Cum să adăugați o zonă widget în WordPress
Publicat: 2022-09-14Pentru a adăuga o zonă de widget în WordPress, trebuie să urmați câțiva pași simpli. Mai întâi, trebuie să decideți unde doriți să fie localizată zona widgetului. Acest lucru se poate face prin găsirea unei teme care are deja încorporată o zonă widget sau prin crearea unui fișier nou în directorul de teme WordPress. Apoi, trebuie să adăugați codul pentru zona widget în fișier. Acest lucru se poate face prin crearea unei noi funcții în fișierul functions.php sau prin adăugarea codului la o funcție existentă. În cele din urmă, trebuie să adăugați codul pentru a apela funcția în locul corespunzător din codul WordPress. Acest lucru se poate face prin adăugarea codului în fișierul header.php sau prin adăugarea acestuia în fișierul footer.php.
Dacă un vizitator rămâne mult timp pe site, el sau ea are șanse mai mari să se aboneze la un buletin informativ sau să vândă un produs. Puteți crea un site web uimitor care să atragă și să rețină vizitatori urmând pașii descriși în acest articol. Când aveți opțiuni de temă încorporate, puteți adăuga cu ușurință zone widget personalizate utilizându-le. Navigați la Aspect pentru a vedea dacă tema vă permite să creați/adăugați zone widget personalizate. Aceste zone au propriul set de setări și opțiuni de ștergere, spre deosebire de zonele widget implicite . Cu alte cuvinte, puteți crea o bară laterală pentru o singură postare de blog și puteți utiliza zona widget personalizată ca bară laterală. În plus, pentru Pagini de arhivă, puteți modifica poziția și lățimea acestuia selectând Aspect bara laterală.
Vă vom arăta cum să adăugați zone widget pe site-ul dvs. WordPress în acest tutorial. Fiecare zonă de widget trebuie să fie înregistrată cu funcția register_sidebar din fișierul functions.php al temei pentru ca aceasta să fie afișată. Codarea personalizată poate fi cea mai bună opțiune dacă nu aveți opțiunile descrise anterior sau pur și simplu doriți mai multă flexibilitate. Când înregistrați zona widget, va trebui să includeți o metodă de apelare a barei laterale. Pentru a afișa widget-urile pe care doriți să le utilizați, accesați Aspect. Deși nu este necesară împachetarea widget-ului cu o etichetă div, o recomandăm deoarece face ca HTML-ul paginilor dvs. să fie mai coerent. În unele cazuri, o zonă poate fi utilizată pe toate paginile, în timp ce altele pot fi folosite doar pe un număr limitat de pagini.
Pentru a realiza același lucru, trebuie să utilizați etichete și instrucțiuni condiționate pentru a crea zone widget bazate pe cod. Această secțiune va trece peste câțiva pași în tema Cevian, precum și câteva exemple de etichete condiționate. Cârligele și filtrele sunt recomandate ca o modalitate prietenoasă pentru dezvoltatori de a adăuga funcționalități personalizate unei teme. Provocarea este selectarea selectoarelor CSS adecvate. Când împachetați codul zonei widget în div-uri cu o anumită clasă sau id personalizat, aceasta este cea mai bună opțiune. Utilizarea zonelor widget pe site-urile WordPress le permite să îmbunătățească designul site-ului, captând în același timp atenția vizitatorilor. Adăugarea unei zone de widget personalizate pe site-ul dvs. îl poate face să iasă în evidență din mulțime, chiar dacă fiecare temă are propria ei zonă de widget implicită . Veți putea adăuga zone de widget personalizate pe site-ul dvs. dacă urmați pașii și sfaturile descrise în acest articol.
Pur și simplu adăugați widget-ul pe site-ul dvs. accesând pagina în care doriți să adăugați widget-ul și apoi copiend codul înainte de eticheta HTML */body>. Trebuie să includeți codul în fiecare pagină web în care doriți să apară widgetul. Web Widget (Classic) trebuie să fie activat pentru ca acesta să apară în firewall.
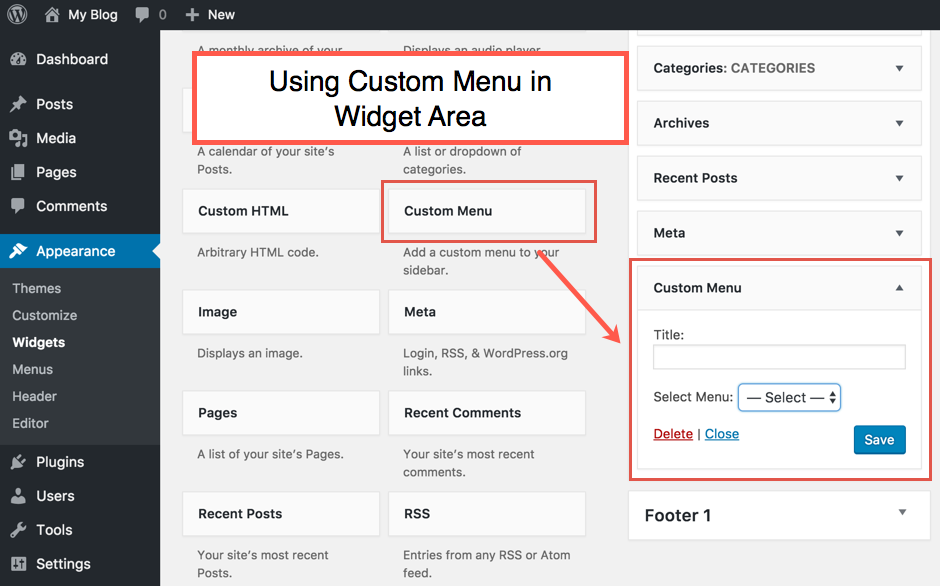
Cum creez o zonă de widget personalizată în WordPress?
 Credit: www.webnots.com
Credit: www.webnots.comSelectați widget-urile dorite din meniul Aspect. Widgetul Hostinger Sample ar trebui să apară în lista de Widgeturi disponibile. Trageți și plasați widgetul în partea dreaptă a barei laterale a paginii, unde va apărea. Vizitați site-ul dvs. și salvați modificările.
Cum să adăugați o imagine în subsol folosind un widget personalizat
După ce ați adăugat widget-ul, accesați fila „Setări” a widget-ului „Imagine” și alegeți „Proiectare” din meniul derulant. Calea imaginii, dimensiunea imaginii și formatul imaginii pot fi setate aici. Există, de asemenea, opțiunea de a crea o clasă CSS personalizată pentru imagine. Crearea unui widget este necesară pentru a adăuga o imagine la subsol. Acest lucru se poate face accesând Aspect. Introduceți „Widget-uri” în caseta de căutare a paginii widget-ului. Panoul „Widget-uri” va apărea acum în zona de administrare WordPress. Puteți crea un widget nou introducând numele și descrierea widget-ului în câmpurile „Nume widget” și „Descriere widget”. Apoi, pentru a adăuga widget-ul „Imagine” la subsol, faceți clic pe linkul „Adăugați un widget”.
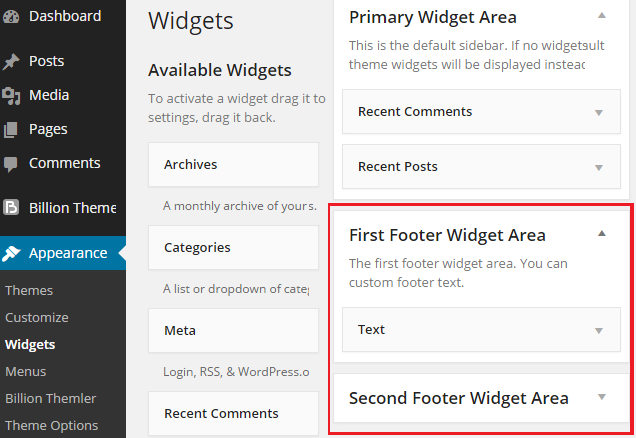
Ce sunt zonele widget în WordPress?
 Credit: Themler
Credit: ThemlerZonele cu widget-uri din WordPress sunt zone în care puteți plasa widget-uri pentru ca vizitatorii să le vadă și să le folosească. Aceste zone sunt de obicei în barele laterale, dar pot fi și în subsol sau în alte zone ale site-ului web. Puteți adăuga oricâte sau câte puține zone de widget-uri doriți și fiecare poate conține orice număr de widget-uri.

Din cauza lansării WordPress 5.x, widget-urile definite în acest fel nu mai sunt acceptate. Puteți încă umple zonele widget cu blocuri. Blocurile au devenit o caracteristică importantă pentru WordPress de-a lungul anilor. Blocurile sunt acum integrate cu editorul de widgeturi, la fel ca și cu WordPress. O mare parte din temele WordPress conțin cel puțin două secțiuni widgetizate. Pentru a adăuga un bloc într-o zonă widget, faceți clic pe butonul + înainte sau după un element existent sau în partea de jos a zonei widget pentru a adăuga un bloc. Dacă doriți să eliminați temporar orice elemente widget din zonele dvs. widget WordPress, puteți face acest lucru mutându-le în zona widget activ.
În WordPress, aproximativ cincisprezece blocuri sunt disponibile în categoria Widgeturi. Ne vom uita la ce pot face și cât de utile sunt în opinia noastră. Shortcode-urile sunt create folosind blocul Shortcode. Poate doriți să afișați categorii în acest bloc dacă nu ați făcut-o deja, punându-le într-un meniu. Vizitatorilor li se afișează o listă cu cele mai recente comentarii folosind blocul Ultimele comentarii. Puteți afișa toate paginile site-ului dvs. utilizând blocul Lista pagini. Folosind blocul Legacy Widget, puteți vedea sau selecta un widget sau un widget WordPress declarat de o temă sau un plugin.
Blocul Meta conține o serie de link-uri care sunt destinate webmasterului site-ului. Blocul Meniu de navigare vă permite să creați un meniu de navigare într-o zonă widget. O cantitate mare de conținut de pe site-ul dvs., cum ar fi WPMarmite, necesită acest bloc. Blocul implicit pentru categoria widget-uri WordPress este un bloc pentru WordPress. Blocurile pot fi găsite în secțiunea widget a paginii. Blocul Meniu de navigare va fi actualizat la versiunea WordPress 5.9. Care sunt câmpurile widget în WordPress? Vă rugăm să comentați mai jos dacă aveți informații despre asta.
Cum schimb zona widget-ului din WordPress?
Trageți și plasați pentru a schimba ordinea în care aceste widget-uri apar în bara laterală. Schimbați numele unui widget. Secțiunile corespunzătoare widget-ului pot fi extinse, textul titlului poate fi editat și titlul widget-ului poate fi schimbat după ce faceți clic pe Efectuat. Dacă doriți să eliminați un widget, apăsați butonul de ștergere.
Cum adaug o zonă de antet la un widget în WordPress?
Dacă nu vedeți că tema dvs. are un widget de antet WordPress, navigați la Aspect. O listă a panourilor de widget-uri WordPress poate fi găsită în panoul de administrare. Dacă există o secțiune widget cu eticheta „Header”, căutați-o în bara laterală. Pentru a accesa meniul widget-uri, selectați pictograma suplimentului „Plus”.
Utilizarea widget-urilor în WordPress vă permite să adăugați o funcție specifică unui site. Puteți folosi un widget de antet pentru a promova conținutul pe care doriți să îl vadă toată lumea. Codul de pe site-urile dvs. web afiliate și de venituri din reclame poate fi tras și plasat în antet, apoi lipit în widget-ul dvs. text. Pentru a utiliza fișierul header.php, trebuie mai întâi să îl modificați. Secțiunea Aspect va include o nouă zonă de widget numită „Header Widget”, care va fi determinată de dezvoltator. Puteți personaliza zona widgetului antetului cu codificare dacă sunteți familiarizat cu CSS. Acest tutorial ar fi mai potrivit pentru temele care nu au un widget antet deja instalat.
Tema ColorMag, de exemplu, are o bară laterală de antet. WordPress gestionează actualizările temei în mai multe moduri. Dacă doriți să schimbați din nou tema, va trebui să adăugați din nou codul.
Adăugați un plugin WordPress pentru zona widgetului
În Ecranele de administrare WordPress, accesați Aspect. Puteți accesa personalizarea widget-urilor făcând clic pe meniul widget al Personalizatorului temei. Făcând clic pe săgeata în jos a zonei widget, puteți găsi toate paginile widget existente . Puteți adăuga un widget făcând clic pe butonul Adăugați un widget din bara laterală.
Veți învăța cum să adăugați o zonă Widget la conținutul unei pagini folosind pluginul Nicepage WordPress. Utilizând funcționalitatea widget -urilor din Nicepage, puteți adăuga funcționalitate unei pagini. Există numeroase funcții care pot fi utilizate pentru a crea postări în rețelele sociale, navigare, mesaje, bannere, glisoare și așa mai departe. Primul pas în configurarea unei zone de widget cu pluginul Nicepage pentru WordPress este crearea unei zone. Pentru a adăuga o imagine sau un text în zona principală a widgetului, utilizați widgetul Imagine și text.
