كيفية تحرير ثيمات WordPress بدون تشفير
نشرت: 2022-10-04إذا كنت تريد معرفة كيفية تحرير سمات WordPress بدون تشفير ، فهذه المقالة مناسبة لك. على الرغم من أن WordPress عبارة عن نظام أساسي سهل الاستخدام للغاية ، إلا أن إجراء تغييرات صغيرة على المظهر الخاص بك قد يتطلب أحيانًا القليل من التعليمات البرمجية. ومع ذلك ، باتباع هذه الخطوات البسيطة ، يمكنك تعديل سمات WordPress الخاصة بك دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية.
يجعل WordPress من السهل تغيير المظهر الخاص بك باستخدام Customizer. يمكن استخدام هذه الأداة لتغيير العنوان وشعار موقع الويب الخاص بك وإضافة قوائم مخصصة وإضافة أدوات وتغيير إعدادات صفحتك الرئيسية. تتيح لك الأداة معاينة التغييرات قبل نشرها. باستخدام عدد من الأدوات المختلفة ، يمكنك تخصيص مظهر موقع WordPress الخاص بك. تهدف إمكانيات السحب والإفلات الخاصة بهذه الأدوات إلى جعل المستخدم يشعر بالراحة. من خلال الجمع بين ميزات Beaver Themer ، يمكنك إنشاء سمة وتجربة صفحة سلسة. Elementor هو منشئ مواقع WordPress الشهير مع مجتمع يضم أكثر من 5 ملايين عضو.
يتم تضمين جميع العناصر في سمة Divi Builder ، بما في ذلك منشئ موقع الويب. هناك العديد من الميزات في هذا التطبيق ، بما في ذلك عناصر تحكم CSS المخصصة ، وبناء السحب والإفلات ، وتحرير النص المضمّن. يمكنك تخصيص أكثر من 200 سمة WordPress باستخدام Ultimate Tweaker. إنه سهل الاستخدام ، مما يسمح لك بمعاينة كل تغيير عند حدوثه. تتضمن حزمة Headway Themes كلاً من مُنشئ متميز وحزمة دعم. يمكن إضافة الكتل والإضافات والعناصر إلى تخطيط باستخدام محرر السحب والإفلات. باستخدام Visual Composer ، يمكنك بسهولة وتلقائية تغيير تخطيط صفحاتك ومنشوراتك وحتى المنشورات المخصصة على صفحة WordPress الخاصة بك.
هل يمكنني تعديل قالب ووردبريس؟

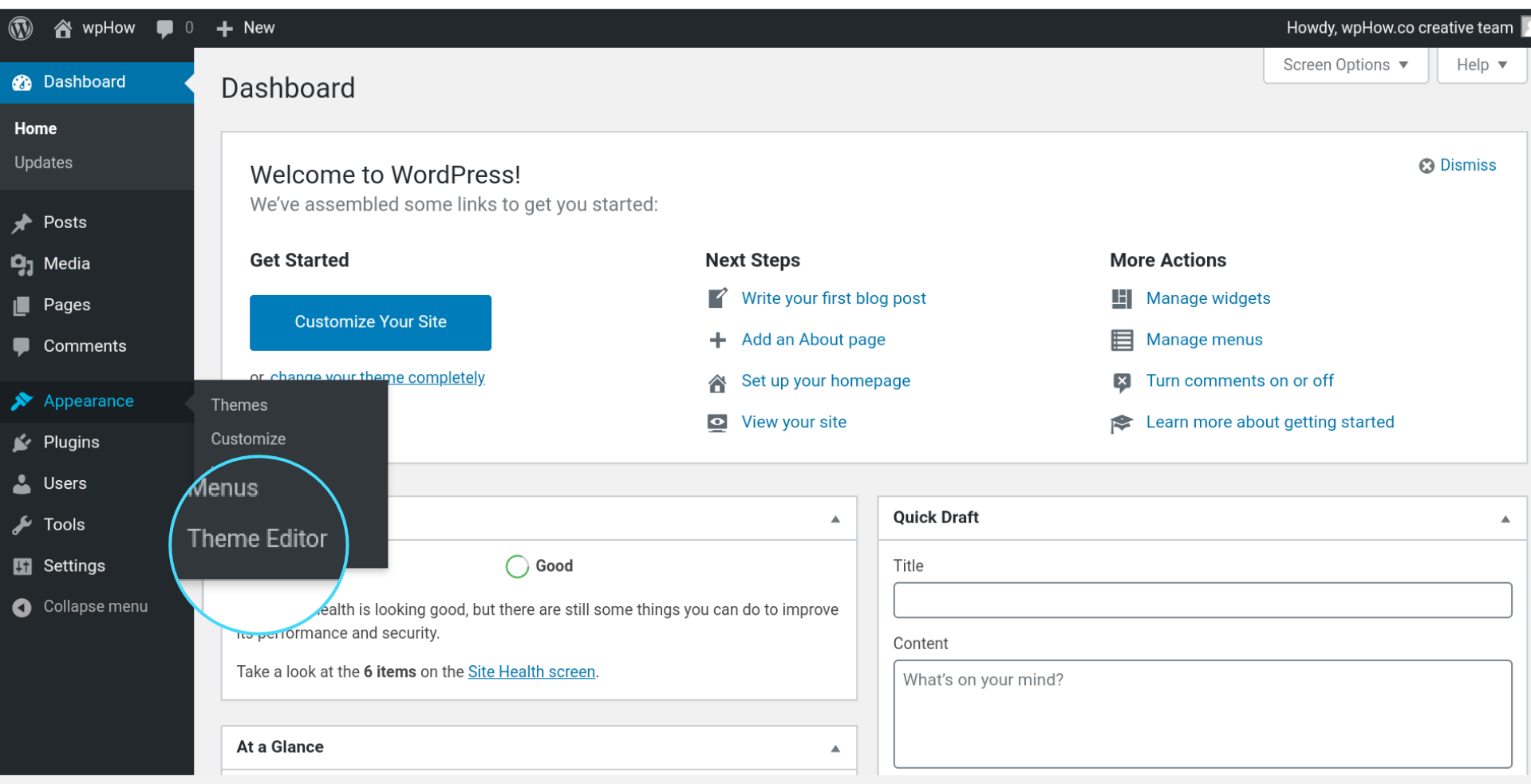
يمكنك فتح الملفات في محرر سمة WordPress من أي سمة مثبتة. يتم عرض محتوى الملف في محرر النصوص كجزء من لوحة المعلومات ، مما يسمح لك بتغيير رمز السمة بسرعة. تعد Theme Editor إحدى ميزات إصدار WordPress الأقدم ، ولكن يشار إليها الآن باسم Theme File Editor في الإصدار الأحدث ، WordPress 5.9.
يمكنك إجراء تغييرات على سمات WordPress الخاصة بك بعدة طرق بناءً على مدى رغبتك في تغيير مظهرها وشعورها. يمكن للمستخدمين استخدام أدوات التخصيص في WordPress لإنشاء سمات مخصصة وإضافة مكونات إضافية واستخدام محرري CSS في الوقت الفعلي مثل SiteOrigin. يمكن تجميع مجموعة متنوعة من سمات الأغراض مع المكونات الإضافية المخصصة أو الخارجية من أجل تحسين وظائف القوائم الافتراضية الخاصة بهم. إذا كنت ترغب في تخصيص تصميم يتجاوز ما يمكن أن توفره إحدى السمات ، فيجب أن تفكر في SiteOrigin CSS. إنه محرر CSS قوي يسمح لك بإجراء تغييرات على تصميم موقع WordPress الخاص بك في أي وقت. من الممكن أيضًا إنشاء سمة فرعية إذا كان لديك فهم لـ CSS و PHP.
ثيمات WordPress الأساسية لموقع مخصص
يعد موضوع WordPress مكونًا أساسيًا لأي موقع ويب ، وهناك مجموعة متنوعة من الخيارات الممتازة لتختار من بينها. إذا كنت ترغب في جعل موقع الويب الخاص بك أكثر تفاعلية وتحديثًا ، فيمكنك تخصيصه كما يحلو لك. تسمح لك غالبية السمات بتخصيص تصميم وتصميم موقعك لجعله يظهر بالضبط بالطريقة التي تريدها. إذا كنت ترغب في تغيير مظهر ومظهر موقع الويب الخاص بك دون إزالة أي محتوى ، فيمكنك القيام بذلك. ستتمكن من الاحتفاظ بالمحتوى الخاص بك في لوحة القيادة باستخدام سمة WordPress مختلفة .
كيف يمكنني إنشاء قالب WordPress بدون تشفير؟

حتى إذا لم تكن لديك مهارات في البرمجة ، يمكنك إنشاء قالب WordPress اليوم. يتضمن منشئو صفحات WordPress منشئ السمات الذي يسمح لك بإنشاء سمة WordPress دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية. يعد التحرير المرئي بالسحب والإفلات طريقة رائعة لإنشاء سمة WordPress.
تم دمج أدوات إنشاء السمات في بعض المكونات الإضافية لمنشئ صفحات WordPress. باستخدام منشئ القوالب ، يمكنك إنشاء قوالب مخصصة تحل محل القوالب الافتراضية في قالبك. يمكن استخدام محرر مرئي يعمل بالسحب والإفلات لإنشاء سمة WordPress. هناك العديد من المكونات الإضافية المتاحة لـ WordPress ، ولكن ما يلي هو الأفضل. باستخدام Elementor Theme Builder ، يمكنك إنشاء قالب مخصص لنوع منشور مخصص. منشئ السمات متاح أيضًا مع Divi Builder ، أحد أشهر منشئي الصفحات. تتمتع Divi بميزتين على Elementor: فهي تتميز بواجهة أبسط.
شرط عرض قوي والقدرة على تحديد عناصر مثل blockquote والقائمة والعناوين والجسم لقالب المنشور الفردي. سمة الخط السفلي هي وحدة WordPress تتحكم في تخطيط وتصميم موقع WordPress. يتيح لك المكون الإضافي منشئ السمات إنشاء قوالب مخصصة بدلاً من ملفات القالب الافتراضية في قالبك. يمكنك الآن تخصيص كل جانب من جوانب موقع الويب الخاص بك تقريبًا دون الحاجة إلى الترميز. في بعض الحالات ، قد يتم تضمين الروابط التابعة في هذه الصفحة لمساعدة WP Pagebuilders.

هل يمكنني تعديل قالب ووردبريس مجاني؟

يمكن تعديل معظم سمات WordPress المجانية إلى حد ما. ومع ذلك ، من المهم أن تتذكر أن تعديل سمة WordPress يمكن أن يخلق مشاكل عند تحديث السمة. إذا كنت تخطط لتعديل سمة WordPress ، فمن الأفضل إنشاء سمة فرعية. سيسمح لك هذا بإجراء تغييرات على المظهر الفرعي دون التأثير على المظهر الرئيسي.
لا يمكن تحميل السمات المخصصة بواسطة WordPress. إذا كنت تريد استخدام سمة مخصصة ، فستحتاج إلى مزود استضافة مختلف. يمكن استخدام السمات لتكوين كيفية تنظيم المحتوى في الصفحة والعناصر أو الإعدادات المطلوبة. إذا لم تكن متأكدًا من الشكل الذي تريد أن يبدو عليه موقع الويب الخاص بك ، فإن موقع WordPress.com لديه مجموعة رائعة من السمات المجانية لتختار من بينها. قد تكون قادرًا على إنشاء رؤيتك دون الحاجة إلى الاعتماد على سمة مجانية إذا كنت تعمل مع مبرمج أو مصمم موهوب. قد يكون هناك وقت تحتاج فيه إلى تخصيص أو ترقية الموقع.
كيفية تحرير كود مصدر موضوع ووردبريس
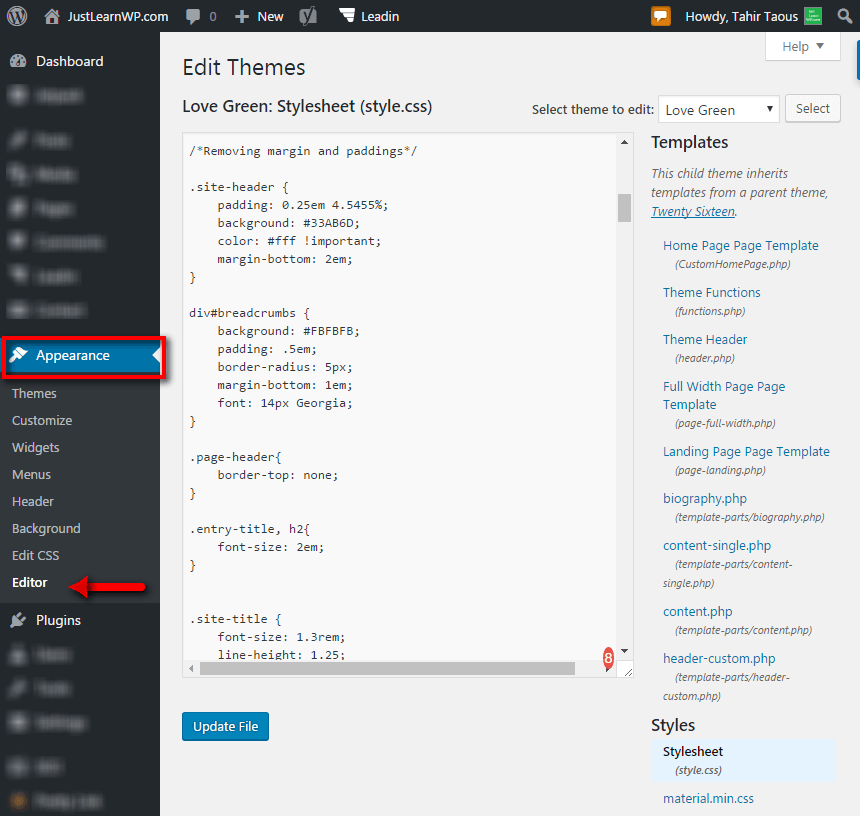
يمكن العثور على محرر السمات في قسم المظهر. سيتم عرض محرر الكود والشريط الجانبي على اليمين ، وستتمكن من الوصول إلى محرر الكود من الجانب الأيسر. من الشريط الجانبي ، ابحث عن أي من ملفات السمات وقم بإجراء أي تغييرات ضرورية. توجد ملفات في جميع مواقع الويب التي تزورها ، ولكن بعضها أكثر شيوعًا من البعض الآخر.
WordPress هو نظام إدارة محتوى مجاني ومفتوح المصدر يستخدمه الآلاف من مواقع الويب. يتم استخدام النظام الأساسي بشكل شائع للتدوين ، ولكن يمكن استخدامه لتشغيل أي نوع من مواقع الويب تقريبًا. من خلال القدرة على الوصول إلى ملفات شفرة مصدر WordPress وتعديلها ، سيكون لديك سيطرة كاملة على موقعك. ستتعلم كيفية إجراء تغييرات على موقع WordPress الخاص بك إذا اتبعت هذه الخطوات. يمكنك تغيير HTML لصفحتك الرئيسية في لوحة المعلومات الخاصة بك عن طريق النقر فوق علامة التبويب "المظهر". يمكنك عرض تعديلات صفحتك الرئيسية في الوقت الفعلي عن طريق تحديد "إدارة باستخدام المعاينة المباشرة" ضمن المظهر. يمكن الوصول إلى التعليمات البرمجية المصدر PHP و CSS من خلال Appearance Editor أو باستخدام عميل FTP.
WordPress Theme Editor
يعد WordPress Theme Editor أداة تستخدم لتعديل وتخصيص سمة WordPress الخاصة بك. إنه موجود في قسم المظهر في لوحة معلومات WordPress الخاصة بك. يتيح لك محرر السمات إجراء تغييرات على رمز المظهر الخاص بك وورقة الأنماط.
المدونون الشخصيون ومدونو الصور من بين المدونين المميزين في موضوع المحرر . يحتوي الشريط الجانبي على تصميم قائم على علامة التبويب وقسم للروابط الاجتماعية والمشاركات المميزة وشعار الموقع. تظهر روابط الوسائط الاجتماعية إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك كرمز في المحرر. عند استخدام تمييز النص للتأكيد في الفقرة ، يمكنك إضافة خلفية صفراء للنص.
ما هو محرر السمات؟
يمكّنك محرر السمات من إنشاء سمات جديدة وتغيير السمات الحالية وتتبع الألوان التي تتوافق مع كل سمة.
تحرير الموضوع
هناك طرق عديدة لتغيير موضوع موقع الويب الخاص بك. يمكنك استخدام ملف CSS مخصص لتجاوز الأنماط الافتراضية ، أو يمكنك استخدام محرر السمات لتغيير شكل وأسلوب موقعك. يعد محرر السمات طريقة رائعة لتغيير الألوان والخطوط وتخطيط موقعك دون الحاجة إلى معرفة أي رمز.
بمساعدة المظهر الخاص بك ، يمكنك تغيير نظام الألوان والمحتوى والتخطيط والطباعة وما إلى ذلك. تسمح لك الإعدادات والأقسام المتوفرة في كل سمة بتغيير مظهر وشعور متجرك دون الحاجة إلى أي تشفير. يسمح لك فاحص المعاينة برؤية الأقسام والكتل في المعاينة. إذا كان عرض شاشتك أكبر من 1600 بكسل وتم توسيع نافذة المتصفح تمامًا ، فستبدو الأشرطة الجانبية مختلفة. في حالة المتصفحات الأضيق ، تقتصر معاينة السمة على شريط جانبي واحد. يتيح لك محدد الصفحة في الشريط العلوي لمحرر القوالب عرض جميع القوالب في المظهر الخاص بك.
كيفية تعطيل محرر السمات
يمكن الآن عرض النسق المحدد في محرر السمات.
عندما تذهب إلى المظهر ، انقر فوقه وحدد أحد السمات التي تريدها (أي واحد تريده) ، ثم قم بإلغاء تنشيطه. لتحرير هذه السمة التي تم إلغاء تنشيطها ، انتقل إلى المظهر ثم المحرر. سيتحول إلى اللون الرمادي بعد تحديد قائمة منسدلة.
