كيفية تحرير موضوع ووردبريس
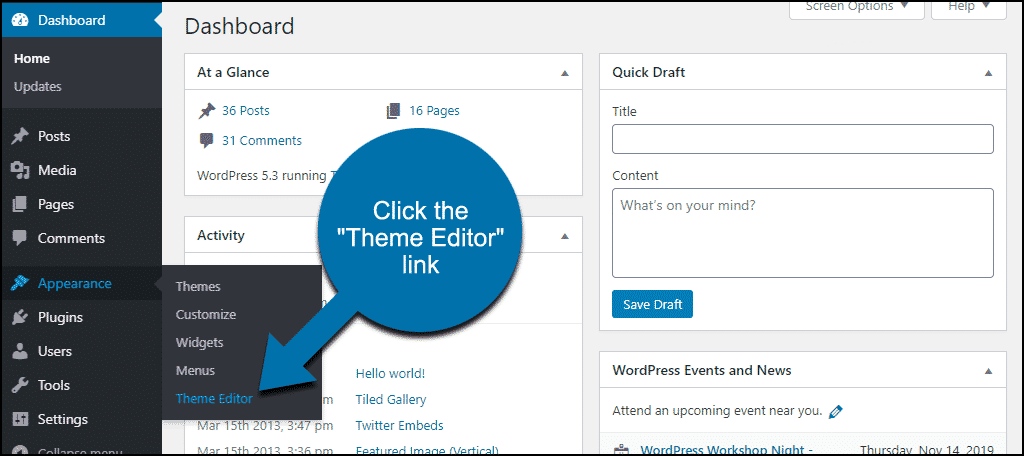
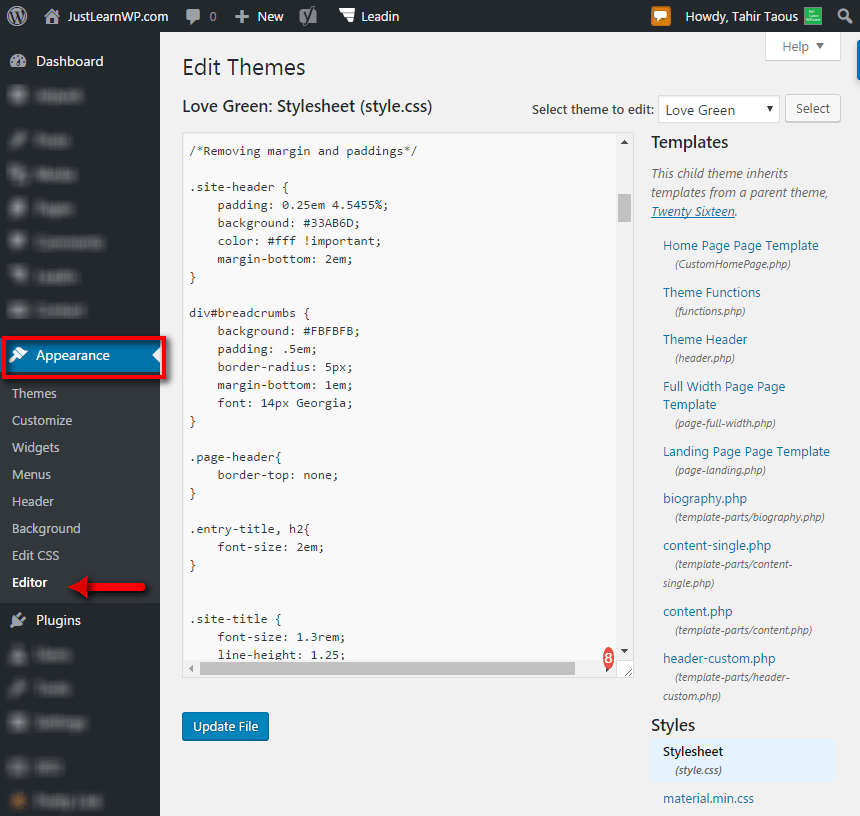
نشرت: 2022-10-04إذا كنت ترغب في تجربة سمة WordPress جديدة دون تنشيطها على موقعك المباشر ، فيمكنك القيام بذلك عن طريق تحرير المظهر الخاص بك في منطقة إدارة WordPress. للقيام بذلك ، انتقل إلى المظهر> السمات وانقر على الموضوع الذي تريد تعديله. في صفحة النسق ، انقر على الرابط تعديل. سينقلك هذا إلى محرر قوالب WordPress حيث يمكنك إجراء تغييرات على المظهر الخاص بك. عندما تنتهي من إجراء التغييرات ، انقر فوق الزر "تحديث الملف" لحفظ التغييرات. سيتم الآن حفظ تغييراتك في قاعدة بيانات WordPress الخاصة بك ، لكنها لن تكون مرئية على موقعك المباشر حتى تقوم بتنشيط السمة.
أداة التخصيص هي إحدى وظائف WordPress التي تتيح لك تخصيص المظهر الخاص بك بسرعة وسهولة. يمكنك تغيير العنوان وشعار موقعك وإنشاء قوائم مخصصة وإضافة أدوات وتغيير إعدادات الصفحة الرئيسية والعديد من الميزات الأخرى باستخدام الأداة. ستتمكن من رؤية التغييرات قيد التنفيذ قبل نشرها باستخدام الأداة. يمكن استخدام مجموعة متنوعة من أدوات تخصيص موقع WordPress لجعل مظهر موقعك أكثر احترافية. تعد ميزات السحب والإفلات ميزة متوفرة في هذه الأدوات ، مثلها مثل الواجهات سهلة الاستخدام. يقوم Beaver Themer بسد الفجوة بين صفحاتك وموضوعك. Elementor ، أحد أشهر منشئي مواقع WordPress الإلكترونية ، لديه مجتمع يضم أكثر من 5 ملايين عضو.
Divi Builder عبارة عن سمة متكاملة تمامًا تأتي مع منشئ مواقع الويب. يشتمل التطبيق على أدوات مثل عناصر تحكم CSS المخصصة ، وبناء السحب والإفلات ، وتحرير النص المضمّن ، وما إلى ذلك. يمكنك إجراء أكثر من 200 تغيير على سمات WordPress الخاصة بك باستخدام Ultimate Tweaker. يتيح لك هذا المحرر المرئي البديهي معاينة كل تغيير بسرعة وسهولة أثناء التحرير. وهي متوفرة في مجموعتين من خيارات الحزمة ، كل منها مصمم لتلبية احتياجات البناة المتميزين. يمكن تضمين الكتل والإضافات والعناصر في تخطيط باستخدام محرر السحب والإفلات. يمكنك تغيير تخطيط صفحاتك أو منشوراتك أو حتى إضافة محتوى مخصص باستخدام تطبيق Visual Composer المتوافق مع أي سمة WordPress.
هل يمكنني العمل على قالب WordPress بدون تنشيط؟

كيف تقوم بتنشيط سمة WordPress؟ عند تحرير ملفات سمة WordPress بدون تنشيط السمة ، يجب عليك أولاً استخدام محرر السمات. يمكن أيضًا تحرير ملفات السمات في CPanel عبر File Manager.
كيف يمكنني تحديث قالب WordPress بدون نشره؟
الطريقة الأكثر مباشرة لحفظ التغييرات دون نشرها مباشرة هي استخدام المكون الإضافي Duplicate Post. لفترة محدودة ، يكرر هذا المكون الإضافي مؤقتًا أي صفحة أو منشور في WordPress بالنقر فوق أي من الإعدادات الأصلية. بعد ذلك ، إذا كنت جاهزًا ، يمكنك إما دمج تغييراتك واستعادة المنشور الأصلي.
إيجابيات وسلبيات استخدام بيئة التدريج لـ WordPress
مواقع WordPress المنشورة في بيئة التدريج لها العديد من المزايا والعيوب. هناك العديد من المزايا لاستخدام سمات WordPress والإضافات ، بما في ذلك القدرة على إجراء تغييرات لا تؤثر بشكل مباشر على المستخدمين. ومع ذلك ، فإن التدريج له عيوب. عيب واحد من التدريج هو أنه أقل موثوقية من امتلاك موقع ويب مباشر. تتطلب عملية التدريج أيضًا قدرًا كبيرًا من الوقت للإعداد والاستخدام. بيئة التدريج ليست مطلوبة لنشر مواقع WordPress ، لكن تفضيلات صاحب الموقع واحتياجاته تحدد ما إذا كان ذلك مطلوبًا. على الرغم من أن العملية قد تبدو أبسط بالنسبة لبعض الأشخاص ، إلا أن بيئات التدريج تستحق الاستثمار على المدى الطويل.

هل يمكنني تعديل قالب ووردبريس مجاني؟

على الرغم من أن WordPress لا يسمح بالسمات المخصصة ، إلا أن سهولة استخدام WordPress ومرونته تجعله أداة مثالية للمستخدمين الجدد. بيل باول مطور ويب ومحرر يتمتع بخبرة تزيد عن عقد من الزمان. WordPress.com هو منشئ مواقع ويب مجاني يمكنك استخدامه لإنشاء موقع الويب الخاص بك. على الرغم من وجود العديد من المزايا لاستخدام هذه الخدمة ، إلا أن أحد العيوب الرئيسية هو أنك غير قادر على إنشاء سمة مخصصة.
لا يسمح WordPress.com بإنشاء سمات مخصصة للمستخدمين. إذا كنت تريد استخدام سمة مخصصة ، فستحتاج إلى استضافة موقعك بموفر آخر. يمكن أيضًا استخدام النسق للتحكم في كيفية عرض المحتوى على الصفحة ، بالإضافة إلى العناصر أو الإعدادات التي يتم تخصيصها. إذا كنت لا تعرف الشكل الذي تريد أن يبدو عليه موقعك ، فيجب عليك التحقق من بعض السمات المجانية المتاحة على WordPress.com. إذا كنت مبرمجًا أو مصممًا ، فيمكنك استخدام سمة مجانية لتطوير رؤيتك. في المستقبل ، قد ترغب في تخصيص أو ترقية الموقع بشكل أكبر.
تحرير موضوع ووردبريس
عندما يتعلق الأمر بتعديل قالب WordPress ، فهناك بعض الأشياء التي تحتاج إلى أخذها في الاعتبار. أول شيء عليك القيام به هو إنشاء قالب فرعي . سيسمح لك هذا بإجراء تغييرات على السمة دون التأثير على الملفات الأصلية. بمجرد إنشاء سمة فرعية ، يمكنك البدء في إجراء تغييرات على ملفات CSS و PHP. من المهم ملاحظة أنه يجب عليك فقط إجراء تغييرات على الملفات التي تشعر بالراحة معها. بمجرد إجراء التغييرات الخاصة بك ، يمكنك بعد ذلك تنشيط السمة الفرعية والبدء في استخدامها على موقعك.
ستوضح لك الخطوات أدناه كيفية عرض ملفات سمة WordPress وتحريرها من GreenGeeks Themes ، والمعروفة أيضًا باسم القوالب. لتخصيص موقع WordPress بشكل أكبر ، يمكنك إضافة ملفات جديدة إليه عن طريق تعديل ملفات القالب. يمكن أن يؤدي التعديل المباشر إلى تغيير ألوان الخط ووضع الصور ومجموعة متنوعة من الأشياء الأخرى. من المرجح أن تقوم بإجراء تعديلات على المظهر الذي تستخدمه. سيكون الرمز الذي تستخدمه لتخصيص موقعك مرئيًا الآن. من الجيد دائمًا عمل نسخ احتياطية من مواقع WordPress الخاصة بك قبل إجراء أي تغييرات يدوية في الترميز. مدير الملفات هو أداة يمكن إضافتها إلى منصة الاستضافة الخاصة بك واستخدامها لتحرير الملفات.
في WordPress ، يتوفر محرر كود أساسي. يمكن الوصول إلى ملفات النسق مباشرةً ، مما يسمح لك بإجراء تغييرات في الوقت الفعلي. يسمح لك المحرر فقط بعرض الملفات المرتبطة بالقالب. إذا كان يجب عليك تعديل ملفات أخرى خارج السمة ، فستكون تطبيقات FTP أو مدير الملفات مطلوبة. باستخدام برامج FTP ، يمكنك عرض ملفات مضيفيك مباشرة. يعد FileZilla ، وهو أداة FTP شائعة ، أحد أكثر البرامج استخدامًا. لإعداد FTP ، يجب عليك أولاً إنشاء حسابات اتصال وكلمات مرور. قد يؤدي السماح بعدد كبير جدًا من المكونات الإضافية أو تنفيذ ممارسات تشفير غير صحيحة إلى اختراق موقع الويب.
