Como adicionar uma área de widget no WordPress
Publicados: 2022-09-14Para adicionar uma área de widget no WordPress, você precisa seguir alguns passos simples. Primeiro, você precisa decidir onde deseja que a área do widget seja localizada. Isso pode ser feito encontrando um tema que tenha uma área de widget já incorporada ou criando um novo arquivo no diretório de temas do WordPress. Em seguida, você precisa adicionar o código da área do widget ao arquivo. Isso pode ser feito criando uma nova função no arquivo functions.php ou adicionando o código a uma função existente. Por fim, você precisa adicionar o código para chamar a função no local apropriado no código do WordPress. Isso pode ser feito adicionando o código ao arquivo header.php ou adicionando-o ao arquivo footer.php.
Se um visitante permanecer no site por muito tempo, ele terá mais chances de assinar um boletim informativo ou vender um produto. Você pode criar um site incrível que atraia e retenha visitantes seguindo as etapas descritas neste artigo. Quando você tem opções de tema integradas, pode facilmente adicionar áreas de widget personalizadas usando-as. Navegue até Aparência para ver se o seu tema permite criar/adicionar áreas de widget personalizadas. Essas áreas têm seu próprio conjunto de configurações e opções de exclusão, em contraste com as áreas de widget padrão . Em outras palavras, você pode criar uma barra lateral para uma única postagem no blog e usar a área de widget personalizado como barra lateral. Além disso, para páginas de arquivo, você pode alterar sua posição e largura selecionando Layout da barra lateral.
Mostraremos como adicionar áreas de widget ao seu site WordPress neste tutorial. Cada área de widget deve ser registrada com a função register_sidebar dentro do arquivo functions.php do seu tema para que seja exibida. A codificação personalizada pode ser a melhor opção se você não tiver as opções descritas anteriormente ou simplesmente desejar mais flexibilidade. Ao registrar a área do widget, você precisará incluir um método para chamar a barra lateral. Para exibir os widgets que deseja usar, vá para Aparência. Embora não seja necessário envolver o widget com uma tag div, recomendamos isso porque torna o HTML de suas páginas mais coerente. Em alguns casos, uma área pode ser usada em todas as páginas, enquanto outras só podem ser usadas em um número limitado de páginas.
Para fazer o mesmo, você deve usar tags e instruções condicionais para criar áreas de widget com base no código. Esta seção abordará alguns passos no tema Cevian, bem como alguns exemplos de tags condicionais. Ganchos e filtros são recomendados como uma maneira amigável ao desenvolvedor de adicionar funcionalidades personalizadas a um tema. O desafio é selecionar os seletores CSS adequados. Ao agrupar o código de área do widget em divs com uma classe ou id personalizada específica, essa é a melhor opção. O uso de Widget Areas em sites WordPress permite aprimorar o design do site e, ao mesmo tempo, capturar a atenção dos visitantes. Adicionar uma área de widget personalizada ao seu site pode fazer com que ele se destaque da multidão, mesmo que cada tema tenha sua própria área de widget padrão . Você poderá adicionar áreas de widget personalizadas ao seu site se seguir as etapas e dicas descritas neste artigo.
Basta adicionar o widget ao seu site acessando a página onde deseja adicionar o widget e copiando o código antes da tag HTML */body>. Você deve incluir o código em todas as páginas da Web em que deseja que o widget apareça. O Web Widget (Clássico) deve estar habilitado para que apareça no firewall.
Como faço para criar uma área de widget personalizada no WordPress?
 Crédito: www.webnots.com
Crédito: www.webnots.comSelecione os widgets desejados no menu Aparência. O widget Hostinger Sample deve aparecer na lista de Widgets Disponíveis. Arraste e solte o widget no lado direito da barra lateral da página, onde ele aparecerá. Visite seu site e salve suas alterações.
Como adicionar uma imagem no rodapé usando um widget personalizado
Depois de adicionar o widget, vá para a guia 'Configurações' do widget 'Imagem' e escolha 'Design' no menu suspenso. O caminho da imagem, o tamanho da imagem e o formato da imagem podem ser definidos aqui. Há também a opção de criar uma classe CSS personalizada para a imagem. A criação de um widget é necessária para adicionar uma imagem ao rodapé. Isso pode ser feito indo para Aparência. Digite 'Widgets' na caixa de pesquisa da página do widget. O painel 'Widgets' aparecerá agora na área de administração do WordPress. Você pode criar um novo widget inserindo o nome e a descrição do widget nos campos 'Nome do widget' e 'Descrição do widget'. Em seguida, para adicionar o widget 'Imagem' ao seu rodapé, clique no link 'Adicionar um widget'.
O que são áreas de widget no WordPress?
 Crédito: Theler
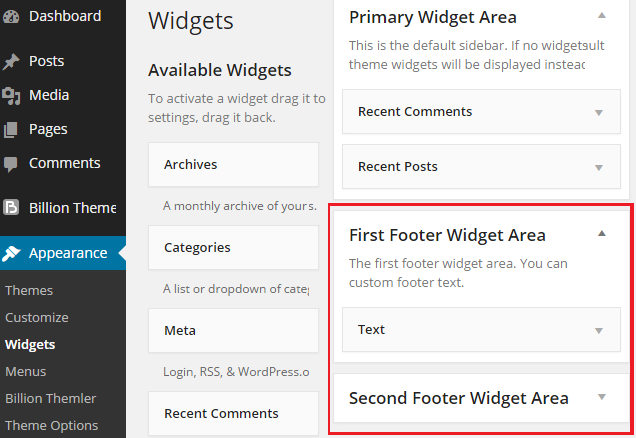
Crédito: ThelerÁreas de widgets no WordPress são áreas onde você pode colocar widgets para seus visitantes verem e usarem. Essas áreas geralmente estão nas barras laterais, mas também podem estar no rodapé ou em outras áreas do site. Você pode adicionar quantas áreas de widgets quiser, e cada uma pode conter qualquer número de widgets.

Devido ao lançamento do WordPress 5.x, os widgets definidos dessa forma não são mais suportados. Você ainda pode preencher áreas de widgets com blocos. Os blocos se tornaram um recurso importante para o WordPress ao longo dos anos. Os blocos agora estão integrados ao editor de widgets, assim como no WordPress. Uma grande proporção de temas do WordPress contém pelo menos duas seções widgetizadas. Para adicionar um bloco a uma área de widget, clique no botão + antes ou depois de um elemento existente, ou na parte inferior da área de widget para adicionar um bloco. Se você deseja remover temporariamente quaisquer elementos de widget de suas áreas de widget do WordPress, você pode fazê-lo movendo-os para a área de widget ativo.
No WordPress, aproximadamente quinze blocos estão disponíveis na categoria Widgets. Veremos o que eles podem fazer e quão úteis eles são em nossa opinião. Shortcodes são criados usando o bloco Shortcode. Você pode querer mostrar categorias neste bloco, se ainda não o fez, colocando-as em um menu. Os visitantes recebem uma lista de seus comentários mais recentes usando o bloco Último comentário. Você pode exibir todas as páginas do seu site usando o bloco Lista de páginas. Usando o bloco Legacy Widget, você pode ver ou selecionar um widget ou widget do WordPress declarado por um tema ou plugin.
O bloco Meta contém vários links destinados ao webmaster do site. O bloco Menu de navegação permite criar um menu de navegação dentro de uma área de widget. Uma grande quantidade de conteúdo em seu site, como WPMarmite, necessita desse bloqueio. O bloco de categoria de widgets padrão do WordPress é um bloco para WordPress. Os blocos podem ser encontrados na seção de widgets da página. O bloco do Menu de Navegação será atualizado para o WordPress versão 5.9. Quais são os campos de widget no WordPress? Por favor, comente abaixo se você tiver alguma informação sobre isso.
Como faço para alterar a área de widget no WordPress?
Arraste e solte para alterar a ordem em que esses widgets aparecem na barra lateral. Altere o nome de um widget. As seções correspondentes do widget podem ser expandidas, o texto do título pode ser editado e o título do widget pode ser alterado após clicar em Concluído. Se você deseja remover um widget, pressione o botão excluir.
Como adiciono uma área de cabeçalho a um widget no WordPress?
Se você não conseguir ver que seu tema tem um widget de cabeçalho do WordPress, navegue até Aparência. Uma lista de seus painéis de widgets do WordPress pode ser encontrada no painel de administração. Se houver uma seção de widget chamada 'Cabeçalho', procure-a na barra lateral. Para acessar o menu de widgets, selecione o ícone do complemento 'Mais'.
O uso de widgets no WordPress permite adicionar uma função específica a um site. Você pode usar um widget de cabeçalho para promover o conteúdo que deseja que todos vejam. O código de seus sites afiliados e de receita de anúncios pode ser arrastado e solto no cabeçalho e depois colado em seu widget de texto. Para usar o arquivo header.php, você deve primeiro alterá-lo. A seção Aparência incluirá uma nova área de widget chamada “Header Widget”, que será determinada pelo desenvolvedor. Você pode personalizar a área do widget de cabeçalho com codificação se estiver familiarizado com CSS. Este tutorial seria mais adequado para temas que não possuem um widget de cabeçalho já instalado.
O tema ColorMag, por exemplo, possui uma barra lateral de cabeçalho. O WordPress lida com atualizações de temas de várias maneiras. Se você quiser alterar o tema novamente, precisará adicionar o código novamente.
Adicionar área de widget WordPress Plugin
Nas telas de administração do WordPress, vá para Aparência. Você pode acessar o personalizador de widgets clicando no menu de widgets do personalizador de temas. Ao clicar na seta para baixo da área de widgets, você pode encontrar todas as páginas de widgets existentes . Você pode adicionar um widget clicando no botão Adicionar um widget na barra lateral.
Você aprenderá como adicionar uma área de widget a um conteúdo de página usando o plugin Nicepage WordPress. Ao utilizar a funcionalidade de widgets do Nicepage, você pode adicionar funcionalidades a uma página. Existem vários recursos que podem ser usados para criar postagens de mídia social, navegação, mensagens, banners, controles deslizantes e assim por diante. O primeiro passo para configurar uma área de widget com o plugin Nicepage para WordPress é criar uma área. Para adicionar uma imagem ou texto à sua Área de widget principal, use o widget Imagem e texto.
