Come aggiungere un'area widget in WordPress
Pubblicato: 2022-09-14Per aggiungere un'area widget in WordPress, devi seguire alcuni semplici passaggi. Innanzitutto, devi decidere dove desideri posizionare l'area del widget. Questo può essere fatto trovando un tema con un'area widget già integrata o creando un nuovo file nella directory del tema di WordPress. Successivamente, è necessario aggiungere al file il codice per l'area del widget. Questo può essere fatto creando una nuova funzione nel file functions.php o aggiungendo il codice a una funzione esistente. Infine, è necessario aggiungere il codice per chiamare la funzione nella posizione appropriata nel codice di WordPress. Questo può essere fatto aggiungendo il codice al file header.php o aggiungendolo al file footer.php.
Se un visitatore rimane a lungo sul sito, ha maggiori possibilità di iscriversi a una newsletter o di vendere un prodotto. Puoi creare un sito Web straordinario che attiri e mantenga visitatori seguendo i passaggi descritti in questo articolo. Quando hai opzioni di tema integrate, puoi facilmente aggiungere aree widget personalizzate usandole. Passa ad Aspetto per vedere se il tuo tema ti consente di creare/aggiungere aree widget personalizzate. Queste aree hanno il proprio set di impostazioni e opzioni di eliminazione, in contrasto con le aree widget predefinite . In altre parole, puoi creare una barra laterale per un singolo post del blog e utilizzare l'area widget personalizzata come barra laterale. Inoltre, per le Pagine di archivio, puoi modificarne la posizione e la larghezza selezionando Layout barra laterale.
Ti mostreremo come aggiungere aree widget al tuo sito WordPress in questo tutorial. Ogni area widget deve essere registrata con la funzione register_sidebar all'interno del file functions.php del tuo tema affinché possa essere visualizzata. La codifica personalizzata può essere l'opzione migliore se non si dispone delle opzioni descritte in precedenza o se si desidera semplicemente una maggiore flessibilità. Quando registri l'area dei widget, dovrai includere un metodo per chiamare la barra laterale. Per visualizzare i widget che desideri utilizzare, vai su Aspetto. Sebbene non sia richiesto il wrapping del widget con un tag div, lo consigliamo perché rende più coerente l'HTML delle tue pagine. In alcuni casi, un'area può essere utilizzata su tutte le pagine, mentre altri possono essere utilizzati solo su un numero limitato di pagine.
Per ottenere lo stesso risultato, è necessario utilizzare tag e istruzioni condizionali per creare aree widget basate sul codice. Questa sezione esaminerà alcuni passaggi del tema Cevian, oltre ad alcuni esempi di tag condizionali. Hook e filtri sono consigliati come un modo intuitivo per gli sviluppatori per aggiungere funzionalità personalizzate a un tema. La sfida è selezionare i selettori CSS appropriati. Quando si esegue il wrapping del codice area del widget in div con una classe o un ID personalizzato specifico, questa è l'opzione migliore. L'uso delle aree widget sui siti WordPress consente loro di migliorare il design del sito catturando anche l'attenzione dei visitatori. L'aggiunta di un'area widget personalizzata al tuo sito può farlo risaltare dalla massa, anche se ogni tema ha la propria area widget predefinita . Sarai in grado di aggiungere aree widget personalizzate al tuo sito web se segui i passaggi e i suggerimenti descritti in questo articolo.
Aggiungi semplicemente il widget al tuo sito web andando alla pagina in cui desideri aggiungere il widget e quindi copiando il codice prima del tag HTML */body>. Devi includere il codice in ogni pagina web in cui vuoi che appaia il widget. Il Web Widget (Classic) deve essere abilitato affinché appaia nel firewall.
Come posso creare un'area widget personalizzata in WordPress?
 Credito: www.webnots.com
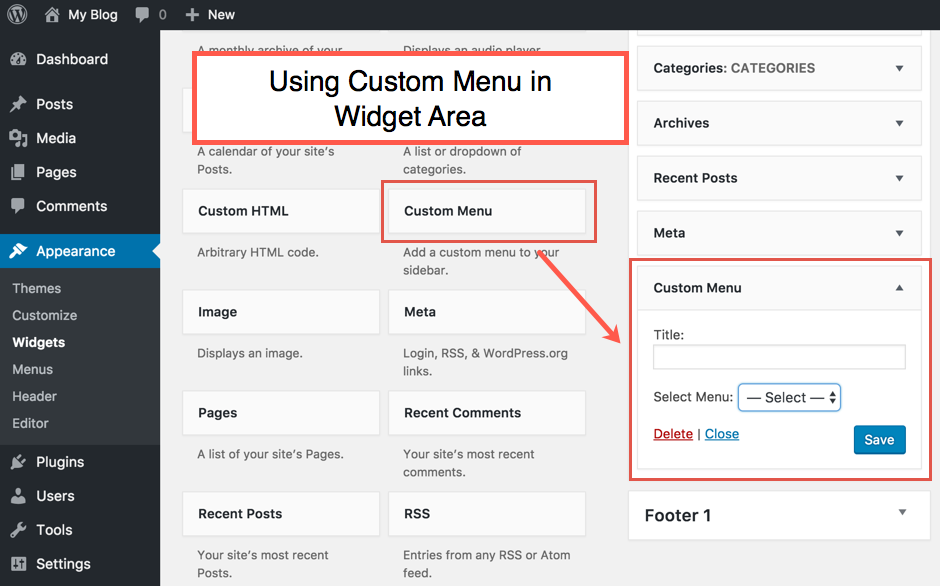
Credito: www.webnots.comSeleziona i widget che desideri dal menu Aspetto. Il widget Esempio di Hostinger dovrebbe apparire nell'elenco Widget disponibili. Trascina e rilascia il widget sul lato destro della barra laterale della pagina, dove apparirà. Visita il tuo sito web e salva le modifiche.
Come aggiungere un'immagine nel piè di pagina utilizzando un widget personalizzato
Dopo aver aggiunto il widget, vai alla scheda "Impostazioni" del widget "Immagine" e scegli "Progettazione" dal menu a discesa. Il percorso dell'immagine, la dimensione dell'immagine e il formato dell'immagine possono essere impostati qui. C'è anche la possibilità di creare una classe CSS personalizzata per l'immagine. La creazione di un widget è necessaria per aggiungere un'immagine al piè di pagina. Questo può essere fatto andando su Aspetto. Inserisci "Widget" nella casella di ricerca della pagina del widget. Il pannello "Widget" apparirà ora nell'area di amministrazione di WordPress. Puoi creare un nuovo widget inserendo il nome e la descrizione del widget nei campi 'Nome widget' e 'Descrizione widget'. Quindi, per aggiungere il widget "Immagine" al tuo piè di pagina, fai clic sul link "Aggiungi un widget".
Che cosa sono le aree widget in WordPress?
 Credito: Themler
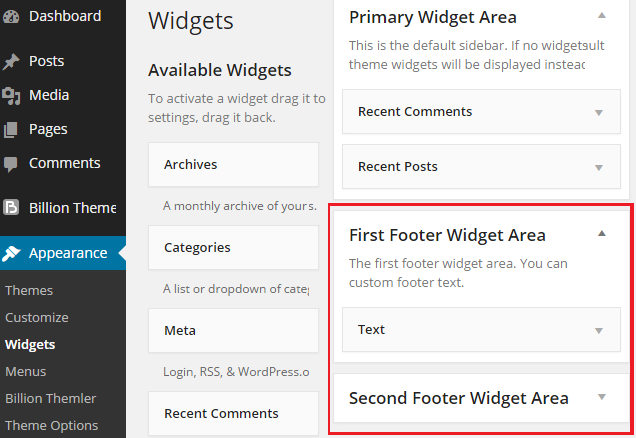
Credito: ThemlerLe aree widget in WordPress sono aree in cui puoi posizionare widget che i tuoi visitatori possono vedere e utilizzare. Queste aree sono solitamente nelle barre laterali, ma possono trovarsi anche nel piè di pagina o in altre aree del sito web. Puoi aggiungere tutte le aree widget che desideri e ognuna può contenere un numero qualsiasi di widget.

A causa del rilascio di WordPress 5.x, i widget definiti in questo modo non sono più supportati. Puoi ancora riempire le aree del widget con blocchi. I blocchi sono diventati una caratteristica importante per WordPress nel corso degli anni. I blocchi sono ora integrati con l'editor dei widget, proprio come con WordPress. Gran parte dei temi WordPress contiene almeno due sezioni con widget. Per aggiungere un blocco a un'area del widget, fare clic sul pulsante + prima o dopo un elemento esistente o nella parte inferiore dell'area del widget per aggiungere un blocco. Se desideri rimuovere temporaneamente qualsiasi elemento del widget dalle aree del widget di WordPress, puoi farlo spostandolo nell'area del widget Attivo.
In WordPress, nella categoria Widget sono disponibili circa quindici blocchi. Vedremo cosa possono fare e quanto sono utili secondo noi. Gli shortcode vengono creati utilizzando il blocco Shortcode. Potresti voler mostrare le categorie su questo blocco se non l'hai già fatto inserendole in un menu. Ai visitatori viene mostrato un elenco dei loro commenti più recenti utilizzando il blocco Commenti più recenti. Puoi visualizzare tutte le pagine del tuo sito utilizzando il blocco Elenco pagine. Usando il blocco Legacy Widget, puoi vedere o selezionare un widget WordPress o un widget dichiarato da un tema o plug-in.
Il blocco Meta contiene una serie di collegamenti destinati al webmaster del sito. Il blocco Menu di navigazione consente di creare un menu di navigazione all'interno di un'area widget. Una grande quantità di contenuti sul tuo sito Web, come WPMarmite, richiede questo blocco. Il blocco predefinito della categoria dei widget di WordPress è un blocco per WordPress. I blocchi possono essere trovati nella sezione widget della pagina. Il blocco del menu di navigazione verrà aggiornato alla versione 5.9 di WordPress. Quali sono i campi del widget in WordPress? Si prega di commentare di seguito se avete informazioni a riguardo.
Come posso cambiare l'area del widget in WordPress?
Trascina e rilascia per modificare l'ordine in cui questi widget vengono visualizzati nella barra laterale. Cambia il nome di un widget. Le sezioni corrispondenti del widget possono essere espanse, il testo del titolo può essere modificato e il titolo del widget può essere modificato dopo aver fatto clic su Fine. Se desideri rimuovere un widget, premi il pulsante Elimina.
Come aggiungo un'area di intestazione a un widget in WordPress?
Se non riesci a vedere che il tuo tema ha un widget di intestazione di WordPress, vai su Aspetto. Un elenco dei tuoi pannelli widget di WordPress può essere trovato nel pannello di amministrazione. Se è presente una sezione del widget denominata "Intestazione", cercala nella barra laterale. Per accedere al menu dei widget, seleziona l'icona del componente aggiuntivo 'Plus'.
L'uso dei widget in WordPress consente di aggiungere una funzione specifica a un sito. Puoi utilizzare un widget di intestazione per promuovere il contenuto che vuoi che tutti vedano. Il codice dei tuoi siti web di affiliazione e di entrate pubblicitarie può essere trascinato e rilasciato nell'intestazione, quindi incollato nel tuo widget di testo. Per utilizzare il file header.php, devi prima cambiarlo. La sezione Aspetto includerà una nuova area widget chiamata "Header Widget", che sarà determinata dallo sviluppatore. Puoi personalizzare l' area del widget dell'intestazione con la codifica se hai familiarità con i CSS. Questo tutorial sarebbe più adatto per i temi che non hanno un widget di intestazione già installato.
Il tema ColorMag, ad esempio, ha una barra laterale di intestazione. WordPress gestisce gli aggiornamenti dei temi in diversi modi. Se vuoi cambiare di nuovo il tema, dovrai aggiungere di nuovo il codice.
Aggiungi il plugin per l'area widget di WordPress
Nelle schermate di amministrazione di WordPress, vai su Aspetto. Puoi accedere alla personalizzazione dei widget facendo clic sul menu dei widget di Personalizza temi. Facendo clic sulla freccia in basso dell'area dei widget, puoi trovare tutte le pagine dei widget esistenti. Puoi aggiungere un widget facendo clic sul pulsante Aggiungi un widget nella barra laterale.
Imparerai come aggiungere un'area widget a un contenuto di una pagina utilizzando il plugin Nicepage per WordPress. Utilizzando la funzionalità dei widget di Nicepage, puoi aggiungere funzionalità a una pagina. Esistono numerose funzionalità che possono essere utilizzate per creare post sui social media, navigazione, messaggi, banner, slider e così via. Il primo passo per configurare un'area widget con il plugin Nicepage per WordPress è creare un'area. Per aggiungere un'immagine o un testo all'area del widget principale, utilizza il widget Immagine e testo.
