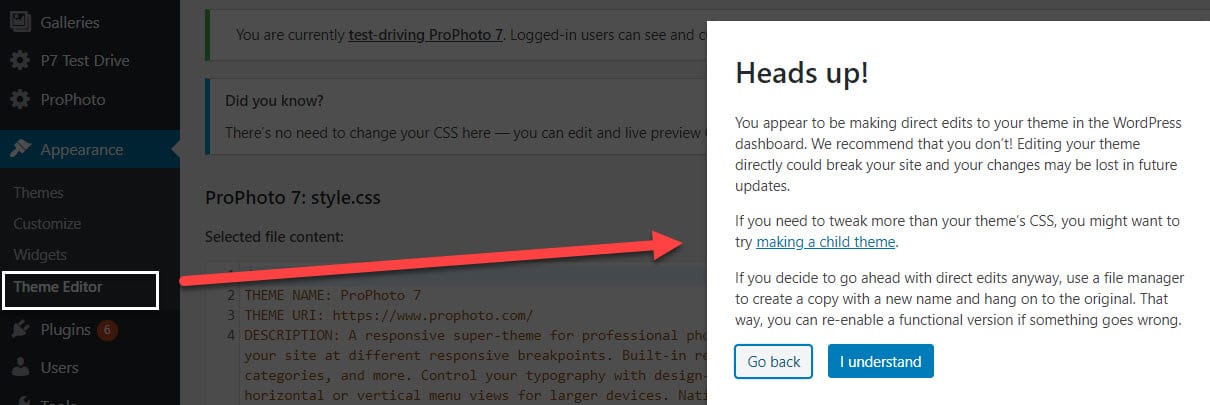
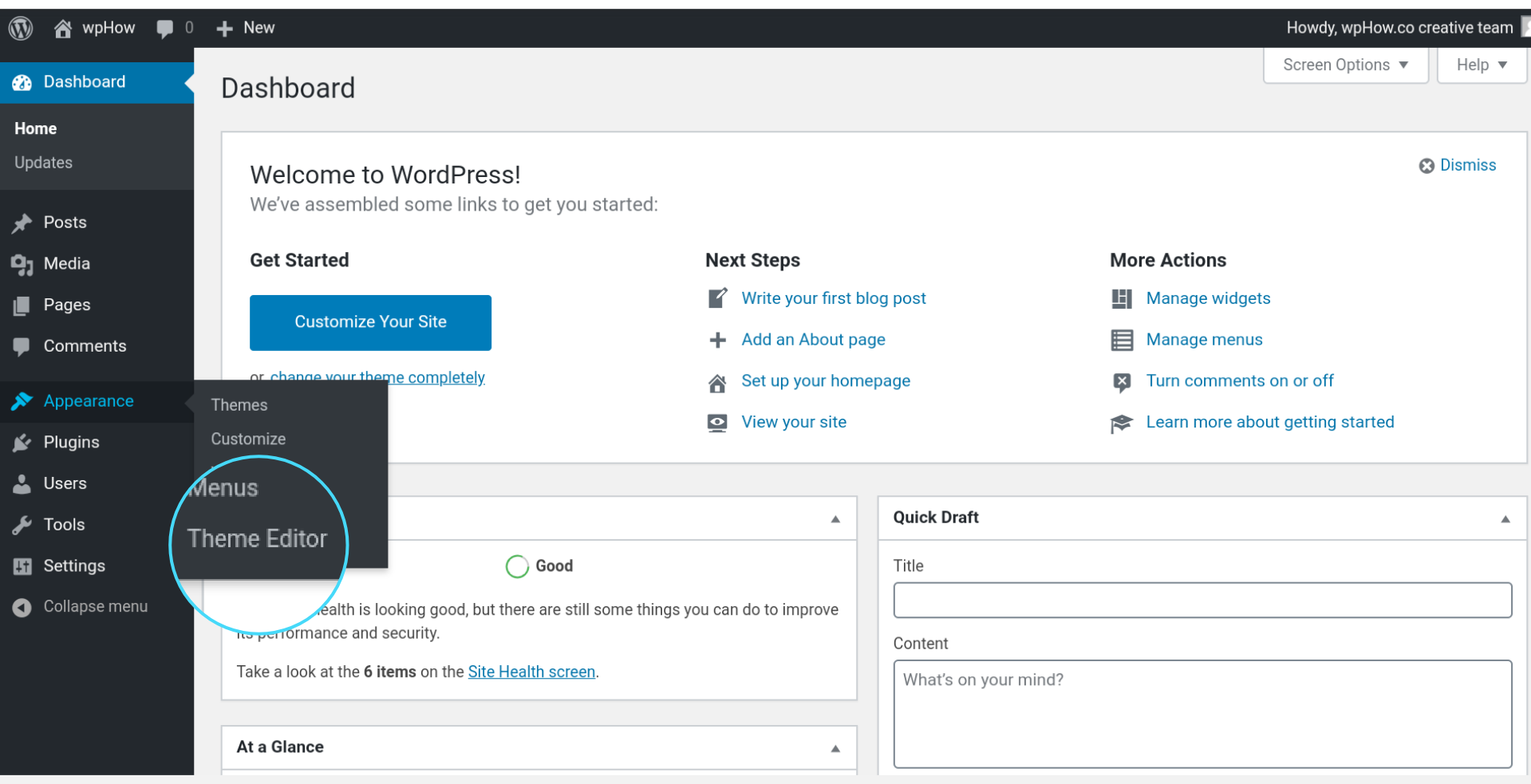
Veröffentlicht: 2022-10-04Angenommen, Sie möchten eine Einführung in die Bearbeitung von Theme-HTML in WordPress: Eines der großartigen Dinge an WordPress ist, dass es sehr einfach anzupassen ist. Sie können sowohl das CSS als auch das HTML Ihrer WordPress-Site bearbeiten, um das Erscheinungsbild Ihrer Site zu ändern oder Funktionen hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie Theme-HTML in WordPress bearbeiten. WordPress-Themes bestehen aus Vorlagendateien. Vorlagendateien bestehen aus HTML-, CSS- und PHP-Code. Diese Dateien steuern, wie Ihre WordPress-Site aussieht und funktioniert. Die meisten WordPress-Themes enthalten ein Verzeichnis mit Vorlagendateien, die Sie bearbeiten können. Um Theme-HTML in WordPress zu bearbeiten, müssen Sie ein grundlegendes Verständnis von HTML und CSS haben. Wenn Sie sich beim Bearbeiten von Code nicht wohlfühlen, empfehlen wir Ihnen, einen WordPress-Entwickler zu beauftragen, der Ihnen hilft. Sobald Sie ein grundlegendes Verständnis von HTML und CSS haben, können Sie Design-HTML in WordPress bearbeiten, indem Sie in Ihrem WordPress-Dashboard zu Darstellung > Editor gehen. Dadurch wird der Themen-Editor aufgerufen. Von hier aus können Sie die Vorlagendatei, die Sie bearbeiten möchten, auf der rechten Seite des Bildschirms auswählen. Auf der linken Seite des Bildschirms sehen Sie den Code für die ausgewählte Vorlagendatei. Sie können Änderungen an diesem Code vornehmen und dann auf die Schaltfläche „Datei aktualisieren“ klicken, um Ihre Änderungen zu speichern. Es ist wichtig zu beachten, dass Sie Ihre WordPress-Site beschädigen könnten, wenn Sie beim Bearbeiten Ihres HTML-Designs einen Fehler machen. Aus diesem Grund empfehlen wir Ihnen, ein Backup Ihrer WordPress-Site zu erstellen, bevor Sie Änderungen vornehmen.
Der gesamte HTML-Code in WordPress-Designs wird in .php-Dateien gespeichert. PHP ist der Code, der es WordPress ermöglicht, dynamisch zu sein. Sie können Ihre Inhalte in diesem Fall spontan ändern, solange Ihre Beiträge aktuell sind. Der in WordPress integrierte Theme-Code-Editor ist die einfachste Möglichkeit, HTML in einem Theme zu bearbeiten. Der Theme-Editor kann verwendet werden, um den HTML-Code Ihrer WordPress-Site zu bearbeiten. Sie müssen dies speichern, da es die Live-Site ändert, und Sie müssen sicher sein, dass keine Fehler aufgetreten sind. Die dritte Option besteht darin, die zu ändernde Datei herunterzuladen, sie offline zu bearbeiten und dann wieder online hochzuladen.
Dazu müssen ein FTP-Client und FTP-Verbindungsdetails für Ihr Hosting verfügbar sein. Die Offline-Bearbeitung kann mit einem Texteditor wie Notepad durchgeführt werden. Wenn Sie dagegen einen speziell entwickelten Code-Editor verwenden, werden Sie weniger wahrscheinlich Fehler machen und viel einfacher sein. In diesem Fall sind SFTP-Verbindungsdaten (Secure File Transfer Protocol) erforderlich. Sie benötigen außerdem einen Code-Editor, mit dem Sie Dateien remote bearbeiten können. Sie können WordPress auch installieren und Ihr Design dann offline mit dem WordPress-Installationsprogramm bearbeiten. Wenn Sie Ihre Änderungen manuell hochgeladen haben, müssen Sie sie per FTP übertragen, in den Design-Editor kopieren oder das gesamte Design neu installieren. Erwägen Sie außerdem, ein untergeordnetes Design zu erstellen, anstatt den HTML-Code direkt in Ihrem Hauptdesign zu bearbeiten.
Sie können das Markup einer Webseite live bearbeiten, indem Sie mit der rechten Maustaste auf den HTML-Code auf der Registerkarte „Elemente“ klicken und „Als HTML bearbeiten“ auswählen. Sobald Sie mit der Bearbeitung fertig sind, rendert Chrome das Markup sofort.
Klicken Sie auf eine HTML-Datei, wenn Sie sie mit Ihrem Dateibrowser auswählen möchten. Klicken Sie auf Öffnen, um die TextEdit-HTML-Datei zu öffnen. Der HTML-Code sollte geändert werden. TextEdit ist ein Texteditor, der zum Bearbeiten von HTML-Code bei Make verwendet werden kann.
Mit einem Microsoft Word-Abonnement können Sie HTML-Dateien weiterhin wie jede andere Textdatei bearbeiten. Sie können eine HTML-Datei direkt in diesem Programm bearbeiten und ändern, anstatt ein teureres Web-Authoring-Tool zu verwenden.
Wie greife ich auf das HTML eines WordPress-Themes zu?

Um auf den HTML-Code eines WordPress-Themes zuzugreifen, müssen Sie sich bei Ihrem WordPress-Konto anmelden, zur Registerkarte Aussehen gehen und auf den Link Editor klicken. Dadurch gelangen Sie zum Design-Editor, wo Sie Änderungen am HTML-Code Ihres Designs vornehmen können.
So bearbeiten Sie HTML in Ihrem Blog-Beitrag
Wenn Sie den Block im Editor bearbeiten möchten, gehen Sie zur Registerkarte Code in der Symbolleiste und klicken Sie dann auf die Schaltfläche HTML bearbeiten. Das Problem ist, dass Sie sich merken müssen, auf welche Symbolleistenregisterkarte Sie klicken müssen, um dies zu tun, was keine gute Erfahrung ist. Wenn Sie fortgeschrittenere Dinge tun möchten, müssen Sie einen anderen Editor verwenden. Mit beiden Methoden können Sie einfachen HTML-Code eingeben und bearbeiten, aber Sie müssen einen anderen Editor verwenden, wenn Sie fortgeschrittenere Dinge tun möchten. Ein Stileditor wie Dreamweaver oder Firebug von Adobe wäre erforderlich, wenn Sie einem HTML-Block einen Stil hinzufügen möchten.
Können Sie Themes auf WordPress bearbeiten?

Der WordPress-Theme-Editor ist ein Texteditor, der im WordPress-Dashboard zu finden ist. Die Anpassung der Designdatei ermöglicht es Ihnen, Ihr WordPress-Design so zu gestalten, wie Sie es möchten. Das Hinzufügen einer Seitenleiste, das Optimieren der Website für Mobilgeräte oder das Hinzufügen benutzerdefinierter Videos in der Kopfzeile sind einige Beispiele für Dinge, die Sie tun können.

WordPress bietet ein Tool zum Anpassen Ihrer Themen, den Customizer. Mit dem Tool können Sie den Titel Ihrer Website ändern, benutzerdefinierte Menüs hinzufügen, Widgets hinzufügen und die Homepage-Einstellungen ändern. Sie können das Tool verwenden, um eine Vorschau Ihrer Änderungen anzuzeigen, bevor Sie sie veröffentlichen. Sie können Ihre WordPress-Seite ansprechender gestalten, indem Sie eine Vielzahl von Tools verwenden. Drag-and-Drop-Funktionalität sowie eine einfache Benutzeroberfläche gehören zu den Features, die diese Tools bieten. Durch die Verwendung des Beaver-Themers können Sie die Lücke zwischen Ihrem Thema und Ihren Seiten schließen. Elementor ist mit über 5 Millionen aktiven Benutzern einer der beliebtesten WordPress-Website- Builder.
Divi Builder ist ein All-in-One-Thema, das mit einem Website-Builder geliefert wird, zusätzlich dazu, dass es ein All-in-One-Thema ist. Sie können es verwenden, um ein benutzerdefiniertes CSS-Design zu erstellen, Drag-and-Drop-Funktionen zu Ihren Webseiten hinzuzufügen, Inline-Text zu bearbeiten und eine Vielzahl anderer Dinge zu tun. Mit Ultimate Tweaker können Sie Ihre WordPress-Designs an Ihre spezifischen Bedürfnisse anpassen. Der intuitive visuelle Editor kann verwendet werden, um jede Änderung während der Bearbeitung in der Vorschau anzuzeigen. Die Headway Themes-Produktlinie umfasst zwei Paketoptionen für Premium-Builder. Blöcke, Erweiterungen und Elemente können einem Layout hinzugefügt werden, indem Sie sie per Drag-and-Drop in einen Drag-and-Drop-Editor ziehen. Sie können Visual Composer verwenden, um das Layout jeder WordPress-Seite zu ändern, Beiträge zu veröffentlichen oder sogar benutzerdefinierte Beiträge zu erstellen.
Themen, die eine vollständige Anpassbarkeit bieten
Die Anpassbarkeit wird auch in einigen Widget-Bereichen, Seitenleisteninhalten und anderen Bereichen des Themas verfügbar sein. Wenn Sie noch einen Schritt weiter gehen möchten, können Sie Ihrer Website umfangreiche Themenanpassungen hinzufügen, mit denen Sie das Erscheinungsbild, das Gefühl und die Funktion anpassen können.
Es gibt mehrere WordPress-Designs, die vollständig anpassbar sind, sodass Sie das Erscheinungsbild Ihrer Website ändern können, ohne Inhalte zu verlieren. Wenn Sie möchten, können Sie mit dem WordPress-Customizer auch das Layout und die Funktionalität Ihrer Website mit wenigen Mausklicks ändern.
Wie bearbeite ich den HTML-Kopf in WordPress?
Navigieren Sie einfach zu WP-Content, wählen Sie Themes und navigieren Sie dann zu der Datei, in der Sie das Theme ändern möchten. Danach können Sie es in einem Code-Editor öffnen und alle erforderlichen Änderungen vornehmen.
Da WordPress eine kostenlose Open-Source-Plattform ist, können Sie Ihre eigenen Änderungen vornehmen. Die Kopfzeile definiert den sichtbaren Bereich einer Seite am oberen Rand. Der HTML-Header und der Header der Seite sind beide in einem WordPress-Header enthalten. Wenn Sie solche Skript-Tags nicht in Ihre WordPress-Fußzeile aufnehmen möchten, entfernen Sie sie. In WordPress müssen wir zwischen dem Hinzufügen von neuem Code zum HTML-Head und dem Ändern des visuellen Erscheinungsbilds des Headers unterscheiden. Im Folgenden sind die drei Methoden zum Bearbeiten des WordPress-Headers aufgeführt. Der Code sollte in der Datei header.html enthalten sein, der Theme-Code geändert oder das Plugin installiert werden.
In dieser Lektion zeigen wir Ihnen Schritt für Schritt, wie Sie das Header- und Footer-Skript-Plugin verwenden, um mehr Code hinzuzufügen. Wenn Sie den HTML-Kopf schließen, befindet er sich zwischen den öffnenden und schließenden Tags. Die WordPress-Funktion wp_head ist eine Art Hook, der darin enthalten ist. Andere Elemente können dem HTML-Kopf hinzugefügt werden, wenn die URL verlinkt ist. Besonders wichtig ist die Reihenfolge, in der Elemente in Stylesheets und Skripten platziert werden. Bitte fügen Sie das Code-Snippet direkt in Ihren WordPress-Header ein, wenn Sie zusätzliche Skripte oder Stylesheets laden möchten. Diese Methode erfordert eine gewisse Vorsicht, da die Reihenfolge, in der Skripte geladen werden, kritisch ist.
Am besten erstellt man ein Child-Theme für WordPress-Theme-Code-Änderungen . Designs werden von übergeordneten Designs kopiert, indem Komponenten hinzugefügt und überschrieben werden. Wenn Sie ein Entwickler sind oder mit Entwicklern zusammenarbeiten, können Sie ein untergeordnetes Design erstellen. Diese Methode erleichtert Marketingmanagern nicht nur das Verankern von spezifischem Code im HTML-Kopf, sondern erleichtert auch professionellen Programmierern das Erstellen von Code. Ein Theme, das aktualisiert wurde, ohne von seinem ursprünglichen Besitzer komplett neu geschrieben zu werden, ist ebenfalls möglich.
WordPress-Theme-Html
Ein WordPress-Theme ist eine Sammlung von Vorlagendateien, die zum Gestalten einer WordPress-Website verwendet werden. Ein WordPress-Theme enthält eine style.css-Datei unter seinen Dateien. Die Datei style.css enthält die CSS-Regeln, die zum Gestalten der WordPress-Website verwendet werden. Zusätzlich zur style.css-Datei kann ein WordPress-Design Vorlagendateien, JavaScript-Dateien, Bilder und andere Elemente enthalten. WordPress-Themes sind kostenlos erhältlich und können von vielen Quellen gekauft werden.
So fügen Sie ganz einfach HTML zu Ihrer WordPress-Site hinzu
Mit der WordPress-Plattform können Sie HTML einfach integrieren und das Aussehen und die Funktion Ihrer Website anpassen.
