Jak dodać obszar widżetów w WordPress
Opublikowany: 2022-09-14Aby dodać obszar widżetów w WordPressie, musisz wykonać kilka prostych kroków. Najpierw musisz zdecydować, gdzie chcesz umieścić obszar widżetów. Można to zrobić, znajdując motyw, który ma już wbudowany obszar widżetów, lub tworząc nowy plik w katalogu motywów WordPress. Następnie musisz dodać do pliku kod obszaru widżetów. Można to zrobić, tworząc nową funkcję w pliku functions.php lub dodając kod do istniejącej funkcji. Na koniec musisz dodać kod, aby wywołać funkcję w odpowiednim miejscu w kodzie WordPress. Można to zrobić dodając kod do pliku header.php lub dodając go do pliku footer.php.
Jeśli odwiedzający pozostanie na stronie przez dłuższy czas, ma większą szansę na zapisanie się do newslettera lub sprzedaż produktu. Możesz stworzyć oszałamiającą stronę internetową, która przyciąga i zatrzymuje odwiedzających, wykonując czynności opisane w tym artykule. Gdy masz wbudowane opcje motywu, możesz łatwo dodać niestandardowe obszary widżetów, używając ich. Przejdź do Wygląd, aby sprawdzić, czy Twój motyw umożliwia tworzenie/dodawanie niestandardowych obszarów widżetów. Te obszary mają własny zestaw ustawień i opcji usuwania, w przeciwieństwie do domyślnych obszarów widżetów . Innymi słowy, możesz utworzyć pasek boczny dla pojedynczego posta na blogu i użyć niestandardowego obszaru widżetów jako paska bocznego. Ponadto w przypadku stron archiwum możesz zmienić jego położenie i szerokość, wybierając opcję Układ paska bocznego.
W tym samouczku pokażemy, jak dodać obszary widżetów do witryny WordPress. Każdy obszar widżetu musi być zarejestrowany z funkcją register_sidebar w pliku functions.php twojego motywu, aby był wyświetlany. Kodowanie niestandardowe może być najlepszą opcją, jeśli nie masz wcześniej opisanych opcji lub po prostu chcesz większej elastyczności. Kiedy rejestrujesz obszar widżetów, musisz uwzględnić metodę wywoływania paska bocznego. Aby wyświetlić widżety, których chcesz użyć, przejdź do Wygląd. Mimo że zawijanie widżetu tagiem div nie jest wymagane, zalecamy to, ponieważ dzięki temu kod HTML stron jest bardziej spójny. W niektórych przypadkach obszar może być używany na wszystkich stronach, podczas gdy inne mogą być używane tylko na ograniczonej liczbie stron.
Aby osiągnąć to samo, musisz użyć warunkowych tagów i instrukcji do tworzenia obszarów widżetów na podstawie kodu. W tej sekcji omówimy kilka kroków w motywie Cevian, a także kilka przykładów tagów warunkowych. Hooki i filtry są zalecane jako przyjazny dla programistów sposób dodawania niestandardowych funkcji do motywu. Wyzwaniem jest wybór odpowiednich selektorów CSS. Jest to najlepsza opcja podczas pakowania kodu obszaru widżetu w elementy div z określoną niestandardową klasą lub identyfikatorem. Korzystanie z widżetów Obszary w witrynach WordPress pozwala im ulepszyć projekt witryny, jednocześnie przyciągając uwagę odwiedzających. Dodanie niestandardowego obszaru widżetów do witryny może wyróżnić ją z tłumu, nawet jeśli każdy motyw ma swój własny domyślny obszar widżetów . Będziesz mógł dodać niestandardowe obszary widżetów do swojej witryny, jeśli zastosujesz się do kroków i wskazówek opisanych w tym artykule.
Po prostu dodaj widżet do swojej witryny, przechodząc do strony, na której chcesz dodać widżet, a następnie kopiując kod przed tagiem HTML */body>. Musisz umieścić kod na każdej stronie internetowej, na której ma się pojawiać widżet. Widget WWW (klasyczny) musi być włączony, aby pojawił się w zaporze.
Jak utworzyć niestandardowy obszar widżetów w WordPress?
 Źródło: www.webnots.com
Źródło: www.webnots.comWybierz żądane widżety z menu Wygląd. Widżet Hostinger Sample powinien pojawić się na liście dostępnych widżetów. Przeciągnij i upuść widżet po prawej stronie paska bocznego strony, gdzie się pojawi. Odwiedź swoją witrynę i zapisz zmiany.
Jak dodać obraz w stopce za pomocą niestandardowego widżetu?
Po dodaniu widżetu przejdź do zakładki „Ustawienia” widżetu „Obraz” i wybierz „Projektowanie” z menu rozwijanego. Tutaj można ustawić ścieżkę obrazu, rozmiar obrazu i format obrazu. Istnieje również możliwość utworzenia niestandardowej klasy CSS dla obrazu. Utworzenie widżetu jest wymagane, aby dodać obrazek do stopki. Można to zrobić, przechodząc do Wygląd. Wpisz „Widżety” w polu wyszukiwania strony widżetu. Panel „Widżety” pojawi się teraz w obszarze administracyjnym WordPressa. Możesz utworzyć nowy widżet , wprowadzając nazwę i opis widżetu w polach „Nazwa widżetu” i „Opis widżetu”. Następnie, aby dodać widżet „Obraz” do stopki, kliknij link „Dodaj widżet”.
Co to są obszary widżetów w WordPress?
 Źródło: Themler
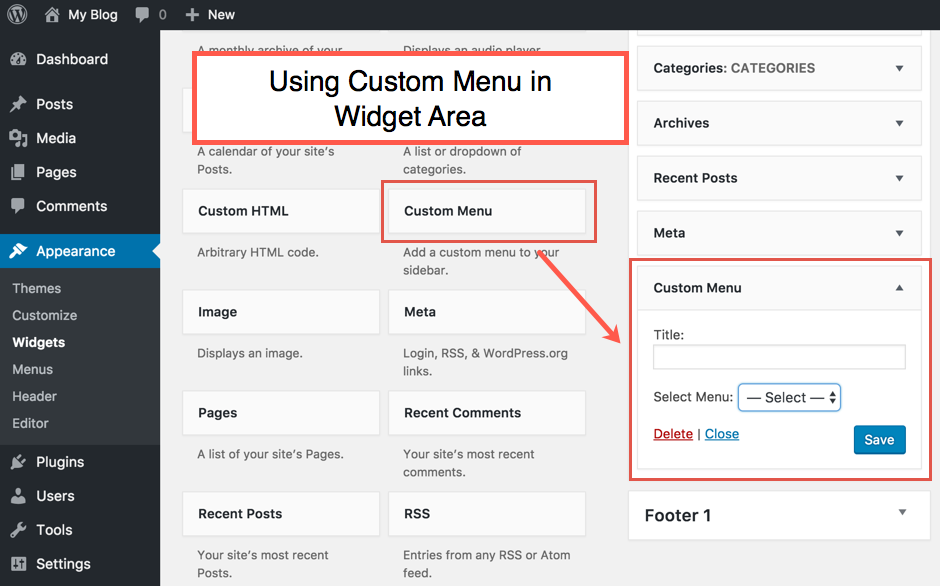
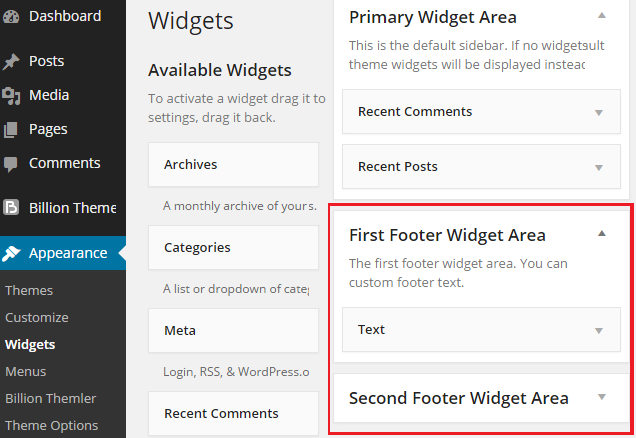
Źródło: ThemlerObszary widżetów w WordPress to obszary, w których możesz umieszczać widżety, aby odwiedzający mogli je zobaczyć i użyć. Obszary te zwykle znajdują się na paskach bocznych, ale mogą również znajdować się w stopce lub w innych obszarach witryny. Możesz dodać dowolną liczbę lub kilka obszarów widżetów, a każdy z nich może zawierać dowolną liczbę widżetów.

Z powodu wydania WordPress 5.x tak zdefiniowane widżety nie są już obsługiwane. Nadal możesz wypełniać obszary widżetów blokami. Bloki stały się ważną funkcją WordPressa na przestrzeni lat. Bloki są teraz zintegrowane z edytorem widżetów, podobnie jak z WordPressem. Duża część motywów WordPress zawiera co najmniej dwie widżetowane sekcje. Aby dodać blok do obszaru widżetów, kliknij przycisk + przed lub za istniejącym elementem lub na dole obszaru widżetów, aby dodać blok. Jeśli chcesz tymczasowo usunąć dowolne elementy widżetów z obszarów widżetów WordPress, możesz to zrobić, przenosząc je do obszaru Aktywny widżet.
W WordPressie w kategorii Widgety dostępnych jest około piętnastu bloków. Przyjrzymy się, co potrafią i jak są naszym zdaniem przydatne. Skróty są tworzone za pomocą bloku Shortcode. Możesz chcieć pokazać kategorie w tym bloku, jeśli jeszcze tego nie zrobiłeś, umieszczając je w menu. Odwiedzającym pokazywana jest lista swoich najnowszych komentarzy, korzystając z bloku Ostatni komentarz. Możesz wyświetlić wszystkie strony swojej witryny za pomocą bloku Lista stron. Używając bloku Legacy Widget, możesz zobaczyć lub wybrać widżet WordPress lub widżet zadeklarowany przez motyw lub wtyczkę.
Blok Meta zawiera wiele linków przeznaczonych dla webmastera witryny. Blok menu nawigacji umożliwia tworzenie menu nawigacji w obszarze widżetów. Duża ilość treści w Twojej witrynie, takich jak WPMarmite, wymaga tego bloku. Domyślny blok kategorii widżetów WordPress to blok dla WordPress. Bloki można znaleźć w sekcji widżetów na stronie. Blok menu nawigacji zostanie zaktualizowany do wersji WordPress 5.9. Jakie są pola widżetów w WordPressie? Proszę o komentarz poniżej, jeśli masz jakiekolwiek informacje na ten temat.
Jak zmienić obszar widżetów w WordPress?
Przeciągnij i upuść, aby zmienić kolejność wyświetlania tych widżetów na pasku bocznym. Zmień nazwę widżetu. Odpowiednie sekcje widżetu można rozwinąć, tekst tytułu można edytować, a tytuł widżetu można zmienić po kliknięciu Gotowe. Jeśli chcesz usunąć widżet, naciśnij przycisk usuwania.
Jak dodać obszar nagłówka do widżetu w WordPress?
Jeśli nie widzisz, że Twój motyw ma widżet nagłówka WordPress, przejdź do opcji Wygląd. Listę swoich paneli widżetów WordPress można znaleźć w panelu administracyjnym. Jeśli istnieje sekcja widżetu o nazwie „Nagłówek”, poszukaj jej na pasku bocznym. Aby uzyskać dostęp do menu widżetów, wybierz ikonę dodatku „Plus”.
Korzystanie z widżetów w WordPressie pozwala na dodanie określonej funkcji do serwisu. Możesz użyć widżetu nagłówka, aby promować treści, które chcesz, aby wszyscy widzieli. Kod z witryn partnerskich i witryn generujących przychody z reklam można przeciągnąć i upuścić do nagłówka, a następnie wkleić do widżetu tekstowego. Aby użyć pliku header.php, musisz go najpierw zmienić. Sekcja Wygląd będzie zawierać nowy obszar widżetów o nazwie „Widżet nagłówka”, który zostanie określony przez programistę. Możesz dostosować obszar widżetu nagłówka za pomocą kodowania, jeśli znasz CSS. Ten samouczek byłby lepiej dopasowany do motywów, które nie mają już zainstalowanego widżetu nagłówka.
Na przykład motyw ColorMag ma boczny pasek nagłówka. WordPress obsługuje aktualizacje motywów na wiele sposobów. Jeśli chcesz ponownie zmienić motyw, musisz ponownie dodać kod.
Dodaj wtyczkę WordPress do obszaru widżetów
Na ekranach administracyjnych WordPress przejdź do Wygląd. Dostęp do konfiguratora widżetów można uzyskać, klikając menu widżetów Konfiguratora motywów. Klikając strzałkę w dół obszaru widżetów, możesz znaleźć wszystkie istniejące strony widżetów . Widżet można dodać, klikając przycisk Dodaj widżet na pasku bocznym.
Dowiesz się, jak dodać obszar widżetów do zawartości strony za pomocą wtyczki Nicepage WordPress. Korzystając z funkcji widżetów Nicepage, możesz dodać funkcjonalność do strony. Istnieje wiele funkcji, których można użyć do tworzenia postów w mediach społecznościowych, nawigacji, wiadomości, banerów, suwaków i tak dalej. Pierwszym krokiem w konfiguracji obszaru widżetów za pomocą wtyczki Nicepage dla WordPress jest utworzenie obszaru. Aby dodać obraz lub tekst do głównego obszaru widżetów, użyj widżetu Obraz i tekst.
