Cum să editați tema HTML în WordPress
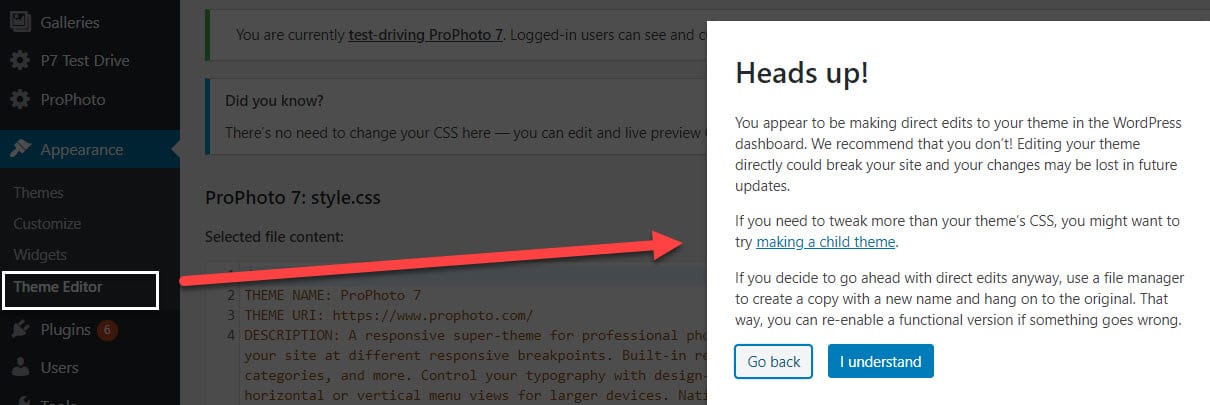
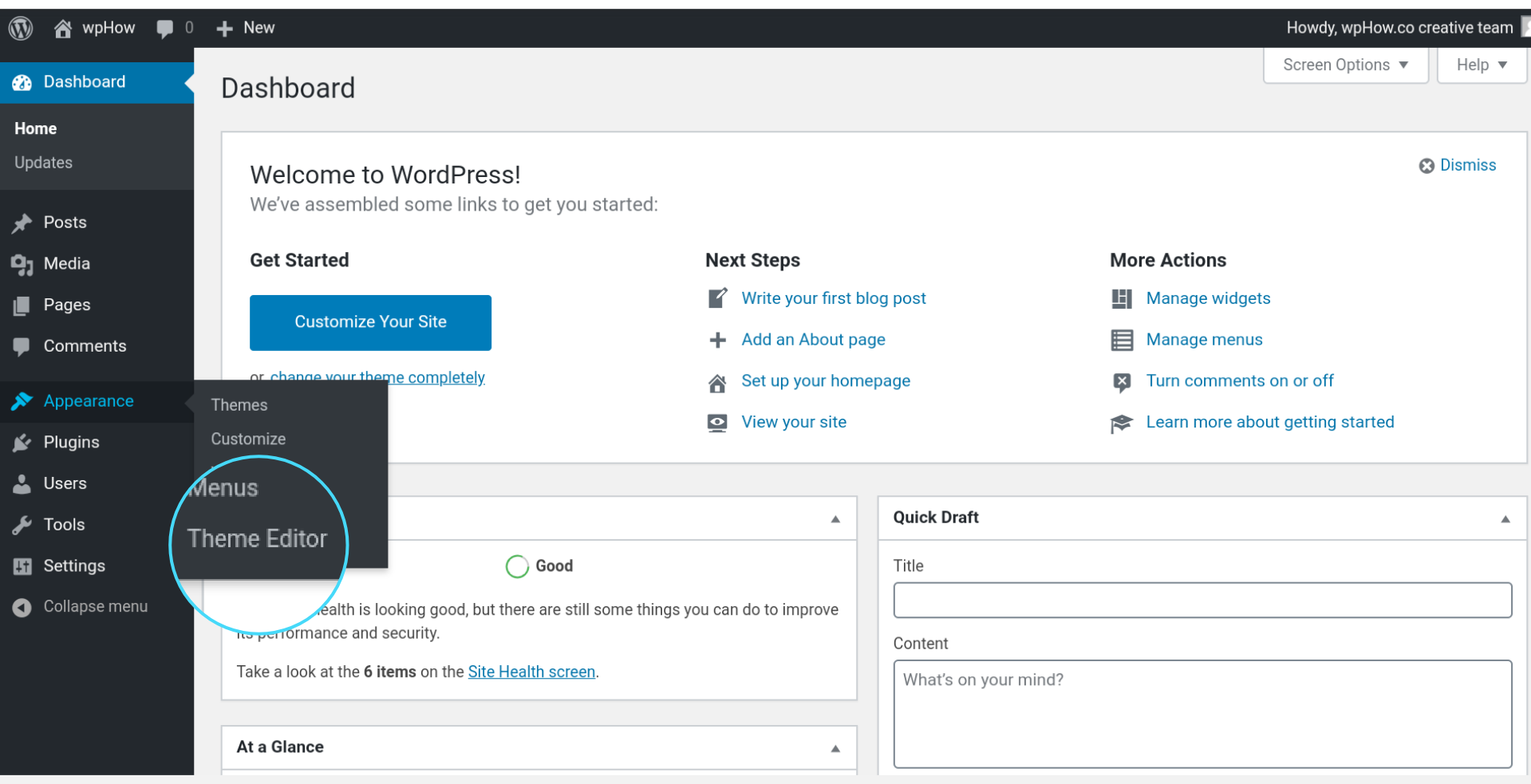
Publicat: 2022-10-04Presupunând că doriți o introducere în editarea temei HTML în WordPress: Unul dintre lucrurile grozave despre WordPress este că este foarte ușor de personalizat. Puteți edita atât CSS, cât și HTML-ul site-ului dvs. WordPress pentru a schimba aspectul și aspectul site-ului dvs. sau pentru a adăuga funcționalități. În acest articol, vă vom arăta cum să editați tema HTML în WordPress. Temele WordPress sunt alcătuite din fișiere șablon. Fișierele șablon sunt compuse din cod HTML, CSS și PHP. Aceste fișiere controlează modul în care arată și funcționează site-ul tău WordPress. Majoritatea temelor WordPress vin cu un director de fișiere șablon pe care le puteți edita. Pentru a edita tema HTML în WordPress, trebuie să aveți o înțelegere de bază a HTML și CSS. Dacă nu vă simțiți confortabil să editați codul, vă recomandăm să angajați un dezvoltator WordPress care să vă ajute. Odată ce aveți o înțelegere de bază a HTML și CSS, puteți edita tema HTML în WordPress accesând Aspect > Editor în tabloul de bord WordPress. Aceasta va afișa Editorul de teme. De aici, puteți selecta fișierul șablon pe care doriți să îl editați din partea dreaptă a ecranului. În partea stângă a ecranului, veți vedea codul pentru fișierul șablon selectat. Puteți face modificări acestui cod și apoi faceți clic pe butonul „Actualizați fișierul” pentru a salva modificările. Este important să rețineți că, dacă faceți o greșeală în timp ce editați tema HTML, vă puteți distruge site-ul WordPress. De aceea, vă recomandăm să creați o copie de rezervă a site-ului dvs. WordPress înainte de a face orice modificare.
Tot HTML din temele WordPress este stocat în fișiere .php. PHP este codul care permite WordPress să fie dinamic. Îți poți schimba conținutul din mers în acest caz, atâta timp cât postările tale sunt actualizate. Editorul de coduri de temă , care este încorporat în WordPress, este cel mai simplu mod de a edita HTML într-o temă. Editorul de teme poate fi folosit pentru a edita HTML-ul site-ului dvs. WordPress. Trebuie să salvați acest lucru deoarece va schimba site-ul live și trebuie să fiți sigur că nu au apărut erori. A treia opțiune este să descărcați fișierul pe care doriți să îl modificați, să îl editați offline, apoi să îl încărcați din nou online.
Pentru ca acest lucru să se întâmple, un client FTP și detaliile conexiunii FTP trebuie să fie disponibile pentru găzduirea dvs. Editarea offline poate fi realizată cu un editor de text, cum ar fi Notepad. Dacă utilizați un editor de cod special conceput, pe de altă parte, veți fi mult mai puțin probabil să faceți greșeli și vă va fi mult mai ușor. În acest caz, sunt necesare detalii de conexiune SFTP (secure file transfer protocol). De asemenea, veți avea nevoie de un editor de cod care poate fi folosit pentru a lucra la fișiere de la distanță. De asemenea, puteți să instalați WordPress și apoi să vă editați tema offline folosind programul de instalare WordPress. Dacă ați încărcat modificările manual, va trebui să le faceți FTP, să le copiați în editorul de teme sau să reinstalați întreaga temă. În plus, luați în considerare crearea unei teme secundare în loc să editați direct codul HTML din tema principală.
Puteți face modificări live ale marcajului unei pagini web făcând clic dreapta pe HTML din fila „Elemente” și selectând „Editați ca HTML”. După ce ați terminat de editat, Chrome va reda imediat marcajul.
Faceți clic pe un fișier HTML dacă doriți să-l selectați utilizând browserul de fișiere. Faceți clic pe Deschidere pentru a deschide fișierul HTML TextEdit . Codul HTML ar trebui schimbat. TextEdit este un editor de text care poate fi folosit pentru a edita codul HTML pe make.
Cu un abonament Microsoft Word, puteți edita în continuare fișiere HTML așa cum ați proceda cu orice alt fișier text. Puteți edita și modifica un fișier HTML direct în acest program, în loc să utilizați un instrument de creație web mai scump.
Cum accesez HTML-ul unei teme WordPress?

Pentru a accesa codul HTML al unei teme WordPress , va trebui să vă conectați la contul dvs. WordPress, să accesați fila Aspect și să faceți clic pe linkul Editor. Aceasta vă va duce la Editorul temei, unde veți putea face modificări codului HTML al temei.
Cum să editați HTML în postarea dvs. de blog
Dacă doriți să editați blocul în editor, accesați fila de cod din bara de instrumente, apoi faceți clic pe butonul Editare HTML. Problema este că trebuie să vă amintiți pe ce filă din bara de instrumente să faceți clic pentru a face acest lucru, ceea ce nu este o experiență bună. Dacă doriți să faceți lucruri mai avansate, va trebui să utilizați un editor diferit; ambele metode vă permit să introduceți și să editați HTML de bază, dar va trebui să utilizați un editor diferit dacă doriți să faceți lucruri mai avansate. Un editor de stil, cum ar fi Adobe Dreamweaver sau Firebug, ar fi necesar dacă doriți să adăugați un stil la un bloc de HTML.
Puteți edita teme pe WordPress?

Editorul de teme WordPress este un editor de text care poate fi găsit în tabloul de bord WordPress. Personalizarea fișierului temă vă permite să vă faceți tema WordPress așa cum doriți să fie. Adăugarea unei bare laterale, adaptarea site-ului pentru dispozitive mobile sau adăugarea de videoclipuri personalizate în antet sunt câteva exemple de lucruri pe care le puteți face.

WordPress oferă un instrument de personalizare a temelor numit Customizer. Folosind instrumentul, puteți schimba titlul site-ului dvs. web, puteți adăuga meniuri personalizate, puteți adăuga widget-uri și puteți modifica setările paginii de pornire. Puteți utiliza instrumentul pentru a previzualiza modificările înainte de a le publica. Puteți face site-ul dvs. WordPress mai atrăgător utilizând o varietate de instrumente. Funcționalitatea drag-and-drop, precum și o interfață simplă de utilizator, se numără printre caracteristicile oferite de aceste instrumente. Folosind Beaver Themer, puteți reduce decalajul dintre tema și paginile dvs. Elementor este unul dintre cei mai populari creatori de site-uri WordPress , cu peste 5 milioane de utilizatori activi.
Divi Builder este o temă all-in-one care vine cu un constructor de site-uri web, pe lângă faptul că este o temă all-in-one. Îl puteți folosi pentru a crea o temă CSS personalizată, pentru a adăuga funcționalitate de glisare și plasare în paginile dvs. web, pentru a edita textul în linie și pentru a face o varietate de alte lucruri. Folosind Ultimate Tweaker, vă puteți personaliza temele WordPress pentru a se potrivi nevoilor dumneavoastră specifice. Editorul vizual intuitiv poate fi folosit pentru a previzualiza fiecare modificare în timpul editării. Linia de produse Headway Themes include două opțiuni de pachet pentru constructorii premium. Blocurile, extensiile și elementele pot fi adăugate la un aspect prin tragerea și plasarea lor într-un editor de glisare și plasare. Puteți folosi Visual Composer pentru a schimba aspectul oricărei pagini WordPress, postare sau chiar pentru a crea postări personalizate.
Teme care oferă personalizare completă
Personalizarea va fi disponibilă și în anumite zone de widget-uri, conținut din bara laterală și alte zone ale temei. Dacă doriți să faceți lucrurile cu un pas mai departe, puteți adăuga personalizări extinse ale temei site-ului dvs., care vă permit să-i personalizați aspectul, aspectul și funcția.
Există mai multe teme WordPress care sunt complet personalizabile, permițându-vă să schimbați aspectul site-ului dvs. fără a pierde conținutul. Dacă preferați, puteți, de asemenea, să schimbați aspectul și funcționalitatea site-ului dvs. web cu câteva clicuri de mouse folosind personalizarea WordPress.
Cum editez capul HTML în WordPress?
Pur și simplu navigați la conținut WP, selectați Teme și apoi navigați la fișierul în care doriți să schimbați tema. După aceea, veți putea să-l deschideți într-un editor de cod și să faceți toate modificările necesare.
Deoarece WordPress este o platformă gratuită și open source, vă puteți face propriile editări. Antetul definește zona vizibilă a unei pagini în partea de sus. Capul HTML și antetul paginii sunt ambele incluse într-un antet WordPress. Dacă nu doriți să includeți astfel de etichete de script în subsolul WordPress, eliminați-le. În WordPress, trebuie să distingem între adăugarea de cod nou la capul HTML și schimbarea aspectului vizual al antetului. Următoarele sunt cele trei metode de editare a antetului WordPress. Codul ar trebui inclus în fișierul header.html, codul temei ar trebui modificat sau pluginul ar trebui instalat.
În această lecție, vă vom arăta cum să utilizați pluginul de scripturi de antet și subsol pas cu pas pentru a adăuga mai mult cod. Când închideți capul HTML, acesta se află între etichetele de deschidere și de închidere. Funcția WordPress wp_head este un tip de cârlig care este inclus în ea. Alte elemente pot fi adăugate la capul HTML dacă URL-ul este legat. Ordinea în care elementele sunt plasate în foile de stil și scripturi este deosebit de importantă. Lipiți fragmentul de cod direct în antetul WordPress dacă doriți să încărcați scripturi sau foi de stil suplimentare. Această metodă necesită o anumită prudență deoarece ordinea în care sunt încărcate scripturile este critică.
Cel mai bine este să creați o temă copil pentru modificările codului temei WordPress . Temele sunt copiate din temele părinte prin adăugarea și suprascrierea componentelor. Dacă sunteți dezvoltator sau lucrați cu dezvoltatori, puteți crea o temă copil. Această metodă, pe lângă faptul că facilitează pentru managerii de marketing ancorarea unui anumit cod în capul HTML, facilitează, de asemenea, codificatorilor profesioniști să creeze cod. Este posibilă și o temă care a fost actualizată fără a fi rescrisă complet de către proprietarul său original.
Tema WordPress HTML
O temă WordPress este o colecție de fișiere șablon utilizate pentru stilarea unui site web WordPress. O temă WordPress include un fișier style.css printre fișierele sale. Fișierul style.css conține regulile CSS utilizate pentru stilarea site-ului web WordPress. Pe lângă fișierul style.css, o temă WordPress poate include fișiere șablon, fișiere JavaScript, imagini și alte active. Temele WordPress sunt disponibile gratuit și pentru cumpărare din mai multe surse.
Cum să adăugați cu ușurință HTML pe site-ul dvs. WordPress
Platforma WordPress vă permite să încorporați cu ușurință HTML și să personalizați aspectul și funcția site-ului dvs.
