Cara Menambahkan Area Widget Di WordPress
Diterbitkan: 2022-09-14Untuk menambahkan area widget di WordPress, Anda harus mengikuti beberapa langkah sederhana. Pertama, Anda perlu memutuskan di mana Anda ingin menempatkan area widget. Ini dapat dilakukan dengan mencari tema yang memiliki area widget yang sudah ada di dalamnya, atau dengan membuat file baru di direktori tema WordPress. Selanjutnya, Anda perlu menambahkan kode untuk area widget ke file. Ini dapat dilakukan dengan membuat fungsi baru di file functions.php, atau dengan menambahkan kode ke fungsi yang sudah ada. Terakhir, Anda perlu menambahkan kode untuk memanggil fungsi ke tempat yang sesuai dalam kode WordPress. Ini dapat dilakukan dengan menambahkan kode ke file header.php, atau dengan menambahkannya ke file footer.php.
Jika pengunjung tetap berada di situs untuk waktu yang lama, dia memiliki peluang lebih baik untuk berlangganan buletin atau menjual produk. Anda dapat membuat situs web menakjubkan yang menarik dan mempertahankan pengunjung dengan mengikuti langkah-langkah yang diuraikan dalam artikel ini. Bila Anda memiliki opsi tema bawaan, Anda dapat dengan mudah menambahkan area widget khusus dengan menggunakannya. Arahkan ke Appearance untuk melihat apakah tema Anda memungkinkan Anda membuat/menambahkan area widget khusus. Area ini memiliki set setelan dan opsi penghapusannya sendiri, berbeda dengan area widget default . Dengan kata lain, Anda dapat membuat bilah sisi untuk satu posting blog dan menggunakan area widget khusus sebagai bilah sisi. Selanjutnya untuk Archive Pages, Anda dapat mengubah posisi dan lebarnya dengan memilih Sidebar Layout.
Kami akan menunjukkan cara menambahkan area widget ke situs WordPress Anda dalam tutorial ini. Setiap area widget harus terdaftar dengan fungsi register_sidebar dalam file functions.php tema Anda agar dapat ditampilkan. Pengodean khusus mungkin merupakan opsi terbaik jika Anda tidak memiliki opsi yang dijelaskan sebelumnya atau hanya menginginkan lebih banyak fleksibilitas. Saat Anda mendaftarkan area widget, Anda harus menyertakan metode untuk memanggil bilah sisi. Untuk menampilkan widget yang ingin Anda gunakan, buka Appearance. Meskipun membungkus widget dengan tag div tidak diperlukan, kami merekomendasikannya karena membuat HTML halaman Anda lebih koheren. Dalam beberapa kasus, suatu area dapat digunakan pada semua halaman, sementara yang lain hanya dapat digunakan pada sejumlah halaman terbatas.
Untuk mencapai hal yang sama, Anda harus menggunakan tag dan pernyataan bersyarat untuk membuat area widget berdasarkan kode. Bagian ini akan membahas beberapa langkah dalam tema Cevian, serta beberapa contoh tag kondisional. Kait dan filter direkomendasikan sebagai cara yang ramah pengembang untuk menambahkan fungsionalitas khusus ke tema. Tantangannya adalah memilih pemilih CSS yang tepat. Saat membungkus kode area widget dalam div dengan kelas atau id khusus tertentu, ini adalah opsi terbaik. Penggunaan Area widget di situs WordPress memungkinkan mereka meningkatkan desain situs sekaligus menarik perhatian pengunjung. Menambahkan area widget khusus ke situs Anda dapat membuatnya menonjol dari yang lain, meskipun setiap tema memiliki area widget defaultnya sendiri . Anda akan dapat menambahkan area widget khusus ke situs web Anda jika Anda mengikuti langkah-langkah dan tips yang dijelaskan dalam artikel ini.
Cukup tambahkan widget ke situs web Anda dengan membuka halaman tempat Anda ingin menambahkan widget, lalu salin kode sebelum tag HTML */body>. Anda harus menyertakan kode di setiap halaman web tempat Anda ingin widget muncul. Widget Web (Klasik) harus diaktifkan agar dapat muncul di firewall.
Bagaimana Cara Membuat Area Widget Kustom Di WordPress?
 Kredit: www.webnots.com
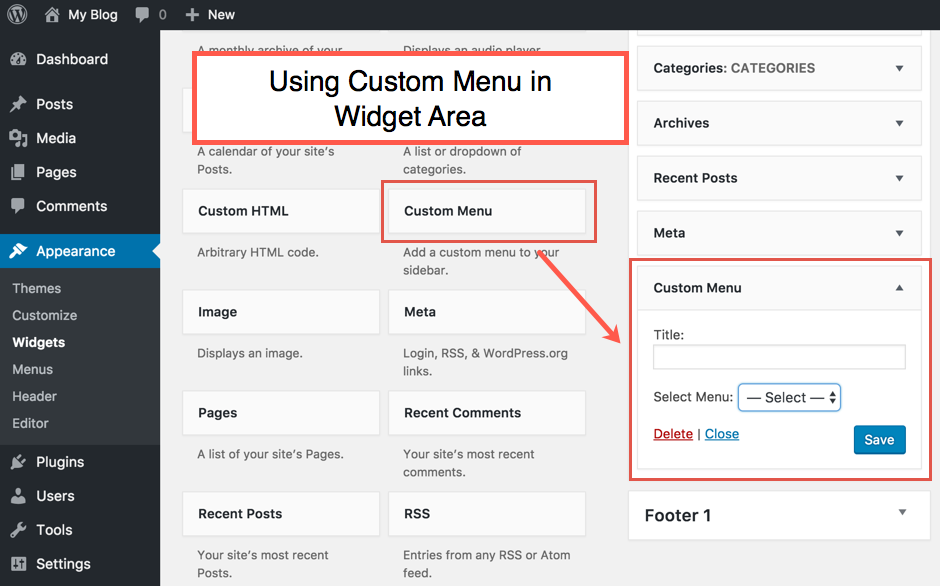
Kredit: www.webnots.comPilih widget yang Anda inginkan dari menu Appearance. Widget Sampel Hostinger akan muncul di daftar Widget yang Tersedia. Seret dan lepas widget ke sisi kanan bilah sisi halaman, tempat widget itu akan muncul. Kunjungi situs web Anda dan simpan perubahan Anda.
Cara Menambahkan Gambar Di Footer Menggunakan Widget Kustom
Setelah Anda menambahkan widget, buka tab 'Setelan' pada widget 'Gambar' dan pilih 'Merancang' dari menu tarik-turun. Jalur gambar, ukuran gambar, dan format gambar semuanya dapat diatur di sini. Ada juga opsi untuk membuat kelas CSS khusus untuk gambar. Membuat widget diperlukan untuk menambahkan gambar ke footer. Ini dapat dilakukan dengan membuka Appearance. Masukkan 'Widget' ke dalam kotak pencarian halaman widget. Panel 'Widget' sekarang akan muncul di area admin WordPress. Anda dapat membuat widget baru dengan memasukkan nama dan deskripsi widget di kolom 'Nama Widget' dan 'Deskripsi Widget'. Kemudian, untuk menambahkan widget 'Gambar' ke footer Anda, klik tautan 'Tambahkan Widget'.

Apa Itu Area Widget Di WordPress?
 Kredit: Themler
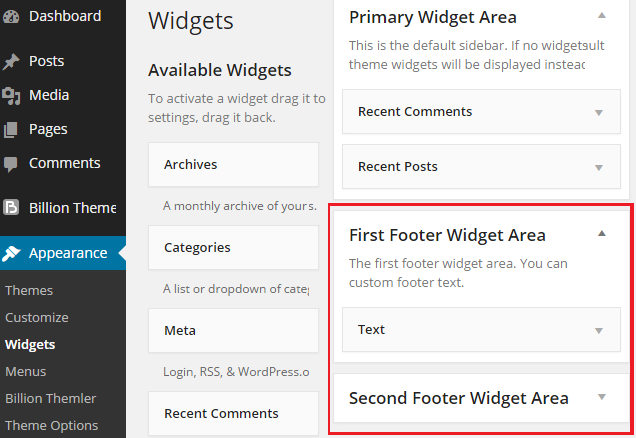
Kredit: ThemlerArea widget di WordPress adalah area di mana Anda dapat menempatkan widget untuk dilihat dan digunakan pengunjung Anda. Area ini biasanya berada di sidebar, tetapi bisa juga di footer atau area lain dari situs web. Anda dapat menambahkan area widget sebanyak atau sesedikit yang Anda suka, dan masing-masing dapat menampung sejumlah widget.
Karena rilis WordPress 5.x, widget yang didefinisikan dengan cara ini tidak lagi didukung. Anda masih dapat mengisi area widget dengan blok. Blok telah menjadi fitur penting untuk WordPress selama bertahun-tahun. Blok sekarang terintegrasi dengan editor widget, seperti halnya dengan WordPress. Sebagian besar tema WordPress berisi setidaknya dua bagian widget. Untuk menambahkan blok ke area widget, klik tombol + sebelum atau sesudah elemen yang ada, atau di bagian bawah area widget untuk menambahkan blok. Jika Anda ingin menghapus sementara elemen widget dari area widget WordPress, Anda dapat melakukannya dengan memindahkannya ke area widget Aktif.
Di WordPress, sekitar lima belas blok tersedia dalam kategori Widget. Kami akan melihat apa yang dapat mereka lakukan dan seberapa berguna mereka menurut kami. Shortcode dibuat menggunakan blok Shortcode. Anda mungkin ingin menampilkan kategori di blok ini jika Anda belum melakukannya dengan meletakkannya di menu. Pengunjung diperlihatkan daftar komentar terbaru mereka dengan menggunakan blok Komentar Terbaru. Anda dapat menampilkan semua halaman situs Anda menggunakan blok Daftar Halaman. Dengan menggunakan blok Legacy Widget, Anda dapat melihat atau memilih widget atau widget WordPress yang dideklarasikan oleh tema atau plugin.
Blok Meta berisi sejumlah tautan yang ditujukan untuk webmaster situs. Blok Menu Navigasi memungkinkan Anda membuat menu navigasi di dalam area widget. Sejumlah besar konten di situs web Anda, seperti WPMarmite, memerlukan pemblokiran ini. Blok kategori widget WordPress default adalah blok untuk WordPress. Blok dapat ditemukan di bagian widget halaman. Blok Menu Navigasi akan diperbarui ke WordPress versi 5.9. Apa bidang widget di WordPress? Silahkan beri komentar di bawah jika Anda memiliki informasi tentangnya.
Bagaimana Cara Mengubah Area Widget Di WordPress?
Seret dan lepas untuk mengubah urutan kemunculan widget ini di bilah sisi. Ubah nama widget. Bagian widget yang sesuai dapat diperluas, teks judul dapat diedit, dan judul widget dapat diubah setelah mengklik Selesai. Jika Anda ingin menghapus widget, tekan tombol hapus.
Bagaimana Saya Menambahkan Area Header Ke Widget Di WordPress?
Jika Anda tidak dapat melihat tema Anda memiliki widget header WordPress, navigasikan ke Appearance. Daftar panel widget WordPress Anda dapat ditemukan di panel admin. Jika ada bagian widget berlabel 'Header', cari di sidebar. Untuk mengakses menu widget, pilih ikon add-on 'Plus'.
Penggunaan widget di WordPress memungkinkan Anda untuk menambahkan fungsi tertentu ke situs. Anda dapat menggunakan widget header untuk mempromosikan konten yang ingin dilihat semua orang. Kode dari situs afiliasi dan pendapatan iklan Anda dapat diseret dan dijatuhkan ke header, lalu ditempelkan ke widget teks Anda. Untuk menggunakan file header.php, Anda harus mengubahnya terlebih dahulu. Bagian Penampilan akan menyertakan area widget baru yang disebut "Widget Header", yang akan ditentukan oleh pengembang. Anda dapat menyesuaikan area widget header dengan pengkodean jika Anda terbiasa dengan CSS. Tutorial ini akan lebih cocok untuk tema yang belum menginstal widget header.
Tema ColorMag, misalnya, memiliki bilah sisi header. WordPress menangani pembaruan tema dalam beberapa cara. Jika Anda ingin mengubah tema lagi, Anda harus menambahkan kode lagi.
Tambahkan Plugin WordPress Area Widget
Di Layar Administrasi WordPress, buka Penampilan. Anda dapat mengakses penyesuai widget dengan mengklik menu widget Penyesuai Tema. Dengan mengklik panah bawah area widget, Anda dapat menemukan semua halaman widget yang ada . Anda dapat menambahkan widget dengan mengklik tombol Add a widget di sidebar.
Anda akan belajar cara menambahkan Area Widget ke Konten Halaman menggunakan plugin Nicepage WordPress. Dengan memanfaatkan fungsionalitas widget Nicepage, Anda dapat menambahkan fungsionalitas ke halaman. Ada banyak fitur yang bisa digunakan untuk membuat postingan media sosial, navigasi, pesan, banner, slider, dan lain sebagainya. Langkah pertama dalam mengonfigurasi area widget dengan plugin Nicepage untuk WordPress adalah membuat area. Untuk menambahkan gambar atau teks ke Area Widget Utama Anda, gunakan widget Gambar dan Teks.
