코딩 없이 WordPress 테마를 편집하는 방법
게시 됨: 2022-10-04코딩 없이 WordPress 테마 를 편집하는 방법을 배우고 싶다면 이 기사가 적합합니다. WordPress는 매우 사용자 친화적인 플랫폼이지만 테마를 조금만 변경해도 약간의 코드가 필요할 수 있습니다. 그러나 이 간단한 단계를 따르면 코드 한 줄을 건드릴 필요 없이 WordPress 테마를 편집할 수 있습니다.
WordPress를 사용하면 커스터마이저를 사용하여 테마를 간단하게 변경할 수 있습니다. 이 도구는 웹사이트의 제목과 태그라인을 변경하고, 사용자 정의 메뉴를 추가하고, 위젯을 추가하고, 홈페이지 설정을 변경하는 데 사용할 수 있습니다. 이 도구를 사용하면 변경 사항을 게시하기 전에 미리 볼 수 있습니다. 다양한 도구를 사용하여 WordPress 사이트의 모양을 사용자 지정할 수 있습니다. 이러한 도구의 끌어서 놓기 기능은 사용자가 편안함을 느낄 수 있도록 하기 위한 것입니다. Beaver Themer의 기능을 결합하여 원활한 테마와 페이지 경험을 만들 수 있습니다. Elementor는 5백만 명이 넘는 회원 커뮤니티를 보유한 인기 있는 WordPress 웹사이트 빌더입니다.
웹 사이트 빌더를 포함한 모든 요소는 Divi Builder 테마에 포함되어 있습니다. 이 응용 프로그램에는 사용자 정의 CSS 컨트롤, 끌어서 놓기 빌드 및 인라인 텍스트 편집을 포함하여 여러 가지 기능이 있습니다. Ultimate Tweaker로 200개 이상의 WordPress 테마를 사용자 정의할 수 있습니다. 사용이 직관적이어서 발생하는 모든 변경 사항을 미리 볼 수 있습니다. Headway 테마 패키지에는 프리미엄 빌더와 지원 패키지가 모두 포함되어 있습니다. 블록, 확장 및 요소는 끌어서 놓기 편집기를 사용하여 레이아웃에 추가할 수 있습니다. Visual Composer를 사용하면 WordPress 페이지의 페이지, 게시물 및 사용자 정의 게시물의 레이아웃을 쉽고 자동으로 변경할 수 있습니다.
WordPress 테마를 편집할 수 있습니까?

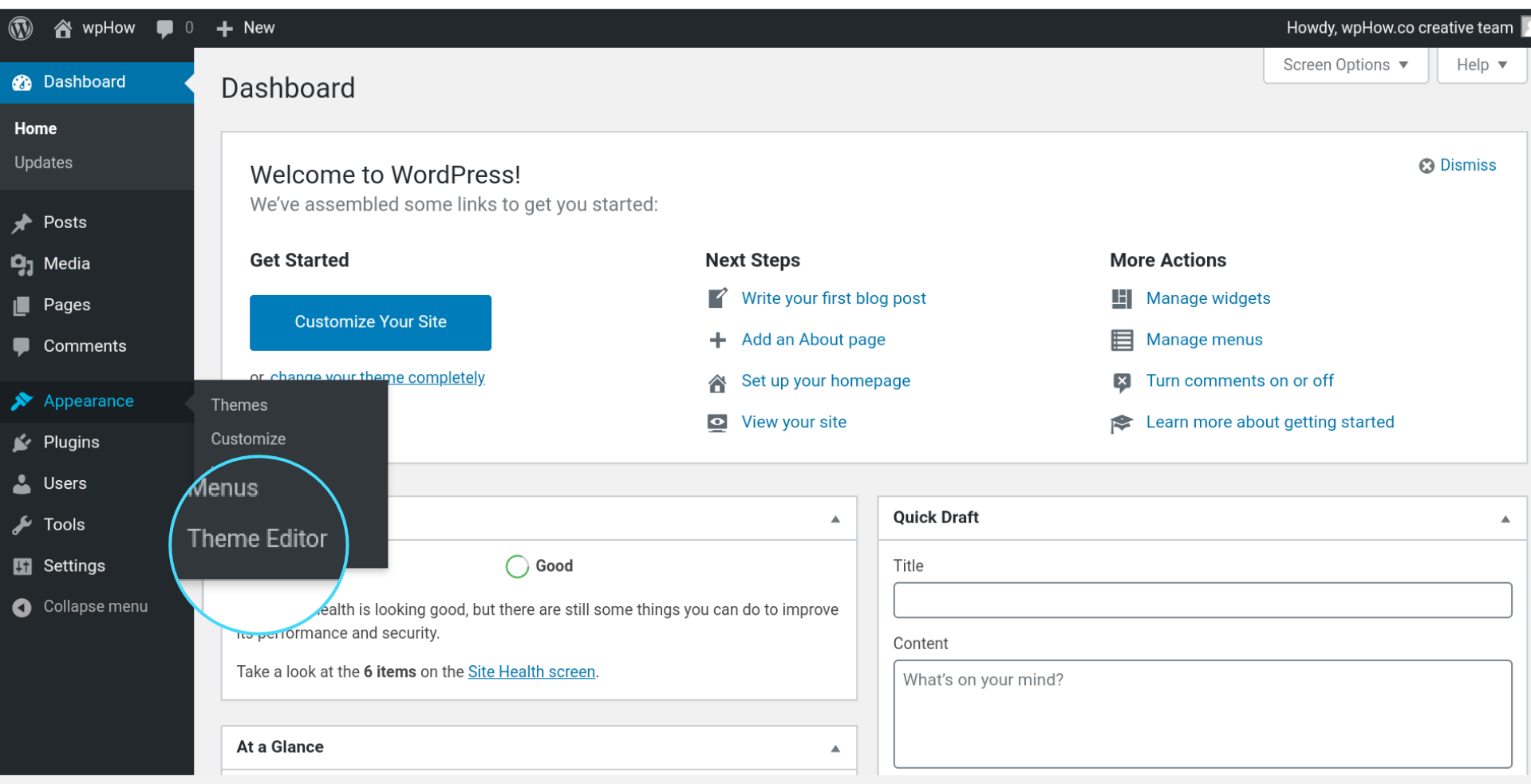
설치된 모든 테마의 WordPress 테마 편집기에서 파일을 열 수 있습니다. 파일 내용은 대시보드의 일부로 텍스트 편집기에 표시되므로 테마의 코드를 빠르게 변경할 수 있습니다. Theme Editor는 이전 WordPress 버전의 기능이지만 최신 버전인 WordPress 5.9에서는 이제 Theme File Editor 라고 합니다.
WordPress 테마의 모양과 느낌을 변경하려는 정도에 따라 다양한 방법으로 WordPress 테마를 변경할 수 있습니다. 사용자는 WordPress의 사용자 정의 도구를 사용하여 사용자 정의 테마를 만들고 플러그인을 추가하고 SiteOrigin과 같은 실시간 CSS 편집기를 사용할 수 있습니다. 다양한 목적 테마는 기본 메뉴의 기능을 개선하기 위해 사용자 정의 또는 타사 플러그인과 함께 번들로 제공될 수 있습니다. 테마가 제공할 수 있는 것 이상으로 스타일을 사용자 정의할 수 있도록 하려면 SiteOrigin CSS를 고려해야 합니다. 언제든지 WordPress 웹사이트의 디자인을 변경할 수 있는 강력한 CSS 편집기입니다. CSS와 PHP에 대한 이해가 있으면 자식 테마를 만드는 것도 가능합니다.
맞춤형 사이트를 위한 필수 WordPress 테마
WordPress 테마는 모든 웹사이트의 필수 구성 요소이며 선택할 수 있는 다양한 훌륭한 옵션이 있습니다. 웹 사이트를 보다 인터랙티브하고 최신 상태로 만들고 싶다면 원하는 대로 사용자 정의할 수 있습니다. 대부분의 테마를 사용하면 사이트의 스타일과 레이아웃을 사용자 정의하여 원하는 대로 정확하게 표시할 수 있습니다. 콘텐츠를 제거하지 않고 웹사이트의 모양과 느낌을 변경하려면 그렇게 할 수 있습니다. 다른 WordPress 테마 로 대시보드에 콘텐츠를 보관할 수 있습니다.
코딩 없이 WordPress 테마를 어떻게 만들 수 있습니까?

코딩 기술이 없어도 오늘 WordPress 테마를 만들 수 있습니다. WordPress 페이지 빌더에는 한 줄의 코드를 작성하지 않고도 WordPress 테마를 만들 수 있는 테마 빌더 가 포함되어 있습니다. 끌어서 놓기 시각적 편집은 WordPress 테마를 만드는 좋은 방법입니다.
테마 빌더는 일부 WordPress 페이지 빌더 플러그인에 내장되어 있습니다. 테마 빌더를 사용하여 테마의 기본 템플릿을 대체하는 사용자 지정 템플릿을 만들 수 있습니다. 드래그 앤 드롭 비주얼 편집기를 사용하여 WordPress 테마를 만들 수 있습니다. WordPress에 사용할 수 있는 플러그인이 많이 있지만 다음이 가장 좋습니다. Elementor Theme Builder를 사용하여 사용자 정의 게시물 유형에 대한 사용자 정의 템플릿을 만들 수 있습니다. 테마 빌더는 가장 인기 있는 페이지 빌더 중 하나인 Divi Builder에서도 사용할 수 있습니다. Divi는 Elementor보다 두 가지 장점이 있습니다. 인터페이스가 더 단순하다는 것입니다.

강력한 표시 조건 및 단일 게시물 템플릿에 대한 인용문, 목록, 제목 및 본문과 같은 요소를 선택하는 기능. 결론 테마는 WordPress 사이트의 레이아웃과 디자인을 제어하는 WordPress 모듈입니다. 테마 빌더 플러그인 을 사용하면 테마의 기본 템플릿 파일 대신 사용자 정의 템플릿을 만들 수 있습니다. 이제 코딩 없이 웹사이트의 거의 모든 측면을 사용자 지정할 수 있습니다. 경우에 따라 WP Pagebuilders를 돕기 위해 이 페이지에 제휴사 링크가 포함될 수 있습니다.
무료 WordPress 테마를 수정할 수 있습니까?

대부분의 무료 WordPress 테마 는 어느 정도 수정할 수 있습니다. 그러나 WordPress 테마를 수정하면 테마가 업데이트될 때 문제가 발생할 수 있음을 기억하는 것이 중요합니다. WordPress 테마를 수정할 계획이라면 자식 테마를 만드는 것이 가장 좋습니다. 이렇게 하면 상위 테마에 영향을 주지 않고 하위 테마를 변경할 수 있습니다.
사용자 정의 테마는 WordPress로 업로드할 수 없습니다. 사용자 정의 테마를 사용하려면 다른 호스팅 제공업체가 필요합니다. 테마를 사용하여 페이지에서 콘텐츠를 구성하는 방법과 원하는 요소 또는 설정을 구성할 수 있습니다. 웹사이트가 어떻게 생겼는지 잘 모르겠다면 워드프레스닷컴에서 선택할 수 있는 무료 테마를 다양하게 제공합니다. 재능 있는 코더나 디자이너와 함께 작업하면 무료 테마 에 의존하지 않고도 비전을 만들 수 있습니다. 사이트를 사용자 정의하거나 업그레이드해야 하는 경우가 있습니다.
WordPress 테마 소스 코드를 편집하는 방법
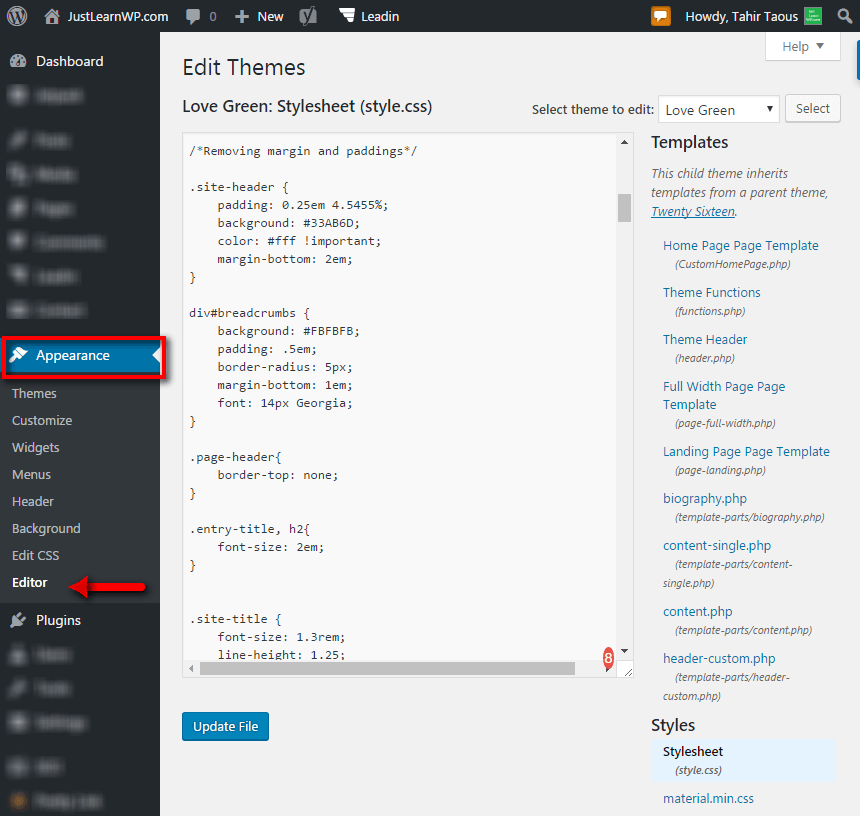
테마 편집기는 모양 섹션에서 찾을 수 있습니다. 오른쪽에 코드 편집기와 사이드바가 표시되고 왼쪽에서 코드 편집기에 액세스할 수 있습니다. 사이드바에서 테마 파일 을 찾아 필요에 따라 변경합니다. 방문하는 모든 웹 사이트에 파일이 있지만 일부는 다른 것보다 더 일반적입니다.
WordPress는 수천 개의 웹사이트에서 사용되는 무료 오픈 소스 콘텐츠 관리 시스템입니다. 플랫폼은 블로깅에 가장 일반적으로 사용되지만 거의 모든 유형의 웹 사이트를 실행하는 데 사용할 수 있습니다. WordPress 소스 코드 파일에 액세스하고 편집할 수 있으므로 사이트를 완전히 제어할 수 있습니다. 다음 단계를 따르면 WordPress 사이트를 변경하는 방법을 배우게 됩니다. 모양 탭을 클릭하여 대시보드에서 홈페이지의 HTML을 변경할 수 있습니다. 모양에서 "실시간 미리보기로 관리"를 선택하면 홈페이지 편집 내용 을 실시간으로 볼 수 있습니다. PHP 및 CSS 소스 코드는 모양 편집기 또는 FTP 클라이언트를 사용하여 액세스할 수 있습니다.
워드프레스 테마 편집기
WordPress 테마 편집기는 WordPress 테마를 수정하고 사용자 정의하는 데 사용되는 도구입니다. WordPress 대시보드의 모양 섹션에 있습니다. 테마 편집기를 사용하면 테마의 코드와 스타일 시트를 변경할 수 있습니다.
개인 블로거와 사진 블로거는 Editor 테마 의 주요 블로거 중 하나입니다. 사이드바에는 탭 기반 디자인과 소셜 링크, 추천 게시물 및 사이트 로고 섹션이 있습니다. 소셜 미디어 프로필에 대한 소셜 미디어 링크는 에디터에서 아이콘으로 나타납니다. 단락 내 강조를 위해 텍스트 강조 표시를 사용할 때 텍스트에 노란색 배경을 추가할 수 있습니다.
테마 편집기란 무엇입니까?
테마 편집기를 사용하면 새 테마 를 만들고, 기존 테마를 변경하고, 각 테마와 어울리는 색상을 추적할 수 있습니다.
테마 편집
웹사이트의 테마를 변경하는 방법에는 여러 가지가 있습니다. 사용자 정의 CSS 파일을 사용하여 기본 스타일을 재정의하거나 테마 편집기를 사용하여 사이트의 모양과 느낌을 변경할 수 있습니다. 테마 편집기는 코드를 몰라도 사이트의 색상, 글꼴 및 레이아웃을 변경할 수 있는 좋은 방법입니다.
테마의 도움으로 색 구성표, 콘텐츠, 레이아웃, 타이포그래피 등을 변경할 수 있습니다. 각 테마에서 사용할 수 있는 설정 및 섹션을 사용하면 코딩 없이 상점의 모양과 느낌을 변경할 수 있습니다. 미리보기 속성을 사용하면 미리보기에서 섹션과 블록을 볼 수 있습니다. 화면 너비가 1600픽셀보다 크고 브라우저 창이 완전히 확장된 경우 사이드바가 다르게 보입니다. 더 좁은 브라우저의 경우 테마 미리보기가 하나의 사이드바로 제한됩니다. 테마 편집기의 상단 표시줄에 있는 페이지 선택기를 사용하면 테마의 모든 템플릿을 볼 수 있습니다.
테마 편집을 비활성화하는 방법
선택한 테마는 이제 테마 편집기에서 볼 수 있습니다.
모양으로 이동하면 해당 테마를 클릭하고 원하는 테마 중 하나를 선택한 다음 비활성화합니다. 비활성화된 이 테마를 편집하려면 모양으로 이동한 다음 편집기로 이동합니다. 드롭다운 메뉴를 선택하면 회색으로 표시됩니다.
