如何在 WordPress 中编辑主题 HTML
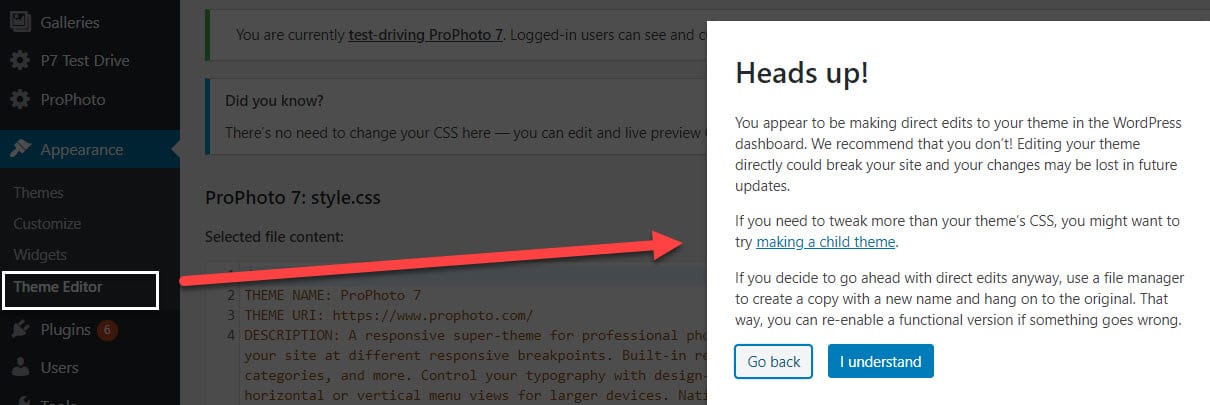
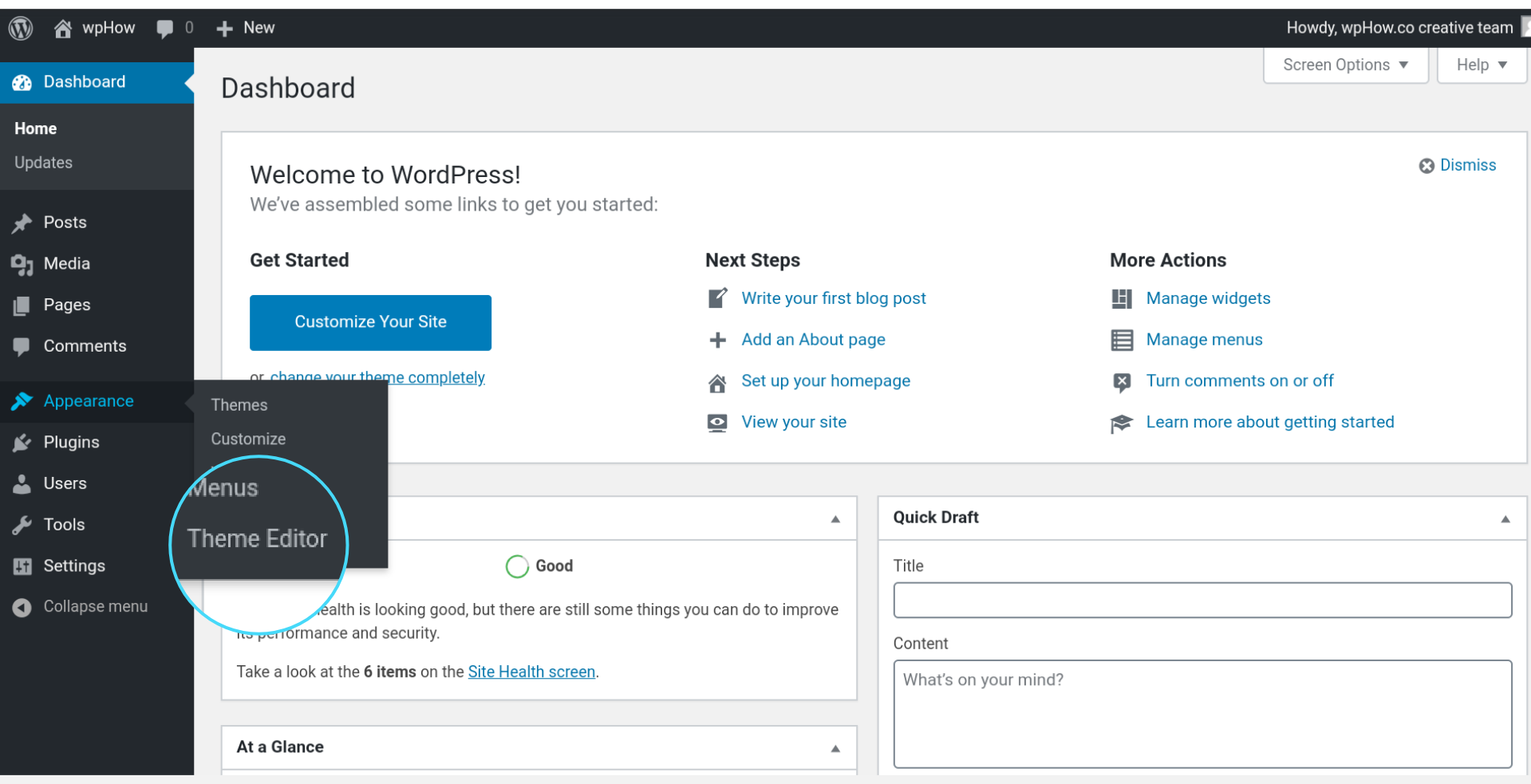
已发表: 2022-10-04假设您想了解在 WordPress 中编辑主题 HTML:关于 WordPress 的一大优点是它非常易于定制。 您可以编辑 WordPress 网站的 CSS 和 HTML,以更改网站的外观或添加功能。 在本文中,我们将向您展示如何在 WordPress 中编辑主题 HTML。 WordPress 主题由模板文件组成。 模板文件由 HTML、CSS 和 PHP 代码组成。 这些文件控制着您的 WordPress 网站的外观和功能。 大多数 WordPress 主题都带有一个可以编辑的模板文件目录。 要在 WordPress 中编辑主题 HTML,您需要对 HTML 和 CSS 有基本的了解。 如果您不习惯编辑代码,我们建议您聘请 WordPress 开发人员来帮助您。 一旦您对 HTML 和 CSS 有了基本的了解,您就可以在 WordPress 仪表板中转到外观 > 编辑器来编辑 WordPress 中的主题 HTML。 这将打开主题编辑器。 从这里,您可以从屏幕右侧选择要编辑的模板文件。 在屏幕左侧,您将看到所选模板文件的代码。 您可以更改此代码,然后单击“更新文件”按钮保存更改。 请务必注意,如果您在编辑主题 HTML 时出错,可能会破坏您的 WordPress 网站。 这就是为什么我们建议您在进行任何更改之前创建 WordPress 网站的备份。
WordPress 主题中的所有 HTML 都存储在 .php 文件中。 PHP 是使 WordPress 成为动态的代码。 在这种情况下,只要您的帖子是最新的,您就可以随时更改您的内容。 内置于 WordPress 中的主题代码编辑器是在主题中编辑 HTML 的最简单方法。 主题编辑器可用于编辑 WordPress 网站的 HTML。 您必须保存它,因为它会更改实时站点,并且您必须确定没有发生错误。 第三种选择是下载要更改的文件,离线编辑,然后在线上传。
为此,您的主机必须有 FTP 客户端和 FTP 连接详细信息。 可以使用记事本等文本编辑器完成离线编辑。 另一方面,如果您使用专门构建的代码编辑器,您出错的可能性会大大降低,并且会更容易。 在这种情况下,需要 SFTP(安全文件传输协议)连接详细信息。 您还需要一个可用于远程处理文件的代码编辑器。 您还可以安装 WordPress,然后使用 WordPress 安装程序离线编辑您的主题。 如果您手动上传更改,则需要通过 FTP 传输它们,将它们复制到主题编辑器中,或重新安装整个主题。 此外,考虑创建一个子主题,而不是直接在主主题中编辑HTML 代码。
您可以通过右键单击“元素”选项卡中的 HTML 并选择“编辑为 HTML”来对网页的标记进行实时编辑。 完成编辑后,Chrome 会立即呈现标记。
如果要使用文件浏览器选择 HTML 文件,请单击它。 单击打开以打开TextEdit HTML 文件。 应更改 HTML 代码。 TextEdit 是一个文本编辑器,可用于在 make 上编辑 HTML 代码。
通过 Microsoft Word 订阅,您仍然可以像编辑任何其他文本文件一样编辑HTML文件。 您可以直接在此程序中编辑和更改 HTML 文件,而不是使用更昂贵的 Web 创作工具。
如何访问 WordPress 主题的 Html?

要访问WordPress 主题的 HTML,您需要登录到您的 WordPress 帐户,转到外观选项卡,然后单击编辑器链接。 这将带您进入主题编辑器,您可以在其中更改主题的 HTML 代码。
如何在您的博客文章中编辑 Html
如果要在编辑器中编辑块,请转到工具栏中的代码选项卡,然后单击编辑 HTML 按钮。 问题是您必须记住要单击哪个工具栏选项卡才能这样做,这不是一个好的体验。 如果你想做更高级的事情,你需要使用不同的编辑器; 这两种方法都允许您输入和编辑基本 HTML,但如果您想做更高级的事情,则需要使用不同的编辑器。 如果您想将样式添加到 HTML 块,则需要样式编辑器,例如 Adobe 的 Dreamweaver 或 Firebug。
您可以在 WordPress 上编辑主题吗?

WordPress 主题编辑器是一个文本编辑器,可以在 WordPress 仪表板中找到。 主题文件自定义允许您按照自己的方式制作 WordPress 主题。 添加侧边栏、使网站适合移动设备或在标题中添加自定义视频是您可以执行的一些示例。

WordPress 提供了一个用于自定义主题的工具,称为 Customizer。 通过使用该工具,您可以更改网站标题、添加自定义菜单、添加小部件以及更改主页设置。 您可以使用该工具在发布之前预览您的更改。 您可以利用各种工具使您的 WordPress 网站更具吸引力。 这些工具提供的功能包括拖放功能以及简单的用户界面。 通过使用 Beaver Themer,您可以弥合您的主题和页面之间的差距。 Elementor 是最受欢迎的WordPress 网站建设者之一,拥有超过 500 万活跃用户。
Divi Builder 是一个多合一主题,除了是一个多合一主题外,还附带一个网站构建器。 您可以使用它来构建自定义 CSS 主题、向网页添加拖放功能、编辑内联文本以及执行各种其他操作。 使用 Ultimate Tweaker,您可以自定义 WordPress 主题以满足您的特定需求。 直观的可视化编辑器可用于在编辑时预览每个更改。 Headway Themes 产品线包括两个适用于高级构建器的软件包选项。 可以通过将块、扩展和元素拖放到拖放编辑器中来将它们添加到布局中。 您可以使用 Visual Composer 更改任何 WordPress 页面、帖子的布局,甚至创建自定义帖子。
提供完全可定制性的主题
一些小部件区域、侧边栏内容和主题的其他区域也将提供可定制性。 如果您想更进一步,您可以向您的网站添加广泛的主题自定义,允许您自定义其外观、感觉和功能。
有几个完全可定制的 WordPress 主题,允许您更改网站的外观和感觉而不会丢失任何内容。 如果您愿意,您还可以使用 WordPress 定制器单击几下鼠标来更改网站的布局和功能。
如何在 WordPress 中编辑 Html 头部?
只需导航到 WP 内容,选择主题,然后导航到要更改主题的文件。 之后,您将能够在代码编辑器中打开它并进行任何必要的更改。
因为 WordPress 是一个免费的开源平台,您可以进行自己的编辑。 标题定义页面顶部的可见区域。 HTML 标头和页面标头都包含在 WordPress 标头中。 如果您不想在 WordPress 页脚中包含此类脚本标签,请将其删除。 在 WordPress 中,我们必须区分向 HTML 头部添加新代码和更改头部的视觉外观。 以下是编辑WordPress标题的三种方法。 该代码应包含在 header.html 文件中,应修改主题代码,或者应安装插件。
在本课中,我们将逐步向您展示如何使用页眉和页脚脚本插件来添加更多代码。 当您关闭 HTML 头部时,它位于开始标签和结束标签之间。 WordPress 函数 wp_head 是其中包含的一种钩子。 如果链接了 URL,则可以将其他元素添加到 HTML 头部。 元素在样式表和脚本中的放置顺序尤为重要。 如果您想加载其他脚本或样式表,请将代码片段直接粘贴到您的 WordPress 标头中。 此方法需要一定程度的谨慎,因为加载脚本的顺序至关重要。
最好为WordPress 主题代码更改创建一个子主题。 通过添加和覆盖组件从父主题复制主题。 如果您是开发人员或与开发人员合作,您可以创建子主题。 这种方法,除了让营销经理更容易将特定代码锚定在 HTML 头部之外,也让专业编码人员更容易创建代码。 也可以使用未经其原始所有者完全重写而更新的主题。
WordPress 主题 HTML
WordPress 主题是用于设置 WordPress 网站样式的模板文件的集合。 WordPress 主题在其文件中包含一个 style.css 文件。 style.css 文件包含用于设置 WordPress 网站样式的 CSS 规则。 除了 style.css 文件,WordPress 主题还可以包含模板文件、JavaScript 文件、图像和其他资产。 WordPress 主题可以免费使用,也可以从许多来源购买。
如何轻松地将 Html 添加到您的 WordPress 网站
WordPress 平台允许您轻松地合并 HTML 并自定义站点的外观和功能。
