如何在 WordPress 中添加小部件區域
已發表: 2022-09-14為了在 WordPress 中添加小部件區域,您需要執行幾個簡單的步驟。 首先,您需要確定小部件區域的位置。 這可以通過查找已內置小部件區域的主題或在 WordPress 主題目錄中創建新文件來完成。 接下來,您需要將小部件區域的代碼添加到文件中。 這可以通過在 functions.php 文件中創建一個新函數來完成,或者通過將代碼添加到現有函數中來完成。 最後,您需要將調用函數的代碼添加到 WordPress 代碼中的適當位置。 這可以通過將代碼添加到 header.php 文件或將其添加到 footer.php 文件來完成。
如果訪問者在網站上停留很長時間,他或她就有更好的機會訂閱新聞通訊或銷售產品。 按照本文中概述的步驟,您可以製作一個吸引和留住訪問者的令人驚嘆的網站。 當您有內置主題選項時,您可以使用它們輕鬆添加自定義小部件區域。 導航到外觀以查看您的主題是否允許您創建/添加自定義小部件區域。 與默認的小部件區域相比,這些區域有自己的一組設置和刪除選項。 換句話說,您可以為單個博客文章創建側邊欄,並將自定義小部件區域用作側邊欄。 此外,對於存檔頁面,您可以通過選擇側邊欄佈局來更改其位置和寬度。
我們將在本教程中向您展示如何將小部件區域添加到您的 WordPress 網站。 每個小部件區域都必須在主題的 functions.php 文件中註冊 register_sidebar 函數才能顯示。 如果您沒有前面描述的選項或只是想要更大的靈活性,自定義編碼可能是最佳選擇。 當您註冊小部件區域時,您需要包含一個調用側邊欄的方法。 要顯示您要使用的小部件,請轉到外觀。 雖然不需要用 div 標籤包裝小部件,但我們推薦它,因為它使您的頁面的 HTML 更加連貫。 在某些情況下,一個區域可以在所有頁面上使用,而另一些則只能在有限數量的頁面上使用。
為此,您必須使用條件標記和語句來基於代碼創建小部件區域。 本節將介紹 Cevian 主題中的幾個步驟,以及條件標籤的一些示例。 建議使用掛鉤和過濾器作為向主題添加自定義功能的開發人員友好方式。 挑戰在於選擇合適的 CSS 選擇器。 當使用特定的自定義類或 id 在 div 中包裝小部件區域代碼時,這是最佳選擇。 在 WordPress 網站上使用小部件區域可以增強網站的設計,同時也能吸引訪問者的注意力。 向您的站點添加自定義小部件區域可以使其在人群中脫穎而出,即使每個主題都有自己的默認小部件區域。 如果您遵循本文中描述的步驟和提示,您將能夠將自定義小部件區域添加到您的網站。
只需轉到要添加小部件的頁面,然後復制 HTML */body> 標記之前的代碼,即可將小部件添加到您的網站。 您必須在希望小部件出現的每個網頁中包含代碼。 必須啟用Web Widget (Classic) 才能使其出現在防火牆中。
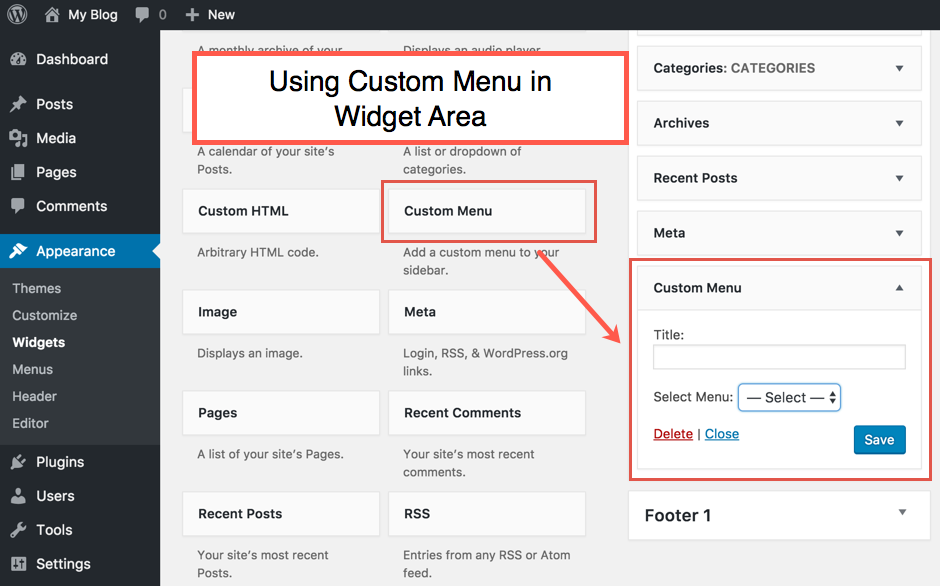
如何在 WordPress 中創建自定義小部件區域?
 信用:www.webnots.com
信用:www.webnots.com從外觀菜單中選擇所需的小部件。 Hostinger 示例小部件應出現在可用小部件列表中。 將小部件拖放到頁面側邊欄的右側,它將出現在此處。 訪問您的網站並保存您的更改。
如何使用自定義小部件在頁腳中添加圖像
添加小部件後,轉到“圖像”小部件的“設置”選項卡,然後從下拉菜單中選擇“設計”。 圖片路徑、圖片大小、圖片格式都可以在這裡設置。 還可以選擇為圖像創建自定義 CSS 類。 需要創建一個小部件才能將圖像添加到頁腳。 這可以通過轉到外觀來完成。 在小部件頁面的搜索框中輸入“小部件”。 “小部件”面板現在將出現在 WordPress 管理區域中。 您可以通過在“小部件名稱”和“小部件描述”字段中輸入小部件的名稱和描述來創建新小部件。 然後,要將“圖像”小部件添加到您的頁腳,請單擊“添加小部件”鏈接。
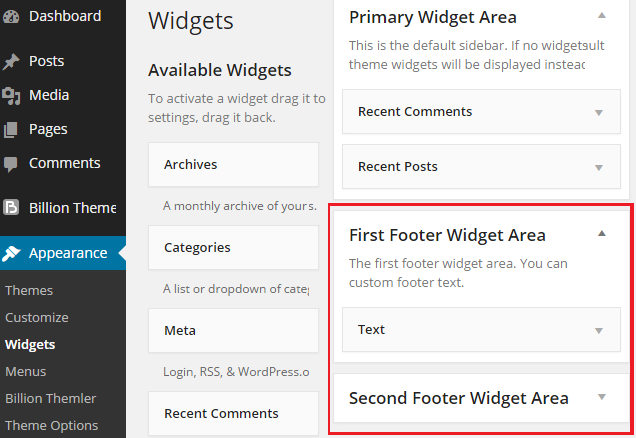
什麼是 WordPress 中的小部件區域?
 學分:塞姆勒
學分:塞姆勒WordPress 中的小部件區域是您可以放置小部件供訪問者查看和使用的區域。 這些區域通常位於側邊欄中,但也可以位於頁腳或網站的其他區域。 您可以根據需要添加任意數量的小部件區域,並且每個區域都可以容納任意數量的小部件。

由於 WordPress 5.x 的發布,不再支持以這種方式定義的小部件。 您仍然可以用塊填充小部件區域。 多年來,塊已成為 WordPress 的一項重要功能。 塊現在與小部件編輯器集成,就像它們與 WordPress 一樣。 大部分 WordPress 主題至少包含兩個小部件部分。 要將塊添加到小部件區域,請單擊現有元素之前或之後的 + 按鈕,或單擊小部件區域底部的按鈕以添加塊。 如果您想暫時從 WordPress 小部件區域中刪除任何小部件元素,您可以通過將它們移動到活動小部件區域來實現。
在 WordPress 中,Widgets 類別中有大約 15 個塊可用。 我們將看看它們能做什麼以及它們在我們看來有多大用處。 簡碼是使用簡碼塊創建的。 如果您還沒有這樣做,您可能希望在此塊上顯示類別,方法是將它們放在菜單中。 使用“最新評論”塊向訪問者顯示他們最近評論的列表。 您可以使用頁面列表塊顯示您網站的所有頁面。 使用 Legacy Widget 塊,您可以查看或選擇由主題或插件聲明的 WordPress 小部件或小部件。
Meta 塊包含許多供網站站長使用的鏈接。 導航菜單塊使您能夠在小部件區域內創建導航菜單。 您網站上的大量內容(例如 WPMarmite)需要此塊。 默認的 WordPress 小部件類別塊是 WordPress 的塊。 塊可以在頁面的小部件部分找到。 導航菜單塊將更新為 WordPress 5.9 版。 WordPress 中的小部件字段是什麼? 如果您有任何相關信息,請在下面發表評論。
如何更改 WordPress 中的小部件區域?
拖放以更改這些小部件在側邊欄中的顯示順序。 更改小部件的名稱。 小部件的相應部分可以展開,可以編輯標題文本,點擊完成後可以更改小部件的標題。 如果要刪除小部件,請按刪除按鈕。
如何在 WordPress 中向小部件添加標題區域?
如果您看不到您的主題有 WordPress 標題小部件,請導航至外觀。 可以在管理面板中找到 WordPress 小部件面板的列表。 如果有標有“標題”的小部件部分,請在邊欄中查找。 要訪問小部件菜單,請選擇“加號”附加圖標。
在 WordPress 中使用小部件允許您向站點添加特定功能。 您可以使用標題小部件來宣傳您希望所有人看到的內容。 來自您的附屬網站和廣告收入網站的代碼可以拖放到標題中,然後粘貼到您的文本小部件中。 要使用 header.php 文件,您必須先更改它。 外觀部分將包括一個名為“標題小部件”的新小部件區域,該區域將由開發人員確定。 如果您熟悉 CSS,則可以使用編碼自定義標題小部件區域。 本教程將更適合尚未安裝標題小部件的主題。
例如,ColorMag 主題有一個標題側邊欄。 WordPress 以多種方式處理主題更新。 如果要再次更改主題,則需要再次添加代碼。
添加小部件區域 WordPress 插件
在 WordPress 管理屏幕中,轉到外觀。 您可以通過單擊主題定制器的小部件菜單來訪問小部件定制器。 通過單擊小部件區域的向下箭頭,您可以找到所有現有的小部件頁面。 您可以通過單擊側欄中的添加小部件按鈕來添加小部件。
您將學習如何使用 Nicepage WordPress 插件將小部件區域添加到頁面內容。 通過利用 Nicepage 的小部件功能,您可以向頁面添加功能。 有許多功能可用於創建社交媒體帖子、導航、消息、橫幅、滑塊等。 使用 WordPress 的 Nicepage 插件配置小部件區域的第一步是創建一個區域。 要將圖片或文本添加到您的主要小部件區域,請使用圖像和文本小部件。
