Как редактировать HTML темы в WordPress
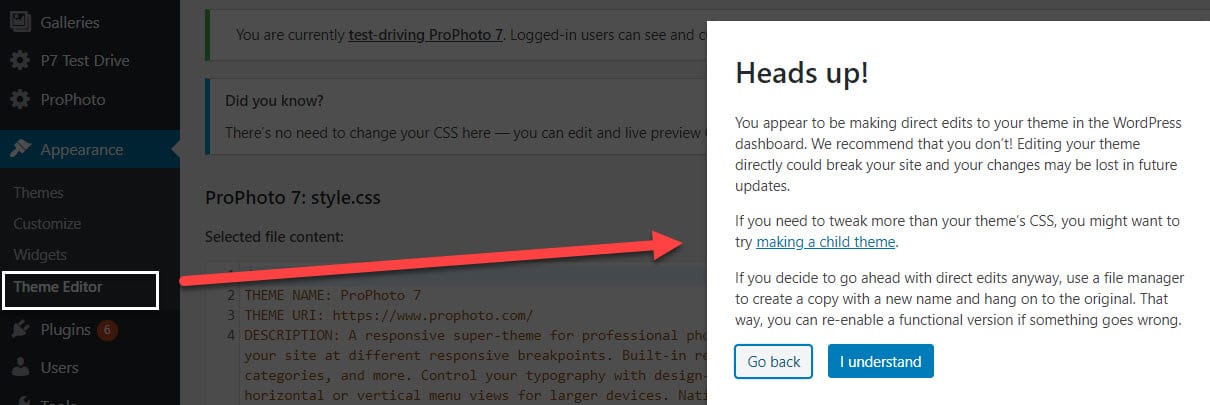
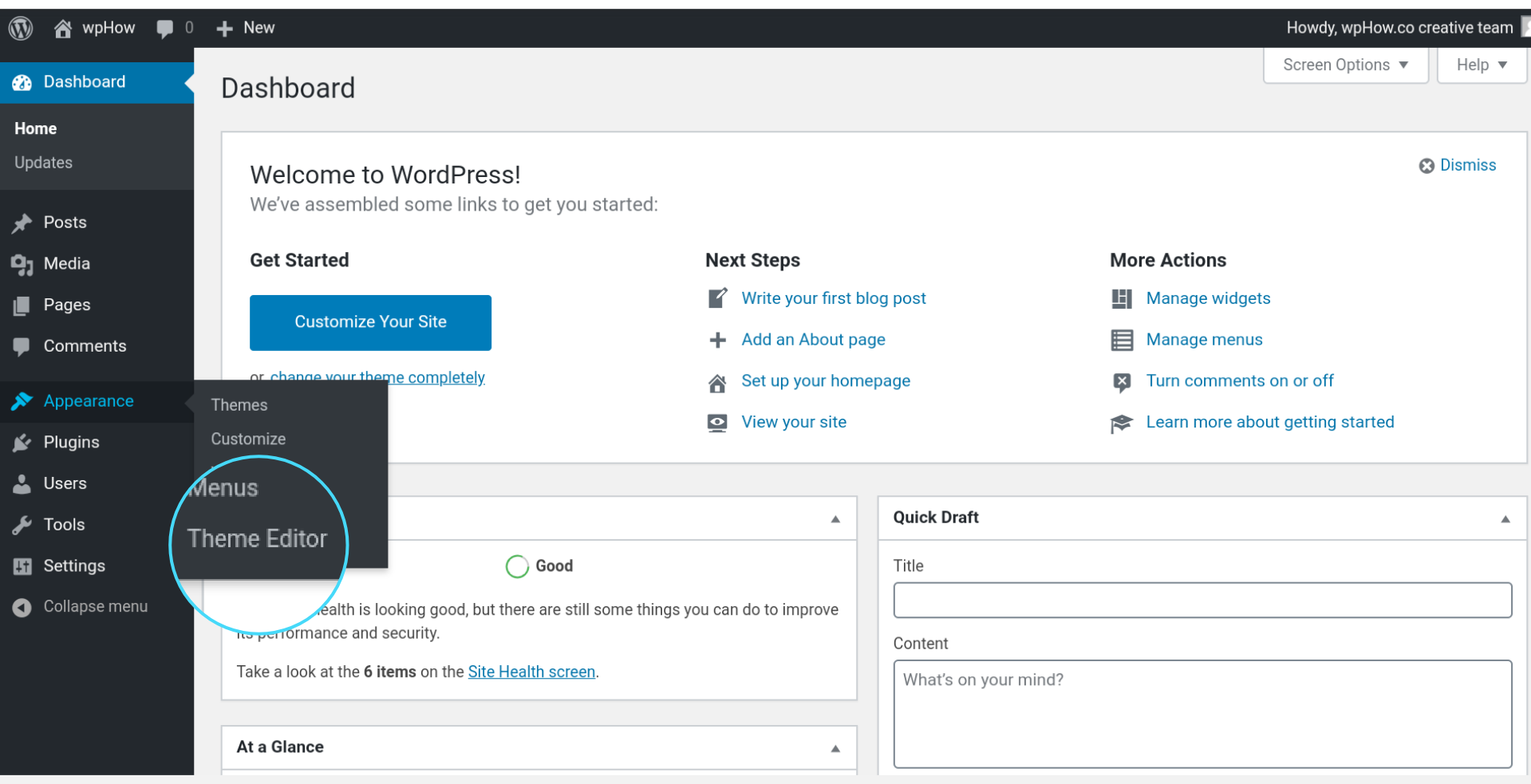
Опубликовано: 2022-10-04Предположим, вы хотите познакомиться с редактированием HTML темы в WordPress: одна из замечательных особенностей WordPress заключается в том, что его очень легко настроить. Вы можете редактировать как CSS, так и HTML вашего сайта WordPress, чтобы изменить внешний вид вашего сайта или добавить функциональность. В этой статье мы покажем вам, как редактировать HTML темы в WordPress. Темы WordPress состоят из файлов шаблонов. Файлы шаблонов состоят из кода HTML, CSS и PHP. Эти файлы управляют тем, как выглядит и функционирует ваш сайт WordPress. Большинство тем WordPress поставляются с каталогом файлов шаблонов, которые вы можете редактировать. Чтобы редактировать HTML темы в WordPress, вам необходимо иметь базовые знания HTML и CSS. Если вам неудобно редактировать код, мы рекомендуем вам нанять разработчика WordPress, который поможет вам. Когда у вас есть базовые знания HTML и CSS, вы можете редактировать HTML темы в WordPress, выбрав «Внешний вид»> «Редактор» на панели инструментов WordPress. Это вызовет редактор тем. Отсюда вы можете выбрать файл шаблона, который хотите отредактировать, с правой стороны экрана. В левой части экрана вы увидите код выбранного файла шаблона. Вы можете внести изменения в этот код, а затем нажать кнопку «Обновить файл», чтобы сохранить изменения. Важно отметить, что если вы допустите ошибку при редактировании HTML темы, вы можете сломать свой сайт WordPress. Вот почему мы рекомендуем вам создать резервную копию вашего сайта WordPress, прежде чем вносить какие-либо изменения.
Весь HTML в темах WordPress хранится в файлах .php. PHP — это код, который позволяет WordPress быть динамичным. В этом случае вы можете изменить свой контент на лету, если ваши сообщения актуальны. Редактор кода темы , встроенный в WordPress, — это самый простой способ редактирования HTML в теме. Редактор тем можно использовать для редактирования HTML вашего сайта WordPress. Вы должны сохранить это, потому что это изменит действующий сайт, и вы должны быть уверены, что ошибок не произошло. Третий вариант — загрузить файл, который вы хотите изменить, отредактировать его в автономном режиме, а затем снова загрузить в онлайн.
Чтобы это произошло, для вашего хостинга должен быть доступен FTP-клиент и сведения о FTP-соединении. Автономное редактирование можно выполнить с помощью текстового редактора, такого как Блокнот. С другой стороны, если вы используете специально созданный редактор кода, у вас будет гораздо меньше шансов сделать ошибки, и вам будет намного проще. В этом случае требуются сведения о соединении SFTP (протокол защищенной передачи файлов). Вам также понадобится редактор кода, который можно использовать для удаленной работы с файлами. Вы также можете установить WordPress, а затем редактировать свою тему в автономном режиме с помощью установщика WordPress. Если вы загрузили свои изменения вручную, вам нужно будет отправить их по FTP, скопировать в редактор тем или переустановить всю тему. Кроме того, рассмотрите возможность создания дочерней темы вместо непосредственного редактирования HTML-кода в основной теме.
Вы можете вносить живые изменения в разметку веб-страницы, щелкнув правой кнопкой мыши HTML-код на вкладке «Элементы» и выбрав «Редактировать как HTML». Как только вы закончите редактирование, Chrome сразу отобразит разметку.
Нажмите на файл HTML, если вы хотите выбрать его с помощью файлового браузера. Щелкните Открыть, чтобы открыть HTML-файл TextEdit . HTML-код должен быть изменен. TextEdit — это текстовый редактор, который можно использовать для редактирования HTML-кода при создании.
С подпиской на Microsoft Word вы по-прежнему можете редактировать HTML-файлы, как и любой другой текстовый файл. Вы можете редактировать и изменять файл HTML непосредственно в этой программе, а не использовать более дорогой инструмент веб-разработки.
Как получить доступ к Html темы WordPress?

Чтобы получить доступ к HTML- коду темы WordPress , вам необходимо войти в свою учетную запись WordPress, перейти на вкладку «Внешний вид» и щелкнуть ссылку «Редактор». Это приведет вас к редактору тем, где вы сможете внести изменения в HTML-код вашей темы.
Как редактировать HTML-код в своем блоге
Если вы хотите отредактировать блок в редакторе, перейдите на вкладку «Код» на панели инструментов, затем нажмите кнопку «Редактировать HTML». Проблема в том, что вы должны помнить, на какую вкладку панели инструментов щелкнуть, чтобы сделать это, что не очень хорошо. Если вы хотите делать более сложные вещи, вам нужно использовать другой редактор; оба метода позволяют вам вводить и редактировать базовый HTML, но вам нужно будет использовать другой редактор, если вы хотите делать более сложные вещи. Редактор стилей, такой как Adobe Dreamweaver или Firebug, потребуется, если вы хотите добавить стиль в блок HTML.
Можете ли вы редактировать темы на WordPress?

Редактор темы WordPress — это текстовый редактор, который можно найти в панели управления WordPress. Настройка файла темы позволяет сделать вашу тему WordPress такой, какой вы хотите ее видеть. Добавление боковой панели, оптимизация веб-сайта для мобильных устройств или добавление пользовательских видео в заголовок — вот некоторые примеры того, что вы можете сделать.

WordPress предоставляет инструмент для настройки ваших тем под названием Customizer. С помощью этого инструмента вы можете изменить название своего веб-сайта, добавить настраиваемые меню, добавить виджеты и изменить настройки домашней страницы. Вы можете использовать этот инструмент для предварительного просмотра изменений перед их публикацией. Вы можете сделать свой сайт WordPress более привлекательным, используя различные инструменты. Функциональность перетаскивания, а также простой пользовательский интерфейс входят в число функций, предлагаемых этими инструментами. Используя Beaver Themer, вы можете преодолеть разрыв между вашей темой и вашими страницами. Elementor — один из самых популярных конструкторов веб- сайтов WordPress с более чем 5 миллионами активных пользователей.
Divi Builder — это универсальная тема, которая поставляется с конструктором веб-сайтов, а также является универсальной темой. Вы можете использовать его для создания пользовательской темы CSS, добавления функций перетаскивания на веб-страницы, редактирования встроенного текста и выполнения множества других действий. Используя Ultimate Tweaker, вы можете настроить темы WordPress в соответствии с вашими конкретными потребностями. Интуитивно понятный визуальный редактор можно использовать для предварительного просмотра каждого изменения во время редактирования. Линейка продуктов Headway Themes включает в себя два варианта пакетов для сборщиков премиум-класса. Блоки, расширения и элементы можно добавлять в макет, перетаскивая их в редактор перетаскивания. Вы можете использовать Visual Composer для изменения макета любой страницы WordPress, поста или даже создания пользовательских постов.
Темы, предлагающие полную настраиваемость
Настраиваемость также будет доступна в некоторых областях виджетов, содержимом боковой панели и других областях темы. Если вы хотите сделать еще один шаг вперед, вы можете добавить обширные настройки темы на свой сайт, которые позволят вам настроить его внешний вид, ощущения и функции.
Существует несколько полностью настраиваемых тем WordPress, позволяющих изменить внешний вид вашего сайта без потери содержимого. При желании вы также можете изменить макет и функциональность своего веб-сайта несколькими щелчками мыши с помощью настройщика WordPress.
Как отредактировать заголовок HTML в WordPress?
Просто перейдите к WP-контенту, выберите «Темы», а затем перейдите к файлу, в котором вы хотите изменить тему. После этого вы сможете открыть его в редакторе кода и внести необходимые изменения.
Поскольку WordPress — это бесплатная платформа с открытым исходным кодом, вы можете вносить свои собственные изменения. Заголовок определяет видимую область страницы вверху. Заголовок HTML и заголовок страницы включены в заголовок WordPress. Если вы не хотите включать такие теги script в нижний колонтитул WordPress, удалите их. В WordPress мы должны различать добавление нового кода в заголовок HTML и изменение внешнего вида заголовка. Ниже приведены три метода редактирования заголовка WordPress. Код должен быть включен в файл header.html, код темы должен быть изменен или должен быть установлен плагин.
В этом уроке мы покажем вам, как использовать плагин сценариев верхнего и нижнего колонтитула шаг за шагом, чтобы добавить больше кода. Когда вы закрываете заголовок HTML, он располагается между открывающим и закрывающим тегами. Функция WordPress wp_head — это тип хука, который включен в нее. Другие элементы могут быть добавлены в заголовок HTML, если URL-адрес связан. Порядок, в котором элементы размещаются в таблицах стилей и скриптах, особенно важен. Вставьте фрагмент кода прямо в заголовок WordPress, если вы хотите загрузить дополнительные скрипты или таблицы стилей. Этот метод требует определенной осторожности, потому что порядок, в котором загружаются сценарии, имеет решающее значение.
Лучше всего создать дочернюю тему для изменений кода темы WordPress . Темы копируются из родительских тем путем добавления и перезаписи компонентов. Если вы разработчик или работаете с разработчиками, вы можете создать дочернюю тему. Этот метод не только облегчает менеджерам по маркетингу привязку определенного кода к заголовку HTML, но и упрощает создание кода профессиональным кодерам. Тема, которая была обновлена без полной перезаписи ее первоначальным владельцем, также возможна.
HTML тема WordPress
Тема WordPress — это набор файлов шаблонов, используемых для оформления веб-сайта WordPress. Тема WordPress включает в себя файл style.css среди своих файлов. Файл style.css содержит правила CSS, используемые для оформления веб-сайта WordPress. В дополнение к файлу style.css тема WordPress может включать файлы шаблонов, файлы JavaScript, изображения и другие ресурсы. Темы WordPress доступны бесплатно и для покупки во многих источниках.
Как легко добавить HTML на ваш сайт WordPress
Платформа WordPress позволяет легко встраивать HTML и настраивать внешний вид и функции вашего сайта.
