كيفية إضافة منطقة القطعة في ووردبريس
نشرت: 2022-09-14لإضافة منطقة عنصر واجهة مستخدم في WordPress ، عليك اتباع بعض الخطوات البسيطة. أولاً ، تحتاج إلى تحديد المكان الذي تريد تحديد موقع عنصر واجهة المستخدم فيه. يمكن القيام بذلك عن طريق البحث عن قالب يحتوي على منطقة عناصر واجهة مستخدم مضمنة بالفعل ، أو عن طريق إنشاء ملف جديد في دليل سمة WordPress. بعد ذلك ، تحتاج إلى إضافة رمز منطقة عنصر واجهة المستخدم إلى الملف. يمكن القيام بذلك عن طريق إنشاء وظيفة جديدة في ملف jobs.php ، أو عن طريق إضافة رمز إلى وظيفة موجودة. أخيرًا ، تحتاج إلى إضافة الكود لاستدعاء الوظيفة إلى المكان المناسب في كود WordPress. يمكن القيام بذلك عن طريق إضافة الكود إلى ملف header.php ، أو عن طريق إضافته إلى ملف footer.php.
إذا بقي الزائر على الموقع لفترة طويلة ، فستكون لديه فرصة أفضل للاشتراك في رسالة إخبارية أو بيع منتج. يمكنك إنشاء موقع ويب مذهل يجذب الزوار ويحتفظ بهم باتباع الخطوات الموضحة في هذه المقالة. عندما يكون لديك خيارات سمة مدمجة ، يمكنك بسهولة إضافة مناطق عناصر واجهة مستخدم مخصصة باستخدامها. انتقل إلى المظهر لمعرفة ما إذا كان المظهر الخاص بك يسمح لك بإنشاء / إضافة مناطق عناصر واجهة مستخدم مخصصة. تحتوي هذه المناطق على مجموعة الإعدادات وخيارات الحذف الخاصة بها ، على عكس مناطق عناصر واجهة المستخدم الافتراضية . بمعنى آخر ، يمكنك إنشاء شريط جانبي لمنشور مدونة واحد واستخدام منطقة عنصر واجهة المستخدم المخصصة كشريط جانبي. علاوة على ذلك ، بالنسبة لصفحات الأرشيف ، يمكنك تغيير موضعها وعرضها عن طريق تحديد تخطيط الشريط الجانبي.
سنوضح لك كيفية إضافة مناطق عناصر واجهة المستخدم إلى موقع WordPress الخاص بك في هذا البرنامج التعليمي. يجب تسجيل كل منطقة عنصر واجهة مستخدم مع وظيفة register_sidebar داخل ملف jobs.php الخاص بالقالب الخاص بك حتى يتم عرضه. قد يكون الترميز المخصص هو الخيار الأفضل إذا لم يكن لديك الخيارات الموصوفة سابقًا أو ببساطة تريد المزيد من المرونة. عند تسجيل منطقة عنصر واجهة المستخدم ، ستحتاج إلى تضمين طريقة للاتصال بالشريط الجانبي. لعرض الأدوات التي تريد استخدامها ، انتقل إلى المظهر. على الرغم من أن التفاف الأداة بعلامة div ليس مطلوبًا ، فإننا نوصي باستخدامه لأنه يجعل HTML لصفحاتك أكثر تماسكًا. في بعض الحالات ، يمكن استخدام منطقة في جميع الصفحات ، بينما لا يمكن استخدام منطقة أخرى إلا على عدد محدود من الصفحات.
لتحقيق نفس الشيء ، يجب عليك استخدام العلامات والعبارات الشرطية لإنشاء مناطق عناصر واجهة المستخدم بناءً على التعليمات البرمجية. سيتجاوز هذا القسم بضع خطوات في سمة Cevian ، بالإضافة إلى بعض الأمثلة على العلامات الشرطية. يوصى باستخدام الخطافات والمرشحات كطريقة سهلة للمطورين لإضافة وظائف مخصصة إلى السمة. التحدي هو اختيار محددات CSS المناسبة. عند التفاف رمز منطقة عنصر واجهة المستخدم في divs بفئة أو معرف مخصص محدد ، يكون هذا هو الخيار الأفضل. يتيح استخدام مناطق عناصر واجهة المستخدم على مواقع WordPress تحسين تصميم الموقع مع جذب انتباه الزوار أيضًا. يمكن أن تؤدي إضافة منطقة عنصر واجهة مستخدم مخصصة إلى موقعك إلى جعله متميزًا عن الآخرين ، حتى إذا كان لكل سمة منطقة عناصر واجهة مستخدم افتراضية خاصة بها. ستتمكن من إضافة مناطق عناصر واجهة مستخدم مخصصة إلى موقع الويب الخاص بك إذا اتبعت الخطوات والنصائح الموضحة في هذه المقالة.
ما عليك سوى إضافة الأداة إلى موقع الويب الخاص بك عن طريق الانتقال إلى الصفحة التي تريد إضافة الأداة إليها ثم نسخ الرمز قبل علامة HTML * / body>. يجب عليك تضمين الرمز في كل صفحة ويب حيث تريد ظهور الأداة. يجب تمكين Web Widget (Classic) حتى تظهر في جدار الحماية.
كيف يمكنني إنشاء منطقة عنصر واجهة مستخدم مخصصة في WordPress؟
 الائتمان: www.webnots.com
الائتمان: www.webnots.comحدد الأدوات التي تريدها من قائمة المظهر. يجب أن تظهر أداة عينة Hostinger في قائمة الأدوات المتاحة. اسحب الأداة وأفلتها في الجانب الأيمن من الشريط الجانبي للصفحة ، حيث ستظهر. قم بزيارة موقع الويب الخاص بك وحفظ التغييرات الخاصة بك.
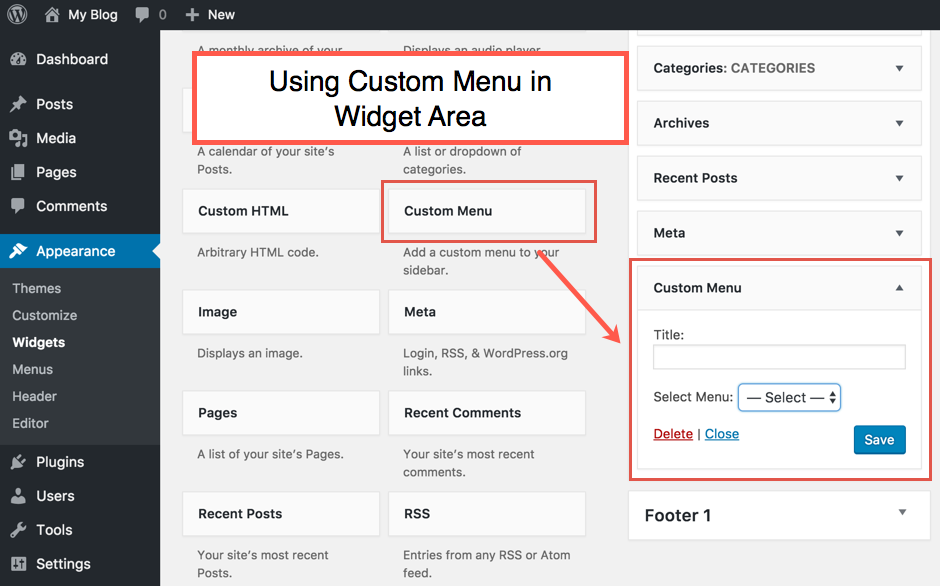
كيفية إضافة صورة في التذييل باستخدام عنصر واجهة مستخدم مخصص
بعد إضافة الأداة ، انتقل إلى علامة التبويب "الإعدادات" في عنصر واجهة المستخدم "صورة" واختر "تصميم" من القائمة المنسدلة. يمكن هنا تعيين مسار الصورة وحجمها وتنسيقها. هناك أيضًا خيار لإنشاء فئة CSS مخصصة للصورة. مطلوب إنشاء عنصر واجهة مستخدم لإضافة صورة إلى التذييل. يمكن القيام بذلك عن طريق الذهاب إلى Appearance. أدخل "أدوات" في مربع بحث صفحة الأداة. ستظهر لوحة "الأدوات" الآن في منطقة إدارة WordPress. يمكنك إنشاء عنصر واجهة مستخدم جديد بإدخال اسم ووصف الأداة في حقلي "اسم عنصر واجهة المستخدم" و "وصف عنصر واجهة المستخدم". بعد ذلك ، لإضافة أداة "صورة" إلى التذييل الخاص بك ، انقر فوق رابط "إضافة عنصر واجهة مستخدم".
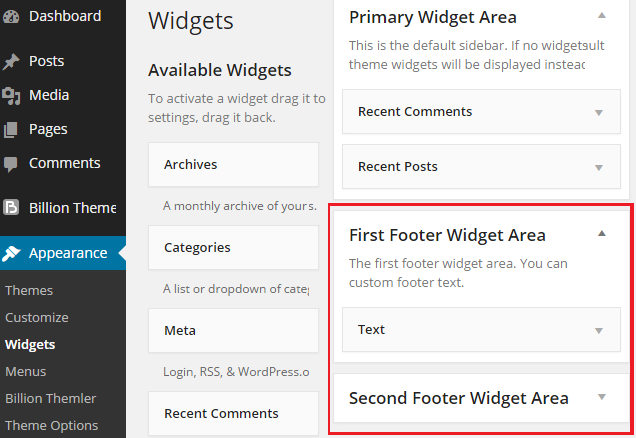
ما هي مجالات القطعة في ووردبريس؟
 الائتمان: Themler
الائتمان: Themlerمناطق الأدوات في WordPress هي مناطق يمكنك من خلالها وضع عناصر واجهة مستخدم ليراها الزوار ويستخدمونها. عادة ما تكون هذه المناطق في الأشرطة الجانبية ، ولكن يمكن أن تكون في التذييل أو في مناطق أخرى من موقع الويب أيضًا. يمكنك إضافة العديد أو القليل من مناطق عناصر واجهة المستخدم كما تريد ، ويمكن لكل منها الاحتفاظ بأي عدد من عناصر واجهة المستخدم.

بسبب إصدار WordPress 5.x ، لم تعد الأدوات المحددة بهذه الطريقة مدعومة. لا يزال بإمكانك ملء مناطق عناصر واجهة المستخدم بالكتل. أصبحت الكتل ميزة مهمة لـ WordPress على مر السنين. تم دمج الكتل الآن مع محرر الأدوات ، تمامًا كما هو الحال مع WordPress. تحتوي نسبة كبيرة من سمات WordPress على قسمين على الأقل من عناصر واجهة المستخدم. لإضافة كتلة إلى منطقة عنصر واجهة المستخدم ، انقر فوق الزر + قبل أو بعد عنصر موجود ، أو في الجزء السفلي من منطقة عنصر واجهة المستخدم لإضافة كتلة. إذا كنت ترغب في إزالة أي عناصر عنصر واجهة مستخدم مؤقتًا من مناطق عناصر واجهة المستخدم الخاصة بـ WordPress ، فيمكنك القيام بذلك عن طريق نقلها إلى منطقة عنصر واجهة المستخدم النشطة.
في WordPress ، يتوفر ما يقرب من خمسة عشر قالبًا في فئة الأدوات. سننظر في ما يمكنهم فعله ومدى فائدتهم في رأينا. يتم إنشاء الرموز القصيرة باستخدام كتلة الرمز القصير. قد ترغب في إظهار الفئات في هذا الجزء إذا لم تكن قد فعلت ذلك بالفعل عن طريق وضعها في قائمة. يتم عرض قائمة بأحدث تعليقات الزائرين باستخدام كتلة "أحدث تعليق". يمكنك عرض جميع صفحات موقعك باستخدام كتلة قائمة الصفحات. باستخدام كتلة Legacy Widget ، يمكنك رؤية أو تحديد عنصر واجهة مستخدم WordPress أو عنصر واجهة مستخدم تم الإعلان عنه بواسطة سمة أو مكون إضافي.
تحتوي كتلة Meta على عدد من الروابط المخصصة لمسؤول موقع الويب. يمكّنك جزء قائمة التنقل من إنشاء قائمة تنقل داخل منطقة عنصر واجهة المستخدم. كمية كبيرة من المحتوى على موقع الويب الخاص بك ، مثل WPMarmite ، تستلزم هذه الكتلة. كتلة فئة أدوات WordPress الافتراضية هي كتلة لـ WordPress. يمكن العثور على الكتل في قسم الأدوات بالصفحة. سيتم تحديث مجموعة قائمة التنقل إلى الإصدار 5.9 من WordPress. ما هي حقول القطعة في ووردبريس؟ يرجى التعليق أدناه إذا كان لديك أي معلومات عنها.
كيف يمكنني تغيير منطقة القطعة في WordPress؟
قم بالسحب والإفلات لتغيير الترتيب الذي تظهر به هذه الأدوات في الشريط الجانبي. تغيير اسم القطعة. يمكن توسيع الأقسام المقابلة لعنصر واجهة المستخدم ، ويمكن تحرير نص العنوان ، ويمكن تغيير عنوان عنصر واجهة المستخدم بعد النقر فوق تم. إذا كنت تريد إزالة عنصر واجهة مستخدم ، فاضغط على زر الحذف.
كيف يمكنني إضافة منطقة رأس إلى عنصر واجهة مستخدم في WordPress؟
إذا لم تتمكن من رؤية القالب الخاص بك يحتوي على عنصر واجهة مستخدم WordPress ، فانتقل إلى المظهر. يمكن العثور على قائمة لوحات عناصر واجهة مستخدم WordPress الخاصة بك في لوحة الإدارة. إذا كان هناك قسم عنصر واجهة مستخدم يسمى "رأس" ، فابحث عنه في الشريط الجانبي. للوصول إلى قائمة الأدوات ، حدد رمز الوظيفة الإضافية "Plus".
يتيح لك استخدام الأدوات في WordPress إضافة وظيفة معينة إلى الموقع. يمكنك استخدام عنصر واجهة مستخدم العنوان للترويج للمحتوى الذي تريد أن يراه الجميع. يمكن سحب الكود من مواقع الشركات التابعة ومواقع إيرادات الإعلانات وإسقاطها في رأس الصفحة ، ثم لصقها في عنصر واجهة المستخدم النصية. لاستخدام ملف header.php ، يجب عليك أولاً تغييره. سيتضمن قسم المظهر منطقة عناصر واجهة مستخدم جديدة تسمى "Header Widget" ، والتي سيتم تحديدها من قبل المطور. يمكنك تخصيص منطقة عنصر واجهة تعامل الرأس باستخدام الترميز إذا كنت معتادًا على CSS. سيكون هذا البرنامج التعليمي أكثر ملاءمة للسمات التي لا تحتوي على أداة رأس مثبتة بالفعل.
يحتوي موضوع ColorMag ، على سبيل المثال ، على شريط جانبي للرأس. يتعامل WordPress مع تحديثات السمات بعدة طرق. إذا كنت تريد تغيير المظهر مرة أخرى ، فستحتاج إلى إضافة الرمز مرة أخرى.
إضافة ملحق WordPress منطقة القطعة
في شاشات إدارة WordPress ، انتقل إلى المظهر. يمكنك الوصول إلى أداة تخصيص الأدوات عن طريق النقر فوق قائمة عناصر واجهة المستخدم الخاصة بـ Theme Customizer. من خلال النقر فوق السهم لأسفل في منطقة عنصر واجهة المستخدم ، يمكنك العثور على جميع صفحات عناصر واجهة المستخدم الموجودة. يمكنك إضافة عنصر واجهة مستخدم بالنقر فوق الزر إضافة عنصر واجهة مستخدم في الشريط الجانبي.
سوف تتعلم كيفية إضافة منطقة عنصر واجهة المستخدم إلى محتوى الصفحة باستخدام المكون الإضافي Nicepage WordPress. من خلال الاستفادة من وظيفة عناصر واجهة المستخدم الخاصة بـ Nicepage ، يمكنك إضافة وظائف إلى الصفحة. هناك العديد من الميزات التي يمكن استخدامها لإنشاء منشورات على وسائل التواصل الاجتماعي ، والتنقل ، والرسائل ، واللافتات ، والمنزلقات ، وما إلى ذلك. الخطوة الأولى في تكوين منطقة عنصر واجهة المستخدم باستخدام المكون الإضافي Nicepage لـ WordPress هي إنشاء منطقة. لإضافة صورة أو نص إلى منطقة عنصر واجهة المستخدم الأساسية ، استخدم عنصر واجهة المستخدم الصورة والنص.
