Jak edytować motywy WordPress bez kodowania
Opublikowany: 2022-10-04Jeśli chcesz dowiedzieć się, jak edytować motywy WordPress bez kodowania, ten artykuł jest dla Ciebie. Chociaż WordPress jest platformą bardzo przyjazną dla użytkownika, wprowadzenie nawet niewielkich zmian w motywie może czasami wymagać odrobiny kodu. Jednak wykonując te proste czynności, możesz edytować motywy WordPress bez konieczności dotykania ani jednej linii kodu.
WordPress ułatwia zmianę motywu za pomocą Customizera. To narzędzie może być używane do zmiany tytułu i sloganu witryny, dodawania niestandardowych menu, dodawania widżetów i zmiany ustawień strony głównej. Narzędzie umożliwia podgląd zmian przed ich opublikowaniem. Dzięki wielu różnym narzędziom możesz dostosować wygląd swojej witryny WordPress. Funkcje przeciągania i upuszczania tych narzędzi mają sprawić, że użytkownik poczuje się swobodnie. Łącząc funkcje Beaver Themer, możesz stworzyć płynny motyw i wrażenia na stronie. Elementor to popularny program do tworzenia witryn WordPress ze społecznością liczącą ponad 5 milionów członków.
Wszystkie elementy są zawarte w motywie Divi Builder, w tym kreatorze stron internetowych. Ta aplikacja ma kilka funkcji, w tym niestandardowe kontrolki CSS, budowanie metodą „przeciągnij i upuść” oraz wbudowaną edycję tekstu. Możesz dostosować ponad 200 motywów WordPress za pomocą Ultimate Tweaker. Jest intuicyjny w użyciu, co pozwala na podgląd każdej zmiany na bieżąco. Pakiet Headway Themes zawiera zarówno program do tworzenia premium, jak i pakiet wsparcia. Bloki, rozszerzenia i elementy można dodawać do układu za pomocą edytora przeciągania i upuszczania. Dzięki Visual Composer możesz łatwo i automatycznie zmienić układ swoich stron, postów, a nawet niestandardowych postów na swojej stronie WordPress.
Czy mogę edytować motyw WordPress?

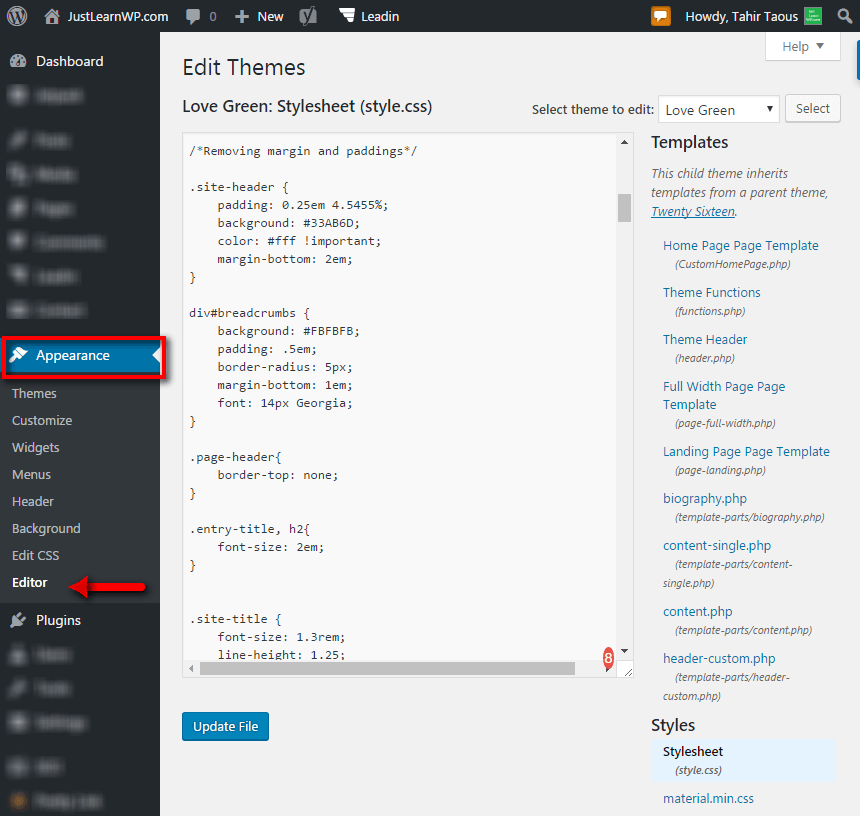
Możesz otwierać pliki w edytorze motywów WordPress z dowolnego zainstalowanego motywu. Zawartość pliku jest wyświetlana w edytorze tekstu jako część dashboardu, co pozwala na szybką zmianę kodu motywu. Edytor motywów to funkcja starszej wersji WordPressa, ale w nowszej wersji WordPress 5.9 określany jest jako Edytor plików motywów .
Możesz wprowadzać zmiany w motywach WordPress na różne sposoby, w zależności od tego, w jakim stopniu chcesz zmienić ich wygląd i styl. Użytkownicy mogą korzystać z narzędzi dostosowywania WordPress, aby tworzyć niestandardowe motywy, dodawać wtyczki i korzystać z edytorów CSS w czasie rzeczywistym, takich jak SiteOrigin. Różne motywy przeznaczenia można łączyć z wtyczkami niestandardowymi lub zewnętrznymi, aby poprawić funkcjonalność ich domyślnych menu. Jeśli chcesz, aby dostosowywanie stylów wykraczało poza to, co może zapewnić motyw, powinieneś rozważyć CSS SiteOrigin. Jest to potężny edytor CSS, który umożliwia wprowadzanie zmian w projekcie witryny WordPress w dowolnym momencie. Możliwe jest również stworzenie motywu potomnego, jeśli znasz CSS i PHP.
Niezbędne motywy WordPress dla dostosowanej witryny
Motyw WordPress jest niezbędnym elementem każdej witryny internetowej i istnieje wiele doskonałych opcji do wyboru. Jeśli chcesz, aby Twoja witryna była bardziej interaktywna i aktualna, możesz ją dostosować według własnego uznania. Większość motywów pozwala dostosować styl i układ witryny, aby wyglądała dokładnie tak, jak chcesz. Jeśli chcesz zmienić wygląd i styl swojej witryny bez usuwania treści, możesz to zrobić. Będziesz mógł zachować swoje treści w desce rozdzielczej z innym motywem WordPress .
Jak stworzyć motyw WordPress bez kodowania?

Nawet jeśli nie masz umiejętności kodowania, możesz już dziś stworzyć motyw WordPress. Kreatory stron WordPress zawierają narzędzie do tworzenia motywów, które umożliwia tworzenie motywów WordPress bez konieczności pisania ani jednej linii kodu. Edycja wizualna metodą „przeciągnij i upuść” to świetny sposób na stworzenie motywu WordPress.
Konstruktorzy motywów są wbudowane w niektóre wtyczki do tworzenia stron WordPress. Korzystając z kreatora motywów, możesz tworzyć niestandardowe szablony, które zastępują domyślne szablony w Twoim motywie. Do utworzenia motywu WordPress można użyć edytora wizualnego typu „przeciągnij i upuść”. Do WordPressa dostępnych jest wiele wtyczek, ale poniższe są najlepsze. Korzystając z Kreatora motywów Elementor, możesz utworzyć niestandardowy szablon dla niestandardowego typu postu. Kreator motywów jest również dostępny z Divi Builder, jednym z najpopularniejszych kreatorów stron. Divi ma dwie zalety w stosunku do Elementora: ma prostszy interfejs.
Potężny warunek wyświetlania i możliwość wybierania elementów, takich jak cytat blokowy, lista, nagłówki i treść dla szablonu pojedynczego posta. The Bottom Line Theme to moduł WordPress, który kontroluje układ i projekt witryny WordPress. Wtyczka do tworzenia motywów umożliwia tworzenie niestandardowych szablonów zamiast domyślnych plików szablonów w motywie. Możesz teraz dostosować prawie każdy aspekt swojej witryny bez konieczności kodowania. W niektórych przypadkach linki partnerskie mogą być osadzone na tej stronie, aby pomóc WP Pagebuilders.

Czy mogę zmodyfikować darmowy motyw WordPress?

Większość darmowych motywów WordPress można do pewnego stopnia modyfikować. Należy jednak pamiętać, że modyfikacja motywu WordPress może powodować problemy podczas aktualizacji motywu. Jeśli planujesz zmodyfikować motyw WordPress, najlepiej utworzyć motyw potomny. Umożliwi to wprowadzanie zmian w motywie potomnym bez wpływu na motyw nadrzędny.
Motywy niestandardowe nie mogą być przesyłane przez WordPress. Jeśli chcesz użyć niestandardowego motywu, potrzebujesz innego dostawcy usług hostingowych. Motywy mogą być używane do konfigurowania sposobu organizacji treści na stronie i wymaganych elementów lub ustawień. Jeśli nie masz pewności, jak ma wyglądać Twoja witryna, WordPress.com oferuje szeroki wybór darmowych motywów do wyboru. Możesz stworzyć swoją wizję bez konieczności polegania na darmowym motywie , jeśli pracujesz z utalentowanym programistą lub projektantem. Może się zdarzyć, że będziesz musiał dostosować lub uaktualnić witrynę.
Jak edytować kod źródłowy motywu WordPress
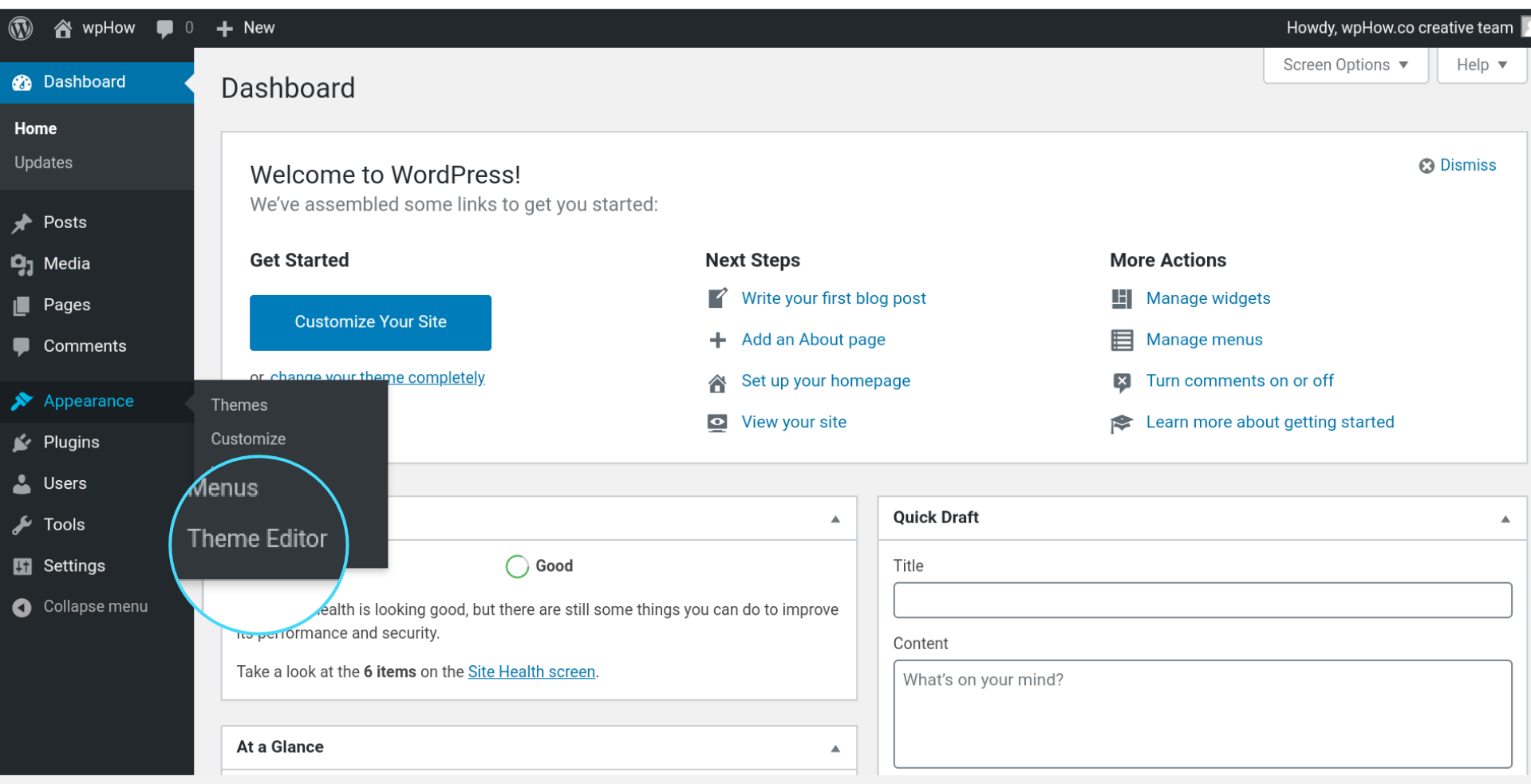
Edytor motywów można znaleźć w sekcji Wygląd. Zostanie wyświetlony edytor kodu i pasek boczny po prawej stronie, a będziesz mógł uzyskać dostęp do edytora kodu z lewej strony. Na pasku bocznym poszukaj dowolnego pliku motywu i wprowadź niezbędne zmiany. We wszystkich odwiedzanych witrynach znajdują się pliki, ale niektóre są bardziej powszechne niż inne.
WordPress to darmowy system zarządzania treścią o otwartym kodzie źródłowym używany przez tysiące stron internetowych. Platforma jest najczęściej używana do blogowania, ale może być używana do uruchamiania prawie każdego rodzaju strony internetowej. Dzięki możliwości dostępu i edycji plików kodu źródłowego WordPressa będziesz mieć pełną kontrolę nad swoją witryną. Dowiesz się, jak wprowadzać zmiany w witrynie WordPress, jeśli wykonasz te kroki. Możesz zmienić kod HTML swojej strony głównej na pulpicie nawigacyjnym, klikając kartę Wygląd. Możesz przeglądać zmiany na stronie głównej w czasie rzeczywistym, wybierając „Zarządzaj z podglądem na żywo” w obszarze Wygląd. Dostęp do kodu źródłowego PHP i CSS można uzyskać za pomocą edytora wyglądu lub klienta FTP.
Edytor motywów WordPress
Edytor motywów WordPress to narzędzie służące do modyfikowania i dostosowywania motywu WordPress. Znajduje się w sekcji Wygląd pulpitu nawigacyjnego WordPress. Edytor motywów umożliwia wprowadzanie zmian w kodzie i arkuszu stylów motywu.
Blogerzy osobiści i blogerzy fotograficzni należą do polecanych blogerów w temacie Edytor . Pasek boczny ma konstrukcję opartą na kartach i sekcję na linki społecznościowe, polecane posty i logo witryny. Łącza w mediach społecznościowych do twoich profili w mediach społecznościowych są wyświetlane jako ikona w Edytorze. Używając wyróżnienia tekstu do podkreślenia akapitu, możesz dodać do tekstu żółte tło.
Co to jest edytor motywów?
Edytor motywów umożliwia tworzenie nowych motywów , zmienianie istniejących i śledzenie kolorów, które są powiązane z każdym motywem.
Edycja motywu
Istnieje wiele sposobów na zmianę motywu witryny. Możesz użyć niestandardowego pliku CSS, aby zastąpić domyślne style, lub użyć edytora motywów, aby zmienić wygląd i styl swojej witryny. Edytor motywów to świetny sposób na zmianę kolorów, czcionek i układu witryny bez konieczności znajomości kodu.
Za pomocą swojego motywu możesz zmienić schemat kolorów, zawartość, układ, typografię i tak dalej. Ustawienia i sekcje dostępne w każdym motywie pozwalają zmienić wygląd i styl sklepu bez konieczności kodowania. Inspektor podglądu pozwala zobaczyć sekcje i bloki w podglądzie. Jeśli ekran ma szerokość większą niż 1600 pikseli, a okno przeglądarki jest całkowicie rozwinięte, paski boczne będą wyglądać inaczej. W przypadku węższych przeglądarek podgląd motywu jest ograniczony do jednego paska bocznego. Selektor stron na górnym pasku edytora motywów umożliwia przeglądanie wszystkich szablonów w Twoim motywie.
Jak wyłączyć edytor motywów
Wybrany motyw można teraz wyświetlić w edytorze motywów.
Kiedy przejdziesz do Wygląd, kliknij na niego i wybierz jeden z motywów, który Ci się podoba (dowolny, który chcesz), a następnie dezaktywuj go. Aby edytować ten dezaktywowany motyw, przejdź do Wygląd, a następnie Edytor. Zostanie wyszarzony po wybraniu menu rozwijanego.
