Как добавить область виджетов в WordPress
Опубликовано: 2022-09-14Чтобы добавить область виджетов в WordPress, вам нужно выполнить несколько простых шагов. Во-первых, вам нужно решить, где вы хотите разместить область виджета. Это можно сделать, найдя тему с уже встроенной областью виджетов или создав новый файл в каталоге темы WordPress. Далее нужно добавить в файл код области виджета. Это можно сделать, создав новую функцию в файле functions.php или добавив код в существующую функцию. Наконец, вам нужно добавить код для вызова функции в соответствующее место в коде WordPress. Это можно сделать, добавив код в файл header.php или добавив его в файл footer.php.
Если посетитель остается на сайте в течение длительного времени, у него больше шансов подписаться на рассылку новостей или продать товар. Вы можете создать потрясающий веб-сайт, который привлекает и удерживает посетителей, следуя шагам, описанным в этой статье. Если у вас есть встроенные параметры темы, вы можете легко добавлять настраиваемые области виджетов, используя их. Перейдите к разделу «Внешний вид», чтобы узнать, позволяет ли ваша тема создавать/добавлять настраиваемые области виджетов. Эти области имеют собственный набор настроек и параметров удаления, в отличие от областей виджетов по умолчанию . Другими словами, вы можете создать боковую панель для одного поста в блоге и использовать в качестве боковой панели пользовательскую область виджетов. Кроме того, для страниц архива вы можете изменить их положение и ширину, выбрав Макет боковой панели.
В этом руководстве мы покажем вам, как добавить области виджетов на ваш сайт WordPress. Каждая область виджетов должна быть зарегистрирована с помощью функции register_sidebar в файле functions.php вашей темы, чтобы она отображалась. Пользовательское кодирование может быть лучшим вариантом, если у вас нет ранее описанных опций или вы просто хотите большей гибкости. Когда вы регистрируете область виджетов, вам нужно включить метод для вызова боковой панели. Чтобы отобразить виджеты, которые вы хотите использовать, перейдите в раздел «Внешний вид». Хотя обертывание виджета тегом div не требуется, мы рекомендуем его, поскольку он делает HTML-код ваших страниц более связным. В некоторых случаях область может использоваться на всех страницах, а в других — только на ограниченном числе страниц.
Чтобы сделать то же самое, вы должны использовать условные теги и операторы для создания областей виджетов на основе кода. В этом разделе мы рассмотрим несколько шагов в теме Cevian, а также несколько примеров условных тегов. Хуки и фильтры рекомендуются как удобный для разработчиков способ добавления пользовательских функций в тему. Проблема заключается в выборе правильных селекторов CSS. При переносе кода области виджета в div с определенным пользовательским классом или идентификатором это лучший вариант. Использование областей виджетов на сайтах WordPress позволяет улучшить дизайн сайта, а также привлечь внимание посетителей. Добавление пользовательской области виджетов на ваш сайт может выделить его из толпы, даже если каждая тема имеет собственную область виджетов по умолчанию . Вы сможете добавлять настраиваемые области виджетов на свой веб-сайт, если будете следовать шагам и советам, описанным в этой статье.
Просто добавьте виджет на свой веб-сайт, перейдя на страницу, на которую вы хотите добавить виджет, а затем скопируйте код перед HTML-тегом */body>. Вы должны включать код на каждую веб-страницу, где вы хотите, чтобы виджет отображался. Веб-виджет (классический) должен быть включен, чтобы он отображался в брандмауэре.
Как создать пользовательскую область виджетов в WordPress?
 Кредит: www.webnots.com
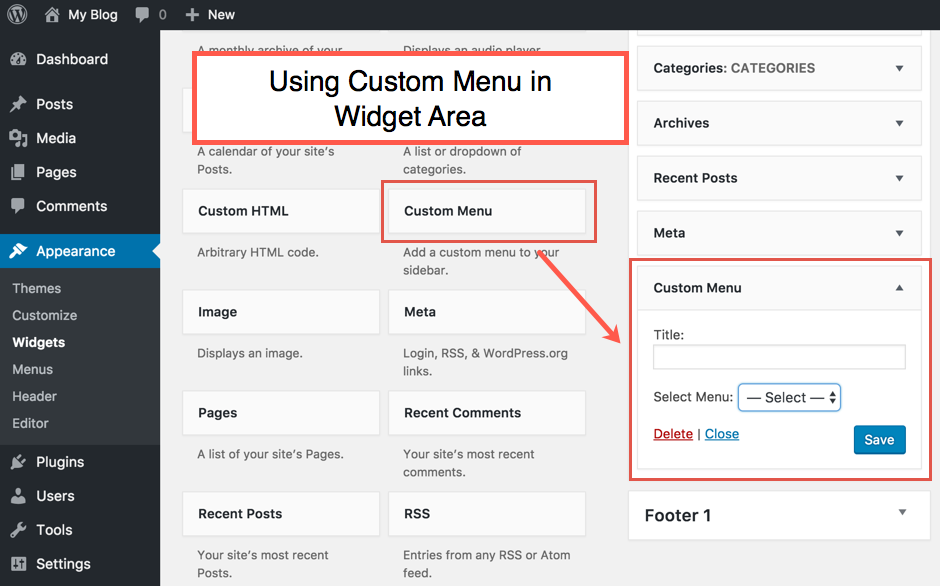
Кредит: www.webnots.comВыберите нужные виджеты в меню «Внешний вид». Виджет Hostinger Sample должен появиться в списке доступных виджетов. Перетащите виджет в правую часть боковой панели страницы, где он появится. Зайдите на свой сайт и сохраните изменения.
Как добавить изображение в нижний колонтитул с помощью пользовательского виджета
После добавления виджета перейдите на вкладку «Настройки» виджета «Изображение» и выберите «Дизайн» в раскрывающемся меню. Здесь можно установить путь к изображению, размер изображения и формат изображения. Существует также возможность создать собственный класс CSS для изображения. Создание виджета необходимо для добавления изображения в нижний колонтитул. Это можно сделать, зайдя во Внешний вид. Введите «Виджеты» в поле поиска на странице виджета. Панель «Виджеты» теперь появится в административной области WordPress. Вы можете создать новый виджет , введя имя и описание виджета в поля «Имя виджета» и «Описание виджета». Затем, чтобы добавить виджет «Изображение» в нижний колонтитул, нажмите ссылку «Добавить виджет».
Что такое области виджетов в WordPress?
 1 кредит
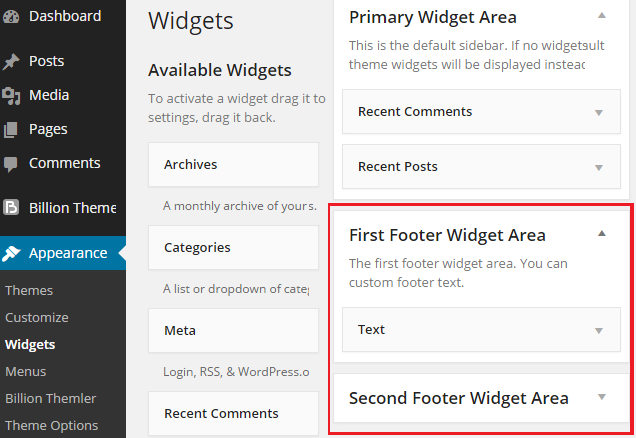
1 кредитОбласти виджетов в WordPress — это области, в которых вы можете размещать виджеты для просмотра и использования вашими посетителями. Эти области обычно находятся на боковых панелях, но могут быть и в нижнем колонтитуле или в других областях веб-сайта. Вы можете добавить столько областей виджетов, сколько хотите, и каждая из них может содержать любое количество виджетов.

Из-за выпуска WordPress 5.x виджеты, определенные таким образом, больше не поддерживаются. Вы по-прежнему можете заполнять области виджетов блоками. С годами блоки стали важной функцией WordPress. Блоки теперь интегрированы с редактором виджетов, как и в WordPress. Большая часть тем WordPress содержит как минимум два раздела с виджетами. Чтобы добавить блок в область виджетов, нажмите кнопку + перед или после существующего элемента или в нижней части области виджетов, чтобы добавить блок. Если вы хотите временно удалить какие-либо элементы виджетов из областей виджетов WordPress, вы можете сделать это, переместив их в область активных виджетов.
В WordPress в категории «Виджеты» доступно около пятнадцати блоков. Мы посмотрим, что они могут сделать и насколько они полезны, по нашему мнению. Шорткоды создаются с помощью блока Shortcode. Вы можете захотеть показать категории в этом блоке, если вы еще этого не сделали, поместив их в меню. Посетителям отображается список их последних комментариев с помощью блока «Последний комментарий». Вы можете отобразить все страницы вашего сайта, используя блок списка страниц. Используя блок Legacy Widget, вы можете увидеть или выбрать виджет WordPress или виджет, объявленный темой или плагином.
Мета-блок содержит ряд ссылок, предназначенных для веб-мастера сайта. Блок «Меню навигации» позволяет создать меню навигации в области виджета. Наличие большого количества контента на вашем веб-сайте, такого как WPMarmite, требует этого блока. Блок категории виджетов WordPress по умолчанию — это блок для WordPress. Блоки можно найти в разделе виджетов на странице. Блок «Меню навигации» будет обновлен до версии WordPress 5.9. Что такое поля виджетов в WordPress? Пожалуйста, прокомментируйте ниже, если у вас есть какая-либо информация об этом.
Как изменить область виджета в WordPress?
Перетащите, чтобы изменить порядок отображения этих виджетов на боковой панели. Измените имя виджета. Соответствующие разделы виджета могут быть расширены, текст заголовка может быть отредактирован, а заголовок виджета может быть изменен после нажатия кнопки «Готово». Если вы хотите удалить виджет, нажмите кнопку удаления.
Как добавить область заголовка в виджет в WordPress?
Если вы не видите, что ваша тема имеет виджет заголовка WordPress, перейдите к разделу «Внешний вид». Список ваших панелей виджетов WordPress можно найти в панели администратора. Если есть раздел виджета с надписью «Заголовок», найдите его на боковой панели. Чтобы получить доступ к меню виджетов, выберите значок надстройки «Плюс».
Использование виджетов в WordPress позволяет добавить на сайт определенную функцию. Вы можете использовать виджет заголовка для продвижения контента, который вы хотите, чтобы все видели. Код с ваших партнерских сайтов и сайтов, зарабатывающих на рекламе, можно перетащить в заголовок, а затем вставить в текстовый виджет. Чтобы использовать файл header.php, вы должны сначала изменить его. Раздел «Внешний вид» будет включать новую область виджетов под названием «Виджет заголовка», которая будет определена разработчиком. Вы можете настроить область виджета заголовка с помощью кода, если вы знакомы с CSS. Этот учебник лучше подходит для тем, в которых еще не установлен виджет заголовка.
Например, тема ColorMag имеет боковую панель заголовка. WordPress обрабатывает обновления тем несколькими способами. Если вы хотите снова изменить тему, вам нужно снова добавить код.
Добавить плагин WordPress области виджетов
На экранах администрирования WordPress перейдите в раздел «Внешний вид». Вы можете получить доступ к настройщику виджетов, щелкнув меню виджетов Theme Customizer. Нажав стрелку вниз в области виджетов, вы можете найти все существующие страницы виджетов . Вы можете добавить виджет, нажав кнопку «Добавить виджет» на боковой панели.
Вы узнаете, как добавить область виджетов к содержимому страницы с помощью плагина Nicepage WordPress. Используя функциональные возможности виджетов Nicepage, вы можете добавлять функциональные возможности на страницу. Существует множество функций, которые можно использовать для создания сообщений в социальных сетях, навигации, сообщений, баннеров, слайдеров и т. д. Первым шагом в настройке области виджетов с помощью плагина Nicepage для WordPress является создание области. Чтобы добавить изображение или текст в основную область виджета, используйте виджет «Изображение и текст».
