WordPress'te Widget Alanı Nasıl Eklenir
Yayınlanan: 2022-09-14WordPress'te bir widget alanı eklemek için birkaç basit adımı izlemeniz gerekir. İlk olarak, widget alanının nerede olmasını istediğinize karar vermelisiniz. Bu, halihazırda yerleşik bir widget alanına sahip bir tema bularak veya WordPress tema dizininde yeni bir dosya oluşturarak yapılabilir. Ardından, pencere öğesi alanının kodunu dosyaya eklemeniz gerekir. Bu, function.php dosyasında yeni bir işlev oluşturarak veya kodu mevcut bir işleve ekleyerek yapılabilir. Son olarak, işlevi çağırmak için kodu WordPress kodunda uygun yere eklemeniz gerekir. Bu, kodu header.php dosyasına ekleyerek veya footer.php dosyasına ekleyerek yapılabilir.
Bir ziyaretçi sitede uzun süre kalırsa, bir bültene abone olma veya bir ürün satma şansı daha yüksektir. Bu makalede özetlenen adımları izleyerek ziyaretçileri çeken ve elinde tutan çarpıcı bir web sitesi oluşturabilirsiniz. Yerleşik tema seçenekleriniz olduğunda, bunları kullanarak kolayca özel widget alanları ekleyebilirsiniz. Temanızın özel widget alanları oluşturmanıza/eklemenize izin verip vermediğini görmek için Görünüm'e gidin. Bu alanlar, varsayılan widget alanlarının aksine kendi ayar ve silme seçeneklerine sahiptir. Başka bir deyişle, tek bir blog gönderisi için bir kenar çubuğu oluşturabilir ve özel widget alanını kenar çubuğu olarak kullanabilirsiniz. Ayrıca, Arşiv Sayfaları için Kenar Çubuğu Düzeni'ni seçerek konumunu ve genişliğini değiştirebilirsiniz.
Bu eğitimde size WordPress sitenize nasıl widget alanları ekleyeceğinizi göstereceğiz. Her widget alanı, görüntülenmesi için temanızın function.php dosyasındaki register_sidebar işleviyle kaydedilmelidir. Daha önce açıklanan seçeneklere sahip değilseniz veya sadece daha fazla esneklik istiyorsanız, özel kodlama en iyi seçenek olabilir. Widget alanını kaydettiğinizde, kenar çubuğunu çağırmak için bir yöntem eklemeniz gerekir. Kullanmak istediğiniz widget'ları görüntülemek için Görünüm'e gidin. Widget'ı bir div etiketiyle sarmak gerekli olmasa da, sayfalarınızın HTML'sini daha tutarlı hale getirdiği için bunu öneririz. Bazı durumlarda, bir alan tüm sayfalarda kullanılabilirken, diğerleri yalnızca sınırlı sayıda sayfada kullanılabilir.
Aynısını gerçekleştirmek için, koda dayalı pencere öğesi alanları oluşturmak için koşullu etiketler ve ifadeler kullanmalısınız. Bu bölüm, Cevian temasındaki birkaç adımın yanı sıra bazı koşullu etiket örneklerinin üzerinden geçecektir. Bir temaya özel işlevler eklemenin geliştirici dostu bir yolu olarak kancalar ve filtreler önerilir. Buradaki zorluk, uygun CSS seçicilerini seçmektir. Widget alan kodunu belirli bir özel sınıf veya kimliğe sahip div'lere kaydırırken, bu en iyi seçenektir. WordPress sitelerinde Widget Alanlarının kullanılması, ziyaretçilerin dikkatini çekerken sitenin tasarımını geliştirmelerine olanak tanır. Her temanın kendi varsayılan pencere öğesi alanı olsa bile, sitenize özel bir pencere öğesi alanı eklemek, sitenizi diğerlerinden farklı kılabilir. Bu makalede açıklanan adımları ve ipuçlarını izlerseniz web sitenize özel widget alanları ekleyebileceksiniz.
Widget'ı eklemek istediğiniz sayfaya giderek ve ardından kodu HTML */body> etiketinden önce kopyalayarak widget'ı web sitenize eklemeniz yeterlidir. Kodu, widget'ın görünmesini istediğiniz her web sayfasına eklemelisiniz. Güvenlik duvarında görünmesi için Web Widget'ı (Klasik) etkinleştirilmelidir.
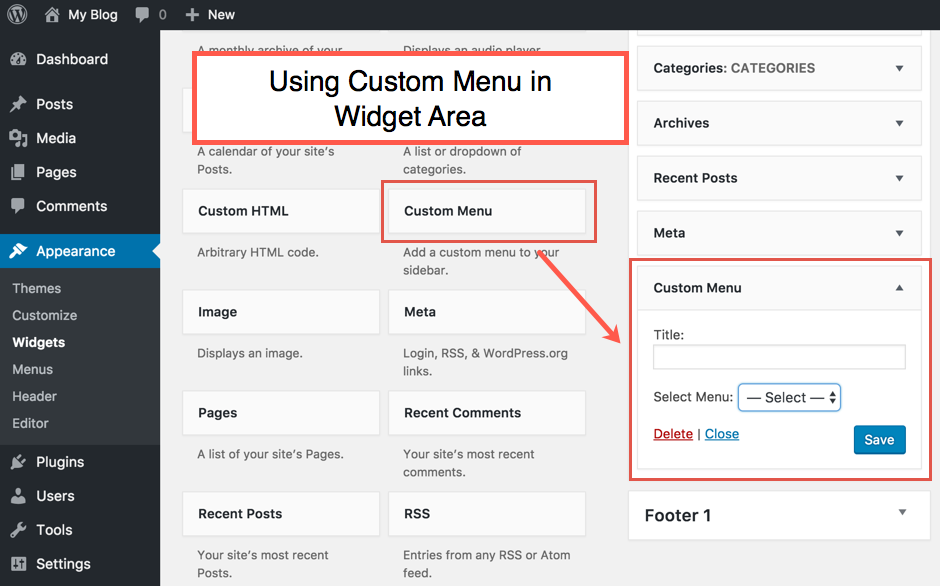
WordPress'te Nasıl Özel Bir Widget Alanı Oluşturabilirim?
 Kredi: www.webnots.com
Kredi: www.webnots.comGörünüm menüsünden istediğiniz widget'ları seçin. Hostinger Örneği widget'ı, Kullanılabilir Widget'lar listesinde görünmelidir. Widget'ı, görüneceği sayfanın kenar çubuğunun sağ tarafına sürükleyip bırakın. Web sitenizi ziyaret edin ve değişikliklerinizi kaydedin.
Özel Bir Widget Kullanarak Altbilgiye Resim Nasıl Eklenir
Widget'ı ekledikten sonra, "Görüntü" widget'ının "Ayarlar" sekmesine gidin ve açılır menüden "Tasarım" öğesini seçin. Görüntü yolu, görüntü boyutu ve görüntü formatı burada ayarlanabilir. Görüntü için özel bir CSS sınıfı oluşturma seçeneği de vardır. Altbilgiye resim eklemek için bir widget oluşturmak gerekir. Bu, Görünüm'e giderek yapılabilir. Widget sayfasının arama kutusuna 'Widget'lar' yazın. 'Widget'lar' paneli şimdi WordPress yönetici alanında görünecektir. 'Widget Adı' ve 'Widget Açıklaması' alanlarına widget'ın adını ve açıklamasını girerek yeni bir widget oluşturabilirsiniz. Ardından, 'Görüntü' widget'ını altbilginize eklemek için 'Widget Ekle' bağlantısını tıklayın.
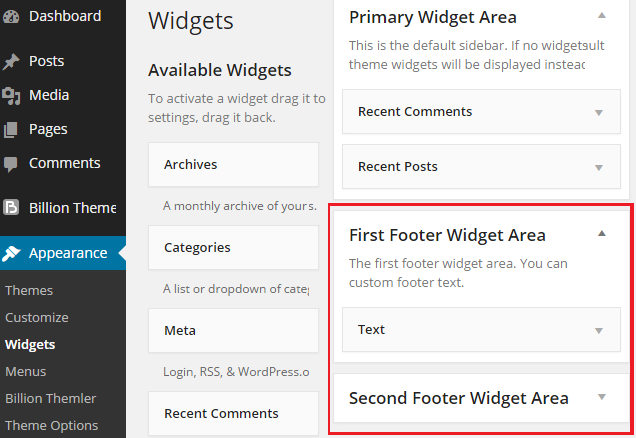
WordPress'te Widget Alanları Nedir?
 Kredi bilgileri: Themler
Kredi bilgileri: ThemlerWordPress'teki widget alanları, ziyaretçilerinizin görmesi ve kullanması için widget'lar yerleştirebileceğiniz alanlardır. Bu alanlar genellikle kenar çubuklarında bulunur, ancak altbilgi veya web sitesinin diğer alanlarında da olabilir. İstediğiniz kadar çok veya az widget alanı ekleyebilirsiniz ve her biri istediğiniz sayıda widget tutabilir.

WordPress 5.x'in piyasaya sürülmesi nedeniyle, bu şekilde tanımlanan widget'lar artık desteklenmemektedir. Widget alanlarını yine bloklarla doldurabilirsiniz. Bloklar, yıllar içinde WordPress için önemli bir özellik haline geldi. Bloklar artık WordPress'te olduğu gibi widget düzenleyici ile entegre edilmiştir. WordPress temalarının büyük bir kısmı, en az iki widget'lı bölüm içerir. Bir widget alanına blok eklemek için, mevcut bir öğeden önce veya sonra veya bir blok eklemek için widget alanının altındaki + düğmesine tıklayın. Herhangi bir widget öğesini WordPress widget alanlarınızdan geçici olarak kaldırmak istiyorsanız, bunları Etkin widget alanına taşıyarak yapabilirsiniz.
WordPress'te, Widget'lar kategorisinde yaklaşık on beş blok mevcuttur. Neler yapabileceklerine ve bizce ne kadar faydalı olduklarına bakacağız. Kısa kodlar, Kısa Kod bloğu kullanılarak oluşturulur. Henüz yapmadıysanız, bir menüye koyarak kategorileri bu blokta göstermek isteyebilirsiniz. Ziyaretçilere En Son Yorum bloğunu kullanarak en son yorumlarının bir listesi gösterilir. Sayfa Listesi bloğunu kullanarak sitenizin tüm sayfalarını görüntüleyebilirsiniz. Eski Widget bloğunu kullanarak, bir tema veya eklenti tarafından bildirilen bir WordPress widget'ını veya widget'ını görebilir veya seçebilirsiniz.
Meta bloğu, sitenin web yöneticisine yönelik bir dizi bağlantı içerir. Gezinme Menüsü bloğu, bir pencere öğesi alanı içinde bir gezinme menüsü oluşturmanıza olanak sağlar. Web sitenizdeki WPMarmite gibi çok miktarda içerik bu engellemeyi gerektirir. Varsayılan WordPress widget'ları kategori bloğu, WordPress için bir bloktur. Bloklar, sayfanın widget bölümünde bulunabilir. Gezinme Menüsü bloğu, WordPress sürüm 5.9'a güncellenecektir. WordPress'teki widget alanları nelerdir? Bu konuda herhangi bir bilginiz varsa lütfen aşağıya yorum yapın.
WordPress'te Widget Alanını Nasıl Değiştiririm?
Bu widget'ların kenar çubuğunda görünme sırasını değiştirmek için sürükleyip bırakın. Bir widget'ın adını değiştirin. Widget'ın ilgili bölümleri genişletilebilir, başlık metni düzenlenebilir ve Bitti'ye tıklandıktan sonra widget'ın başlığı değiştirilebilir. Bir widget'ı kaldırmak istiyorsanız, sil düğmesine basın.
WordPress'te Bir Widget'a Nasıl Başlık Alanı Eklerim?
Temanızın bir WordPress başlık widget'ı olduğunu göremiyorsanız, Görünüm'e gidin. WordPress widget panellerinizin bir listesi yönetici panelinde bulunabilir. 'Başlık' etiketli bir widget bölümü varsa, kenar çubuğunda onu arayın. Widget menüsüne erişmek için 'Artı' eklenti simgesini seçin.
WordPress'te widget kullanımı, bir siteye belirli bir işlev eklemenize olanak tanır. Herkesin görmesini istediğiniz içeriği tanıtmak için bir başlık widget'ı kullanabilirsiniz. Bağlı kuruluş ve reklam geliri web sitelerinden gelen kod, başlığa sürüklenip bırakılabilir, ardından metin widget'ınıza yapıştırılabilir. Header.php dosyasını kullanmak için önce onu değiştirmelisiniz. Görünüm bölümü, geliştirici tarafından belirlenecek olan "Başlık Widget'ı" adlı yeni bir pencere öğesi alanı içerecektir. CSS'ye aşina iseniz, başlık widget'ı alanını kodlama ile özelleştirebilirsiniz. Bu eğitim, önceden yüklenmiş bir başlık widget'ı olmayan temalar için daha uygun olacaktır.
Örneğin ColorMag temasının bir başlık kenar çubuğu vardır. WordPress, tema güncellemelerini çeşitli şekillerde işler. Temayı tekrar değiştirmek isterseniz, kodu tekrar eklemeniz gerekir.
Widget Alanı WordPress Eklentisi Ekle
WordPress Yönetim Ekranlarında Görünüm'e gidin. Tema Özelleştirici'nin widget menüsüne tıklayarak widget özelleştiriciye erişebilirsiniz. Widget alanının aşağı okuna tıklayarak mevcut tüm widget sayfalarını bulabilirsiniz. Kenar çubuğundaki Widget ekle düğmesini tıklayarak bir widget ekleyebilirsiniz.
Nicepage WordPress eklentisini kullanarak bir Sayfa İçeriğine nasıl Widget Alanı ekleyeceğinizi öğreneceksiniz. Nicepage'in widget işlevselliğini kullanarak bir sayfaya işlevsellik ekleyebilirsiniz. Sosyal medya gönderileri, gezinme, mesajlar, afişler, kaydırıcılar vb. oluşturmak için kullanılabilecek çok sayıda özellik vardır. WordPress için Nicepage eklentisi ile bir widget alanı yapılandırmanın ilk adımı bir alan oluşturmaktır. Birincil Widget Alanınıza bir resim veya metin eklemek için Resim ve Metin widget'ını kullanın.
