Comment ajouter une zone de widget dans WordPress
Publié: 2022-09-14Pour ajouter une zone de widgets dans WordPress, vous devez suivre quelques étapes simples. Tout d'abord, vous devez décider où vous souhaitez placer la zone du widget. Cela peut être fait en trouvant un thème qui a déjà une zone de widget intégrée, ou en créant un nouveau fichier dans le répertoire du thème WordPress. Ensuite, vous devez ajouter le code de la zone du widget au fichier. Cela peut être fait en créant une nouvelle fonction dans le fichier functions.php, ou en ajoutant le code à une fonction existante. Enfin, vous devez ajouter le code pour appeler la fonction à l'endroit approprié dans le code WordPress. Cela peut être fait en ajoutant le code au fichier header.php, ou en l'ajoutant au fichier footer.php.
Si un visiteur reste longtemps sur le site, il a plus de chances de s'abonner à une newsletter ou de vendre un produit. Vous pouvez créer un site Web époustouflant qui attire et retient les visiteurs en suivant les étapes décrites dans cet article. Lorsque vous disposez d'options de thème intégrées, vous pouvez facilement ajouter des zones de widget personnalisées en les utilisant. Accédez à Apparence pour voir si votre thème vous permet de créer/ajouter des zones de widget personnalisées. Ces zones ont leur propre ensemble de paramètres et d'options de suppression, contrairement aux zones de widget par défaut . En d'autres termes, vous pouvez créer une barre latérale pour un seul article de blog et utiliser la zone de widget personnalisée comme barre latérale. De plus, pour les pages d'archives, vous pouvez modifier sa position et sa largeur en sélectionnant Disposition de la barre latérale.
Nous allons vous montrer comment ajouter des zones de widgets à votre site WordPress dans ce tutoriel. Chaque zone de widget doit être enregistrée avec la fonction register_sidebar dans le fichier functions.php de votre thème pour pouvoir être affichée. Le codage personnalisé peut être la meilleure option si vous ne disposez pas des options décrites précédemment ou si vous souhaitez simplement plus de flexibilité. Lorsque vous enregistrez la zone de widget, vous devez inclure une méthode pour appeler la barre latérale. Pour afficher les widgets que vous souhaitez utiliser, allez dans Apparence. Bien qu'il ne soit pas nécessaire d'envelopper le widget avec une balise div, nous le recommandons car cela rend le code HTML de vos pages plus cohérent. Dans certains cas, une zone peut être utilisée sur toutes les pages, tandis que d'autres ne peuvent être utilisées que sur un nombre limité de pages.
Pour accomplir la même chose, vous devez utiliser des balises et des instructions conditionnelles pour créer des zones de widget basées sur du code. Cette section passera en revue quelques étapes du thème Cevian, ainsi que quelques exemples de balises conditionnelles. Les crochets et les filtres sont recommandés comme moyen convivial pour les développeurs d'ajouter des fonctionnalités personnalisées à un thème. Le défi consiste à sélectionner les bons sélecteurs CSS. Lorsque vous encapsulez le code de zone du widget dans des divs avec une classe ou un identifiant personnalisé spécifique, il s'agit de la meilleure option. L'utilisation de zones de widgets sur les sites WordPress leur permet d'améliorer la conception du site tout en captant l'attention des visiteurs. L'ajout d'une zone de widgets personnalisés à votre site peut le faire sortir du lot, même si chaque thème a sa propre zone de widgets par défaut . Vous pourrez ajouter des zones de widgets personnalisés à votre site Web si vous suivez les étapes et les conseils décrits dans cet article.
Ajoutez simplement le widget à votre site Web en accédant à la page où vous souhaitez ajouter le widget, puis en copiant le code avant la balise HTML */body>. Vous devez inclure le code dans chaque page Web où vous souhaitez que le widget apparaisse. Le Web Widget (Classic) doit être activé pour qu'il apparaisse dans le pare-feu.
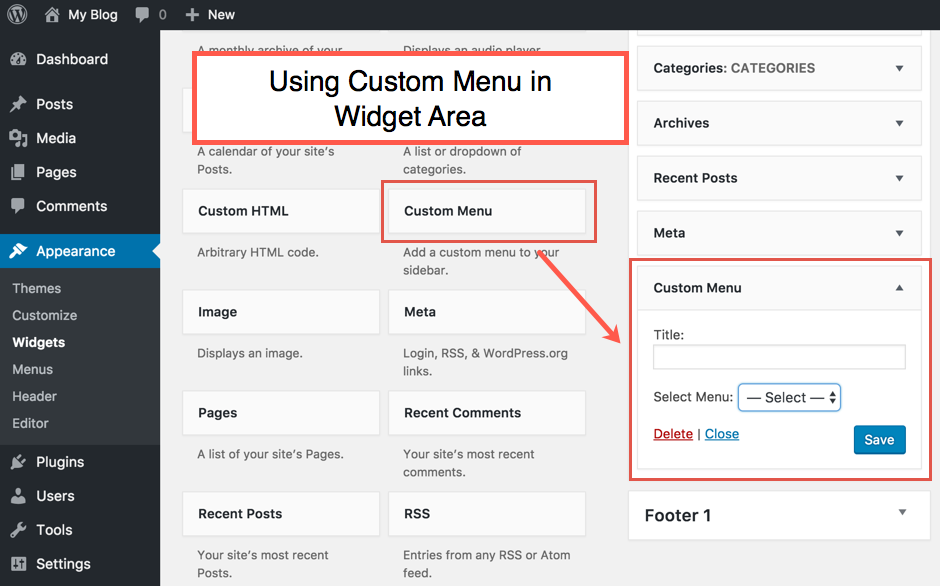
Comment créer une zone de widget personnalisée dans WordPress ?
 Crédit : www.webnots.com
Crédit : www.webnots.comSélectionnez les widgets souhaités dans le menu Apparence. Le widget Hostinger Sample doit apparaître dans la liste des widgets disponibles. Faites glisser et déposez le widget sur le côté droit de la barre latérale de la page, où il apparaîtra. Visitez votre site Web et enregistrez vos modifications.
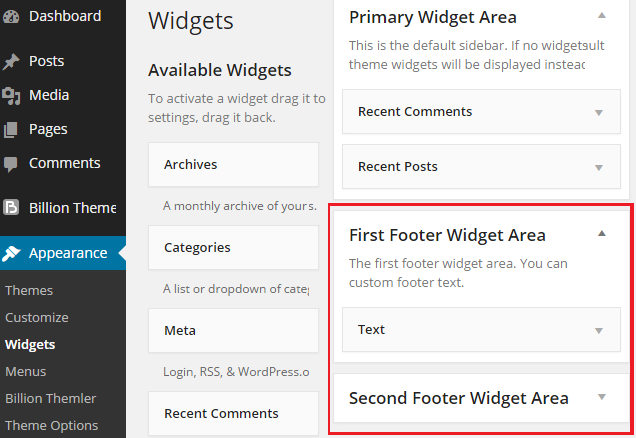
Comment ajouter une image dans le pied de page à l'aide d'un widget personnalisé
Après avoir ajouté le widget, accédez à l'onglet "Paramètres" du widget "Image" et choisissez "Conception" dans le menu déroulant. Le chemin de l'image, la taille de l'image et le format de l'image peuvent tous être définis ici. Il existe également la possibilité de créer une classe CSS personnalisée pour l'image. La création d'un widget est nécessaire pour ajouter une image au pied de page. Cela peut être fait en allant dans Apparence. Saisissez "Widgets" dans le champ de recherche de la page du widget. Le panneau "Widgets" apparaîtra désormais dans la zone d'administration de WordPress. Vous pouvez créer un nouveau widget en entrant le nom et la description du widget dans les champs 'Widget Name' et 'Widget Description'. Ensuite, pour ajouter le widget 'Image' à votre pied de page, cliquez sur le lien 'Ajouter un widget'.
Qu'est-ce que les zones de widget dans WordPress ?
 1 crédit
1 créditLes zones de widgets dans WordPress sont des zones où vous pouvez placer des widgets que vos visiteurs peuvent voir et utiliser. Ces zones se trouvent généralement dans les barres latérales, mais peuvent également se trouver dans le pied de page ou dans d'autres zones du site Web. Vous pouvez ajouter autant ou aussi peu de zones de widgets que vous le souhaitez, et chacune peut contenir n'importe quel nombre de widgets.

En raison de la sortie de WordPress 5.x, les widgets définis de cette manière ne sont plus pris en charge. Vous pouvez toujours remplir les zones de widget avec des blocs. Les blocs sont devenus une fonctionnalité importante pour WordPress au fil des ans. Les blocs sont désormais intégrés à l'éditeur de widgets, tout comme ils le sont avec WordPress. Une grande partie des thèmes WordPress contiennent au moins deux sections widgetisées. Pour ajouter un bloc à une zone de widget, cliquez sur le bouton + avant ou après un élément existant, ou en bas de la zone de widget pour ajouter un bloc. Si vous souhaitez supprimer temporairement des éléments de widget de vos zones de widget WordPress, vous pouvez le faire en les déplaçant vers la zone de widget actif.
Dans WordPress, une quinzaine de blocs sont disponibles dans la catégorie Widgets. Nous verrons ce qu'ils peuvent faire et à quel point ils sont utiles à notre avis. Les shortcodes sont créés à l'aide du bloc Shortcode. Vous voudrez peut-être afficher des catégories sur ce bloc si vous ne l'avez pas déjà fait en les mettant dans un menu. Les visiteurs voient une liste de leurs commentaires les plus récents en utilisant le bloc Dernier commentaire. Vous pouvez afficher toutes les pages de votre site à l'aide du bloc Liste de pages. En utilisant le bloc Legacy Widget, vous pouvez voir ou sélectionner un widget WordPress ou un widget déclaré par un thème ou un plugin.
Le bloc Meta contient un certain nombre de liens destinés au webmaster du site. Le bloc Menu de navigation vous permet de créer un menu de navigation dans une zone de widget. Une grande quantité de contenu sur votre site Web, comme WPMarmite, nécessite ce blocage. Le bloc de catégorie de widgets WordPress par défaut est un bloc pour WordPress. Les blocs peuvent être trouvés dans la section widget de la page. Le bloc Menu de navigation sera mis à jour vers la version 5.9 de WordPress. Quels sont les champs de widget dans WordPress ? Veuillez commenter ci-dessous si vous avez des informations à ce sujet.
Comment changer la zone de widget dans WordPress ?
Faites glisser et déposez pour modifier l'ordre dans lequel ces widgets apparaissent dans la barre latérale. Modifier le nom d'un widget. Les sections correspondantes du widget peuvent être développées, le texte du titre peut être modifié et le titre du widget peut être modifié après avoir cliqué sur Terminé. Si vous souhaitez supprimer un widget, appuyez sur le bouton de suppression.
Comment ajouter une zone d'en-tête à un widget dans WordPress ?
Si vous ne voyez pas que votre thème a un widget d'en-tête WordPress, accédez à Apparence. Une liste de vos panneaux de widgets WordPress se trouve dans le panneau d'administration. S'il existe une section de widget intitulée "En-tête", recherchez-la dans la barre latérale. Pour accéder au menu des widgets, sélectionnez l'icône du module complémentaire « Plus ».
L'utilisation de widgets dans WordPress permet d'ajouter une fonction spécifique à un site. Vous pouvez utiliser un widget d'en-tête pour promouvoir le contenu que vous souhaitez que tout le monde voie. Le code de vos sites Web d'affiliation et de revenus publicitaires peut être glissé et déposé dans l'en-tête, puis collé dans votre widget de texte. Pour utiliser le fichier header.php, vous devez d'abord le modifier. La section Apparence comprendra une nouvelle zone de widget appelée "Header Widget", qui sera déterminée par le développeur. Vous pouvez personnaliser la zone du widget d'en-tête avec le codage si vous êtes familier avec CSS. Ce tutoriel serait mieux adapté aux thèmes qui n'ont pas de widget d'en-tête déjà installé.
Le thème ColorMag, par exemple, a une barre latérale d'en-tête. WordPress gère les mises à jour de thème de plusieurs façons. Si vous souhaitez à nouveau modifier le thème, vous devrez à nouveau ajouter le code.
Ajouter le plugin WordPress de zone de widget
Dans les écrans d'administration de WordPress, accédez à Apparence. Vous pouvez accéder au personnalisateur de widgets en cliquant sur le menu du widget du personnalisateur de thème. En cliquant sur la flèche vers le bas de la zone des widgets, vous pouvez trouver toutes les pages de widgets existantes . Vous pouvez ajouter un widget en cliquant sur le bouton Ajouter un widget dans la barre latérale.
Vous apprendrez comment ajouter une zone Widget à un contenu de page à l'aide du plugin Nicepage WordPress. En utilisant la fonctionnalité de widgets de Nicepage, vous pouvez ajouter des fonctionnalités à une page. De nombreuses fonctionnalités peuvent être utilisées pour créer des publications sur les réseaux sociaux, une navigation, des messages, des bannières, des curseurs, etc. La première étape de la configuration d'une zone widget avec le plugin Nicepage pour WordPress consiste à créer une zone. Pour ajouter une image ou du texte à votre zone de widget principale, utilisez le widget Image et texte.
