วิธีเพิ่มพื้นที่วิดเจ็ตใน WordPress
เผยแพร่แล้ว: 2022-09-14ในการเพิ่ม พื้นที่วิดเจ็ต ใน WordPress คุณต้องทำตามขั้นตอนง่ายๆ ขั้นแรก คุณต้องตัดสินใจว่าคุณต้องการให้พื้นที่วิดเจ็ตอยู่ที่ใด ซึ่งสามารถทำได้โดยการค้นหาธีมที่มีพื้นที่วิดเจ็ตอยู่แล้ว หรือโดยการสร้างไฟล์ใหม่ในไดเร็กทอรีธีมของ WordPress ถัดไป คุณต้องเพิ่มโค้ดสำหรับพื้นที่วิดเจ็ตในไฟล์ ซึ่งสามารถทำได้โดยการสร้างฟังก์ชันใหม่ในไฟล์ functions.php หรือโดยการเพิ่มโค้ดลงในฟังก์ชันที่มีอยู่ สุดท้าย คุณต้องเพิ่มโค้ดเพื่อเรียกใช้ฟังก์ชันไปยังตำแหน่งที่เหมาะสมในโค้ด WordPress ซึ่งสามารถทำได้โดยการเพิ่มโค้ดลงในไฟล์ header.php หรือโดยการเพิ่มลงในไฟล์ footer.php
หากผู้เยี่ยมชมอยู่ในไซต์เป็นเวลานาน เขาหรือเธอมีโอกาสมากขึ้นในการสมัครรับจดหมายข่าวหรือขายสินค้า คุณสามารถสร้างเว็บไซต์ที่น่าทึ่งซึ่งดึงดูดและรักษาผู้เยี่ยมชมโดยทำตามขั้นตอนที่อธิบายไว้ในบทความนี้ เมื่อคุณมีตัวเลือกธีมในตัว คุณสามารถเพิ่มพื้นที่วิดเจ็ตที่กำหนดเองได้อย่างง่ายดายโดยใช้พวกมัน ไปที่ Appearance เพื่อดูว่าธีมของคุณอนุญาตให้คุณสร้าง/เพิ่มพื้นที่วิดเจ็ตที่กำหนดเองหรือไม่ พื้นที่เหล่านี้มีชุดการตั้งค่าและตัวเลือกการลบของตัวเอง ตรงกันข้ามกับ พื้นที่วิดเจ็ตเริ่มต้น กล่าวคือ คุณสามารถสร้างแถบด้านข้างสำหรับโพสต์บล็อกเดียว และใช้พื้นที่วิดเจ็ตที่กำหนดเองเป็นแถบด้านข้าง นอกจากนี้ สำหรับหน้าเก็บถาวร คุณสามารถเปลี่ยนตำแหน่งและความกว้างได้โดยเลือกเค้าโครงแถบด้านข้าง
เราจะแสดงวิธีเพิ่มพื้นที่วิดเจ็ตในไซต์ WordPress ของคุณในบทช่วยสอนนี้ พื้นที่วิดเจ็ตทั้งหมดจะต้องลงทะเบียนด้วยฟังก์ชัน register_sidebar ภายในไฟล์ functions.php ของธีมของคุณจึงจะแสดงได้ การเขียนโค้ดแบบกำหนดเองอาจเป็นตัวเลือกที่ดีที่สุด ถ้าคุณไม่มีตัวเลือกที่อธิบายไว้ก่อนหน้านี้ หรือเพียงแค่ต้องการความยืดหยุ่นมากขึ้น เมื่อคุณลงทะเบียนพื้นที่วิดเจ็ต คุณจะต้องรวมวิธีการเรียกแถบด้านข้าง หากต้องการแสดงวิดเจ็ตที่คุณต้องการใช้ ให้ไปที่ลักษณะที่ปรากฏ แม้ว่าจะไม่จำเป็นต้องห่อวิดเจ็ตด้วยแท็ก div แต่เราขอแนะนำเพราะจะทำให้ HTML ของหน้าเว็บของคุณมีความสอดคล้องกันมากขึ้น ในบางกรณี พื้นที่สามารถใช้ได้กับทุกหน้า ในขณะที่พื้นที่อื่นๆ สามารถใช้ได้กับหน้าจำนวนจำกัดเท่านั้น
ในการทำสิ่งเดียวกันให้สำเร็จ คุณต้องใช้แท็กแบบมีเงื่อนไขและคำสั่งเพื่อสร้างพื้นที่วิดเจ็ตตามโค้ด ส่วนนี้จะอธิบายสองสามขั้นตอนในธีม Cevian รวมถึงตัวอย่างแท็กแบบมีเงื่อนไข ขอแนะนำให้ใช้ตะขอและตัวกรองเป็นวิธีที่เป็นมิตรกับนักพัฒนาในการเพิ่มฟังก์ชันการทำงานที่กำหนดเองให้กับธีม ความท้าทายคือการเลือกตัวเลือก CSS ที่เหมาะสม เมื่อรวมโค้ดพื้นที่วิดเจ็ตใน div ด้วยคลาสหรือ id ที่กำหนดเอง นี่คือตัวเลือกที่ดีที่สุด การใช้พื้นที่วิดเจ็ตบนไซต์ WordPress ช่วยให้พวกเขาสามารถปรับปรุงการออกแบบของไซต์ได้ในขณะเดียวกันก็ดึงดูดความสนใจของผู้เยี่ยมชม การเพิ่มพื้นที่วิดเจ็ตที่กำหนดเองลงในไซต์ของคุณสามารถทำให้ไซต์ของคุณโดดเด่นกว่าผู้อื่น แม้ว่าทุกธีมจะมี พื้นที่วิดเจ็ตเริ่มต้น ของตัวเอง คุณจะสามารถเพิ่มพื้นที่วิดเจ็ตที่กำหนดเองลงในเว็บไซต์ของคุณได้หากคุณทำตามขั้นตอนและเคล็ดลับที่อธิบายไว้ในบทความนี้
เพียงเพิ่มวิดเจ็ตลงในเว็บไซต์ของคุณโดยไปที่หน้าที่คุณต้องการเพิ่มวิดเจ็ต จากนั้นคัดลอกโค้ดก่อนแท็ก HTML */body> คุณต้องใส่รหัสในทุกหน้าเว็บที่คุณต้องการให้วิดเจ็ตปรากฏ ต้องเปิดใช้งาน Web Widget (คลาสสิก) เพื่อให้ปรากฏในไฟร์วอลล์
ฉันจะสร้างพื้นที่วิดเจ็ตที่กำหนดเองใน WordPress ได้อย่างไร
 เครดิต: www.webnots.com
เครดิต: www.webnots.comเลือกวิดเจ็ตที่คุณต้องการจากเมนูลักษณะที่ปรากฏ วิดเจ็ตตัวอย่าง Hostinger ควรปรากฏในรายการวิดเจ็ตที่พร้อมใช้งาน ลากและวางวิดเจ็ตไปทางด้านขวาของแถบด้านข้างของหน้า ซึ่งจะปรากฏขึ้น เยี่ยมชมเว็บไซต์ของคุณและบันทึกการเปลี่ยนแปลงของคุณ
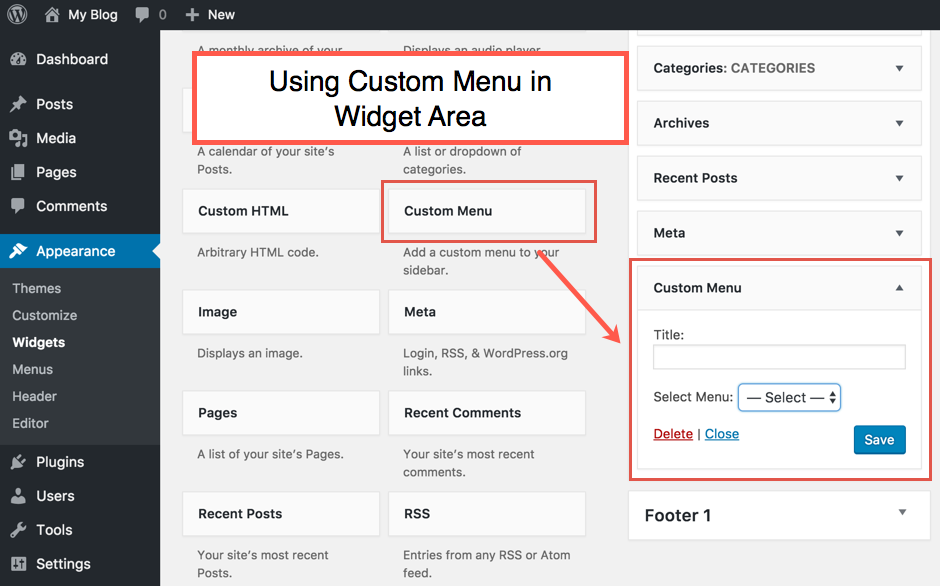
วิธีเพิ่มรูปภาพในส่วนท้ายโดยใช้วิดเจ็ตที่กำหนดเอง
หลังจากที่คุณเพิ่มวิดเจ็ตแล้ว ให้ไปที่แท็บ "การตั้งค่า" ของวิดเจ็ต "รูปภาพ" แล้วเลือก "การออกแบบ" จากเมนูแบบเลื่อนลง เส้นทางรูปภาพ ขนาดรูปภาพ และรูปแบบรูปภาพทั้งหมดสามารถตั้งค่าได้ที่นี่ นอกจากนี้ยังมีตัวเลือกในการสร้างคลาส CSS ที่กำหนดเองสำหรับรูปภาพ จำเป็นต้องสร้างวิดเจ็ตเพื่อเพิ่มรูปภาพในส่วนท้าย สามารถทำได้โดยไปที่ลักษณะที่ปรากฏ ป้อน 'วิดเจ็ต' ลงในช่องค้นหาของหน้าวิดเจ็ต แผง 'วิดเจ็ต' จะปรากฏในพื้นที่ผู้ดูแลระบบ WordPress คุณสามารถสร้าง วิดเจ็ตใหม่ ได้โดยป้อนชื่อและคำอธิบายของวิดเจ็ตในฟิลด์ 'ชื่อวิดเจ็ต' และ 'คำอธิบายวิดเจ็ต' จากนั้น หากต้องการเพิ่มวิดเจ็ต "รูปภาพ" ในส่วนท้าย ให้คลิกลิงก์ "เพิ่มวิดเจ็ต"

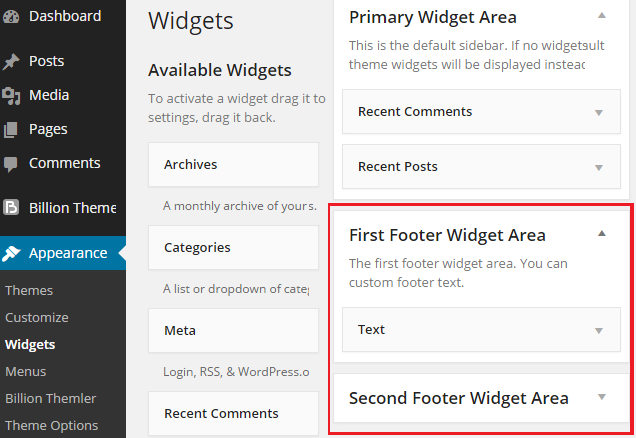
พื้นที่วิดเจ็ตใน WordPress คืออะไร?
 เครดิต: Themler
เครดิต: Themlerพื้นที่วิดเจ็ตใน WordPress คือพื้นที่ที่คุณสามารถวางวิดเจ็ตเพื่อให้ผู้เยี่ยมชมดูและใช้งานได้ พื้นที่เหล่านี้มักจะอยู่ในแถบด้านข้าง แต่สามารถอยู่ในส่วนท้ายหรือส่วนอื่นๆ ของเว็บไซต์ได้เช่นกัน คุณสามารถเพิ่มพื้นที่วิดเจ็ตได้มากหรือน้อยก็ได้ตามต้องการ และแต่ละส่วนสามารถเก็บวิดเจ็ตจำนวนเท่าใดก็ได้
เนื่องจากการเปิดตัวของ WordPress 5.x วิดเจ็ตที่กำหนดไว้ในลักษณะนี้จึงไม่รองรับอีกต่อไป คุณยังสามารถเติมพื้นที่วิดเจ็ตด้วยบล็อกได้ บล็อกได้กลายเป็นคุณสมบัติที่สำคัญสำหรับ WordPress ในช่วงหลายปีที่ผ่านมา ขณะนี้บล็อกถูกรวมเข้ากับตัวแก้ไขวิดเจ็ต เช่นเดียวกับ WordPress ธีม WordPress ส่วนใหญ่ประกอบด้วยส่วนวิดเจ็ตอย่างน้อยสองส่วน หากต้องการเพิ่มบล็อกในพื้นที่วิดเจ็ต ให้คลิกปุ่ม + ก่อนหรือหลังองค์ประกอบที่มีอยู่ หรือที่ด้านล่างของพื้นที่วิดเจ็ตเพื่อเพิ่มบล็อก หากคุณต้องการลบองค์ประกอบวิดเจ็ตออกจากพื้นที่วิดเจ็ต WordPress ของคุณชั่วคราว คุณสามารถทำได้โดยย้ายไปยังพื้นที่วิดเจ็ตที่ใช้งานอยู่
ใน WordPress มีประมาณสิบห้าบล็อกในหมวดวิดเจ็ต เราจะพิจารณาว่าพวกเขาทำอะไรได้บ้างและมีประโยชน์อย่างไรในความเห็นของเรา รหัสย่อถูกสร้างขึ้นโดยใช้บล็อกรหัสย่อ คุณอาจต้องการแสดงหมวดหมู่ในบล็อกนี้หากยังไม่ได้ทำโดยใส่หมวดหมู่ไว้ในเมนู ผู้เข้าชมจะแสดงรายการความคิดเห็นล่าสุดโดยใช้ช่องความคิดเห็นล่าสุด คุณสามารถแสดงหน้าทั้งหมดของเว็บไซต์ของคุณได้โดยใช้บล็อกรายการหน้า การใช้บล็อกวิดเจ็ตดั้งเดิม คุณสามารถดูหรือเลือกวิดเจ็ต WordPress หรือวิดเจ็ตที่ประกาศโดยธีมหรือปลั๊กอิน
บล็อก Meta มีลิงก์จำนวนหนึ่งที่มีไว้สำหรับผู้ดูแลเว็บของไซต์ บล็อกเมนูการนำทางช่วยให้คุณสร้างเมนูการนำทางภายในพื้นที่วิดเจ็ต เนื้อหาจำนวนมากบนเว็บไซต์ของคุณ เช่น WPMarmite จำเป็นต้องมีการบล็อกนี้ บล็อกหมวดหมู่วิดเจ็ต WordPress เริ่มต้นคือบล็อกสำหรับ WordPress บล็อกสามารถพบได้ใน ส่วนวิดเจ็ต ของหน้า บล็อกเมนูการนำทางจะได้รับการอัปเดตเป็น WordPress เวอร์ชัน 5.9 ฟิลด์วิดเจ็ตใน WordPress คืออะไร? โปรดแสดงความคิดเห็นด้านล่างหากคุณมีข้อมูลใด ๆ เกี่ยวกับเรื่องนี้
ฉันจะเปลี่ยนพื้นที่วิดเจ็ตใน WordPress ได้อย่างไร
ลากและวางเพื่อเปลี่ยนลำดับการแสดงวิดเจ็ตเหล่านี้ในแถบด้านข้าง เปลี่ยนชื่อวิดเจ็ต ส่วนที่เกี่ยวข้องของวิดเจ็ตสามารถขยายได้ แก้ไขข้อความชื่อได้ และเปลี่ยนชื่อของวิดเจ็ตได้หลังจากคลิกเสร็จสิ้น หากคุณต้องการลบวิดเจ็ต ให้กดปุ่มลบ
ฉันจะเพิ่มพื้นที่ส่วนหัวให้กับวิดเจ็ตใน WordPress ได้อย่างไร
หากคุณไม่เห็นธีมของคุณมีวิดเจ็ตส่วนหัวของ WordPress ให้ไปที่ลักษณะที่ปรากฏ รายการแผงวิดเจ็ต WordPress ของคุณสามารถพบได้ในแผงการดูแลระบบ หากมีส่วนวิดเจ็ตที่มีป้ายกำกับว่า 'ส่วนหัว' ให้มองหาในแถบด้านข้าง ในการเข้าถึงเมนูวิดเจ็ต ให้เลือกไอคอนส่วนเสริม 'บวก'
การใช้วิดเจ็ตใน WordPress ช่วยให้คุณสามารถเพิ่มฟังก์ชันเฉพาะลงในไซต์ได้ คุณสามารถใช้วิดเจ็ตส่วนหัวเพื่อโปรโมตเนื้อหาที่คุณต้องการให้ทุกคนเห็น คุณสามารถลากและวางโค้ดจากเว็บไซต์ Affiliate และรายได้จากโฆษณาของคุณไปที่ส่วนหัว แล้ววางลงในวิดเจ็ตข้อความของคุณ ในการใช้ไฟล์ header.php คุณต้องเปลี่ยนไฟล์ก่อน ส่วนลักษณะที่ปรากฏจะรวมพื้นที่วิดเจ็ตใหม่ที่เรียกว่า "วิดเจ็ตส่วนหัว" ซึ่งจะกำหนดโดยนักพัฒนา คุณสามารถปรับแต่ง พื้นที่วิดเจ็ตส่วนหัว ด้วยการเข้ารหัสหากคุณคุ้นเคยกับ CSS บทช่วยสอนนี้จะเหมาะกว่าสำหรับธีมที่ไม่มีวิดเจ็ตส่วนหัวติดตั้งอยู่แล้ว
ตัวอย่างเช่น ธีม ColorMag มีแถบด้านข้างส่วนหัว WordPress จัดการกับการอัปเดตธีมได้หลายวิธี หากต้องการเปลี่ยนธีมอีกครั้ง คุณจะต้องเพิ่มโค้ดอีกครั้ง
เพิ่มปลั๊กอิน WordPress พื้นที่วิดเจ็ต
ในหน้าจอการดูแลระบบ WordPress ให้ไปที่ลักษณะที่ปรากฏ คุณสามารถเข้าถึงเครื่องมือปรับแต่งวิดเจ็ตได้โดยคลิกเมนูวิดเจ็ตของเครื่องมือปรับแต่งธีม เมื่อคลิกลูกศรลงของพื้นที่วิดเจ็ต คุณจะพบ หน้าวิดเจ็ต ที่มีอยู่ทั้งหมด คุณสามารถเพิ่มวิดเจ็ตได้โดยคลิกปุ่มเพิ่มวิดเจ็ตในแถบด้านข้าง
คุณจะได้เรียนรู้วิธีเพิ่ม Widget Area ให้กับเนื้อหาของหน้าโดยใช้ปลั๊กอิน Nicepage WordPress ด้วยการใช้ ฟังก์ชันวิดเจ็ต ของ Nicepage คุณสามารถเพิ่มฟังก์ชันการทำงานให้กับเพจได้ มีคุณสมบัติมากมายที่สามารถใช้สร้างโพสต์บนโซเชียลมีเดีย การนำทาง ข้อความ แบนเนอร์ แถบเลื่อน และอื่นๆ ขั้นตอนแรกในการกำหนดค่าพื้นที่วิดเจ็ตด้วยปลั๊กอิน Nicepage สำหรับ WordPress คือการสร้างพื้นที่ หากต้องการเพิ่มรูปภาพหรือข้อความลงในพื้นที่วิดเจ็ตหลัก ให้ใช้วิดเจ็ตรูปภาพและข้อความ
